前言
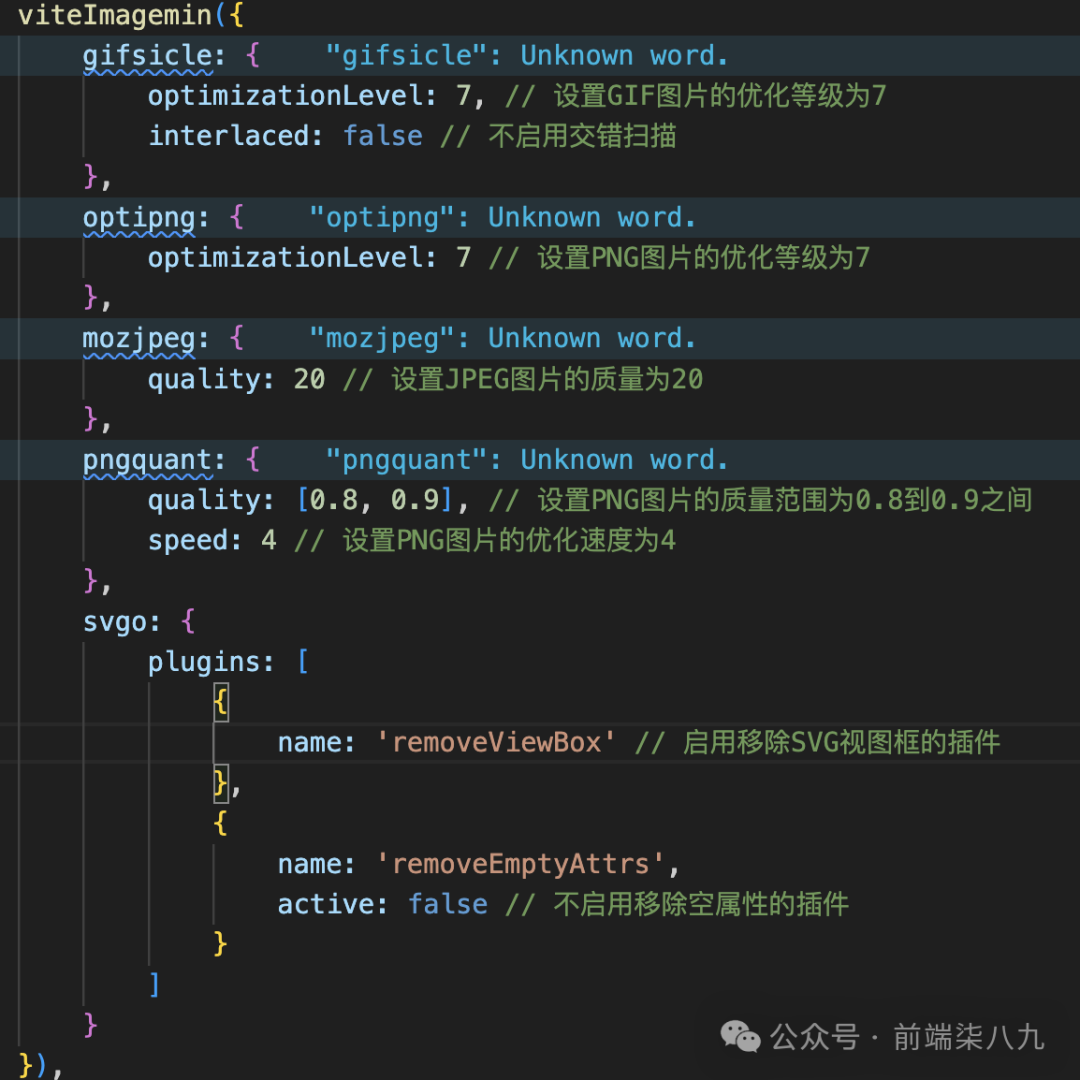
最近,在做项目资源打包优化。如果大家做过类似的工作,在操作过程中,想必有一个资源肯定是绕不开的。那就是「图片资源」。无论,我们项目是用Webpack还是Vite亦或是Rspack。
因为,作为一个功能完备的项目,或多或少都会用到图片(首页功能介绍/轮播图),然后针对图片的格式又有很多。这就需要我们对项目中不同的图片资源做针对性的处理。常规的操作基本就是「压缩」。这点我们在前端项目里都有啥?有过介绍。
 图片
图片
而我们今天不是将如何在项目中优化图片资源,而是像大家科普一下「那些不为人知的图片知识」。下面的内容,我们都是选择我们平时开发中常见的知识点,针对一些特别拗口的东西,我们就不介绍了。
好了,天不早了,干点正事哇。
我们能所学到的知识点
- 栅格图(位图) vs 矢量图
- 位图常见格式
- 图片转换网站
1. 栅格图(位图) vs 矢量图
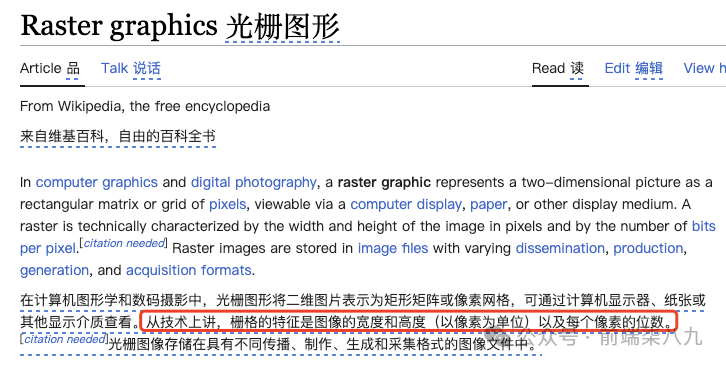
什么是栅格图?
