现阶段,大模型惊人的创新能力持续影响着创意领域,尤其是以 Sora 为代表的视频生成技术,更是引领了新一代潮流。当大家都为 Sora 感到震撼的同时,或许苹果的这项研究也值得大家关注一下。
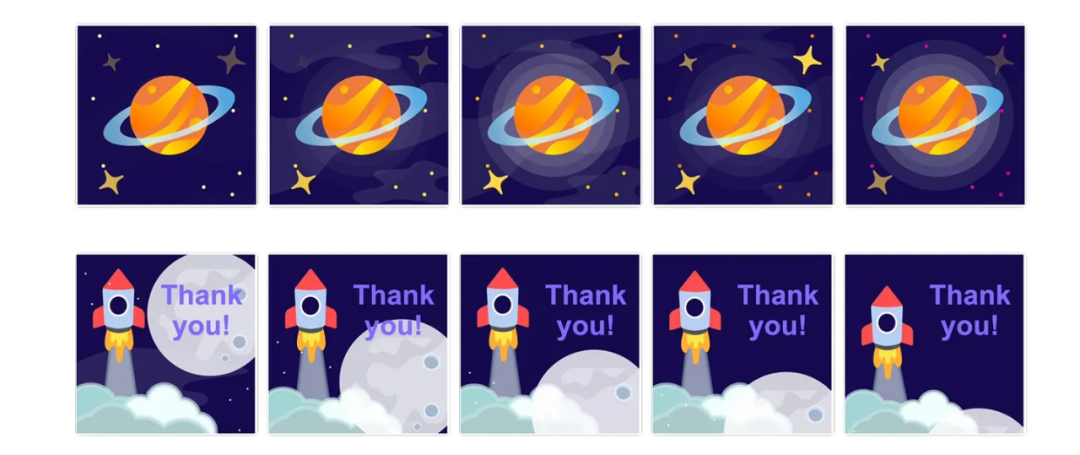
在一篇名为 「Keyframer: Empowering Animation Design using Large Language Models 」的研究中,来自苹果的研究者发布了一个可以利用 LLM 生成动画的框架 Keyframer,该框架允许用户采用自然语言提示来创建静态 2D 图像的动画。

论文地址:https://arxiv.org/pdf/2402.06071.pdf
具体而言,该研究结合了基于语言提示设计工件的新兴设计原则和 LLM 的代码生成能力,构建了一个新的 AI 驱动的动画工具 Keyframer。通过 Keyframer,用户可以通过自然语言提示,从静态 2D 图像创建动画插图。借助 GPT-4,Keyframer 可以生成 CSS 动画代码,使输入的 SVG(Scalable Vector Graphic)动画化。
除此以外,Keyframer 支持用户通过多种编辑器类型直接编辑生成的动画。
用户还可以通过连续提示和请求 LLM 生成的设计变体来迭代他们的设计,以在新的设计方向上进行构思。不过,Keyframer 尚未公开。
之所以做这项研究,苹果表示 LLM 在动画中的应用尚未得到充分探索,并带来了新的挑战,例如用户如何有效地用自然语言描述运动。现阶段虽然文生图工具如 Dall・E 和 Midjourney 等效果出色,但动画设计需要考虑更复杂的因素,例如时间以及协调性,这些因素很难在单个提示中全面概括。
至于这项研究的效果如何,用户只需上传图像,在提示框中输入「让星星闪烁」之类的内容,然后点击生成即可。

用户可以在一个批次中生成多个动画设计,并在单独的窗口中调整颜色代码和动画持续时间等属性。无需任何编码经验,因为 Keyframer 会自动将这些更改转换为 CSS,代码本身也是完全可编辑的。这种基于描述的方法比其他形式的人工智能生成动画简单得多,后者通常需要多个不同的应用程序和一些编码经验。
Keyframer 介绍
Keyframer 是一款由 LLM 驱动的应用程序,旨在从静态图像创建动画。Keyframer 可以充分利用 LLM 的代码生成能力,以及静态矢量图(SVG)的语义结构,从而根据用户提供的自然语言提示生成动画。

