
本文将分享 10 个超炫酷的前端 3D 开源项目。从令人惊叹的视觉效果到富有创新概念的交互体验,这些项目展示了前端技术的无限可能。无论你是新手还是经验丰富的开发者,都值得一探究竟!
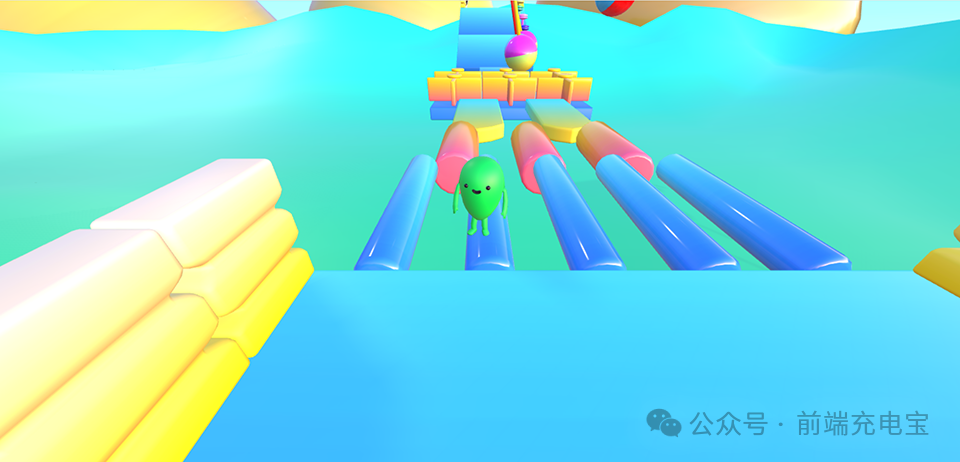
蛋仔派对(three.js版)
利用 React + threejs 技术栈构建的第三人称Q版闯关类游戏。

Github:https://github.com/Steve245270533/react-three-egg。
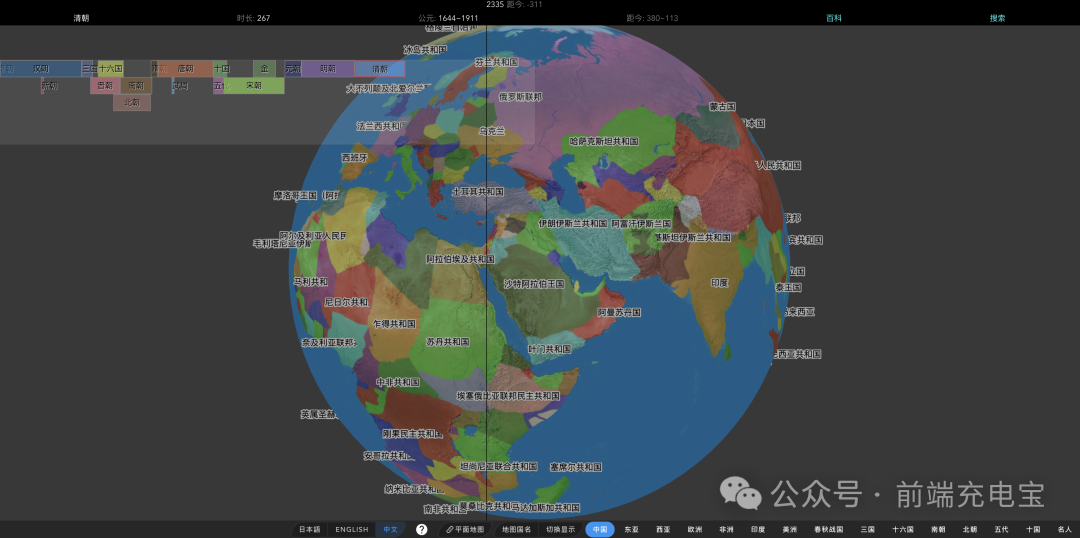
历史时间线
通过 3D 地球的形式直观地显示各个历史时间段及历史地图。

Github:https://github.com/gonnavis/Timeline。
3D 球体抽奖程序
年会抽奖程序,基于 Express + Three.js 的 3D 球体抽奖程序,奖品,文字,图片,抽奖规则均可配置,抽奖人员信息Excel一键导入,抽奖结果Excel导出,给你的抽奖活动带来全新酷炫体验。

