
1. 需求分析
一般情况下,我们在项目中进行代码调试时,往往只会在逻辑中使用console.log进行控制台打印调试。
这种方式虽然比较常规直接,但是如果打印数据多了,就会导致你的控制台消息变得异常混乱。
所以,我们有了更好的选择,那就是console对象提供的其它API,来让我们能够更清晰的区分打印信息。

2. 实现步骤
(1)console.warn
当我们需要区分一些比较重要的打印信息时,可以使用warn进行警告提示。

(2)console.error
当我们需要区分一些异常错误的打印信息时,可以使用error进行错误提示。

(3)console.time/timeEnd
想看看一段代码运行需要多长时间,可以使用time。
这对于需要一些时间的CPU密集型应用程序非常有用,例如神经网络或HTML Canvas读取。
下面执行这段代码:
console.time("Loop timer")
for(let i = 0; i < 10000; i++){
// Some code here
}
console.timeEnd("Loop timer")结果如下:

(4)console.trace
想看看函数的调用顺序是怎样的吗?可以使用trace。
下面执行这段代码:
<script setup>
function trace(){
console.trace()
}
function randomFunction(){
trace();
}
randomFunction()
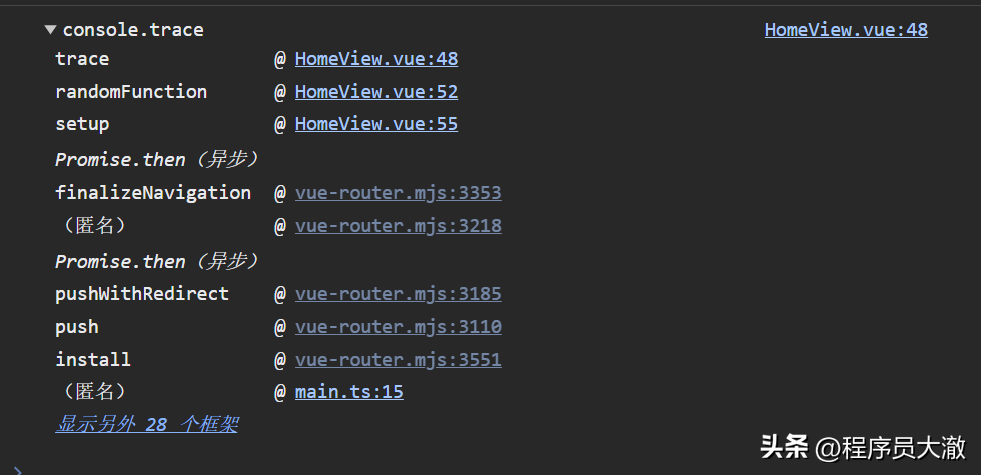
</script>在setup中,randomFunction 调用trace,然后又调用console.trace。
因此,当您调用 randomFunction 时,您将得到类似的输出,结果如下:

(5)console.group/groupEnd
当我们需要将一类打印信息进行分组时,可以使用group。
下面执行这段代码:
console.group("My message group");
console.log("Test2!");
console.log("Test2!");
console.log("Test2!");
console.groupEnd()结果如下:

(6)console.table
在控制台中打印表格信息,可以使用table。
对!你没听错,就是让我们以表格形式展示打印信息。
如果使用log打印:
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}
console.log(person1, person2);结果如下:
这样做是不是让数据看起来很混乱。

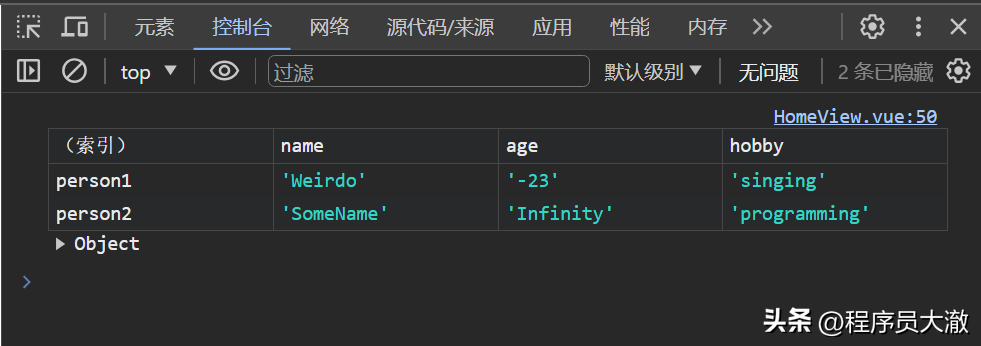
反之,如果我们使用table输出:
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}
console.table({person1, person2})结果如下:
怎么样!从来不知道控制台可以看起来如此干净,对吧!

(7)console.clear
最后,使用clear把控制台清空吧!

3. 问题详解
(1)可以自定义log的样式吗?
答案当然是可以的,只需要借助%c这个占位符。
%c 是console的占位符,用于指定输出样式或应用 CSS 样式到特定的输出文本。
但请注意,%c 占位符只在部分浏览器中支持,如 Chrome、Firefox 等。
通过使用 %c 占位符,可以在 console.log 中为特定的文本应用自定义的 CSS 样式。这样可以改变输出文本的颜色、字体、背景等样式属性,以便在控制台中以不同的样式突出显示特定的信息。
以下是使用%c 占位符应用样式的示例:
console.log("%c Hello, World!",
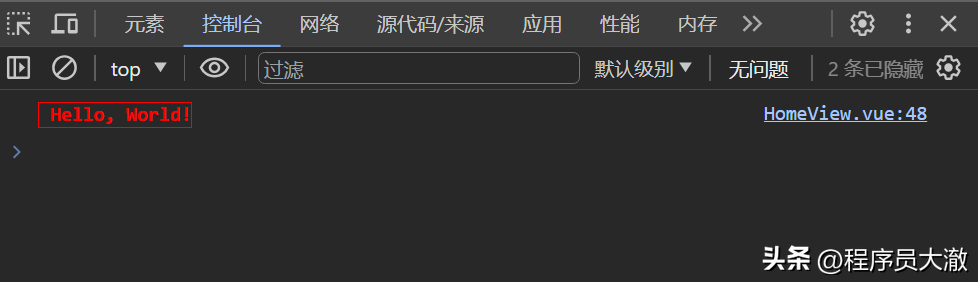
"color: red; font-weight: bold;border: 1px solid red;");结果如下:

通过使用 %c 占位符和自定义的样式规则,可以在控制台输出中以不同的样式突出显示特定的文本,使得输出更加清晰和易于识别。
这在调试和日志记录过程中非常有用,特别是当需要突出显示特定类型的信息或错误时。




































