前几天有一个叫做Rolldown的工具悄悄开源了,做前端开发的同学可能已经了解到了。我写这篇文章时是晚上,看到 star 数量是 4.6k,而在这一天的上午我打开这个仓库的时候应该是3.7k。开源作者正是前端大佬,Vue 创始人尤雨溪。
要说这个工具有什么特点吗?那可能有这么几个特点:
- 使用 Rust 语言编写;
- 性能更好,当然也得益于第1点;
- 主要开发者都是前端程序员,而且还有很多贡献者也是前端开发者。当然了,对于大佬们来说,语言只是实现功能的一个工具,用哪个都可以;
Rolldown 是什么
Rolldown 是一个用 Rust 编写的 JavaScript bundler,旨在未来作为 Vite 中的 bundler 使用。
现在写前端几乎都是用框架了,最流程的就是 Vue、React 了。基本上都采用模块化开发了,很少有用原生js、JQuery 来开发的项目了。相比于后端而言,一个大的前端项目一点也不比后端的文件少,甚至更多。
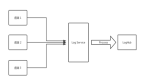
而一个用模块化方式编写的项目,想要在浏览器上运行,还需要做一些额外的工作。其中一个非常重要的工作就是将多个JS或者 TS 文件合并到一个文件中,而这个文件,浏览器能直接支持。这个过程就是 bundler(捆绑器)所要做的工作。
当然,现代浏览器对模块化已经支持的很好了,但是现在的打包服务还是会使用 bundler 打包成一个或几个js文件来用作线上环境。因为这样能最大限度的提高性能,尤其是减少网络方面的开销。
Rolldown 就是用来实现以上所说的功能的。
Rust 出手,要的就是快
现在主流的前端编译工具有 Webpack 和 Vite。Webpack 是比较老牌的了,功能丰富。还有最近比较火的 Vite,Vite 也是 Vue 团队开发的,功能对标 Webpack,只是性能要比 Webpack 高不少。
前端编译工具所说的性能好主要体现在几个方面:
- 打包速度快,如果一个项目巨大的话,性能差的打包工具可能要好几分钟;
- 开发调试响应快,改完一个文件,马上就能看到效果,而不是等上半天;
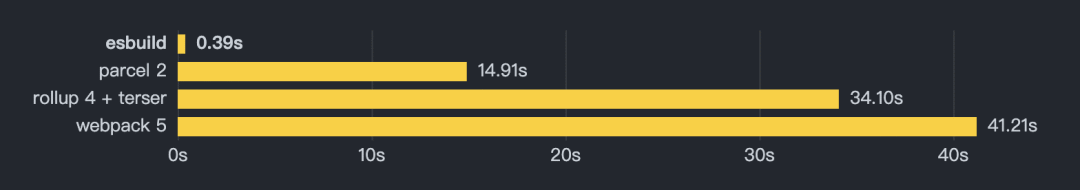
除了这两个功能最丰富的工具外,还有功能简单,专门用做 bundler 的 esbuild,用 Go 开发,性能极好。下面是几个常见工具打包一个简易项目的时间。
 图片
图片
现在 Vite 中用的 bundler 就是倒数第二的这个 Rollup,所以这次尤雨溪大佬开发 Rolldown 也就是为了将这一部分的性能提上来。看名字也很有意思,一个 up,一个down。
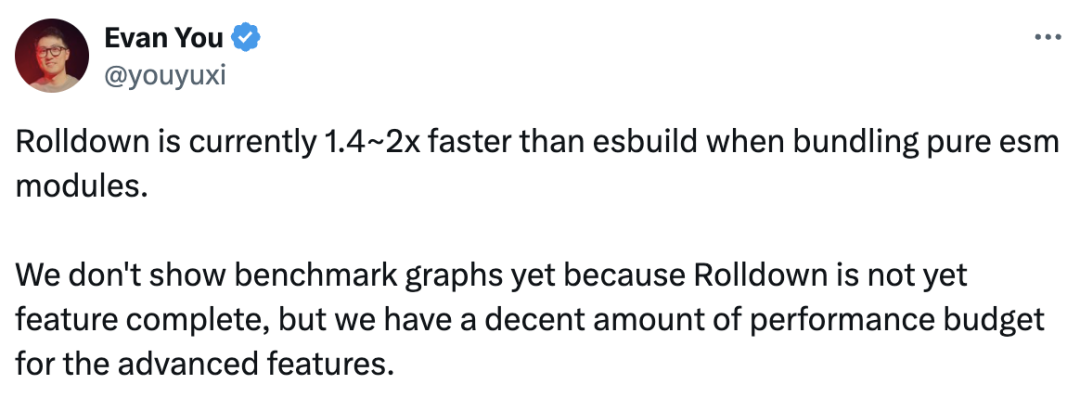
前两天尤雨溪发的博文中说到,Rolldown 比 esbuild 还要快1.4~2倍,而且功能更丰富。果然大佬不用选择,既要性能好又要功能丰富,没有的话,那就自己开发。就是这么任性。
 图片
图片
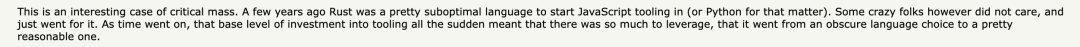
我看到 Hacker News 上,关于 Rolldown 有一个讨论,有一条是这么说的。
 图片
图片
“
这是一个有趣的临界质量案例。几年前,Rust 是一种不太适合启动 JavaScript 工具(或 Python)的语言。然而,一些疯狂的人并不在意,只是继续这样做。随着时间的推移,对工具的基本投资水平突然意味着有很多可以利用的东西,它从一种晦涩的语言选择变成了一种相当合理的语言选择。
”
Rust 的风吹呀吹
不只是Rolldown,还有很多前端的工具正在被用 Rust 改写。
比如 Tailwind CSS ,在最新的 4.0 版进展公告中,也有写到关于 Rust 的一些应用。
Rust where it counts — we’ve migrated some of the most expensive and parallelizable parts of the framework to Rust, while keeping the core of the framework in TypeScript for extensibility.
Rust 发挥了重要作用——我们已将框架中一些最昂贵且可并行的部分迁移到 Rust,同时将框架的核心保留在 TypeScript 中以实现可扩展性。