前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
增强的 ESM 支持
为了增强开发者在 Node.js 环境和测试场景中使用 ECharts 的便利性,我们对 ESM(ECMAScript 模块)的支持做了重要优化。
在旧版本中,ECharts 仅通过 npm 的 lib 目录提供了 *.esm 文件格式,这虽然在打包工具(如 webpack)中运行良好,但在纯 Node.js 环境或某些基于 Node.js 的测试框架(比如 vitest 和 jest)中却不尽人意。
为此,我们引入了以下几项改进:
- 在 package.json 文件中,我们新增了 "type": "module",标识模块类型为 ESM。
- 我们还在 package.json 中定义了 "exports" 字段,以精确指定模块导出路径。
- 在部分子目录下,我们添加了仅含 "type": "commonjs" 的 package.json 文件,以支持 CommonJS 模块类型。
这些调整使得像 echarts/core.js 这类文件能够在各种环境下(包括纯 Node.js、vitest、jest、create-react-app 等)以 ESM 的形式被正确解析。
我们还确保了这项新功能的兼容性,无论是在不同的运行时环境(Node.js、vitest、jest、create-react-app、服务器端渲染等)还是不同的打包工具(webpack、rollup、vite、esbuild 等)中都能顺畅工。
我们对这项新功能寄予厚望,并相信它将大大提升开发者在使用过程中的体验。
服务端渲染 + 客户端轻量运行时
Apache ECharts 是一个功能丰富的图表库,但这也导致了较大的包体积。为了应对这一问题,开发者之前已经可以通过 TreeShaking 来按需加载代码,有效减少了不必要的代码量。从 5.3 版本开始,Apache ECharts 进一步支持了无需外部依赖的服务端 SVG 字符串渲染功能,允许图表在服务器端渲染并支持初始动画。这样,通过服务端渲染的图表可以用作页面的首屏显示,显著降低首屏加载时间。
尽管服务端渲染是减轻包体积负担的有效手段,但在需要客户端交互时,还是必须加载 echarts.js 文件,这会增加额外的加载时间。对于对页面加载速度有严格要求的应用场景,这可能不是最佳选择。
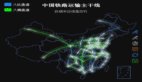
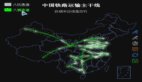
