
介绍一些看似简单又不是那么容易的过渡小技巧。
很多 CSS 属性其实是不支持过渡变化的,例如flex中的对齐。
justify-content: start | center | end或者是文本对齐。
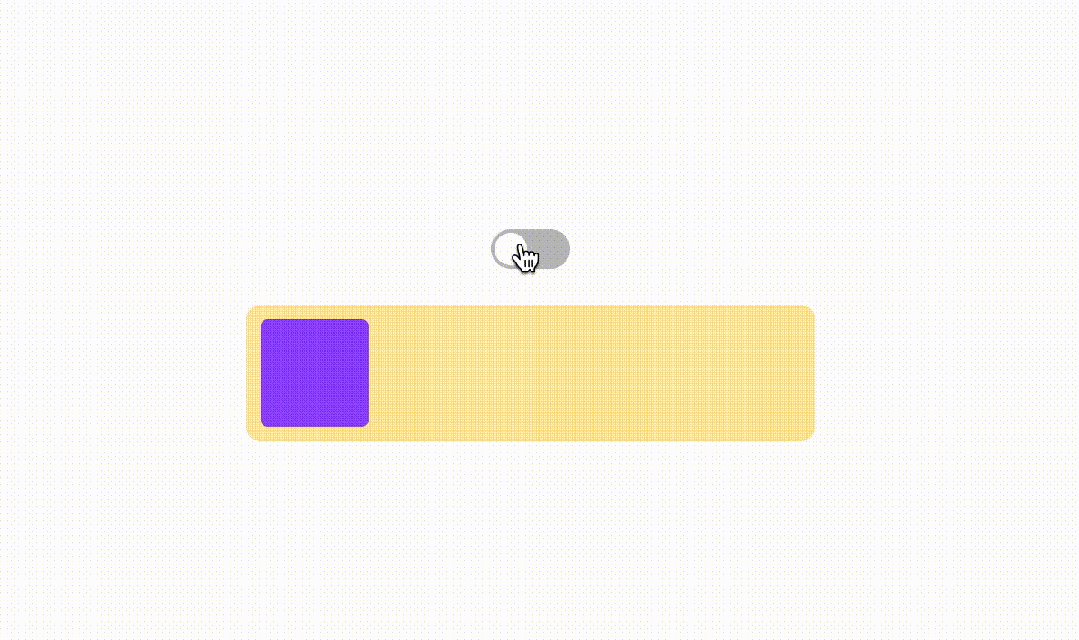
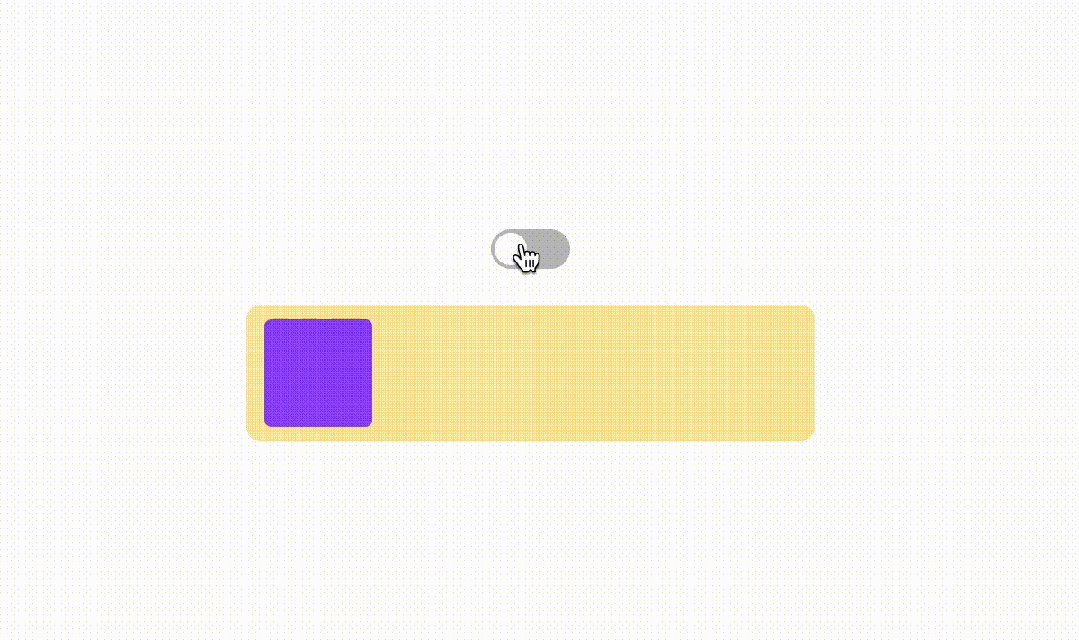
text-align: left | center | right这样属性在变化时是没有过渡动画的,但有时又需要这样的动效,比如下面这个效果:

有人会觉得这不就是一个普通的位移动画吗,给个固定位移不就可以了?但这个位移的距离其实是不固定的,是跟随外部容器变化的,这应该如何实现呢?下面介绍一些思路。
一、定位+偏移
首先简单布局示意一下:
<div class="con">
<div class="item"></div>
</div>加点修饰。
.con{
width: 300px;
