一、背景
商业侧的业务比较复杂,B端项目中含有大量常量类的类型判断,且因历史原因,很多常量值前端无法直接知其含义,这既不利于新人的上手,也不利于项目的维护。
在开发协作上,前后端的API沟通,大都通过配置swagger api来进行,要不就是口口相传或者通过写info文档来定义结构、入参及出参,这种协作方式不仅沟通成本高,且前端缺少能主动感知后端API变更的手段。
同时,为了提高项目的可维护性,组内推动前端项目TS工程化,在改造过程中,也会因为业务迭代,需要创建新的项目,而新项目TS工程化的过程,不仅需要自定义大量的类型,也需要定义后端API类型参数,如果全部通过手动敲,代价太大,不仅很容易出错,也会影响业务的开发效率。
因此,为了提升开发协作效率,增加前端主动感知API的能力,提升项目的可维护性和开发效率,开发实现了TS自动化生成工具。
二、核心功能
- 自动生成api函数体结构
- 自动化生成api interface
- 自动生成本地mock file
- 支持自定义模版输出改造
- 支持驼峰与下划线转换输出
- 支持自定义header改造
- 同时支持swagger api v2和v3版本
三、转换原理
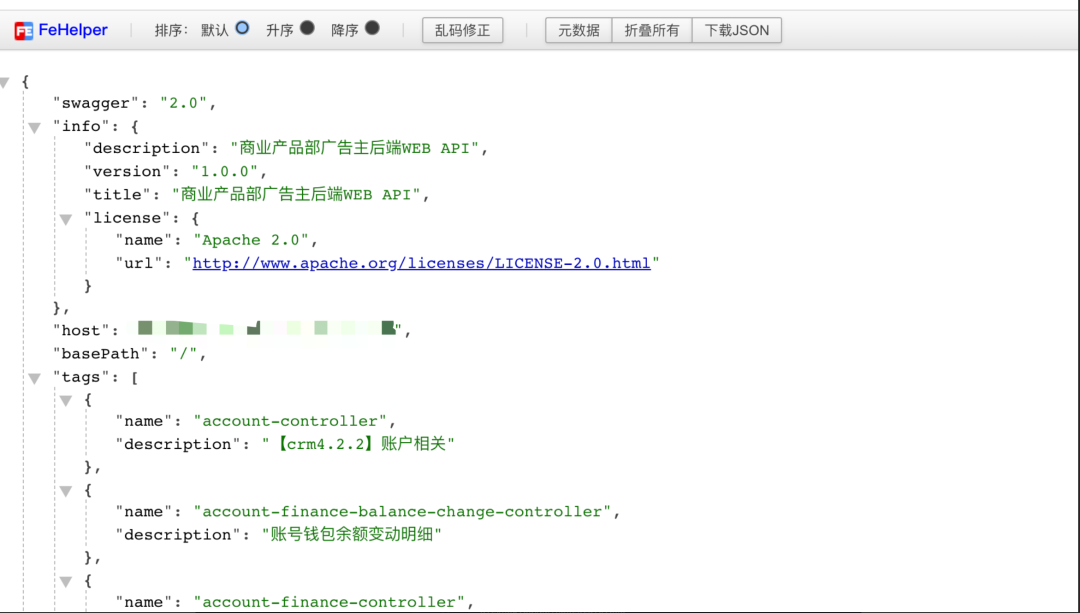
swagger api doc的文档结构
 图片
图片
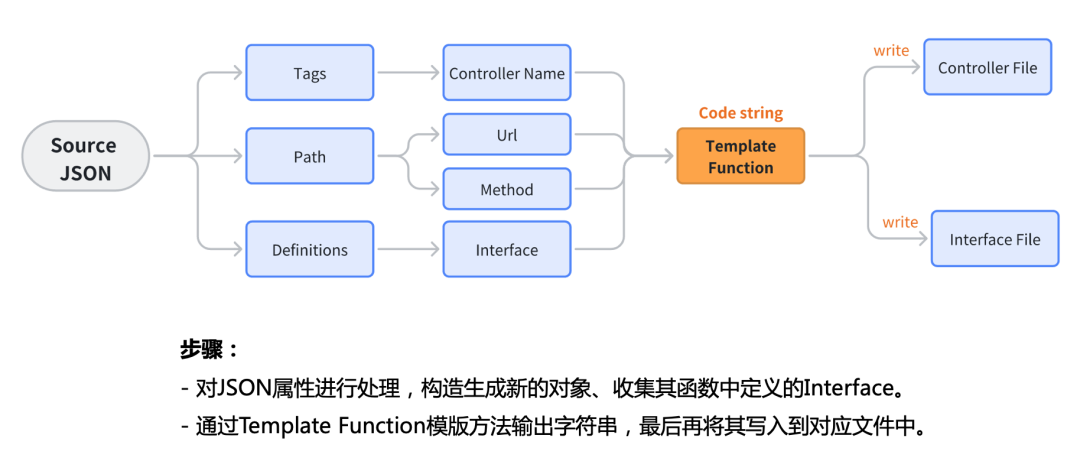
关键属性拆分:
 图片
图片
注:Template Function可根据实际情况进行覆盖,默认是商业侧的模版输出格式。
四、项目接入
工具地址:(Package - @bilibili-business/ad-swagger-fe)