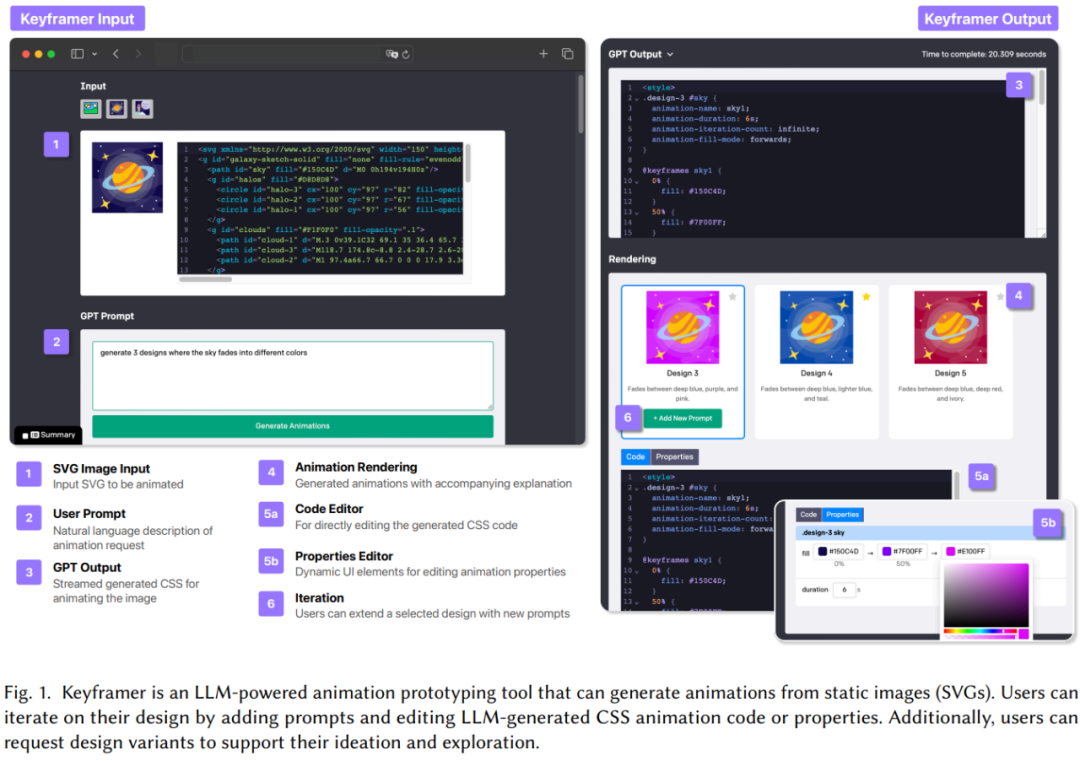
输入:该系统提供了一个输入区域,用户可以在其中粘贴他们想要动画化的 SVG 图像代码(SVG 是一种标准且流行的图像格式,在插图中因其可伸缩性及在多个平台上的兼容性而常用)。在 Keyframer 中,SVG 的渲染显示在代码编辑器旁边,以便用户可以预览图像的视觉设计,如图 2 所示,土星插图的 SVG 代码包含了如天空、光环等标识符。