border: 8px solid transparent;
background-color: #FFE8A3;
border-radius: 8px;
}
.item{
width: 60px;
height: 60px;
border-radius: 4px;
background-color: #9747FF;
}现在效果如下,那么如何从左平滑的向右移动呢?

既然常规的对齐方式无法实现,是不是可以换种方式实现对齐呢?
说到对齐,很容易想到定位,比如默认是left:0,居右就是left:100%。
.item{
position: relative;
left: 0;
transition: .2s;
}
/* 变化后 */
.item{
left: 100%;
}动态演示如下:

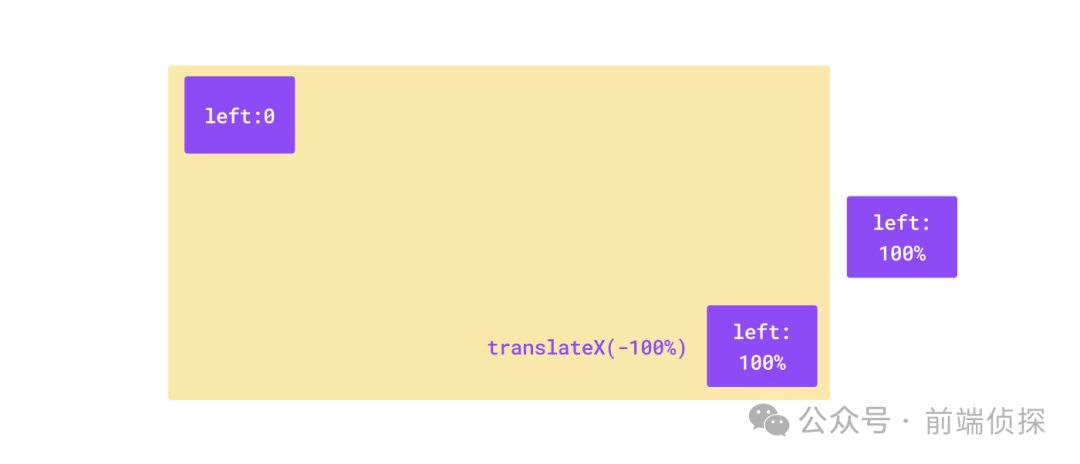
可以看到left:100%后元素已经出去了,这样因为这里的100%偏移量是相对父级的,为了不出去,所以需要修正一下,让元素向左平移自身的宽度,这里可以用translate,刚好是相对于自身的。
