在软件开发中,插件系统为应用程序提供了巨大的灵活性和可扩展性。它们允许开发者在不修改核心代码的情况下扩展和定制应用程序的功能。本文将详细介绍如何构建一个灵活的JavaScript插件系统,包括插件的注册、配置、安装、执行和卸载。

一、插件系统的基本架构
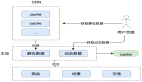
首先,我们需要定义插件系统的基本架构。一个典型的插件系统包括以下几个部分:
- 插件接口:定义了插件应符合的规范,包括必须的方法和属性。
- 应用实例:提供了注册、配置、安装、执行和卸载插件的功能。
- 插件注册与配置机制:允许开发者将自定义插件注册到应用实例中,并传入配置对象进行初始化。
- 插件安装逻辑:在应用实例中安装插件,准备其执行环境。
- 插件执行逻辑:实际执行插件的代码,实现插件的功能。
- 插件卸载机制:允许从应用实例中卸载已注册的插件。
二、定义插件接口
在我们的插件系统中,每个插件都是一个对象,具有name和install两个属性。name用于标识插件的名称,install是一个方法,用于安装插件并接收应用实例和配置对象作为参数。此外,install方法还可以返回一个卸载函数,用于在需要时卸载插件。
// 插件接口定义
interface Plugin {
name: string;
install: (app: Application, config?: any) => (() => void) | void;
}
// 应用实例类型定义
interface Application {
// ... 其他属性和方法
use: (plugin: Plugin, config?: any) => void;
uninstall: (pluginName: string) => void;
}三、创建应用实例和注册机制
接下来,我们创建一个应用实例,并为其添加注册、配置、安装、执行和卸载插件的功能。应用实例将维护一个已安装插件的列表,并提供use方法来注册、配置和安装插件,以及uninstall方法来卸载插件。同时,我们需要确保不会重复注册相同的插件。
// 创建应用实例
const app: Application = {
plugins: [], // 存储已安装的插件名称
installedPlugins: {}, // 存储已安装的插件实例及其卸载函数
// 注册、配置并安装插件的方法
use(plugin: Plugin, config?: any) {
// 检查插件是否已注册
if (this.plugins.includes(plugin.name)) {
console.warn(`Plugin ${plugin.name} is already registered.`);
return;
}
// 执行插件的安装方法,并传入配置对象
const uninstall = plugin.install(this, config);
if (typeof uninstall !== 'function') {
console.warn(`Plugin ${plugin.name} did not provide an uninstall function.`);
}
// 将插件添加到已安装插件列表中
this.plugins.push(plugin.name);
this.installedPlugins[plugin.name] = { uninstall };
// 输出安装信息
console.log(`${plugin.name} plugin installed and ready to use.`);
},
// 卸载插件的方法
uninstall(pluginName: string) {
// 检查插件是否已安装
if (!this.plugins.includes(pluginName)) {
console.warn(`Plugin ${pluginName} is not installed.`);
return;
}
// 获取插件的卸载函数并执行
const uninstall = this.installedPlugins[pluginName].uninstall;
if (typeof uninstall === 'function') {
uninstall();
}
// 从已安装插件列表中移除插件
const pluginIndex = this.plugins.indexOf(pluginName);
this.plugins.splice(pluginIndex, 1);
delete this.installedPlugins[pluginName];
// 输出卸载信息
console.log(`${pluginName} plugin uninstalled.`);
}
};四、插件的安装与配置
在插件的install方法中,通常会执行一些初始化操作,并根据传入的配置对象进行定制。这个过程可以看作是插件的“安装”阶段,它为插件的执行做好准备。
// 自定义插件示例
const myPlugin: Plugin = {
name: 'my-plugin',
install(app, config) {
// 使用配置对象进行初始化
const defaultConfig = { color: 'blue' };
const finalConfig = Object.assign(defaultConfig, config);
// 插件安装逻辑
// 例如:添加一个新的方法到应用实例中,并使用配置对象的属性
app.myNewMethod = function() {
console.log(`This is a new method added by ${this.name} with color ${finalConfig.color}.`);
}.bind({ name: 'my-plugin' });
// 返回一个卸载函数,用于清理安装时添加的内容
return function() {
// 卸载逻辑
delete app.myNewMethod;
console.log(`${this.name} has been uninstalled and cleaned up.`);
}.bind({ name: 'my-plugin' });
}
};五、执行插件功能
一旦插件通过use方法安装到应用实例中,它们就可以被调用和执行了。在我们的例子中,插件通过向应用实例添加新方法或属性来扩展其功能。这些方法或属性可以在应用的其他部分中直接调用。
// 注册、配置并安装插件
app.use(myPlugin, { color: 'red' }); // 配置对象的color属性覆盖默认配置
// 现在可以调用由插件添加的新方法了
app.myNewMethod(); // 输出: "This is a new method added by my-plugin with color red."六、卸载插件
当不再需要某个插件时,可以使用uninstall方法将其从应用实例中卸载。卸载过程通常会执行一些清理操作,如移除事件监听器、删除全局状态、恢复应用实例的原始属性或方法等。
// 卸载插件
app.uninstall('my-plugin'); // 输出: "my-plugin has been uninstalled and cleaned up."
