大家好,我是林三心,上一篇基础很好?总结了38个ES6-ES12的开发技巧,倒要看看你能拿几分?,为什么我要写那一篇文章呢?因为群里兄弟,或者其他兄弟,他们在问我问题时,我发现他们使用的语法还停留在ES5的阶段,所以我想总结一下我用过的ES6-ES12的语法,让大家了解一下基本使用,有不足之处,请多多包涵。
今天,我写这篇文章,还是因为一些兄弟在问我问时,我发现他们的代码习惯貌似达不到合格水平,会写很多冗余代码,或者明明一行代码就能搞定的,却要写好几行代码。所以我总结了我开发中,我认为达到及格水平的个代码习惯。如果有不足之处,请多多指教。
缘由
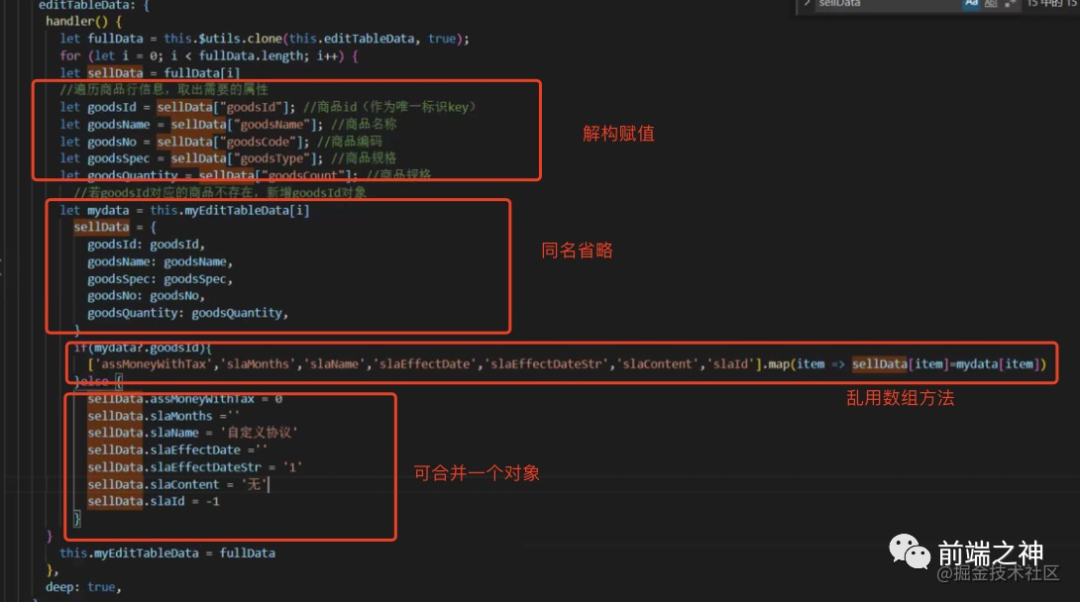
我想写这篇,是因为看过太多不符合规范的代码,这是前几天一位兄弟发的代码
 图片
图片
原生JavaScript
1、三元代替if
// 普通写法
let name = '林三心'
if (condition) {
name = '科比'
}
// 三元表达式
let name = condition ? '林三心' : '科比'2、多重三元表达式
// 普通写法
let name = '林三心'
if (condition1) {
if (condition2) {
name = '科比'
} else {
name = '詹姆斯'
}
}
// 多重三元表达式
let name = condition1 ? '林三心' : condition2 ? '科比' : '詹姆斯'3、Map优化多if
你是否遇到过这种代码,其实每个if判断题里的内容都大致相同,如果判断情况数量少还好,但是如果有几百个的话,那这么写真的太不优雅了
// 普通写法
var name = '林三心'
// 通过某些操作获得code
const code = XXXXXXXXXX
if (code === 'kobe') {
name = '科比'
} else if (code = 'james') {
name = '詹姆斯'
} else if (code === 'paul') {
name = '保罗'
} else if (code === 'george') {
name = '乔治'
} else if (code === 'curry') {
name = '库里'
} else if (code === 'durant') {
name = '杜兰特'
}像上面的情况,可以用对象(习惯称为map了)来优化一下
// map优化
const map = {
kobe: '科比',
james: '詹姆斯',
paul: '保罗',
george: '乔治',
curry: '库里',
durant: '杜兰特'
}
var name = '林三心'
// 通过某些操作获得code
const code = XXXXXXXXXX
// 通过map查找
name = map[code]但是问题来了,JavaScript的对象的key只能是字符串啊,不能是其他类型,那如果遇到以下情况咋办啊?