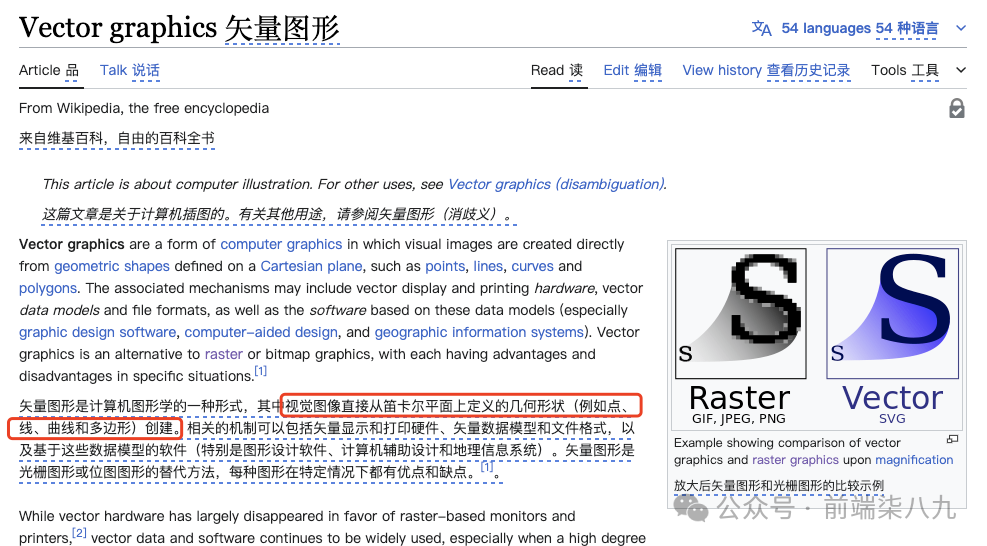
下面是从维基百科中截取的关于栅格图[1]的介绍。
 图片
图片
就像图片中截取的那样,栅格图是「像素」为主要信息的载体,通过内部的值的变化来呈现我们页面中想要显示的内容。
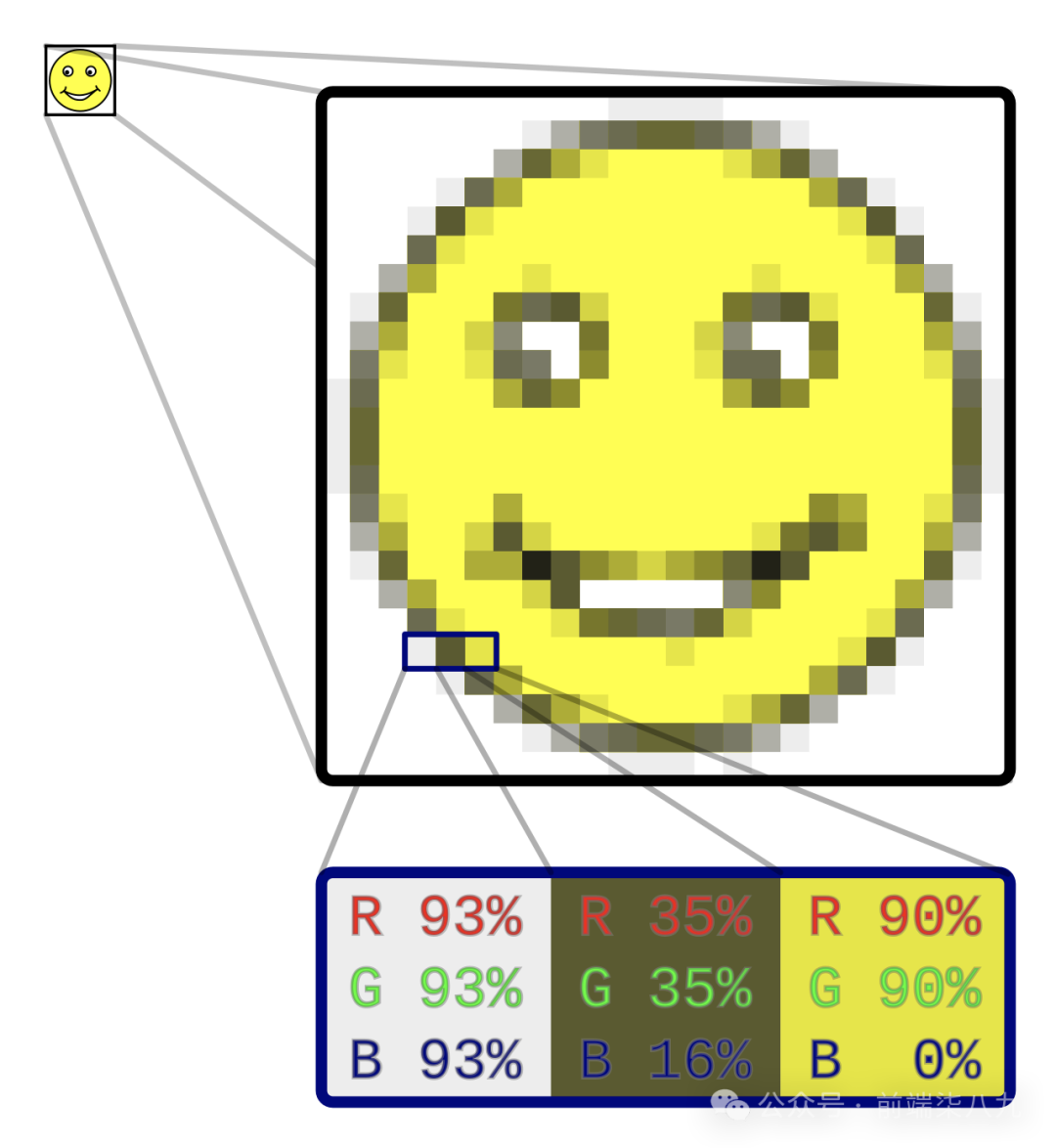
下面的笑脸图案就是一个栅格图。当放大时,单个像素会呈现为正方形。进一步放大,可以分析
每个像素,它们的颜色是通过红、绿和蓝的数值组合构成的。
 图片
图片
像我们平时见到的GIF/PNG/JPEG/WEBP都属于栅格图。看到这些图片格式,是不是感觉到倍感亲切。没关系,我们下文中会着力介绍他们。
其中,栅格图其实还有一个大家耳熟能详的名字 - 位图(Bitmap Graphics)。
 图片
图片
还有一点,再多啰嗦点,不知道大家看到Raster/Bitmap是不是感觉在哪里见过。(如果大家看过之前的像素是怎样练成的)。
 图片
图片
也就是说栅格图/位图是浏览器内置的一种显示格式。大千世界,就是这么神奇。更加一步讲,如果我们不做特殊说明和处理,我们在浏览器中看到的图像信息都是以像素为基础的。(这点和我们即将要讲到的矢量图有天壤之别)
正因为栅格图是基于像素的,它能够显示让人叹为观止的视觉表现,但也正是这一点导致它们在可扩展性、网络性能等方面的能力欠佳。
任何位图图形中的像素数量都是固定的,这意味着任何尝试调整大小/放大都将导致失真和/或模糊的视觉效果,因为系统无法凭空创建额外的像素。
矢量图
我们继续从维基百科中寻找关于矢量图[2]的信息。
 图片
图片
从上面的信息,我们可以得知。矢量图是使用「数学公式」生成的,这些公式转化为在网格上对齐的点、线和曲线。
❝
矢量图不是基于像素的,这意味着在调整大小时不受限制。它们是分辨率独立的 - 我们可以调整矢量图形的大小而不会丢失质量或出现视觉伪影。
❞
矢量图可以帮助我们创建性能友好的 UI 设计元素、可以无限缩放,或者以极低成本制作的快速加载的解释性动画。基于这些特性,我们如果考虑网络性能时并且图像的还原度不是很高的话,我们一般首选SVG(可缩放的矢量图)。
矢量图形常见于 SVG、WMF、EPS、PDF、CDR 或 AI 类型的图形文件格式。
位图和矢量图如何抉择
那么说了这么多,我们该在项目中如何抉择使用哪个格式的图片信息进行图片信息的展示呢?