接入步骤:
1.安装
npm install @bilibili-business/ad-swagger-fe --registry=http://registry.npm.bilibili.co2.配置模版文件,在项目根目录下新建swagger.config.js文件(目录按需)
3.可将示例代码(下方文档中)可以直接copy到swagger.config.js文件中
4.替换修改代码中的source地址,将其替换成目标swagger doc地址
5.命令行中执行:node ./swagger.config.js
6.项目中的src目录下,会多出一个swagger文件夹,即为生成的目标文件
7.可以根据生成的内容,调整工具参数,包括header
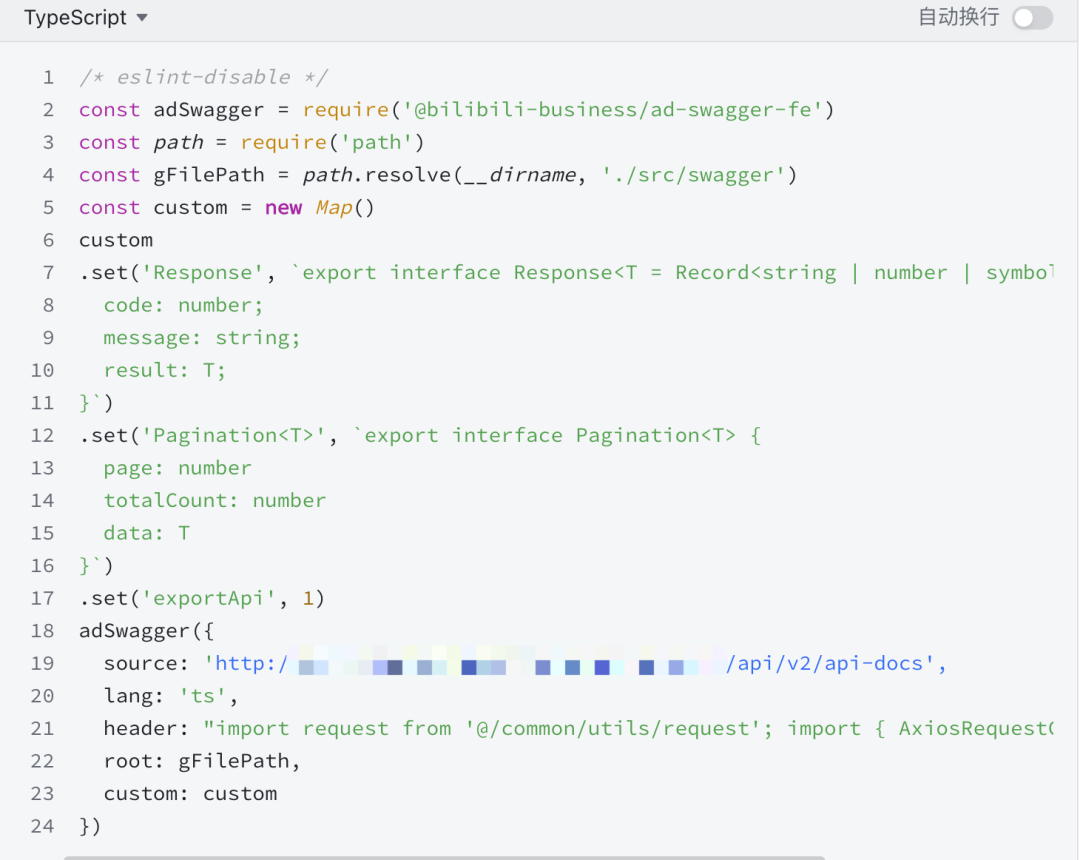