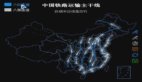
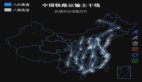
在 5.5.0 版本中,ECharts 引入了一个新的客户端轻量运行时,使得在不加载完整 ECharts 的情况下,也能支持基本的图表交互。通过这种方式,我们可以先在服务器端渲染图表,然后在客户端仅通过加载不到 4KB 的轻量运行时(gzip 压缩后约为 1KB)来实现图表的初始动画和一些常用的交互功能。这种改进极大地加快了页面的加载速度,尤其改善了移动端的用户体验。
 图片
图片
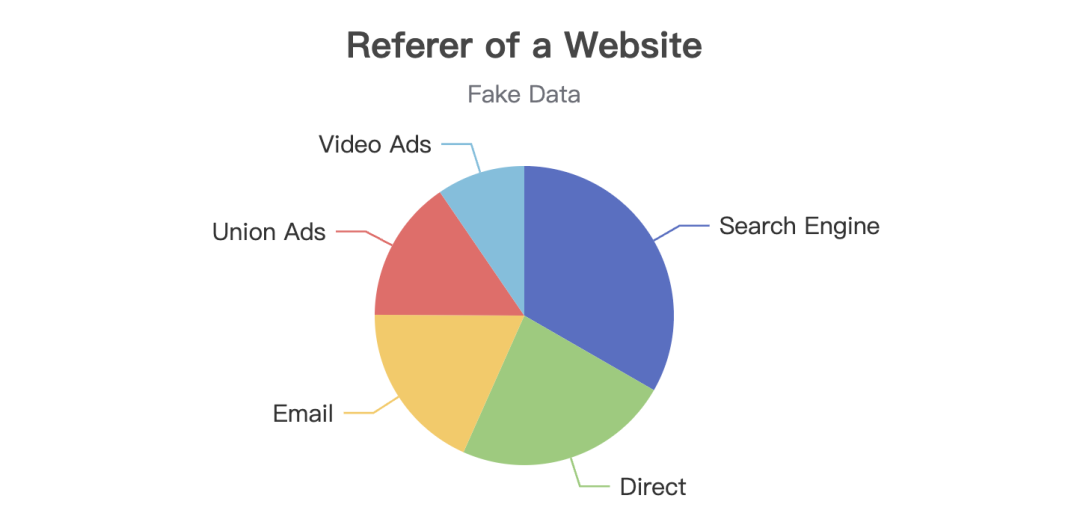
例如,一个包含标题的饼图,如果在客户端只打包饼图和标题组件,gzip 压缩后的体积为 135KB;而采用服务端渲染加客户端轻量运行时的方案,SVG 渲染结果和客户端运行时的总体积 gzip 后仅为约 2KB,仅占前者体积的 1.5%。此外,这种方案还支持初始动画、鼠标悬浮高亮和点击事件等常见交互,满足大多数交互需求。
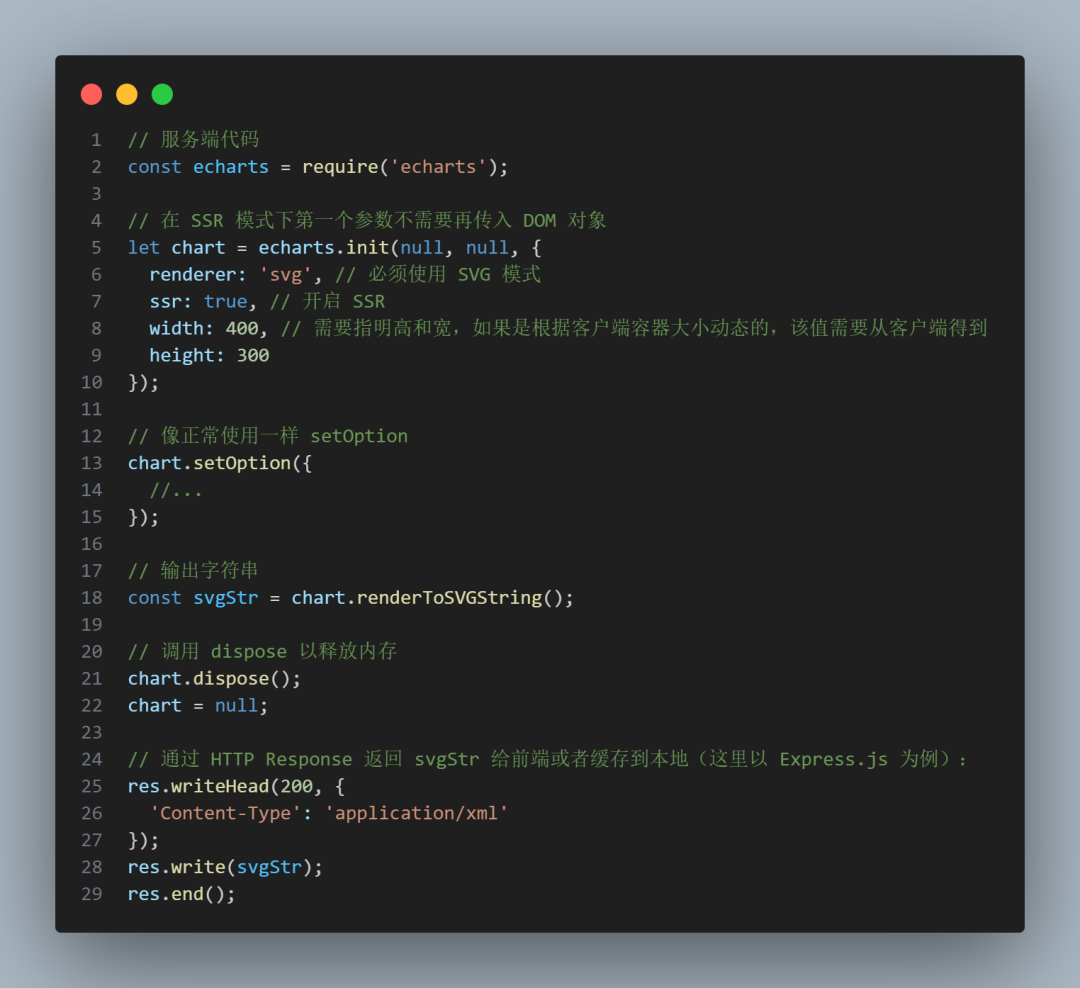
要采用这种方案,服务器端的代码保持不变,只需确保 ECharts 的版本号为 5.5.0 或更高。