// 普通写法
var name = '林三心'
// 通过某些操作获得code
const code = XXXXXXXXXX
if (code === 1) {
name = '一心一意'
} else if (code = 2) {
name = '双龙戏珠'
} else if (code === 3) {
name = '三心二意'
} else if (code === 4) {
name = '四面楚歌'
} else if (code === 'curry') {
name = '库里'
} else if (code === 'durant') {
name = '杜兰特'
}可以看到上面的判断条件是数字和字符串混合的,这个时候就可以使用ES6的Map对象了,Map有一个区别于普通对象的特性就是,Map的key可以是任意类型
const map = new Map([
[1, '一心一意'],
[2, '双龙戏珠'],
[3, '三心二意'],
[4, '四面楚歌'],
['curry', '库里'],
['durant', '杜兰特']
])
console.log(map)
// Map {
// 1 => '一心一意',
// 2 => '双龙戏珠',
// 3 => '三心二意',
// 4 => '四面楚歌',
// 'curry' => '库里',
// 'durant' => '杜兰特'
// }
// 通过Map查找对应的值
name = map.get(code)4、多if的return
可能你代码遇到这情况,某些条件时需要return,不执行后续操作
// 普通做法
function fn() {
// 通过一顿操作获得name
const name = XXXXXXX
if (name === '林三心') {
// 做对应的操作
return
} else if (name === '科比') {
// 做对应的操作
return
} else if (name === '詹姆斯') {
// 做对应的操作
return
} else if (name === '利拉德') {
// 做对应的操作
} else if (name === '保罗') {
// 做对应的操作
}
// 后续操作
}以前我导师给我说这么做性能会好一些,说复杂度会低一些,性能更好,但是我现在忘了那个名词叫啥了哈哈,哪位大哥评论区指出一下
// 复杂度更低,性能更高
function fn() {
// 通过一顿操作获得name
const name = XXXXXXX
if (name === '林三心') {
// 做对应的操作
return
}
if (name === '科比') {
// 做对应的操作
return
}
if (name === '詹姆斯') {
// 做对应的操作
return
}
if (name === '利拉德') {
// 做对应的操作
}
if (name === '保罗') {
// 做对应的操作
}
// 后续操作
}5、多个值的或条件
开发中会遇到多个值的或条件,例如
// 普通操作
// 通过一顿操作获得name
const name = XXXXXXX
if (name === '林三心' || name === '詹姆斯' || name === '科比' || name === '杜兰特') {
// 进行对应的操作
}上面的写法是有缺陷的,万一条件多了,那会很长很长,不优雅,咱们遇到这种情况,可以使用数组+includes来优化
// 优化操作
// 通过一顿操作获得name
const name = XXXXXXX
if (['林三心', '詹姆斯', '科比', '杜兰特'].includes(name)) {
// 进行对应的操作
}6、函数执行返回布尔值
// 普通操作
function fn(params) {
// 对传进来的params进行一顿操作
// 很多代码
// 得出一个key
if (key === 1) {
return true
} else {
return false
}
}
// 直接返回布尔值
function fn(params) {
// 对传进来的params进行一顿操作
// 很多代码
// 得出一个key
return key === 1
}7、if判断假值
什么是假值,就是转布尔值为false的称为假值,例如null,undefined,0,NaN等
// 普通操作
if (key === null) {
// 进行对应操作
}
// 简写
if (!key) {
// 进行对应操作
}8、数组过滤
前几天有一兄弟问我,想要把价格大于500的商品放在一个数组里,他是这么做的
// 普通操作
const arr = [
{ id: 1, name: '电视机', price: 999 },
{ id: 2, name: '牙刷', price: 100 },
{ id: 3, name: '桌子', price: 200 },
{ id: 4, name: '电脑桌', price: 500 },
{ id: 5, name: '键盘', price: 600 },
{ id: 6, name: '显示屏', price: 800 }
]
const res = []
for (let i = 0; i < arr.length; i++) {
if (arr[i].price >= 500) {
res.push(arr[i])
}
}
console.log(res)
// [
// { id: 1, name: '电视机', price: 999 },
// { id: 4, name: '电脑桌', price: 500 },
// { id: 5, name: '键盘', price: 600 },
// { id: 6, name: '显示屏', price: 800 }
// ]其实用数组的filter方法 + 箭头函数 + 对象解构也就一行代码的事情
const arr = [
{ id: 1, name: '电视机', price: 999 },