.item{
position: relative;
left: 0;
transition: .2s;
}
/* 变化后 */
.item{
left: 100%;
transform: translateX(-100%);
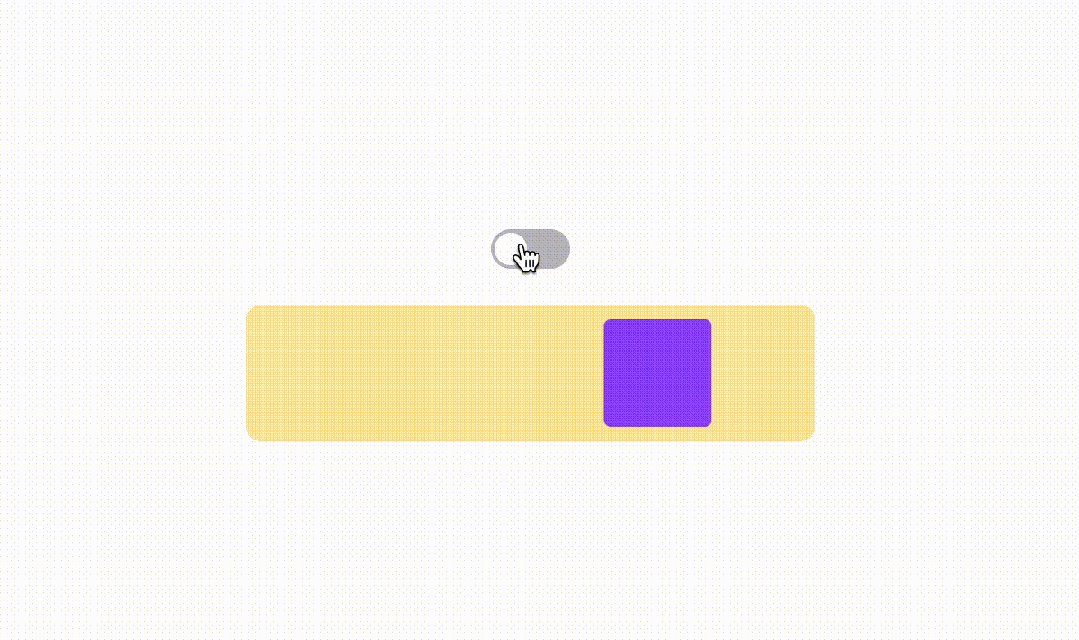
}也就是需要通过两个属性的变化完成了从左到右的平滑过渡,示意如下:

这样就比较完美了。

你也可以访问以下链接查看效果:
- CSS align transition(position) (juejin.cn)[1]
当然除了相对定位,margin-left也是可以的。
二、弹性布局挤压
除了以上定位偏移的方式外,还可以用弹性布局的方式实现,这里以flex为例。
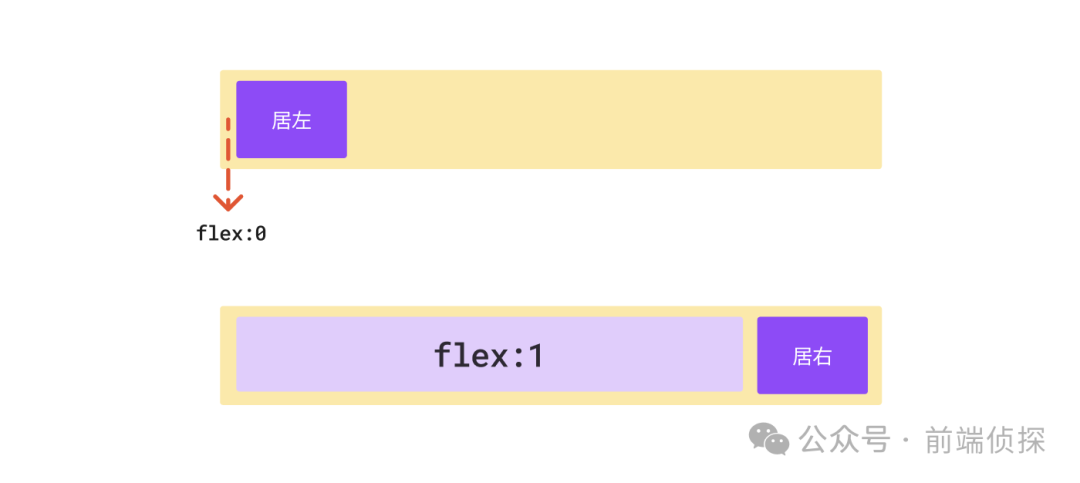
