想象一下,如果你在面试中被问到,“你能实现冒泡排序吗”?
你自信满满地回答面试官,“当然,你想问的是用JavaScript还是CSS呢?”。
大佬风范迎面而来。
你可能会嗤之以鼻,这有啥好炫耀的呢,“没有面试官会对实现一个模拟冒泡排序的动画印象深刻,好吧?”。
你说的没错!
但是,如果我们创建的这个冒泡排序算法...是通过纯CSS实现的...且额外添加可视化效果呢?
是不是瞬间就感觉高大上了呢?
所以,千万不要错过今天这篇文章!
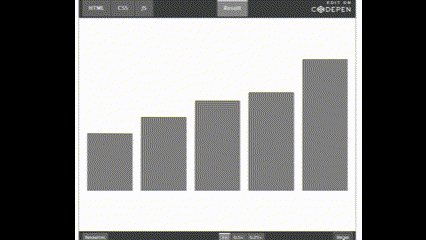
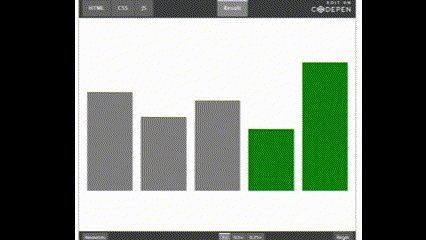
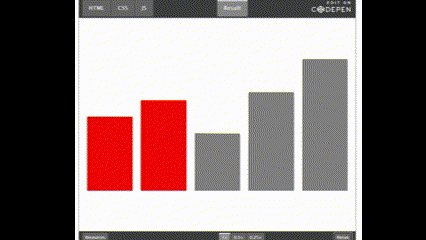
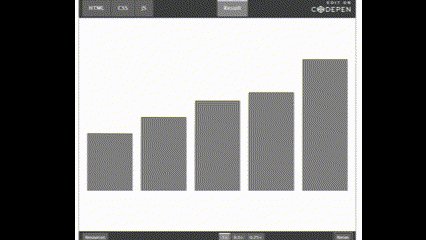
演示
说明::root元素顶部有5个值:
:root{
--val1: 12;
--val2: 16;
--val3: 9;
--val4: 14;
--val5: 7;- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
这就是我们今天要演示的未排序的数组!
以上数组等同于:[12,16,9,14,7]。
你可以随意更改这些值(0到20之间的任何值皆可),然后在Codepen UI中按下run,即可为你排序!
 图片
图片
注意:如果你在Codepen上操作代码,那么在移动设备上,最后几个动画可能无法播放,显示为空白;而在PC上,CPU风扇可能会转起来!
计算太多的限制就是这样......我不确定是因为内存不足还是什么,但这毫无疑问突破了CSS的极限!
代码如下:
:root{
--val1: 12;
--val2: 16;
--val3: 9;
--val4: 11;
--val5: 7;
--max-val: 20;
--arr1s0: var(--val1);
--arr2s0: var(--val2);
--arr3s0: var(--val3);
--arr4s0: var(--val4);
--arr5s0: var(--val5);
/* step 1 - check 1 and 2*/
--is-1-greater-2-step-1: Min(1, Max(var(--arr1s0) - var(--arr2s0), 0));
--is-2-greater-1-step-1: (1 - var(--is-1-greater-2-step-1));
--arr1s1: calc(var(--is-2-greater-1-step-1) * var(--arr1s0) + var(--is-1-greater-2-step-1) * var(--arr2s0));
--arr2s1: calc(var(--is-1-greater-2-step-1) * var(--arr1s0) + var(--is-2-greater-1-step-1) * var(--arr2s0));
--arr3s1: var(--arr3s0);
--arr4s1: var(--arr4s0);
--arr5s1: var(--arr5s0);
/* step 2 - check 2 and 3*/
--is-2-greater-3-step-2: Min(1, Max(var(--arr2s1) - var(--arr3s1), 0));
--is-3-greater-2-step-2: (1 - var(--is-2-greater-3-step-2));
--arr1s2: var(--arr1s1);
--arr2s2: calc(var(--is-3-greater-2-step-2) * var(--arr2s1) + var(--is-2-greater-3-step-2) * var(--arr3s1));
--arr3s2: calc(var(--is-2-greater-3-step-2) * var(--arr2s1) + var(--is-3-greater-2-step-2) * var(--arr3s1));
--arr4s2: var(--arr4s1);
--arr5s2: var(--arr5s1);
/* step 3 - check 3 and 4*/
--is-3-greater-4-step-3: Min(1, Max(var(--arr3s2) - var(--arr4s2), 0));
--is-4-greater-3-step-3: (1 - var(--is-3-greater-4-step-3));
--arr1s3: var(--arr1s2);
--arr2s3: var(--arr2s2);
--arr3s3: calc(var(--is-4-greater-3-step-3) * var(--arr3s2) + var(--is-3-greater-4-step-3) * var(--arr4s2));
--arr4s3: calc(var(--is-3-greater-4-step-3) * var(--arr3s2) + var(--is-4-greater-3-step-3) * var(--arr4s2));
--arr5s3: var(--arr5s2);
/* step 4 - check 4 and 5*/
--is-4-greater-5-step-4: Min(1, Max(var(--arr4s3) - var(--arr5s3), 0));
--is-5-greater-4-step-4: (1 - var(--is-4-greater-5-step-4));
--arr1s4: var(--arr1s3);
--arr2s4: var(--arr2s3);
--arr3s4: var(--arr3s3);
--arr4s4: calc(var(--is-5-greater-4-step-4) * var(--arr4s3) + var(--is-4-greater-5-step-4) * var(--arr5s3));
--arr5s4: calc(var(--is-4-greater-5-step-4) * var(--arr4s3) + var(--is-5-greater-4-step-4) * var(--arr5s3));
/* step 5 - check 1 and 2*/
--is-1-greater-2-step-5: Min(1, Max(var(--arr1s4) - var(--arr2s4), 0));