- 如果我们项目中如果对图像展示有较高的要求,那么我们就需要选择位图,但是由于其文件资源较大,我们在兼顾展示的情况下还需要做一点的优化处理。
- 如果项目中对色彩还原度不是很高,并且还需要兼容PC/移动端等弱网环境,那么在一些不是很重要的部分(图标/Icon等)就可以选用矢量图。
一言以蔽之:位图能够表现更多的色彩能力,但是它的文件较大并且对显示媒介的分辨率依赖性极强,而矢量图在牺牲了色彩细节,但是它具有很高的延展性。
下面,我们就介绍一下我们常见的图片格式。
2. 位图常见格式
上节中我们从内部实现原理角度来简单介绍了位图和矢量图。这节我们来位图中常见的格式(Gif/Png/JPeg/Webp),并且每种格式各自的优缺点和对应的适用场景。
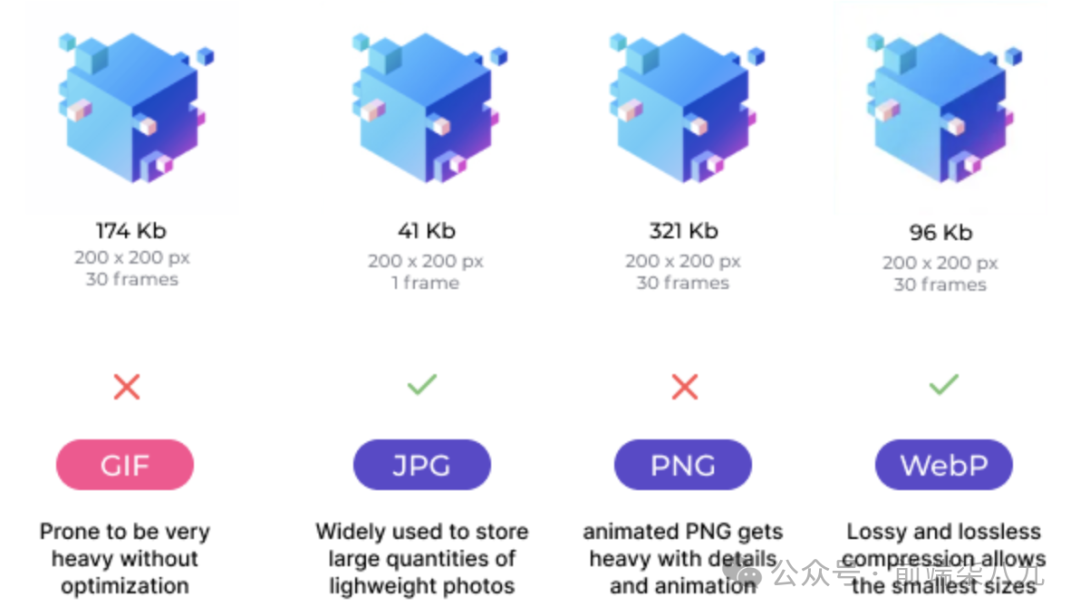
常见位图格式及特性支持
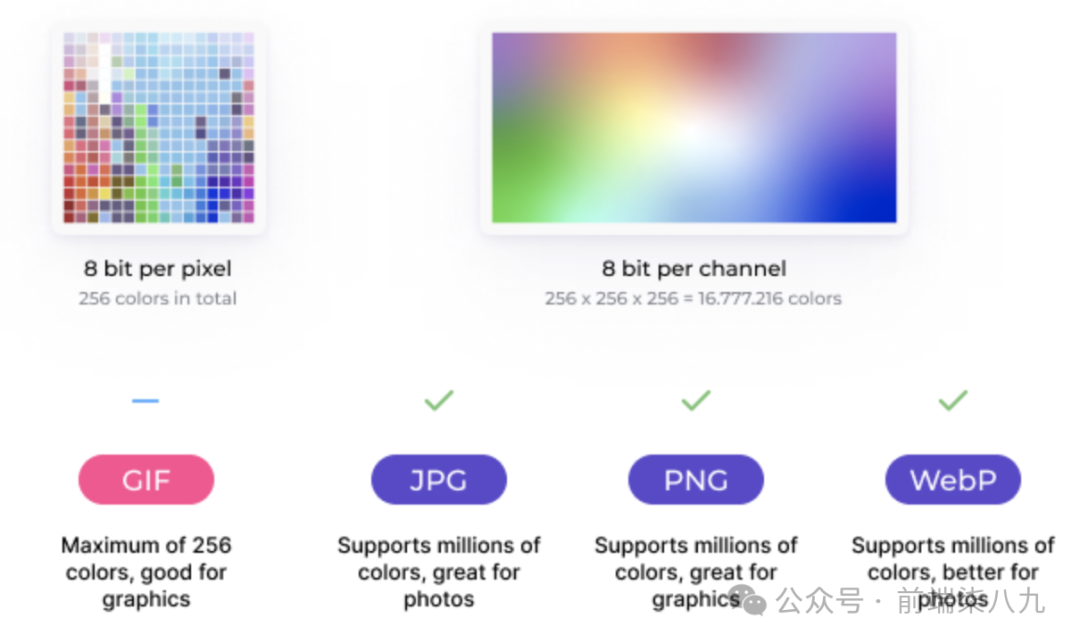
色彩支持
 图片
图片
- .gif:每像素8位:256种颜色
- .jpg(.jpeg):每通道8位:1600万+种颜色
- .png(apng):每通道8位:1600万+种颜色
- .webp:每通道8位:1600万+种颜色
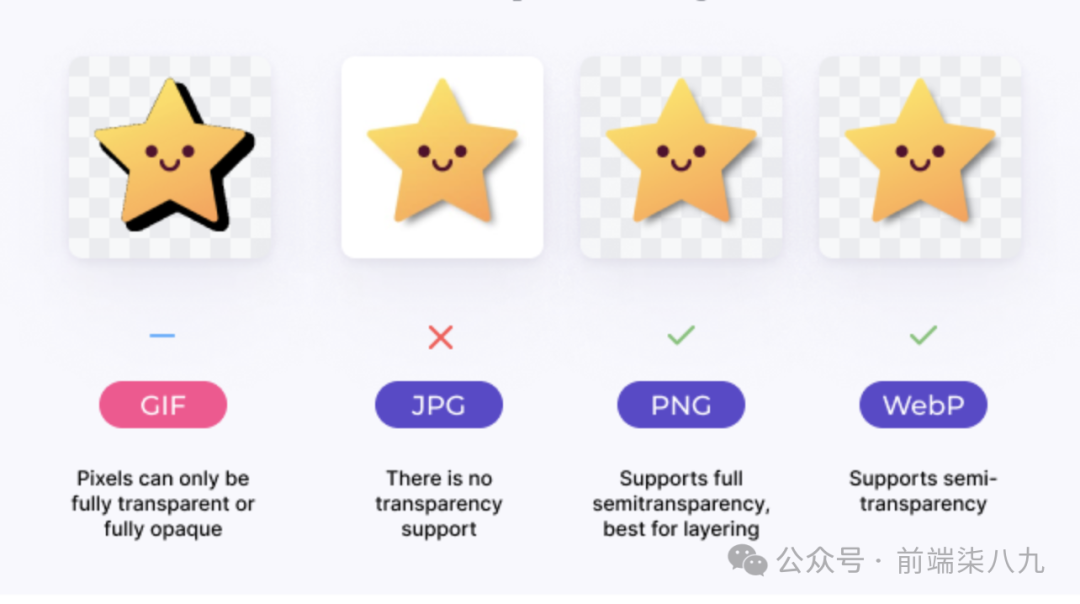
透明度
 图片
图片
- .gif:1位透明度,像素要么透明要么不透明
- .jpg(.jpeg):不支持透明度
- .png(apng):支持完全半透明
- .webp:支持完全半透明
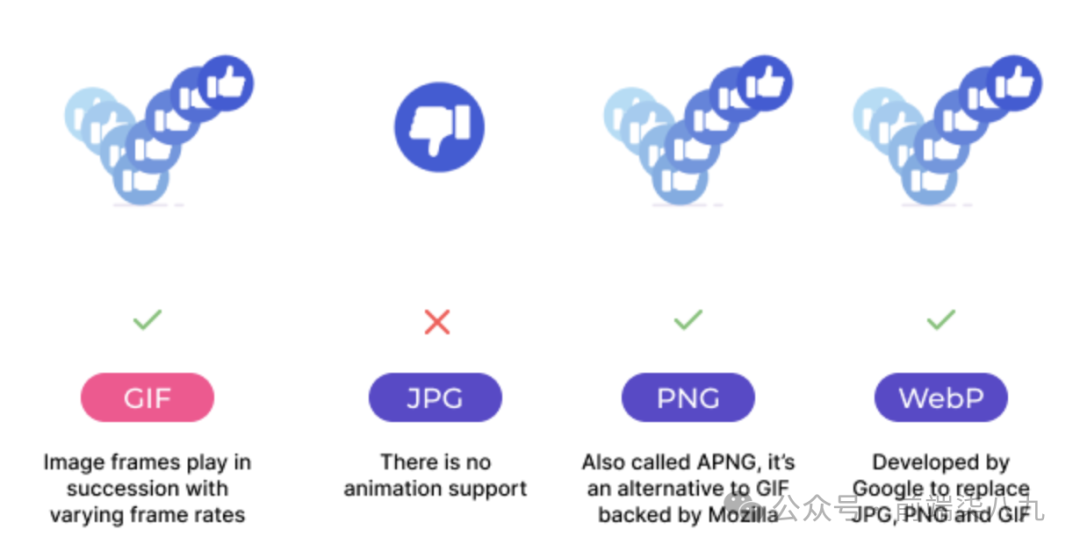
是否支持动画
 图片
图片
- .gif:支持