GPT 提示:该系统允许用户输入自然语言提示来创建动画。用户可以请求单个设计(让行星旋转)或多个设计变体(创建 3 个星星闪烁的设计),之后单击「生成动画」按钮开始请求。在将用户请求传递给 GPT 之前,该研究会用完整的原始 SVG XML 完善其提示,并指定 LLM 响应的格式。
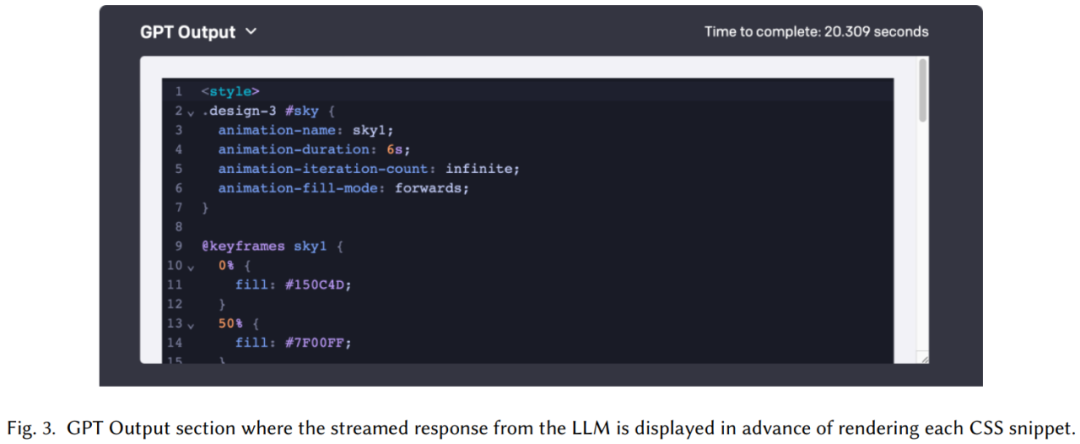
GPT 输出:一旦提示请求开始,GPT 就会传输响应,该响应由一个或多个 CSS 片段组成,如图 3 所示。

渲染:渲染部分包括(1)每个动画进行可视化渲染以及由 LLM 生成的 1 句解释(2)一系列用于修改设计的编辑器。
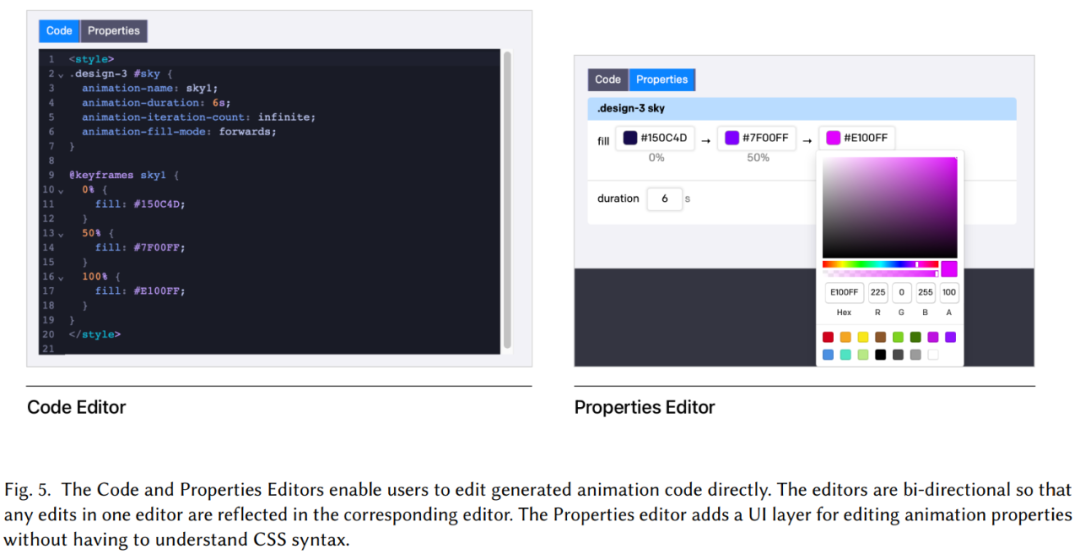
其中代码编辑器使用 CodeMirror 实现;属性编辑器为编辑代码提供了特定于属性的 UI,例如为了编辑颜色,该研究提供了一个颜色选择器。图 5 显示了代码编辑器与属性编辑器图示。