--is-2-greater-1-step-5: (1 - var(--is-1-greater-2-step-5));
--arr1s5: calc(var(--is-2-greater-1-step-5) * var(--arr1s4) + var(--is-1-greater-2-step-5) * var(--arr2s4));
--arr2s5: calc(var(--is-1-greater-2-step-5) * var(--arr1s4) + var(--is-2-greater-1-step-5) * var(--arr2s4));
--arr3s5: var(--arr3s4);
--arr4s5: var(--arr4s4);
--arr5s5: var(--arr5s4);
/* step 6 - check 2 and 3*/
--is-2-greater-3-step-6: Min(1, Max(calc(var(--arr2s5) - var(--arr3s5)), 0));
--is-3-greater-2-step-6: calc(1 - var(--is-2-greater-3-step-6));
--arr1s6: var(--arr1s5);
--arr2s6: calc(var(--is-3-greater-2-step-6) * var(--arr2s5) + var(--is-2-greater-3-step-6) * var(--arr3s5));
--arr3s6: calc(var(--is-2-greater-3-step-6) * var(--arr2s5) + var(--is-3-greater-2-step-6) * var(--arr3s5));
--arr4s6: var(--arr4s5);
--arr5s6: var(--arr5s5);
/* step 7 - check 3 and 4*/
--is-3-greater-4-step-7: Min(1, Max(calc(var(--arr3s6) - var(--arr4s6)), 0));
--is-4-greater-3-step-7: calc(1 - var(--is-3-greater-4-step-7));
--arr1s7: var(--arr1s6);
--arr2s7: var(--arr2s6);
--arr3s7: calc(var(--is-4-greater-3-step-7) * var(--arr3s6) + var(--is-3-greater-4-step-7) * var(--arr4s6));
--arr4s7: calc(var(--is-3-greater-4-step-7) * var(--arr3s6) + var(--is-4-greater-3-step-7) * var(--arr4s6));
--arr5s7: var(--arr5s6);
/* step 8 - check 1 and 2*/
--is-1-greater-2-step-8: Min(1, Max(calc(var(--arr1s7) - var(--arr2s7)), 0));
--is-2-greater-1-step-8: calc(1 - var(--is-1-greater-2-step-8));
--arr1s8: calc(var(--is-2-greater-1-step-8) * var(--arr1s7) + var(--is-1-greater-2-step-8) * var(--arr2s7));
--arr2s8: calc(var(--is-1-greater-2-step-8) * var(--arr1s7) + var(--is-2-greater-1-step-8) * var(--arr2s7));
--arr3s8: var(--arr3s7);
--arr4s8: var(--arr4s7);
--arr5s8: var(--arr5s7);
/* step 9 - check 2 and 3*/
--is-2-greater-3-step-9: Min(1, Max(calc(var(--arr2s8) - var(--arr3s8)), 0));
--is-3-greater-2-step-9: calc(1 - var(--is-2-greater-3-step-9));
--arr1s9: var(--arr1s8);
--arr2s9: calc(var(--is-3-greater-2-step-9) * var(--arr2s8) + var(--is-2-greater-3-step-9) * var(--arr3s8));
--arr3s9: calc(var(--is-2-greater-3-step-9) * var(--arr2s8) + var(--is-3-greater-2-step-9) * var(--arr3s8));
--arr4s9: var(--arr4s8);
--arr5s9: var(--arr5s8);
/* step 10 - check 1 and 2*/
--is-1-greater-2-step-10: Min(1, Max(calc(var(--arr1s9) - var(--arr2s9)), 0));
--is-2-greater-1-step-10: calc(1 - var(--is-1-greater-2-step-10));
--arr1s10: calc(var(--is-2-greater-1-step-10) * var(--arr1s9) + var(--is-1-greater-2-step-10) * var(--arr2s9));
--arr2s10: calc(var(--is-1-greater-2-step-10) * var(--arr1s9) + var(--is-2-greater-1-step-10) * var(--arr2s9));
--arr3s10: var(--arr3s9);
--arr4s10: var(--arr4s9);
--arr5s10: var(--arr5s9);
/* colouring divs */
--color1: green;
--color2: red;
--switch1: var(--color1) calc(100% * var(--is-1-greater-2-step-1)),
var(--color2) 0;
--switch2: var(--color1) calc(100% * var(--is-2-greater-3-step-2)),