 图片
图片
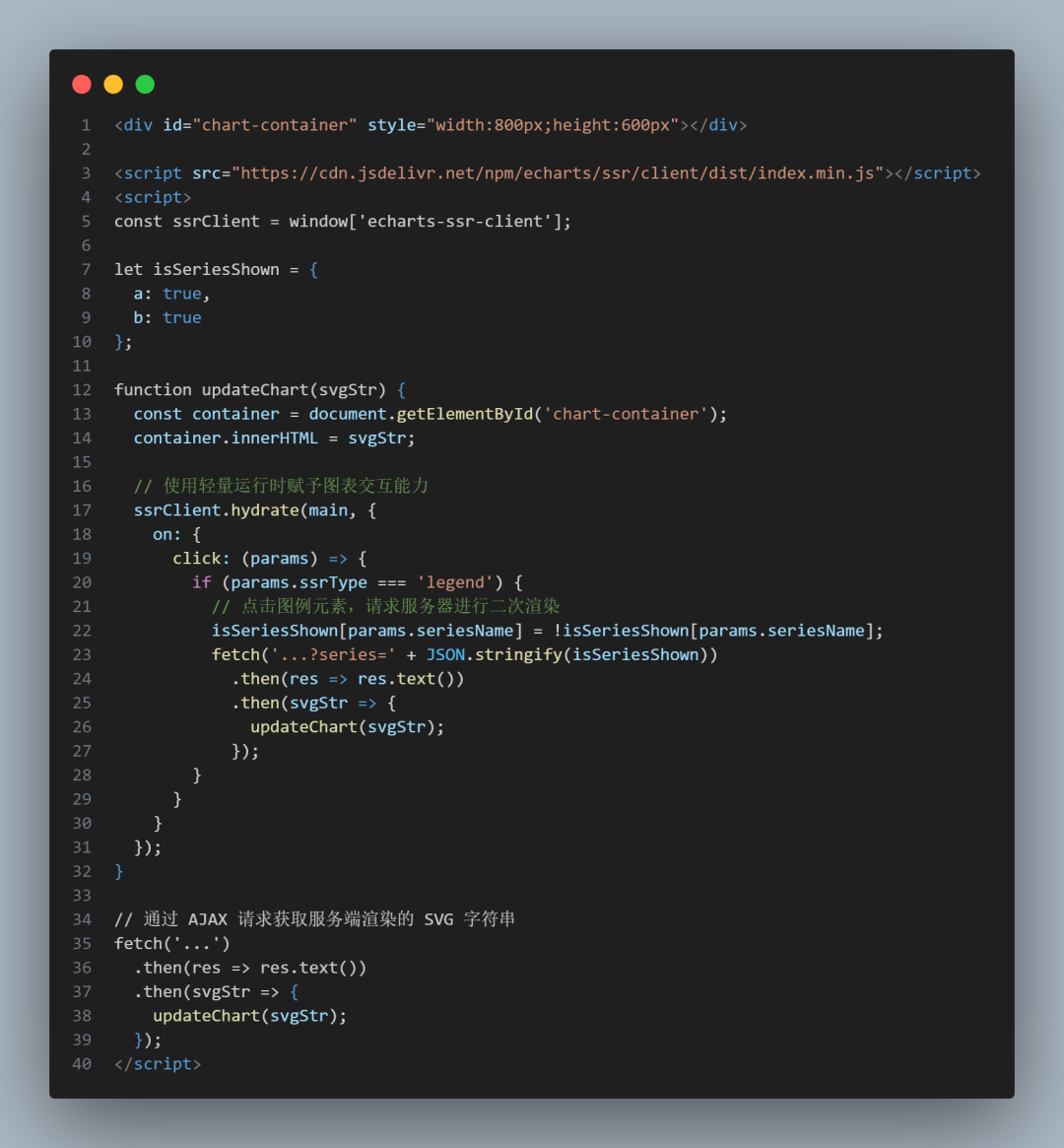
客户端将得到的 SVG 字符串添加到容器中,并绑定轻量运行时:
 图片
图片
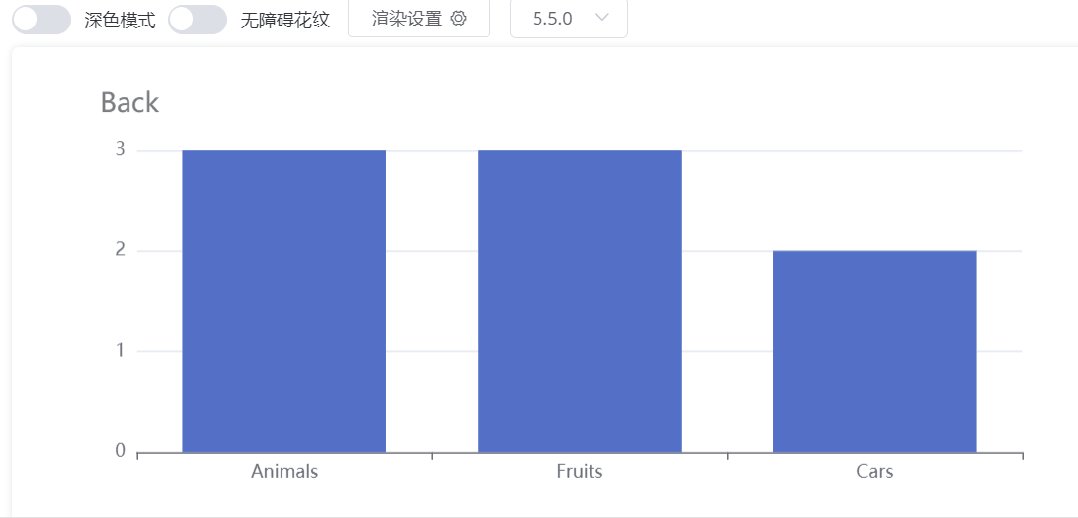
使用客户端轻量运行时,必须搭配服务器端以 SVG 格式渲染的图表,以实现以下交互功能:
- 图表的初始动画:通过服务器端渲染的 SVG 中内嵌的 CSS 动画来实现。
- 元素的高亮显示:同样通过服务器端渲染的 SVG 内嵌的 CSS 动画实现。
- 动态更新数据:通过轻量运行时向服务器发送请求,让服务器进行图表的二次渲染以更新数据。
- 点击图例以显示或隐藏数据系列:此功能也是通过轻量运行时向服务器发送请求,进行图表的二次渲染实现。
这套机制覆盖了大多数交互场景的需求。对于更高级的交互需求,仍然需要在客户端加载完整的 echarts.js 文件以访问 ECharts 的全部功能。更多详细信息请参考服务端渲染 ECharts 图表的相关文档。
数据下钻支持过渡动画
在 5.5.0 版本中,我们新增了 childGroupId 配置项,可以实现数据下钻的过渡动画功能。
