
十年,一个既漫长又短暂的时光跨度,对于技术世界来说,更是沧海桑田的瞬间。在这十年里,Vue.js 从无到有,从默默无闻到蜚声全球,不仅改变了前端开发的面貌,更成为了无数开发者手中的得力工具。
在 2024 年的 Vue Amsterdam 大会上,Vue 的作者尤雨溪发表了题为《10 Years of Vue》的演讲。本文就来简单总结一下这次演讲,回顾 Vue 的过去十年,并展望未来!
Vue 十年回顾
2014 年 2 月 3 日,Vue 在 Hacker News 上首次亮相。十年后的今天,Vue 已经成为使用最广泛的前端框架之一。目前:
- Vue 代码库已有 9244 次提交;
- Vue 已发布 490 个版本;
- Vue 全球拥有超过 200 万用户;
- Vue GitHub 存储库已有超过 25 万 Star;
- Vue 的每周 Npm 下载量超过 460 万;
- Vue 的每月 CDN 请求量超过 10 亿。
在这十年里,Vue 也产生了很多技术影响,包括:
- 首个基于深度追踪实现响应性的项目。
- 首个将单文件组件概念与构建工具相结合的项目
- Composition API 首次将信号式响应性与现代组件模型相结合。
- 首个探索编译器驱动的信号响应性增强的项目
- 唯一支持模板和虚拟DOM渲染函数的框架。
- 首创了渐进式框架的概念:一致但可逐步采用的层级结构。
简单回顾 Vue 主要的发展时间线:
- 2013年:首次以“VueS”之名发布
- 2014年2月:首次公开宣布
- 2015年10月:Vue 1.0 发布
- 2016年10月:Vue 2.0 发布,尤雨溪开始全职投入 Vue 开发
- 2018年9月:启动开发 Vue 3.0 版本
- 2020年9月:Vue 3.0 发布
- 2022年1月:Vue 3.0 成为默认版本
- 2023年12月:Vue 2.0 生命周期结束,不再得到官方支持
目前,Vue 是唯一保持独立的主流框架,不受任何公司的主导和支持,未来的发展不会受到制约。
Vue 社区不仅推动了 Vue 本身的发展,还助力了整个 JavaScript 生态系统的发展。例如:
- Vite:最初为 Vue 设计,但如今已演变成与框架无关的开发工具,成为推动新一代前端元框架崛起的重要因素。
- Volar:作为语言支持的核心,Volar 为 VS Code 中的 Vue 单文件组件提供了全面的 TypeScript 支持、智能自动完成和类型检查。
- Unjs:由 Nuxt 团队开发,现已成为众多开发者选择的工具集。
- Nitro:作为 Nuxt 的底层驱动力,它已成为许多框架构建的基础。
Vue 未来展望
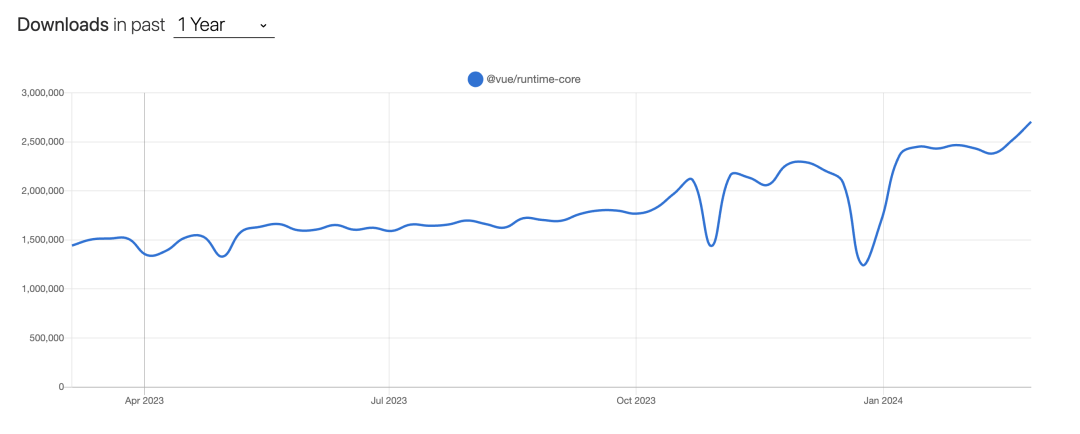
Vue 3 在 2023 年的使用量增加了 72%:

目前,Vue 3 的下载量达到了 Vue 整体下载量的 56%,随着 Vue 2 生命周期的结束,Vue 3 的下载量一直在快速增长:

2023 年 12 月,Vue 发布了 3.4 版本,该版本主要带来了以下更新:
- 解析器速度提高 2 倍,SFC 构建性能提升
- 更高效的响应式系统
- defineModel 已稳定
- v-bind 同名缩写
在即将到来的 Vue 3.5 中,将带来以下改进:
- 进一步提升性能:
- 内存使用减少56%
- 大型响应式数组性能提升 10 倍
- 服务端渲染改进:
Vapor 模式目前的进展:
- 支持懒水合
- Suspense 稳定版
- 支持 useId
Vapor 模式目前的进展:
- Vapor 现在可以运行 TodoMVC
- 目前的重点是性能调优和改进代码生成策略,确保组件生成的代码较小。
- 接下来的工作:正确整理组件模型,在 Vapor 模式下开销尽可能低。
Vapor 模式是一种正在试验中的编译策略,其灵感来源于 Solid。对于相同的 Vue SFC,与当前基于虚拟 DOM 的编译结果相比,Vapor Mode 能够生成性能更高、内存使用更少、运行时支持代码更少的 JavaScript 输出。它的目标是通过编译为更高效的 JavaScript 来提升应用的性能。当在应用级别使用时,Vapor Mode 可以完全去除虚拟 DOM,从而减小应用的包大小,进一步优化应用的性能。
开发体验改进:
- 通过优化更底层的工具链来进一步完善 Vite:
- Rolldown(基于 Oxc 构建,即将开源)
- Oxc
- 从 Nuxt / Vue Devtool 中提取可重用的层。
- 在 Volar 2 中进一步改进体验。
Rolldown 是使用 Rust 开发的 Rollup 替代品。它的重点将放在本地级别的性能上,同时尽可能与 Rollup 保持兼容。最终目标是在 Vite 中切换到 Rolldown,并对用户产生最小的影响。
目前,Rolldown 仍处于早期的开发阶段。原始的 Rolldown 项目在很久之前就开始了,它或多或少是 Rspack 的前身,字节跳动的 Webpack 的 Rust 移植版本。
小结
展望未来,Vue 的旅程仍将继续。随着 Vue 3 的不断成熟和完善,以及 Vapor 模式等创新技术的探索,我们有理由相信,Vue 将继续引领前端开发的潮流。让我们共同期待 Vue 的下一个十年,期待它带给我们更多的惊喜和可能!








































