
最近,Chrome 119 终于正式对:user-valid和:user-invalid这两个验证伪类进行了支持。

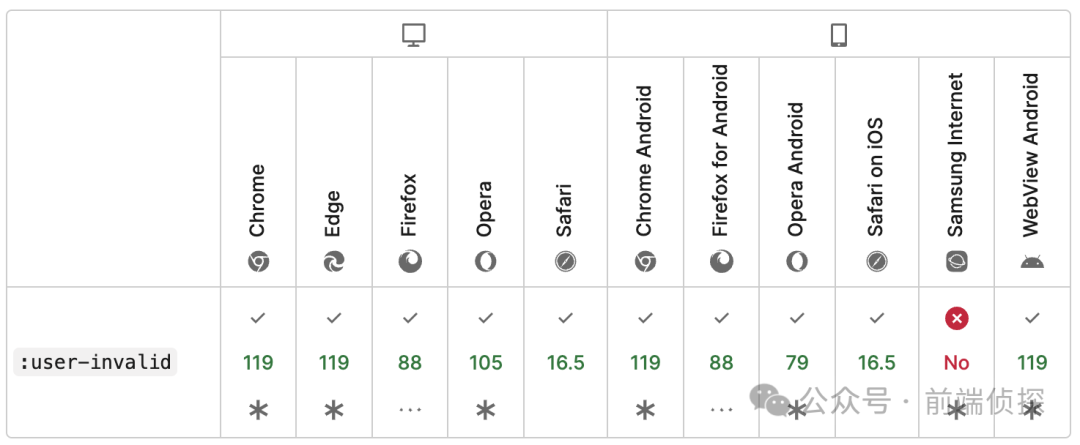
至此,现代浏览器总算是全面支持了。
看名称,似乎和:valid和:invalid有点相似,那么有什么区别呢?快速了解一下吧
一、:valid 和 :invalid 的缺陷
大家可能或多或少都用过或者见过这两个伪类,这里简单介绍一下。
这两个都是做表单验证的,当表单输入合法或者非法的时候匹配。
比如这样一个输入框,设置了required属性,表示必填项。
<form>
<label for="user">user *: </label>
<input id="user" name="user" required />
<span></span>
</form>目前效果是这样的。

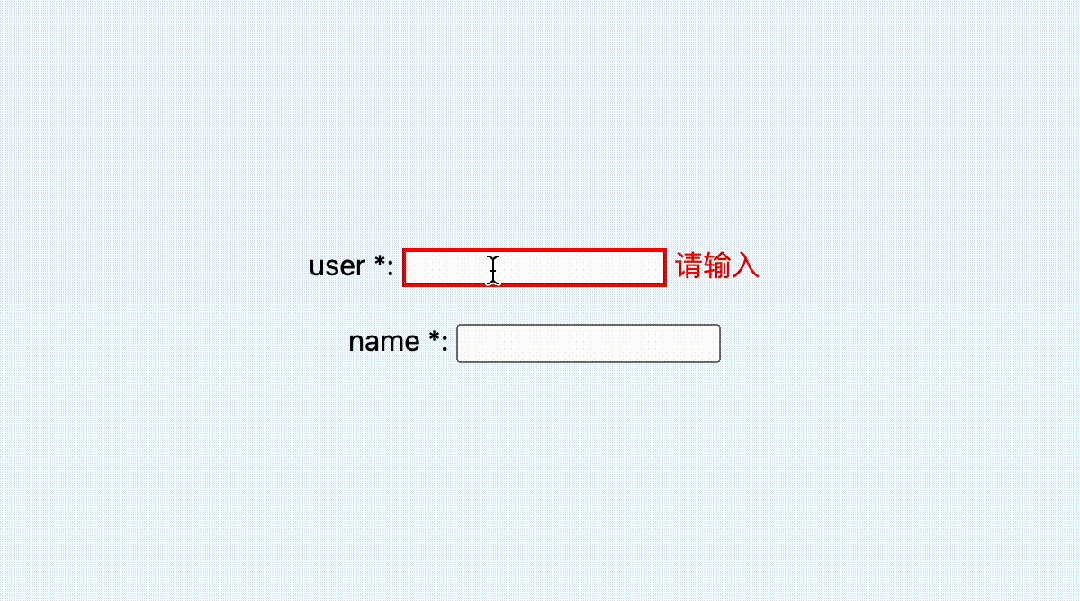
下面我们通过:invalid伪类进行校验,在不合法的情况下边框变红,并给出提示:
input:invalid {
border-color: red;
}
input:invalid + span::before {
content: "请输入";
color: red;
}当输入框没有内容时,就会出现错误提示。