var(--color2) 0;
--switch3: var(--color1) calc(100% * var(--is-3-greater-4-step-3)),
var(--color2) 0;
--switch4: var(--color1) calc(100% * var(--is-4-greater-5-step-4)),
var(--color2) 0;
--switch5: var(--color1) calc(100% * var(--is-1-greater-2-step-5)),
var(--color2) 0;
--switch6: var(--color1) calc(100% * var(--is-2-greater-3-step-6)),
var(--color2) 0;
--switch7: var(--color1) calc(100% * var(--is-3-greater-4-step-7)),
var(--color2) 0;
--switch8: var(--color1) calc(100% * var(--is-1-greater-2-step-8)),
var(--color2) 0;
--switch9: var(--color1) calc(100% * var(--is-2-greater-3-step-9)),
var(--color2) 0;
--switch10: var(--color1) calc(100% * var(--is-1-greater-2-step-10)),
var(--color2) 0;
/*
--val2s1: calc(var(--is-2-greater-1) * var(--val1) + var(--is-1-greater-2) * var(--val2));
--val2s1: calc(var(--is-1-greater-2) * var(--val1) + var(--is-2-greater-1) * var(--val2));
*/
/*
--color1: red;
--color2: green;
--switch1: var(--color1) calc(100% * var(--is-1-greater-2)),
var(--color2) calc(100% * var(--is-1-greater-2)),
var(--color2) calc(100% * (1 - var(--is-1-greater-2)));
*/
--anim-height: 20px;
}
.grid{
display: flex;
flex-direction: row;
gap: 20px;
align-items: end;
padding: 20px;
height: calc(var(--max-val) * var(--anim-height));
}
.grid div{
background: linear-gradient(grey, grey);
width: 200px;
animation-duration: 12s;
animation-fill-mode: forwards;
}
.div1{
height: calc(var(--arr1s0) * 20px);
animation-name: div1;
}
.div2{
height: calc(var(--arr2s0) * 20px);
animation-name: div2;
}
.div3{
height: calc(var(--arr3s0) * 20px);
animation-name: div3;
}
.div4{
height: calc(var(--arr4s0) * 20px);
animation-name: div4;
}
.div5{
height: calc(var(--arr5s1) * 20px);
animation-name: div5;
}
@keyframes div1{
0%{
height: calc(var(--arr1s0) * var(--anim-height));
background: linear-gradient(var(--switch1));
}
9%{
background: linear-gradient(var(--switch1));
}
10%{
height: calc(var(--arr1s1) * var(--anim-height));
background: linear-gradient(grey, grey);
}
20%{
height: calc(var(--arr1s2) * var(--anim-height));
}
30%{
height: calc(var(--arr1s3) * var(--anim-height));
}
40%{
height: calc(var(--arr1s4) * var(--anim-height));
background: linear-gradient(grey, grey);
}
41%{
background: linear-gradient(var(--switch5));
}
49%{
background: linear-gradient(var(--switch5));
}
50%{
height: calc(var(--arr1s5) * var(--anim-height));
background: linear-gradient(grey, grey);
}
60%{
height: calc(var(--arr1s6) * var(--anim-height));
}
70%{
height: calc(var(--arr1s7) * var(--anim-height));
background: linear-gradient(grey, grey);
}
71%{
height: calc(var(--arr1s7) * var(--anim-height));
background: linear-gradient(var(--switch8));
}
79%{
background: linear-gradient(var(--switch8));
}
80%{
height: calc(var(--arr1s8) * var(--anim-height));
background: linear-gradient(grey, grey);
}
90%{
height: calc(var(--arr1s9) * var(--anim-height));