模版示例代码
 图片
图片
五、项目实践
目前该工具已在商业前端项目中推广并广泛使用,商业侧整体接入率85%, 带货项目接入率100%。
生成的API函数和TS interface 可直接使用,无需手动编码,业务开发效率提升1pd。
举例:后端API接口数1556个
 图片
图片
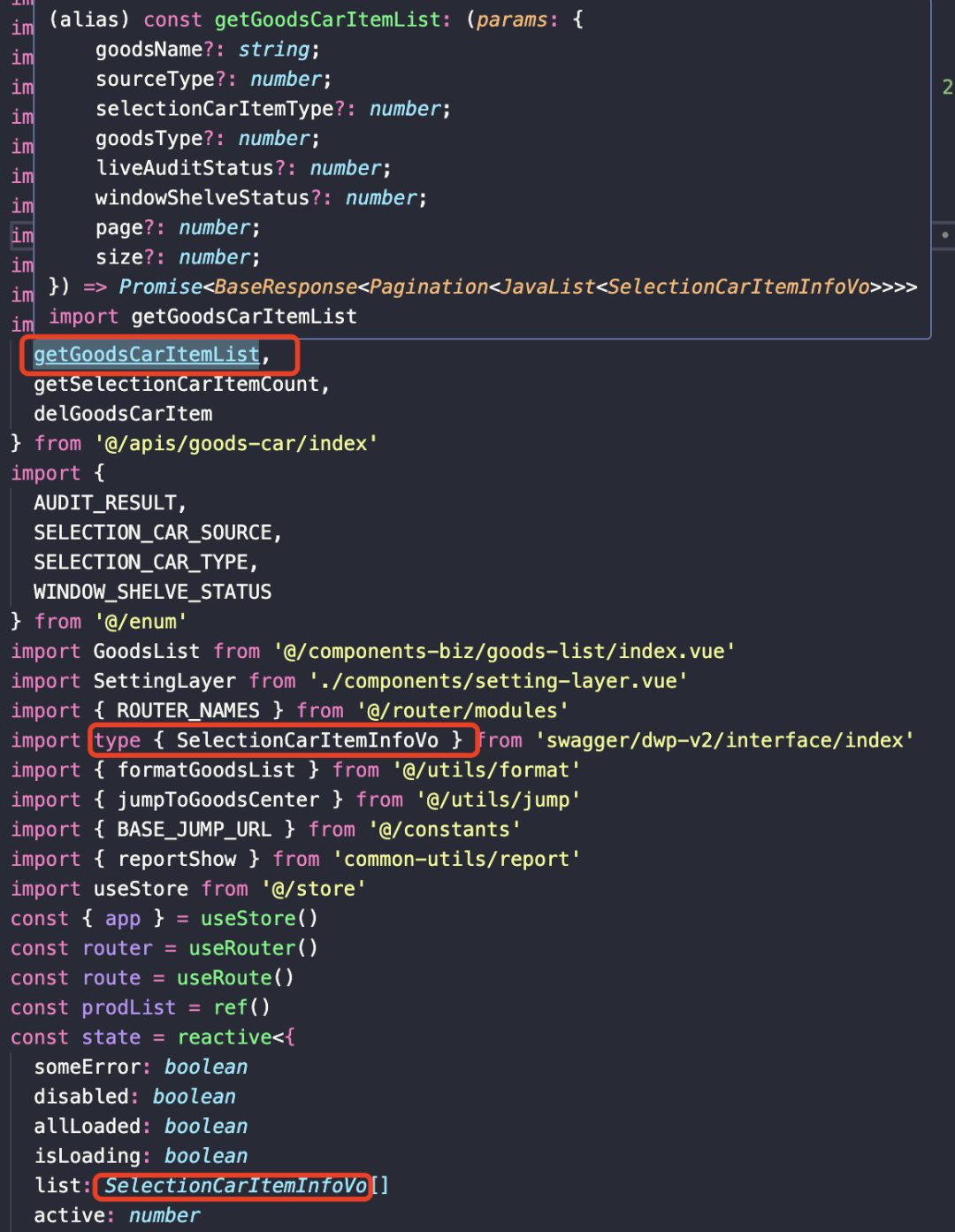
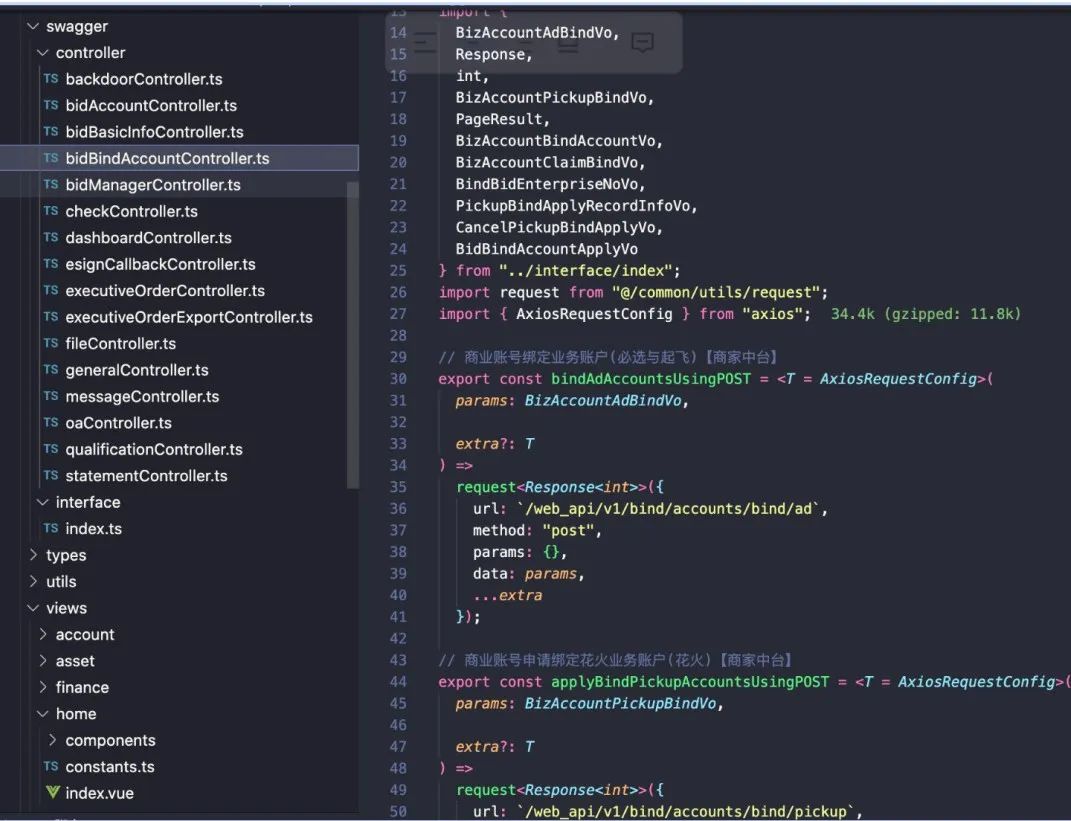
通过工具生成的代码
- 生成的API实例
 图片
图片
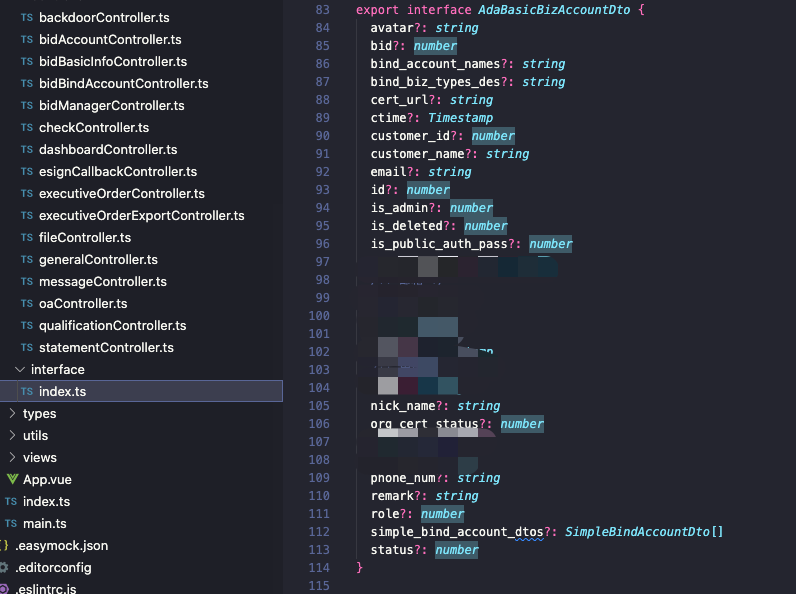
- 生成的Interface
 图片
图片
- 在项目中直接使用
本期作者
 杨雨浩哔哩哔哩资深开发工程师
杨雨浩哔哩哔哩资深开发工程师