- .jpg(.jpeg):不支持
- .apng:支持(这里是apng不是png)
- .webp:支持
文件初始大小和压缩性能
 图片
图片
- .gif:无损压缩,文件大小较大
- .jpg(.jpeg):有损压缩,文件大小较小
- .png(apng):无损或接近无损压缩,更好的质量
- .webp:有损压缩,文件大小较小
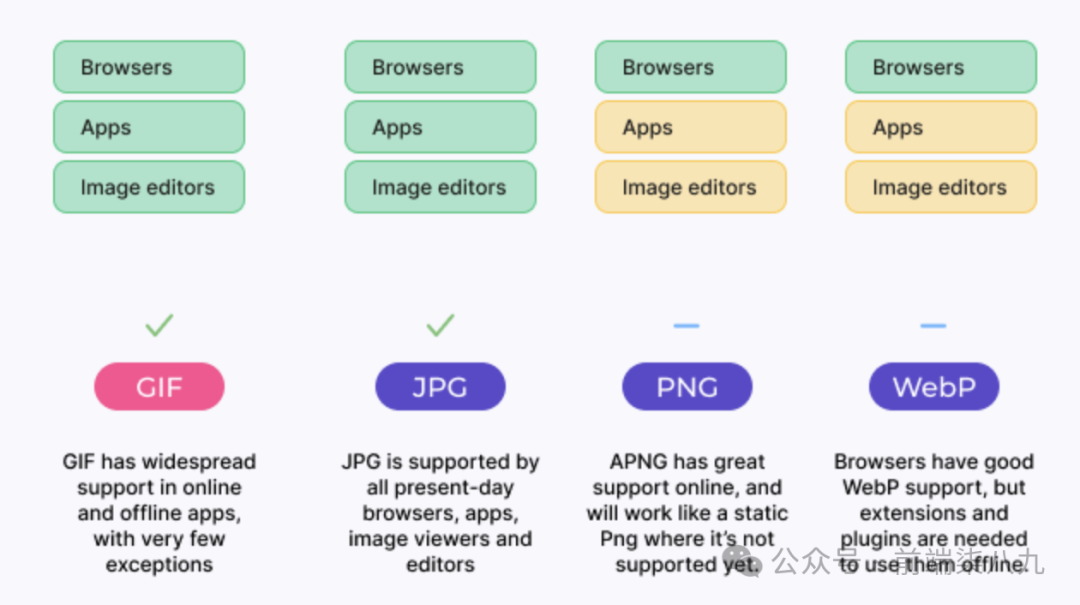
兼容性
 图片
图片
- .gif:兼容性良好
- .jpg(.jpeg):兼容性良好
- .png(apng):在浏览器端兼容良好
- .webp:在浏览器端兼容良好
基于上面的各种特性,我们可以用一个表格来展示。
扩展名 | 色彩支持 | 透明度 | 压缩 | 最佳用途 |
.gif | 每像素8位:256种颜色 | 1位透明度,像素要么透明要么不透明 | 无损压缩,文件大小较大 | 较小的图形,颜色有限,短动画 |
.jpg, .jpeg | 每通道8位:1600万+种颜色 | 不支持透明度 | 有损压缩,文件大小较小 | 全彩照片 |
.png, .apng | 每通道8位:1600万+种颜色 | 支持完全半透明 | 无损或接近无损压缩,更好的质量 | 含有文本的图形和设计 |
.webp | 每通道8位:1600万+种颜色 | 支持完全半透明 | 有损压缩,文件大小较小 | Web图像,尤其是照片 |
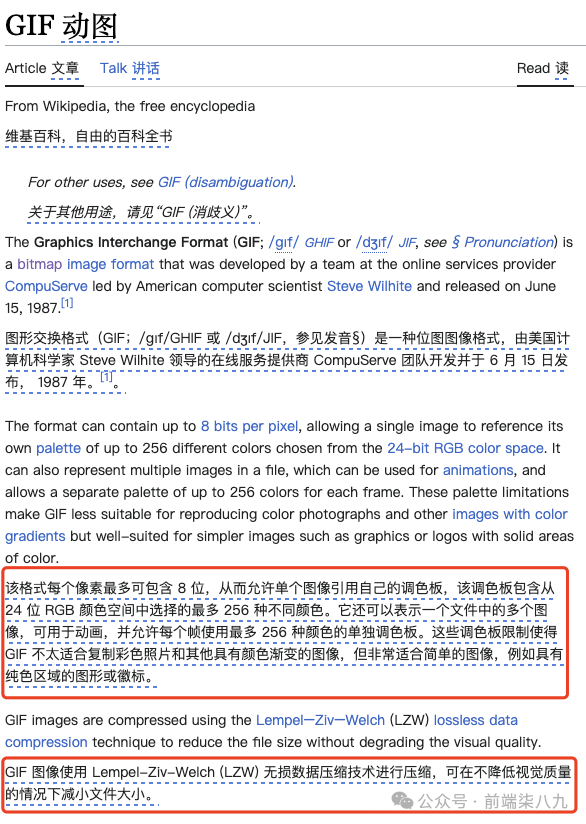
GIF
我们继续从维基百科中寻找关于-GIF[3]的介绍。
 图片
图片