background: linear-gradient(grey, grey);
}
91%{
background: linear-gradient(var(--switch10));
}
99%{
background: linear-gradient(var(--switch10));
}
100%{
height: calc(var(--arr1s10) * var(--anim-height));
background: linear-gradient(grey, grey);
}
}
@keyframes div2{
0%{
height: calc(var(--arr2s0) * var(--anim-height));
background: linear-gradient(var(--switch1));
}
10%{
height: calc(var(--arr2s1) * var(--anim-height));
background: linear-gradient(var(--switch1));
}
11%{
height: calc(var(--arr2s1) * var(--anim-height));
background: linear-gradient(var(--switch2));
}
19%{
background: linear-gradient(var(--switch2));
}
20%{
height: calc(var(--arr2s2) * var(--anim-height));
background: linear-gradient(grey, grey);
}
30%{
height: calc(var(--arr2s3) * var(--anim-height));
}
40%{
height: calc(var(--arr2s4) * var(--anim-height));
background: linear-gradient(grey, grey);
}
41%{
height: calc(var(--arr2s4) * var(--anim-height));
background: linear-gradient(var(--switch5));
}
49%{
background: linear-gradient(var(--switch5));
}
50%{
height: calc(var(--arr2s5) * var(--anim-height));
background: linear-gradient(var(--switch6));
}
59%{
background: linear-gradient(var(--switch6));
}
60%{
height: calc(var(--arr2s6) * var(--anim-height));
background: linear-gradient(grey, grey);
}
70%{
height: calc(var(--arr2s7) * var(--anim-height));
background: linear-gradient(grey, grey);
}
71%{
background: linear-gradient(var(--switch8));
}
80%{
height: calc(var(--arr2s8) * var(--anim-height));
background: linear-gradient(var(--switch8));
}
81%{
height: calc(var(--arr2s8) * var(--anim-height));
background: linear-gradient(var(--switch9));
}
90%{
height: calc(var(--arr2s9) * var(--anim-height));
background: linear-gradient(var(--switch9));
}
91%{
height: calc(var(--arr2s9) * var(--anim-height));
background: linear-gradient(var(--switch10));
}
99%{
height: calc(var(--arr2s10) * var(--anim-height));
background: linear-gradient(var(--switch10));
}
100%{
height: calc(var(--arr2s10) * var(--anim-height));
}
}
@keyframes div3{
0%{
height: calc(var(--arr3s0) * var(--anim-height));
background: linear-gradient(grey, grey);
}
10%{
height: calc(var(--arr3s1) * var(--anim-height));
background: linear-gradient(grey, grey);
}
11%{
background: linear-gradient(var(--switch2));
}
20%{
height: calc(var(--arr3s2) * var(--anim-height));
background: linear-gradient(var(--switch2));
}
21%{
height: calc(var(--arr3s2) * var(--anim-height));
background: linear-gradient(var(--switch3));
}
29%{
background: linear-gradient(var(--switch3));
}
30%{
height: calc(var(--arr3s3) * var(--anim-height));
background: linear-gradient(grey, grey);
}
40%{
height: calc(var(--arr3s4) * var(--anim-height));
}
50%{
height: calc(var(--arr3s5) * var(--anim-height));
background: linear-gradient(grey, grey);
}
51%{
height: calc(var(--arr3s5) * var(--anim-height));
background: linear-gradient(var(--switch6));