大家可能都用过flex:1这样的属性,表示填充剩余空间。如果是flex:0呢?表示填充比例是0,也就相当于不占空间,这样通过弹性布局的挤压,是不是也相当于居左变到了居右。

而flex的变化是支持过渡的,所以也能轻松实现左右的过渡效果。
还是前面的布局,我们可以用伪元素::before来充当挤压元素。
.con{
display: flex;
}
.con::before{
content: '';
flex: 0;
transition: 1s;
}
/* 变化后 */
.con::before{
flex: 1;
}实际效果如下:

是不是也很容易呢?你也可以访问以下链接查看效果。
- CSS align transition(flex) (juejin.cn)[2]
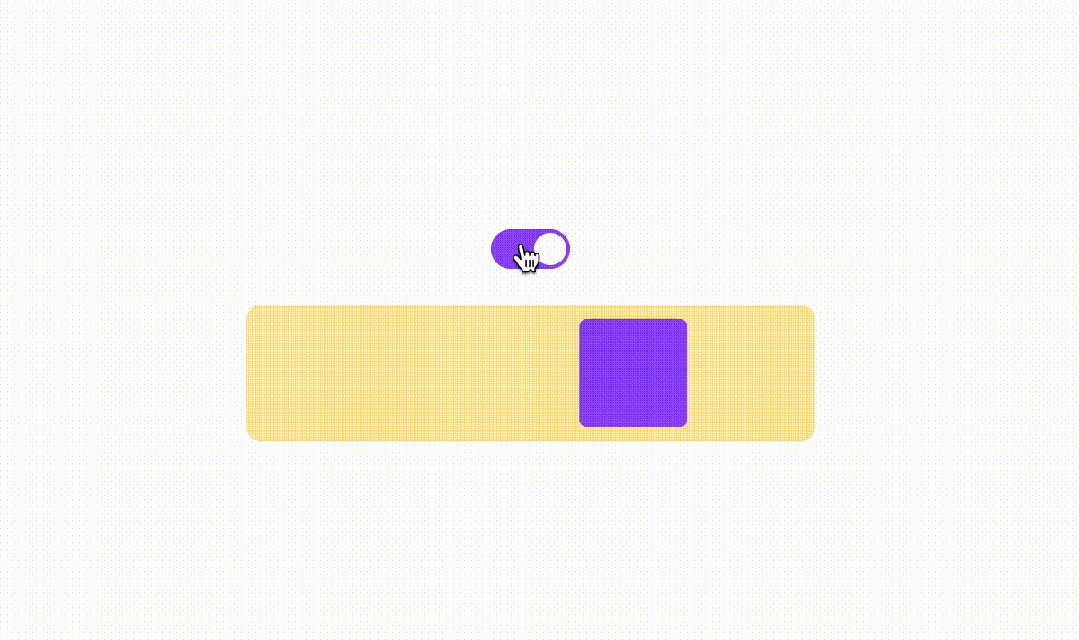
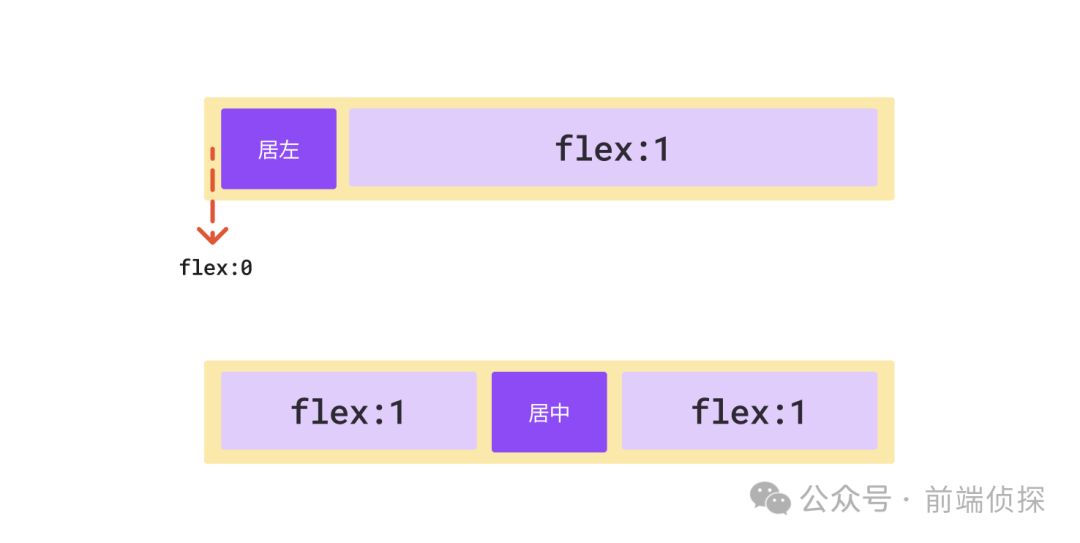
对了,如果你想实现居左到居中的效果,可以用两个伪元素,原理也是类似的。