总结上面的信息可得出,GIF(Graphics Interchange Format,图形交换格式)是一种无损、低分辨率和低帧率的图像格式,于1987年发明。它与所有网络浏览器兼容,易于嵌入到各种网站中。该格式支持256种颜色,不支持半透明效果。GIF文件适用于具有清晰边缘和线条以及少量颜色的图像。
GIF被大家熟知的就是表情包了。在各种社交app中层出不穷。然后它还可以用在公司官网用于展示较短的动态信息。
想必大家在划水时,都是用gif来和朋友斗法。只所以能够以图片形式展示一段动画,就是
动态GIF是将图像或帧组合成单个文件,显示为短视频或动画。
其实,针对GIF还有很多操作和优化空间。例如
- 分辨率
- 帧率
- 速度/持续时间
- 颜色
如果对这块感兴趣,可以参考gif 优化方案[4]
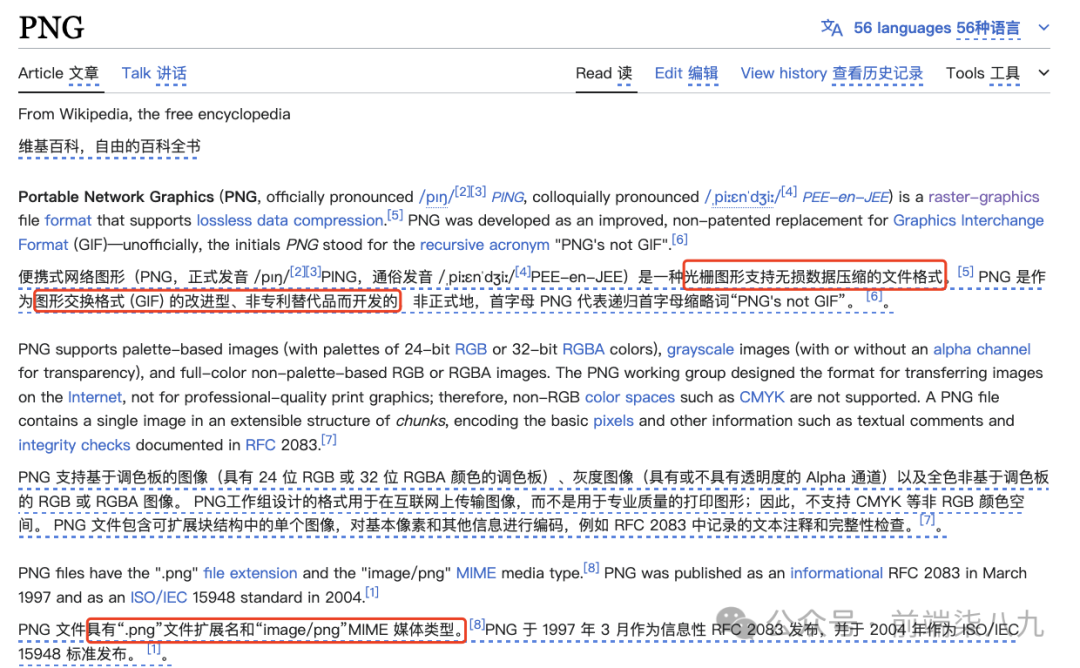
PNG
来自维基百科的介绍 - PNG[5]
 图片
图片
总结上面的信息可得出,PNG(Portable Network Graphics,便携式网络图形)是一种基于栅格的高质量文件格式,是无损的,支持透明度。它保留了图像的所有细节,并拥有1600万种颜色,因此非常适合复杂的视觉效果。PNG文件可以在几乎任何图像查看器、网络浏览器和图形工具中查看。
这种格式从90年代开始存在,它是「为了替代GIF而创建」的,因为GIF涉及版权费用。它已成为当今网络上最常见的图像格式之一。
PNG是用于徽标、图标、透明背景、具有硬边缘的图形以及颜色较少和/或包含文本的图像的理想选择。
PNG的主要类型如下
- PNG-8:支持256种颜色
- PNG-24:支持1600万种颜色
- PNG-32:支持1600万种颜色以及高级透明度支持