}
59%{
background: linear-gradient(var(--switch6));
}
60%{
height: calc(var(--arr3s6) * var(--anim-height));
background: linear-gradient(var(--switch7));
}
69%{
background: linear-gradient(var(--switch7));
}
70%{
height: calc(var(--arr3s7) * var(--anim-height));
background: linear-gradient(grey, grey);
}
80%{
height: calc(var(--arr3s8) * var(--anim-height));
background: linear-gradient(grey, grey);
}
81%{
background: linear-gradient(var(--switch9));
}
89%{
background: linear-gradient(var(--switch9));
}
90%{
height: calc(var(--arr3s9) * var(--anim-height));
background: linear-gradient(grey, grey);
}
100%{
height: calc(var(--arr3s10) * var(--anim-height));
}
}
@keyframes div4{
0%{
height: calc(var(--arr4s0) * var(--anim-height));
background: linear-gradient(grey, grey);
}
10%{
height: calc(var(--arr4s1) * var(--anim-height));
}
20%{
height: calc(var(--arr4s2) * var(--anim-height));
background: linear-gradient(grey, grey);
}
21%{
background: linear-gradient(var(--switch3));
}
30%{
height: calc(var(--arr4s3) * var(--anim-height));
background: linear-gradient(var(--switch3));
}
31%{
height: calc(var(--arr4s3) * var(--anim-height));
background: linear-gradient(var(--switch4));
}
39%{
background: linear-gradient(var(--switch4));
}
40%{
height: calc(var(--arr4s4) * var(--anim-height));
background: linear-gradient(grey, grey);
}
50%{
height: calc(var(--arr4s5) * var(--anim-height));
}
60%{
height: calc(var(--arr4s6) * var(--anim-height));
background: linear-gradient(grey, grey);
}
61%{
height: calc(var(--arr4s6) * var(--anim-height));
background: linear-gradient(var(--switch7));
}
69%{
background: linear-gradient(var(--switch7));
}
70%{
height: calc(var(--arr4s7) * var(--anim-height));
background: linear-gradient(grey, grey);
}
80%{
height: calc(var(--arr4s8) * var(--anim-height));
}
90%{
height: calc(var(--arr4s9) * var(--anim-height));
}
100%{
height: calc(var(--arr4s10) * var(--anim-height));
}
}
@keyframes div5{
0%{
height: calc(var(--arr5s0) * var(--anim-height));
background: linear-gradient(grey, grey);
}
10%{
height: calc(var(--arr5s1) * var(--anim-height));
}
20%{
height: calc(var(--arr5s2) * var(--anim-height));
}
30%{
height: calc(var(--arr5s3) * var(--anim-height));
background: linear-gradient(grey, grey);
}
31%{
background: linear-gradient(var(--switch4));
}
39%{
background: linear-gradient(var(--switch4));
}
40%{
height: calc(var(--arr5s4) * var(--anim-height));
background: linear-gradient(grey, grey);
}
50%{
height: calc(var(--arr5s5) * var(--anim-height));
}
60%{
height: calc(var(--arr5s6) * var(--anim-height));
}
70%{
height: calc(var(--arr5s7) * var(--anim-height));
}
80%{
height: calc(var(--arr5s8) * var(--anim-height));
}
90%{
height: calc(var(--arr5s9) * var(--anim-height));
}
100%{
height: calc(var(--arr5s10) * var(--anim-height));
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
- 261.