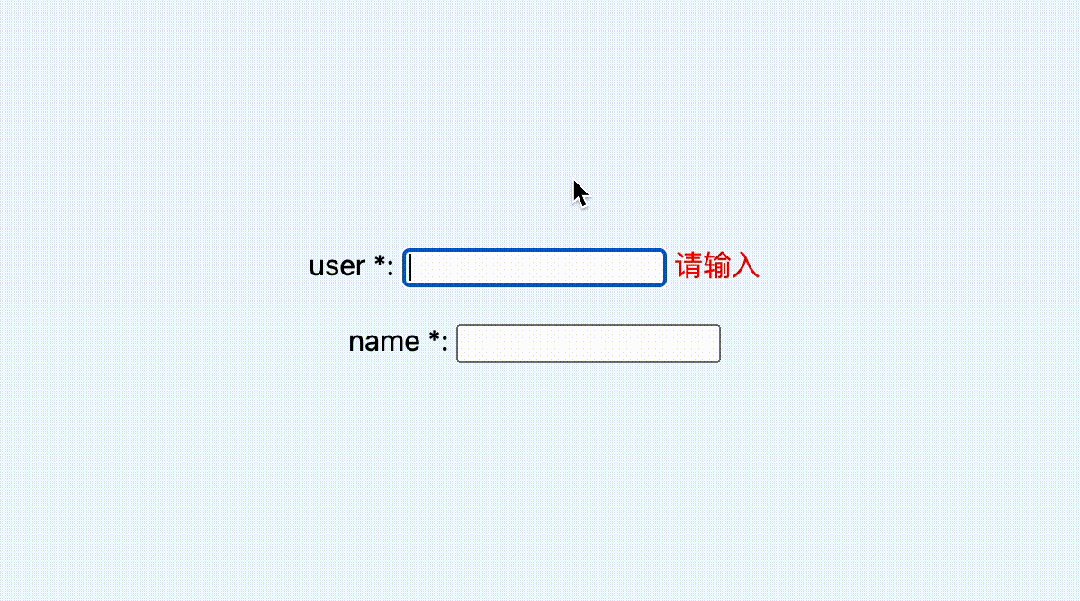
一旦输入内容了,提示就消失了。

乍一看好像没什么毛病。
但是有个问题是,这个校验太及时了,用户还没做出任何交互,页面一进来就就出现错误提示了,你想想,用户一打开页面就看见大部分的输入框都是红色的,是不是不太友好?
为了解决这个问题,:user-valid和:user-invalid就出现了!
二、更友好的校验方式
相对于:valid和:invalid,新加了user-前缀,其实就是表示用户,也就是说,这个校验要等用户操作之后才会校验,避免满屏都是红色输入框的尴尬。
使用方式和规则和前面完全相同,我们把前面的CSS改一下。
input:user-invalid {
border-color: red;
}
input:user-invalid + span::before {
content: "请输入";
color: red;
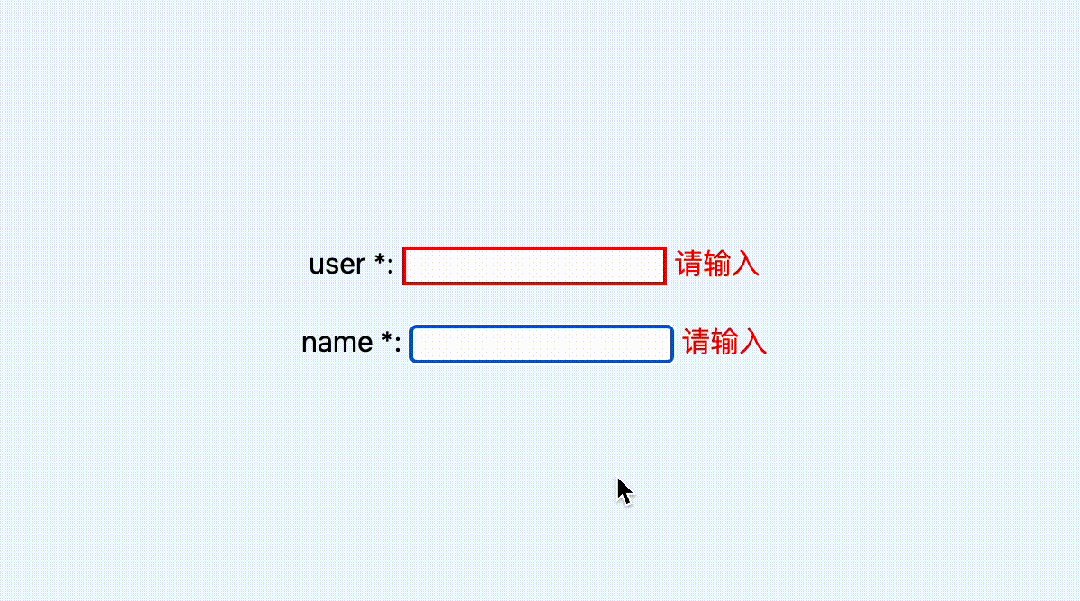
}下面是两种伪类的对比。