GIF VS PNG
从上面的介绍中我们可以得出GIF算是最早的图片格式,那就意味着后面出现的各种图片格式都是直接或者间接的去弥补它的错误或者增强它的某些特性。
所以,我们下面的每介绍一个图片格式,都会以GIF为标准进行对比。
GIF和PNG之间的相似之处是功能性的,因为PNG是设计来取代GIF的。GIF和PNG都是由二维颜色点阵(即像素)组成的栅格格式。
PNG相对于GIF的以下3个主要优势:
- Alpha通道:PNG的第一个优势是Alpha通道,提供可变透明度。在PNG中,每个像素可以具有不同级别的透明度。
- 伽马校正:PNG的第二个优势是伽马校正,使得跨平台对比度增强的控制成为可能。
- 渐进式图像呈现:PNG的第三个优势与渐进式图像呈现有关;虽然GIF只有四个通道,但PNG具有两维交错,七个通道,使其在视觉上更加吸引人。此外,与相似的GIF相比,PNG可以实现高达25%的更好压缩。
在动画领域,GIF相比PNG有更好的展示效果,所以优先选择GIF格式。PNG旨在成为单一图像格式,并不用于创建动画图形。尽管有一个名为MNG的支持动画的PNG版本,但由于实际原因,这种格式并不被广泛使用。
然而,还有一种较新的、非官方的PNG扩展称为APNG,它是为了动画目的而创建的。
APNG
APNG(Animated Portable Network Graphics,动态便携式网络图形)是一种栅格图形格式,也是PNG的一个非官方扩展。APNG具有无限帧率、非常好的压缩率和流畅的外观。
这项规范是在2004年创建的,旨在为动态PNG文件提供支持。
APNG使用相同的.png扩展名,支持24位图像和8位透明度,并且可以在Firefox、Opera、Chrome中打开。