- 262.
- 263.
- 264.
- 265.
- 266.
- 267.
- 268.
- 269.
- 270.
- 271.
- 272.
- 273.
- 274.
- 275.
- 276.
- 277.
- 278.
- 279.
- 280.
- 281.
- 282.
- 283.
- 284.
- 285.
- 286.
- 287.
- 288.
- 289.
- 290.
- 291.
- 292.
- 293.
- 294.
- 295.
- 296.
- 297.
- 298.
- 299.
- 300.
- 301.
- 302.
- 303.
- 304.
- 305.
- 306.
- 307.
- 308.
- 309.
- 310.
- 311.
- 312.
- 313.
- 314.
- 315.
- 316.
- 317.
- 318.
- 319.
- 320.
- 321.
- 322.
- 323.
- 324.
- 325.
- 326.
- 327.
- 328.
- 329.
- 330.
- 331.
- 332.
- 333.
- 334.
- 335.
- 336.
- 337.
- 338.
- 339.
- 340.
- 341.
- 342.
- 343.
- 344.
- 345.
- 346.
- 347.
- 348.
- 349.
- 350.
- 351.
- 352.
- 353.
- 354.
- 355.
- 356.
- 357.
- 358.
- 359.
- 360.
- 361.
- 362.
- 363.
- 364.
- 365.
- 366.
- 367.
- 368.
- 369.
- 370.
- 371.
- 372.
- 373.
- 374.
- 375.
- 376.
- 377.
- 378.
- 379.
- 380.
- 381.
- 382.
- 383.
- 384.
- 385.
- 386.
- 387.
- 388.
- 389.
- 390.
- 391.
- 392.
- 393.
- 394.
- 395.
- 396.
- 397.
- 398.
- 399.
- 400.
- 401.
- 402.
- 403.
- 404.
- 405.
- 406.
- 407.
- 408.
- 409.
- 410.
- 411.
- 412.
- 413.
- 414.
- 415.
- 416.
- 417.
- 418.
- 419.
- 420.
- 421.
- 422.
- 423.
- 424.
- 425.
- 426.
- 427.
- 428.
- 429.
- 430.
- 431.
- 432.
- 433.
- 434.
- 435.
- 436.
- 437.
- 438.
- 439.
- 440.
- 441.
- 442.
- 443.
- 444.
- 445.
- 446.
- 447.
- 448.
- 449.
- 450.
- 451.
- 452.
- 453.
- 454.
- 455.
- 456.
- 457.
- 458.
- 459.
- 460.
- 461.
- 462.
- 463.
- 464.
- 465.
- 466.
- 467.
- 468.
- 469.
- 470.
- 471.
- 472.
- 473.
- 474.
- 475.
- 476.
- 477.
- 478.
- 479.
- 480.
- 481.
- 482.
- 483.
- 484.
- 485.
- 486.
- 487.
- 488.
- 489.
- 490.
- 491.
- 492.
- 493.
- 494.
- 495.
- 496.
- 497.
- 498.
- 499.
- 500.
- 501.
- 502.
- 503.
- 504.
- 505.
- 506.
- 507.
- 508.
- 509.
- 510.
- 511.
- 512.
- 513.
- 514.
- 515.
- 516.
- 517.
- 518.
- 519.
- 520.
- 521.
- 522.
- 523.
- 524.
- 525.
- 526.
- 527.
- 528.
- 529.
- 530.
- 531.
- 532.
- 533.
- 534.
- 535.
- 536.
- 537.
- 538.