在之前的版本中,我们已经支持使用 groupId,用以表示当前数据所属的组别。而这次新增的 childGroupId 则可以用来表明当前数据本身的组别,与 groupId 配合使用后形成一个“父-子-孙”的关系链条。当用户点击图表中的数据元素时,图表会以过渡动画的形式展示下钻的数据。
开发者只需要指定 groupId 和 childGroupId,ECharts 就会自动处理层级关系,实现过渡动画。
 图片
图片
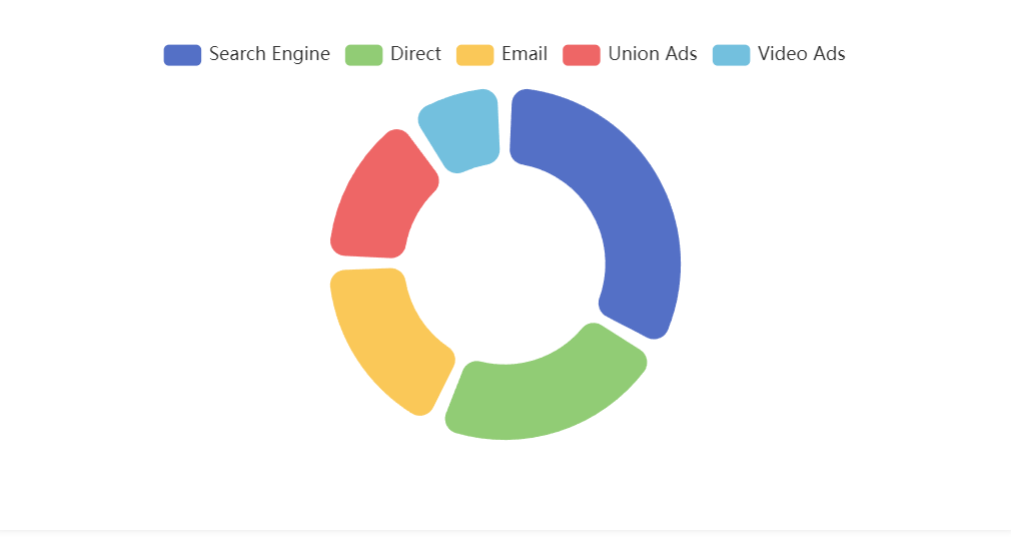
饼图支持扇区之间的间隔
通过设置饼图扇区之间的间隔,可以让饼图的数据块之间更加清晰,并且形成独特的视觉效果。参见。
 图片
图片
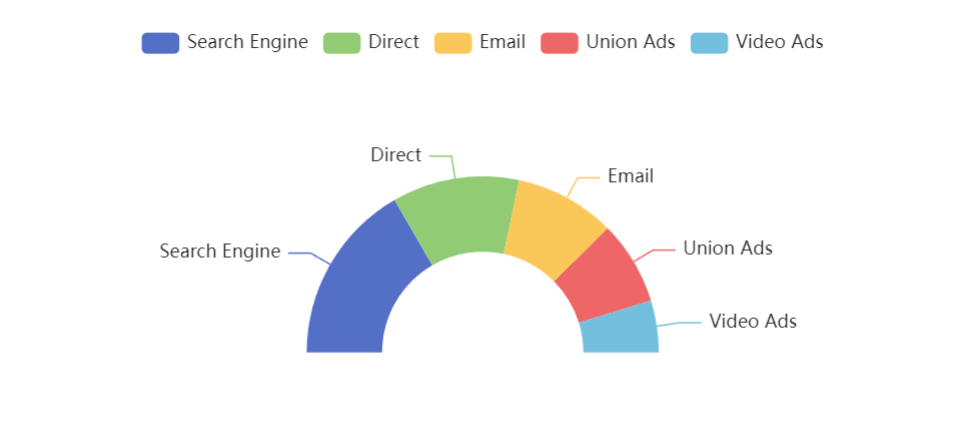
饼图和极坐标系支持结束角度
结束角度的配置项使得我们可以制作半圆形等不完整的饼图。参见。
 图片
图片
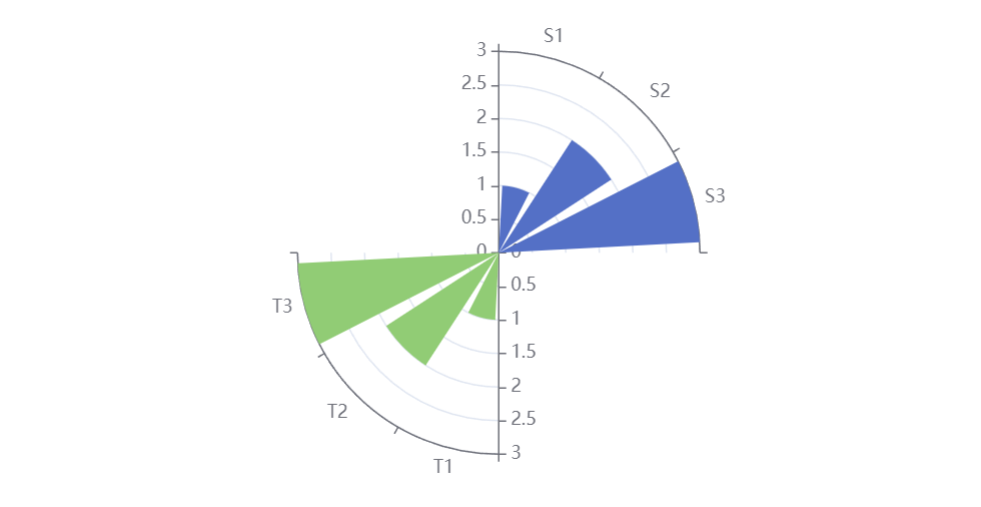
极坐标系也同样支持了结束角度,可以制作出更加丰富的极坐标图表。
 图片
图片
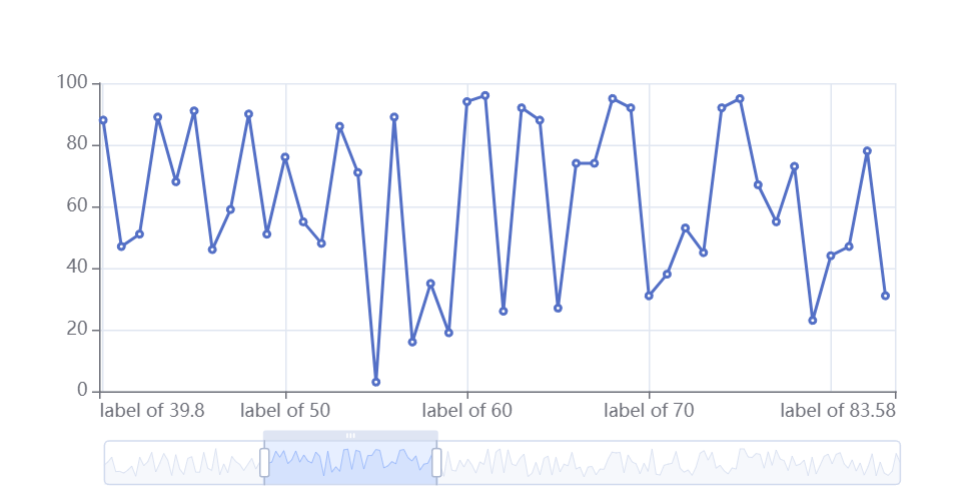
坐标轴最大、最小标签的对齐方式
在 5.5.0 版本中,我们新增了 axisLabel.alignMinLabel 和 axisLabel.alignMaxLabel 配置项,可以控制坐标轴最大、最小标签的对齐方式。如果图表绘图区域比较大,不希望坐标轴标签溢出,可以将最大、最小标签分别对齐到右和左。
 图片
图片
新增两种语言:阿拉伯语和荷兰语
在 5.5.0 版本中,我们新增了阿拉伯语(AR)和荷兰语(NL)两种语言的支持。开发者可以通过 echarts.registerLocale 方法注册新的语言包。
提示框支持指定容器
在之前的版本中,提示框(Tooltip)只能插入到图表容器或者 document.body 中。现在,可以通过 tooltip.appendTo 指定容器,从而能更灵活地控制提示框的位置。
象形柱图支持裁剪
象形柱图可能存在超过绘图区域的情况,如果希望避免这种情况,可以通过 series-pictorialBar.clip 配置项进行裁剪。
提示框 valueFormatter 增加 dataIndex 参数
valueFormatter 可以用来自定义提示框内容中数值的部分,现在新增了 dataIndex 参数,可以用来获取当前数据的索引。
完整更新日志
链接:https://echarts.apache.org/zh/changelog.html#v5-5-0