// 尝试调用已卸载插件的方法将会失败
// TypeError: app.myNewMethod is not a function
// app.myNewMethod(); // 注意:此行代码会导致错误,因为myNewMethod已被删除七、总结
通过本文的介绍,我们了解了如何构建一个灵活的JavaScript插件系统,包括插件的注册、配置、安装、执行和卸载。该系统允许开发者注册、配置、安装、执行和卸载自定义插件,从而提供了良好的扩展性和可维护性。在实际项目中,你可以根据具体需求对插件系统进行进一步的定制和扩展。
== 拓展思考 ==
这个插件系统如何集成到其他的插件系统中?比如Vue的插件系统。
以下是一个简化版的示例,展示如何将上述插件系统改造为Vue插件:
首先,我们需要定义Vue插件的基本结构:
// vue-plugin-system.js
const VuePluginSystem = {
install(Vue, options) {
// 插件安装逻辑
}
};
export default VuePluginSystem;接下来,我们可以在install方法内部实现类似之前插件系统的逻辑:
// vue-plugin-system.js
const VuePluginSystem = {
installedPlugins: [],
install(Vue, options = {}) {
// 添加一个用于注册插件的方法到Vue原型上
Vue.prototype.$registerPlugin = function(plugin, config) {
if (this.installedPlugins.includes(plugin.name)) {
console.warn(`Plugin ${plugin.name} is already registered.`);
return;
}
// 执行插件的安装逻辑
const uninstall = plugin.install(this, config);
// 添加到已安装插件列表中
this.installedPlugins.push({ name: plugin.name, uninstall });
console.log(`${plugin.name} plugin installed and ready to use in Vue.`);
};
// 添加一个用于卸载插件的方法到Vue原型上
Vue.prototype.$unregisterPlugin = function(pluginName) {
const plugin = this.installedPlugins.find(p => p.name === pluginName);
if (!plugin) {
console.warn(`Plugin ${pluginName} is not installed.`);
return;
}
// 执行卸载逻辑
if (typeof plugin.uninstall === 'function') {
plugin.uninstall();
}
// 从已安装插件列表中移除
const index = this.installedPlugins.findIndex(p => p.name === pluginName);
this.installedPlugins.splice(index, 1);
console.log(`${pluginName} plugin uninstalled from Vue.`);
};
// 如果有默认插件或配置,可以在这里进行注册和安装
}
};
export default VuePluginSystem;然后,我们可以像使用普通Vue插件一样使用这个插件系统:
// main.js
import Vue from 'vue';
import VuePluginSystem from './vue-plugin-system';
import MyVuePlugin from './my-vue-plugin'; // 假设我们有一个Vue插件
// 使用Vue插件系统
Vue.use(VuePluginSystem);
// 注册并配置Vue插件
new Vue({
created() {
this.$registerPlugin(MyVuePlugin, { someConfig: 'value' });
},
beforeDestroy() {
this.$unregisterPlugin('my-vue-plugin'); // 假设MyVuePlugin.name是'my-vue-plugin'
},
// ...
}).$mount('#app');在这个例子中,MyVuePlugin需要是一个遵循Vue插件结构的对象,它应该有一个install方法,该方法将在注册时被调用:
// my-vue-plugin.js
const MyVuePlugin = {
name: 'my-vue-plugin',
install(vueInstance, config) {
// 插件安装逻辑,可以添加全局混入、指令、原型方法等
}
};
export default MyVuePlugin;