迭代:为了支持用户在动画创建过程 (DG1) 中进行更深入的探索,该研究还提供了一项功能,允许用户使用提示在生成的动画上迭代构建。每个生成的设计下面都有一个按钮「 + Add New Prompt 」;单击此按钮会在页面底部打开一个新表单,供用户使用新提示扩展其设计。
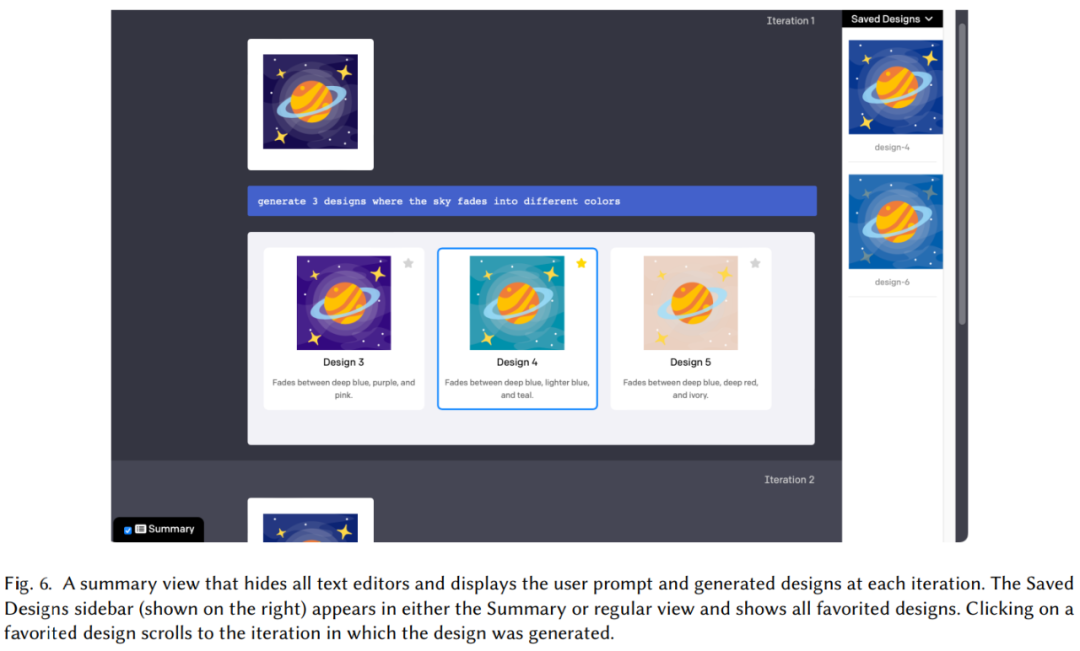
保存设计的侧边栏以及摘要。该系统允许用户对设计加注星标进行收藏并将其添加到侧边栏,如图 6 右侧所示。此外,该系统还有一个摘要模式,其能隐藏所有文本编辑器并显示动画及其提示,使用户能够快速重新访问以前的提示和设计。