{ id: 2, name: '牙刷', price: 100 },
{ id: 3, name: '桌子', price: 200 },
{ id: 4, name: '电脑桌', price: 500 },
{ id: 5, name: '键盘', price: 600 },
{ id: 6, name: '显示屏', price: 800 }
]
const res = arr.filter(({ price }) => price >= 500)
console.log(res)
// [
// { id: 1, name: '电视机', price: 999 },
// { id: 4, name: '电脑桌', price: 500 },
// { id: 5, name: '键盘', price: 600 },
// { id: 6, name: '显示屏', price: 800 }
// ]Vue
9、不需要响应式的数据
不需要响应式的数据,也就是死数据,建议不要放在对象里,放在对象里他会进行响应式处理,浪费性能
data() {
// 放在这
this.selects = [
{label: '选项一', value: 1},
{label: '选项二', value: 2},
{label: '选项三', value: 3}
]
return { };
}10、数据处理完再挂载到data里
fn() {
const arr = [1, 3, 5, 2, 3, 8, 5]
const filterArr = arr.filter(num => num > 3)
this.res = filterArr
const sortArr = filterArr.sort()
this.res = sortArr()
}
fn() {
const arr = [1, 3, 5, 2, 3, 8, 5]
const res = arr.filter(num => num > 3).sort()
this.res = res
}11、按钮加loading
给按钮加loading,防止用户请求还没回来时,重复点击
<el-button :loading="loading" @click="fn"></el-button>
fn() {
this.loading = true
// 进行请求操作
this.loading = false
}12、文本框加防抖
文本框如果不加防抖,是非常耗性能的,要养成一看到文本框,就自觉加防抖的好习惯
<el-input @input="fn" />
import { debounce } from "@tools";
fn: debounce(function () {
// 做相应的事
}, 300)
// tools
/**
* 防抖函数
* @param {Function} fn 回调函数
* @param {Number} delay 时长
*/
export const debounce = (fn, delay) => {
var timer;
return function () {
var args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn.apply(this, args); // this 指向vue
}, delay);
};
}13、定时器以及事件的清除
定时器和事件,在组件销毁的时候需要清除一下,因为这些东西都是全局的,组件销毁后,他们还存在内存中,会造成内存泄漏的问题
export default{
data(){
timer:null
},
mounted(){
this.timer = setInterval(()=>{
//具体执行内容
console.log('1');
},1000);
}
beforeDestory(){
clearInterval(this.timer);
this.timer = null;
}
}当然我们可以使用hook来优化
export default{
methods:{
fn(){
let timer = setInterval(()=>{
//具体执行代码
console.log('1');
},1000);
this.$once('hook:beforeDestroy',()=>{
clearInterval(timer);
timer = null;
})
}
}
}14、html中的v-if
也许你碰到过这种多个条件的v-if
<div v-if="name === '林三心' && age === 22 && state === 1"></div>上面那么写真的不优雅,也不好调试,利用computed吧
<div v-if="show"></div>
computed: {
show () {
// 在这里可以调试
return this.name === '林三心' && this.age === 22 && this.state === 1
}
}小程序
15、多次setData合并
咱们先对比下setDta和react的setState
- setState:多次设置时,会通过自动合并来优化性能,是异步的
- setData:没有优化,设置一次,就赋值一次,是同步的
我举个例子哈
先看setState,他是做了性能优化的
this.setState({
name: '林三心'
})
this.setState({
age: 22
})
this.setState({
gender: '男'
})
// 会自动合并成,性能优化
this.setState({
name: '林三心',
age: 22,
gender: '男'
})但是小程序的setData是没有上面的优化的,所以咱们要自己手动合并一次,优化性能
const model = { name: '林三心' }
if (condition1) {
model.age = 22
}
if (condition2) {
model.gender = '男'
}
// 最后一次性setData
this.setData(model)




