三、背景位置变化
这个场景可能适用性没那么强,如果你刚好是操作背景的位置变化,那就可以关注一下。
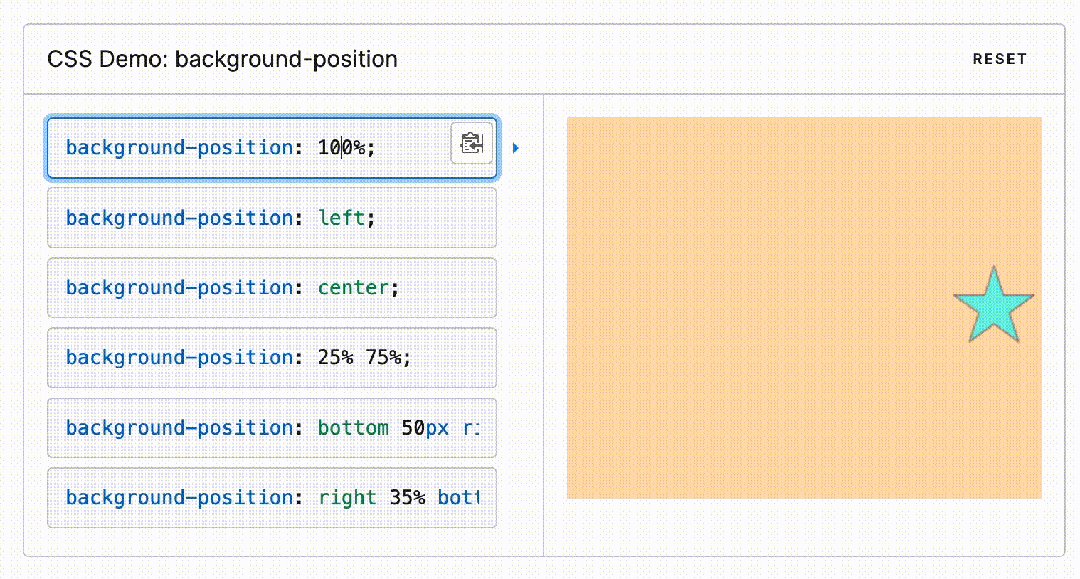
关于background-position的百分比,可能很多小伙伴都忽视了,官方是这么描述的。
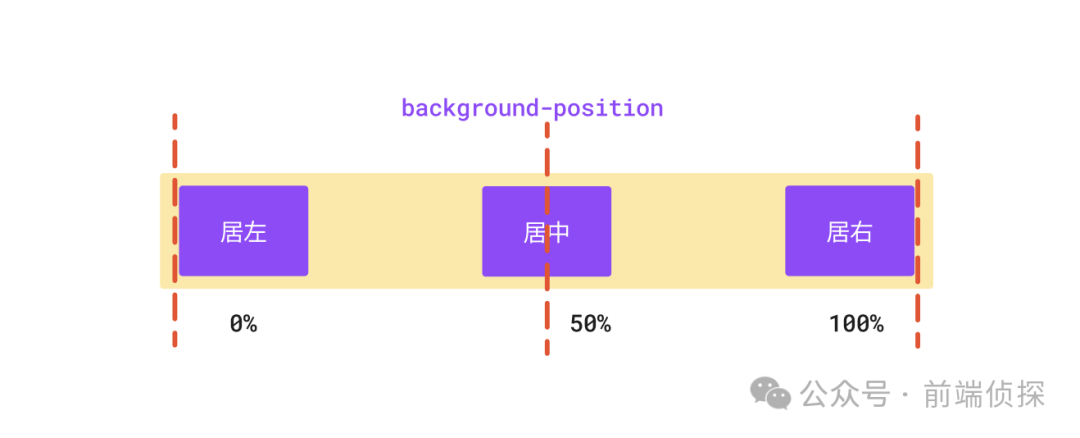
给定背景图像位置的百分比偏移量是相对于容器的。值 0% 表示背景图像的左(或上)边界与容器的相应左(或上)边界对齐,或者说图像的 0% 标记将位于容器的 0% 标记上。值为 100% 表示背景图像的 右(或 下)边界与容器的 右(或 下)边界对齐,或者说图像的 100% 标记将位于容器的 100% 标记上。因此 50% 的值表示水平或垂直居中背景图像,因为图像的 50% 将位于容器的 50% 标记处。类似的,background-position: 25% 75% 表示图像上的左侧 25% 和顶部 75% 的位置将放置在距容器左侧 25% 和距容器顶部 75% 的容器位置。