 图片
图片
APNG可以被视为GIF的替代品,因为它提供了类似的可视化效果
它具有更高质量的调色板和透明度支持。它不仅比GIF看起来更好,GIF往往会出现像素化和颗粒状的情况,而且它的文件大小更小。
JPEG
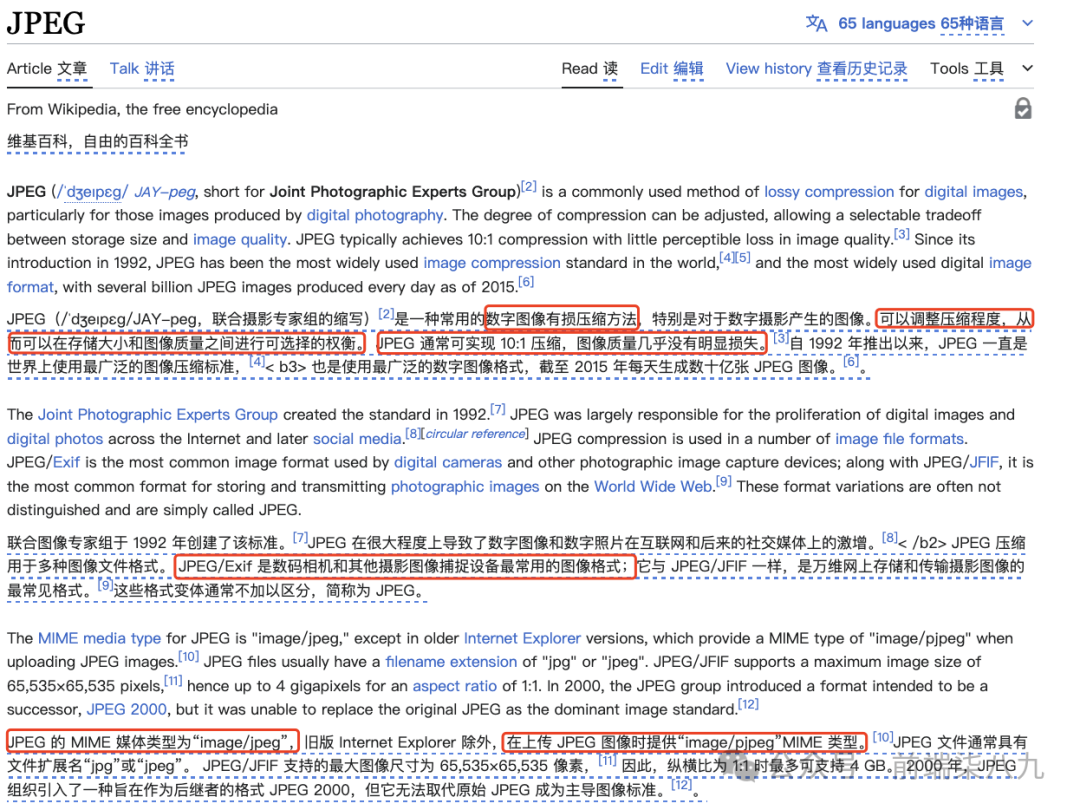
来自维基百科的介绍 - JPEG[6]
 图片
图片
JPEG(Joint Photographic Experts Group,联合摄影专家组)是一种常用于摄影和色彩丰富的图像的图像格式。它是最知名的格式之一,也是数字相机的默认设置。JPEG非常适合于在社交媒体和网站上使用的中等质量、逼真的图像。它的一个优点是被所有浏览器支持,并且可以被所有图像编辑软件编辑。
JPEG具有「有损压缩」,因此每次重新保存和导出图像时,图像的质量都会降低,因为原始数据在此过程中未被保留。
我们可以自由选择压缩的百分比,从0到100%。大多数图形专业人员选择大约60%-70%,因为在这个压缩级别下图像看起来仍然相当好。它不支持透明度或动画。
GIF vs JPEG
GIF和JPEG之间的区别在于,对于具有有限色彩调色板的计算机图形(如图标、卡通图片),GIF是更好的选择,而JPEG是更适合照片和色彩丰富的图像,并且在打印时也表现良好。
在进行GIF与JPEG比较时,图像质量和文件大小是考虑的两个主要因素。
如前所述,GIF和JPEG之间的一个显著区别是JPEG在压缩时会丢失数据,而GIF使用的是无损压缩算法。
WebP
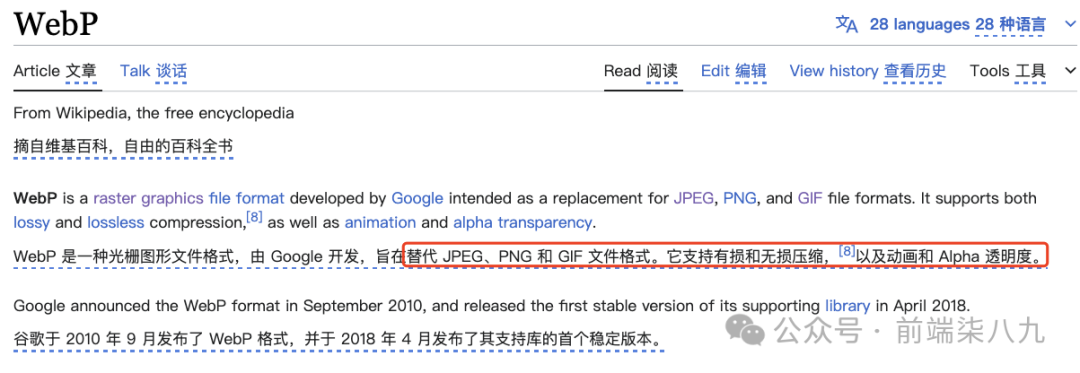
来自维基百科的介绍 - WebP[7]
 图片