<div class="grid">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</div>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
解释
动画看起来有点蠢萌蠢萌的,具体的代码也贴上去了。但还有几件很有趣的事情我要说一下:
获取v2 > v1的布尔值
--is-1-greater-2-step-1: Min(1, Max(var(--arr1s0) - var(--arr2s0), 0));- 1.
看起来复杂,但其实不然,代码执行以下操作:
- 在数组中,位置1的值减去位置2的值。(为了方便起见,我们称之为diff1and2)
- 找出diff1and2和0的最大值。我们这样做是为了“如果1大于2,得到正值,但如果2大于1,返回0”。这个结果称之为1greaterOrZero。
- 对于1greaterOrZero使用Min确保它不大于1。即,如果OneGreaterOrZero是6,会减少到1,但如果是0,那么返回0。
还是困惑不解吗?这在JS中也可用:
let pos1 = 7;
let pos2 = 15;
let diff1and2 = pos1 - pos2;
//if "diff1and2" is negative the next step will change it to 0;
let OneGreaterOrZero = Math.max(diff1and2, 0);
let result = Math.min(1, OneGreaterOrZero);
console.log(diff1and2, OneGreaterOrZero, result); //always between 0 and 1 as false / true representation.- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
交换数组位置
现在我们来说说如何在数组中交换位置?
为了实现冒泡排序,如果第一个值大于第二个值,那么我们需要交换这两个值。
这里我忍痛放弃了JS中临时变量的魔法。
是的,我们得这样做:
-arr1s1: calc(var(--is-2-greater-1-step-1) * var(--arr1s0) + var(--is-1-greater-2-step-1) * var(--arr2s0));
--arr2s1: calc(var(--is-1-greater-2-step-1) * var(--arr1s0) + var(--is-2-greater-1-step-1) * var(--arr2s0));- 1.
- 2.
看起来还是那么复杂,不要担心,实际上依然很简单。
在我们之前的function中,我们创建了一个布尔值来查看1是否大于2。所以现在有一个1或一个0。
反之同理:
--is-2-greater-1-step-1: (1 - var(--is-1-greater-2-step-1));- 1.
这样做的妙处在于,现在我们可以使用以下技巧:
// in bubble sort, if 1
origArray = [7,2];
// we run our previous functions to get our 2 variables:
oneIsGreater = 1;
twoIsGreater = 0;
// we can now multiply the values together. If [2] is greater than one then we will return the same value. But if [1] is greater than [2] then we will swap the values.
newArray[0] = (twoIsGreater * origArray[0]) + (oneIsGreater * origArray[1]);
newArray[1] = (oneIsGreater * origArray[0]) + (twoIsGreater * origArray[1]);
// which is the same as this:
newArray[0] = 0 * 7 + 1 * 2; //2
newArray[1] = 1 * 7 + 0 * 2; //7- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
巧妙吧?如果交换oneIsGreater和twoIsGreater,那就返回原始值!
origArray = [7,2];
oneIsGreater = 0;
twoIsGreater = 1;
//same "function"
newArray[0] = (twoIsGreater * origArray[0]) + (oneIsGreater * origArray[1]);
newArray[1] = (oneIsGreater * origArray[0]) + (twoIsGreater * origArray[1]);
// which is the same as this:
newArray[0] = 1 * 7 + 0 * 2; //7
newArray[1] = 0 * 7 + 1 * 2; //2- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
冒泡排序完成!
之所以有这么多CSS的唯一原因是因为还不能在vanilla CSS中进行循环。因此,我们必须手动编写冒泡排序每个阶段的交换过程:
- 检查并在需要时交换1和2
- 检查并在需要时交换2和3
- 检查并在需要时交换3和4
- 检查并在需要时交换4和5
- 检查并在需要时交换1和2
- 检查并在需要时交换2和3
- 检查并在需要时交换3和4
- 检查并在需要时交换1和2
- 检查并在需要时交换2和3
- 检查并在需要时交换1和2
结语!
再次重申,本文不是教程。但这些有趣的CSS 交换和布尔值的应用,保不定未来某个奇怪的场景中就派上用场了呢!