它还有个计算公式。
(container width - image width) * (position x%) = (x offset value)
(container height - image height) * (position y%) = (y offset value)看似复杂,其实只需要记住一点就够了,0%就是最左(上),100%就是最右(下),而不必关注背景的尺寸。

刚好就是我们前面需要的效果,也不必考虑偏移量。
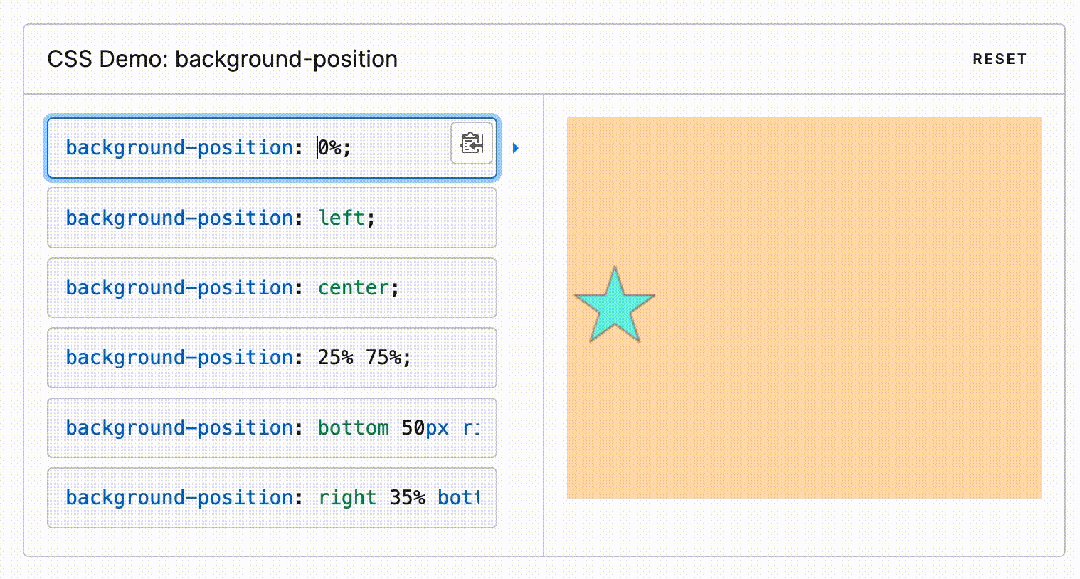
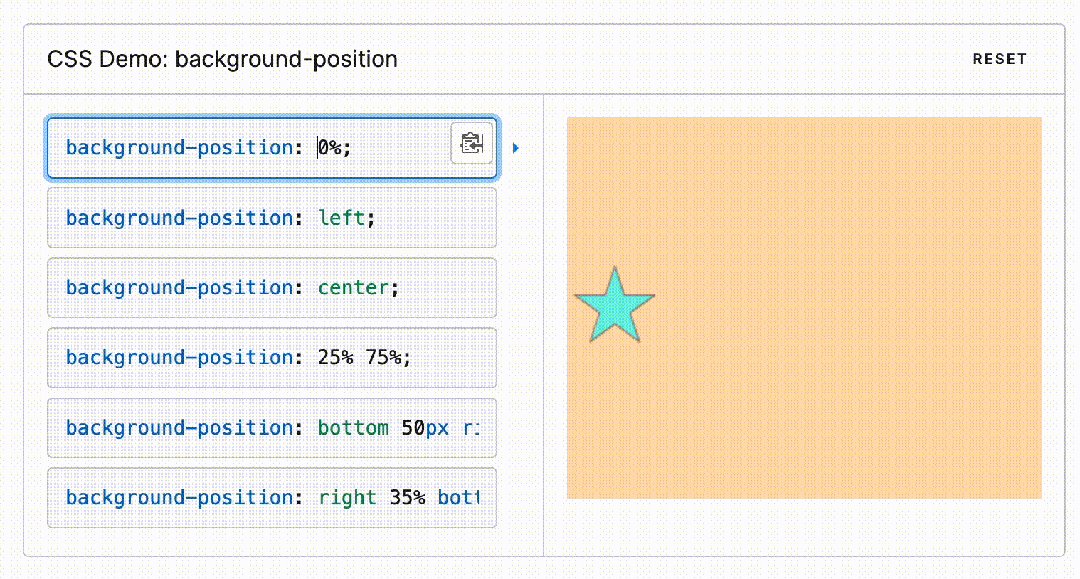
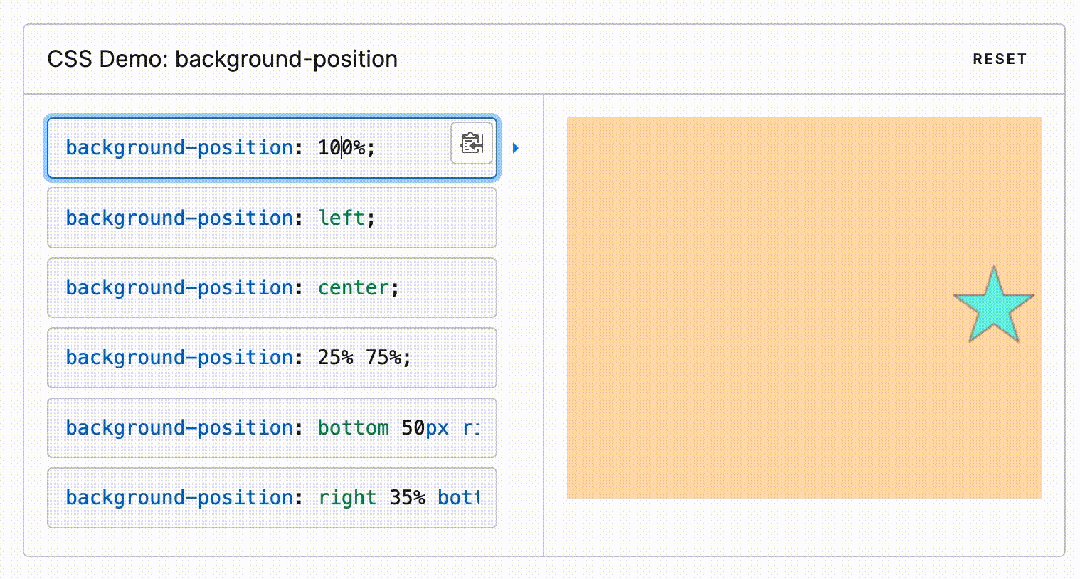
可以看下面的演示:

四、换种布局思路
有时候,一种布局行不通,换种布局思路也是不错的。本文介绍的一些位移过渡的小技巧,你学到了吗?下面总结一下
- 很多 CSS 属性是不支持过渡变化的,比如方位对齐属性。
- 常规的对齐方式无法实现过渡,可以换种方式实现对齐。
- 相对定位left百分比偏移量是相对父级的,直接使用 100%会导致自身脱离父级范围。
- translate百分比偏移量是相对于自身的,使用-100%可以消除相对定位的影响。
- flex布局可以利用容器填充剩余空间的原理实现居左或者居右
- 背景位置排除了背景尺寸的影响,100%表示最右(下),而不必关注背景的尺寸。
[1]CSS align transition(position) (juejin.cn): https://code.juejin.cn/pen/7347208433046650880。
[2]CSS align transition(flex) (juejin.cn): https://code.juejin.cn/pen/7347212824911085579。






