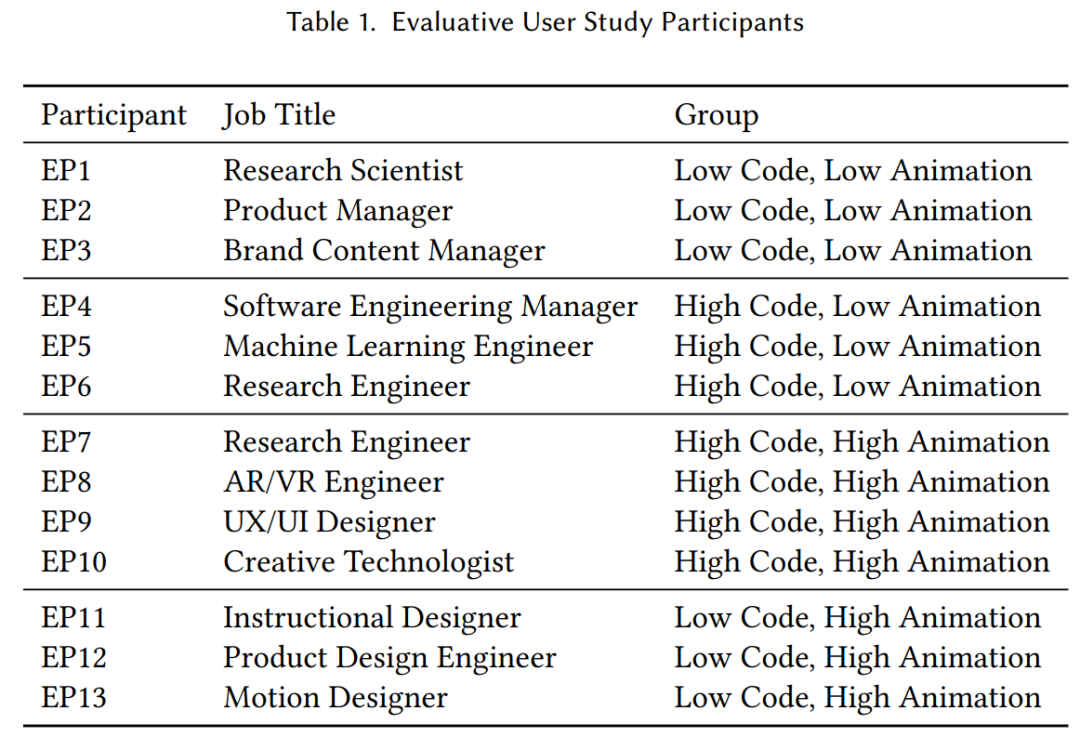
实验过程中,苹果团队选择了 13 名参与者(6 名女性,7 名男性)试用 Keyframer。表 1 为参与者的一些信息及其掌握的技能。
甚至专业动作设计师「EP13」也看到了 Keyframer 扩展其能力的潜力:「我有些担心这些工具会取代我们的工作,因为它的潜力如此之大。但细细想来,这项研究只会提高我们的技能。应该是件值得高兴的事情。」

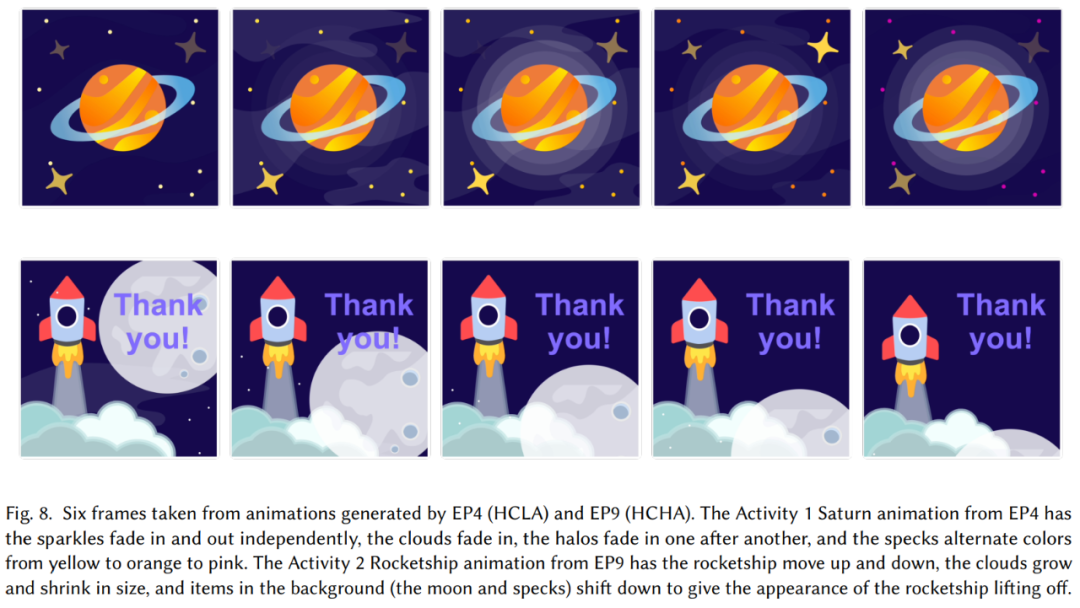
总体而言,参与者对 Keyframer 的使用体验感到满意。参与者给出的平均分数为 3.9 ,介于满意 (4) 和中立 (3) 之间。参与者生成了 223 种设计。平均来看,每位参与者生成 17.2 个设计。图 8 显示了两个参与者的最终动画示例。

更多技术细节请参阅原论文。







