可以看到,下面的输入框在初始情况下是不会校验的,只有用户手动输入后才会校验,这样体验就会好很多了~
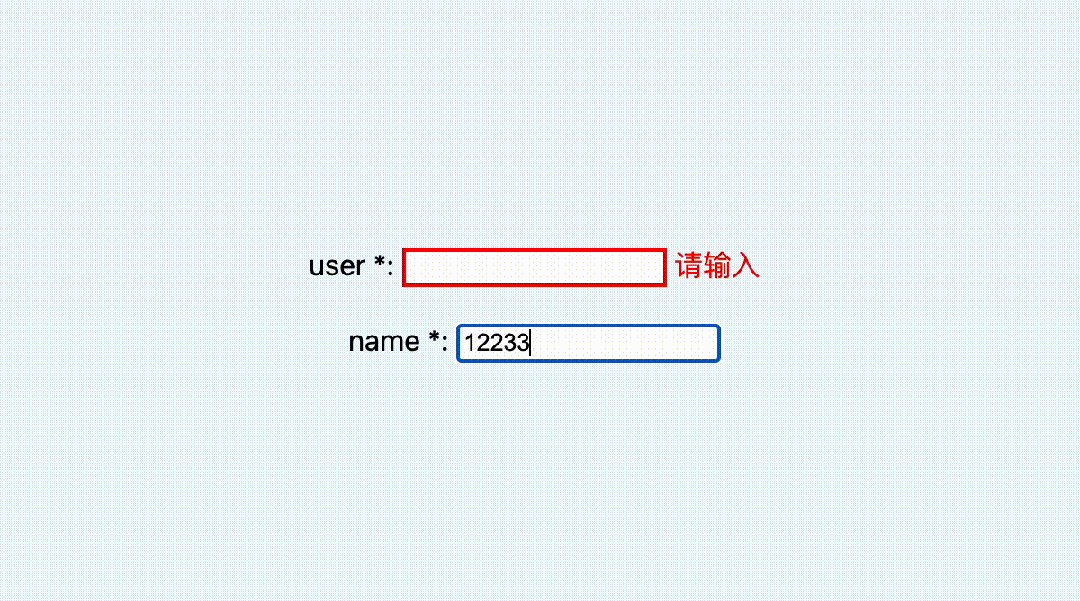
值得注意的是,在用户操作之前(聚焦、输入等),即使是用脚本改变输入框内容,也是不会触发的。
input.value = '1223';
input.value = ''; // 不会提示错误三、简单总结一下
这样一个小知识点,你学到了吗?再来简单回顾一下
- :valid和:invalid可以用于表单验证
- 不过这种方式校验太及时了,用户还没做出任何交互,就出现一堆错误提示,体验不太友好
- :user-valid和:user-invalid只有在用户操作以后才会触发,提升了体验
- 在用户操作之前,用 JS改变表单内容是不会触发的
当然这个特性目前三五年内都是无法使用的,不过我们依然可以参考这样的交互方式,提升用户体验。




























