在 Selenium 中,driver.find_element 和 driver.find_elements 是用于在网页中查找元素的方法。它们的区别如下:
- driver.find_element:该方法用于查找满足指定条件的第一个元素,并返回一个 WebElement 对象。如果找不到匹配的元素,将抛出 NoSuchElementException 异常。
- driver.find_elements:该方法用于查找满足指定条件的所有元素,并返回一个 WebElement 对象列表。如果找不到匹配的元素,将返回一个空列表。
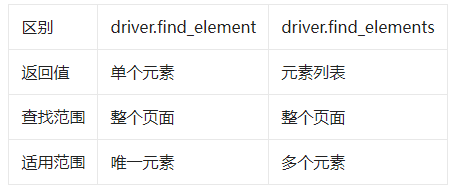
以下是区别表:

下面是一些 Python 代码示例,演示了 driver.find_element 和 driver.find_elements 的用法:
使用 driver.find_element 定位元素示例:
使用 driver.find_elements 定位元素示例:
在上述示例中,我们首先创建了一个 WebDriver 实例(这里使用了 ChromeDriver),然后打开了一个网页。接下来,我们使用 find_element 或 find_elements 方法结合相应的定位器策略来定位元素。find_element 返回一个 WebElement 对象,而 find_elements 返回一个 WebElement 对象列表。
需要注意的是,如果使用 find_element 方法定位元素,而页面上没有匹配的元素,将会抛出 NoSuchElementException 异常。因此,在使用 find_element 方法时,需要确保元素是存在的,或者使用异常处理机制来捕获异常。
另外,find_element 和 find_elements 方法的定位器参数可以是各种 By 对象,如 By.ID、By.CSS_SELECTOR、By.XPATH 等,用于指定查找元素的条件。
总结:driver.find_element 用于查找第一个匹配的元素,而 driver.find_elements 用于查找所有匹配的元素。根据实际需求选择适合的方法来定位元素。