图片
WebP是一种用于网络的图像格式,旨在显示高质量但文件大小较小的图像,以改善加载时间。它可以根据我们的需要进行有损或无损压缩。WebP格式相对较新,因为它是由谷歌旗下的一家公司于2010年创建的。
WebP的主要优势是较小的文件大小,这导致了更好的用户体验和更快的加载时间。它支持透明度,并且据开发人员称,无损的WebP文件比PNG文件小26%。
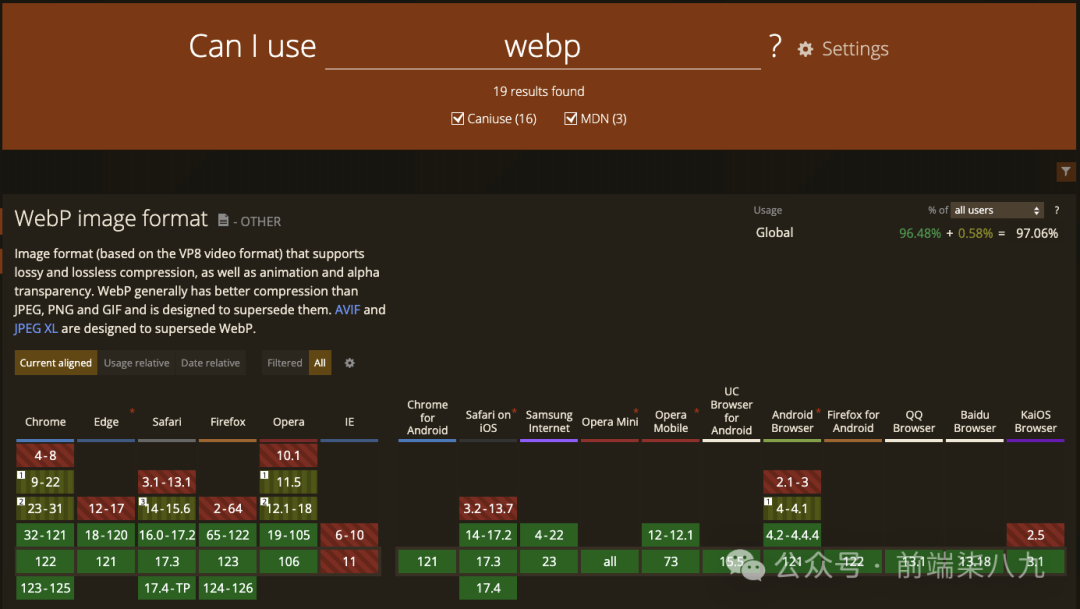
Webp具有很好的兼容性。
 图片
图片
GIF vs WebP
GIF和WebP之间的区别在于它们的质量。WebP以较小的文件大小提供与GIF相同的质量,因此它显然是更好的选择。
AVIF
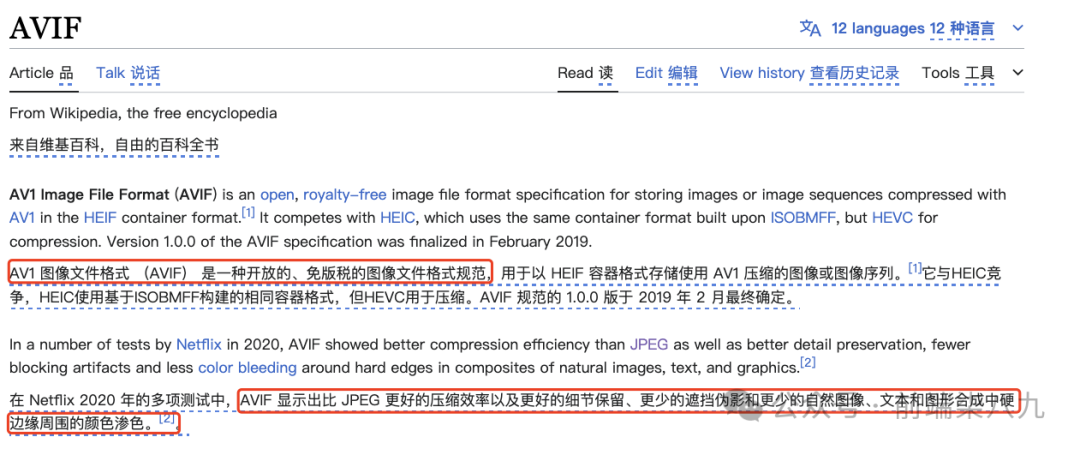
来自维基百科的介绍 - AVIF[8]
 图片
图片
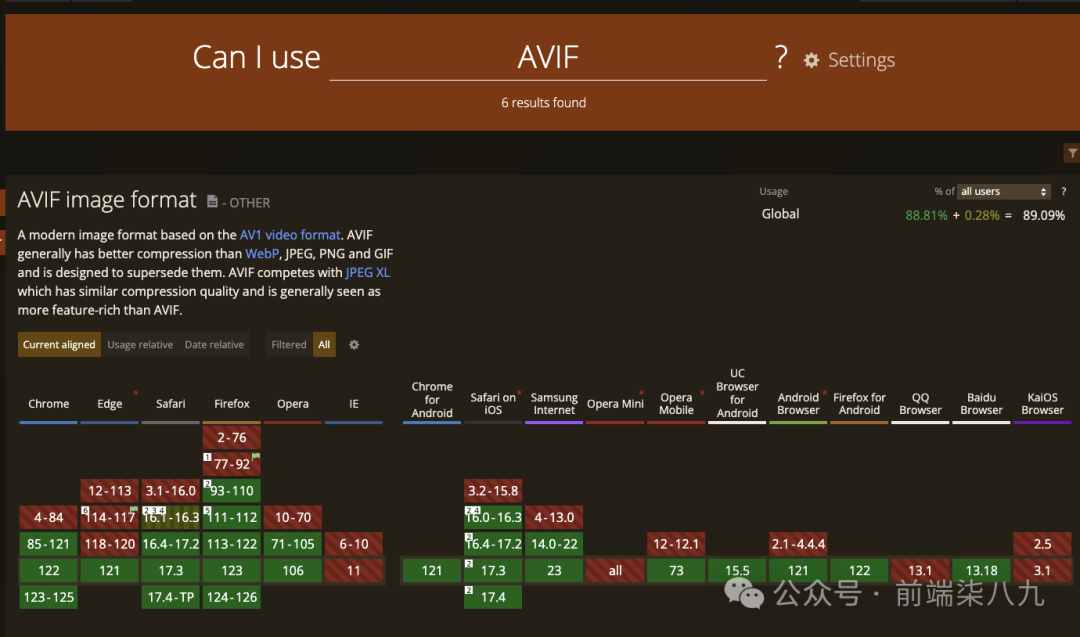
除了WebP在流行度上的崛起之外,还有另一种现代图像格式旨在取代JPEG、PNG和GIF。AVIF基于AV1视频格式,其压缩性能远远超过上述任何其他格式。这种开源格式于2019年发布,支持动画、透明度和多层图像。
虽然在兼容性方面比其他格式稍逊,但是总体还是可观的。
 图片
图片
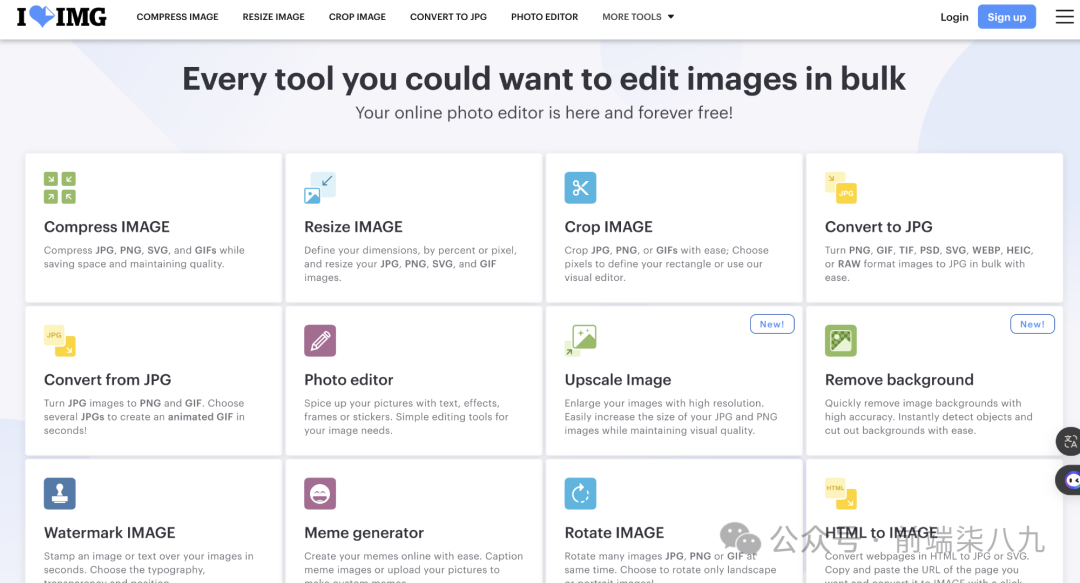
3. 图片转换网站
针对图片的处理,在平时生活中,我们也需要对图片格式进行转换,图片资源的压缩等操作。
下面,就介绍几种博主平时用到的网站
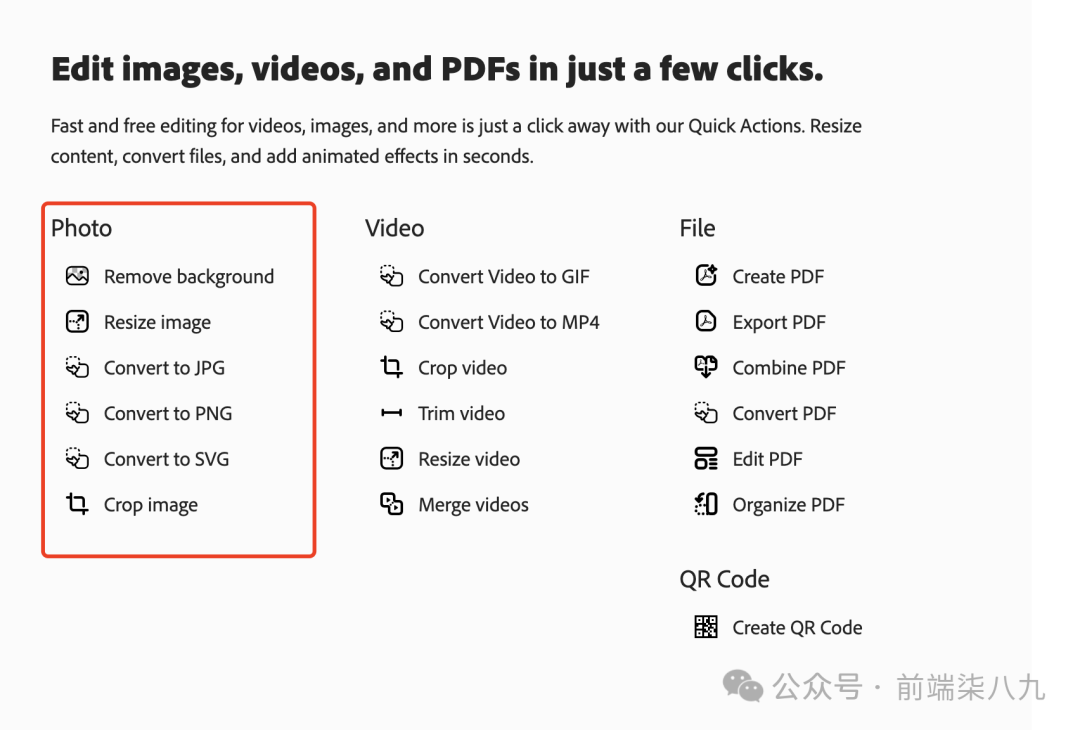
adobe[9]
 图片
图片