Github:https://github.com/moshang-xc/lottery。
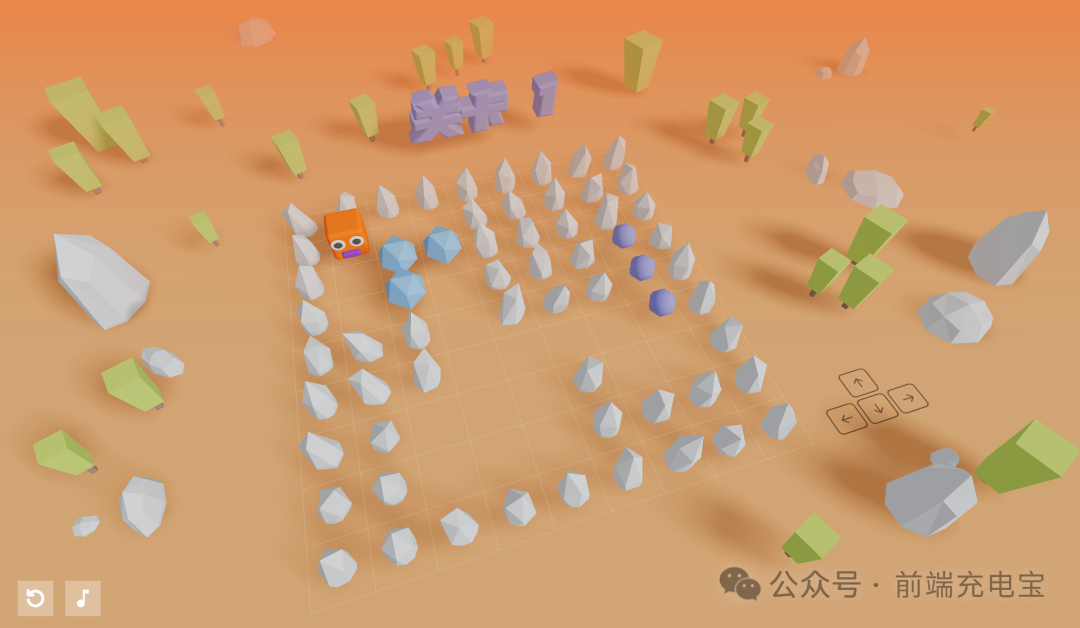
three-sokoban-live
基于 Vite、TypeScript、Three.js 的 3D 推箱子游戏。

3d-earth
使用 Webpack 5 + TypeScript + Threejs 搭建的 3D 地球。

Github:https://github.com/ertugrulcetin/racing-game-cljs。
T-Rex Run
T-Rex Run 3D 是一款模仿 Google Chrome 霸王龙快跑而制作的 ThreeJS WebGL 游戏。

Github:https://github.com/Priler/dino3d。
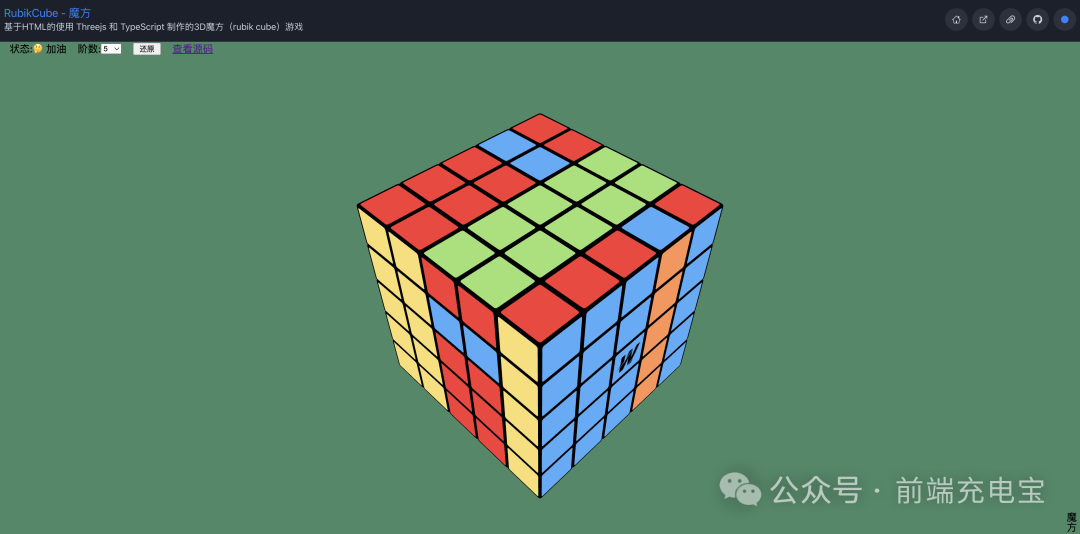
Rubik Cube
ThreeJs 制作的魔方游戏,支持自定义魔方阶级(目前界面上只开放 2 - 10 阶魔方)。

Github:https://github.com/pengfeiw/rubiks-cube。
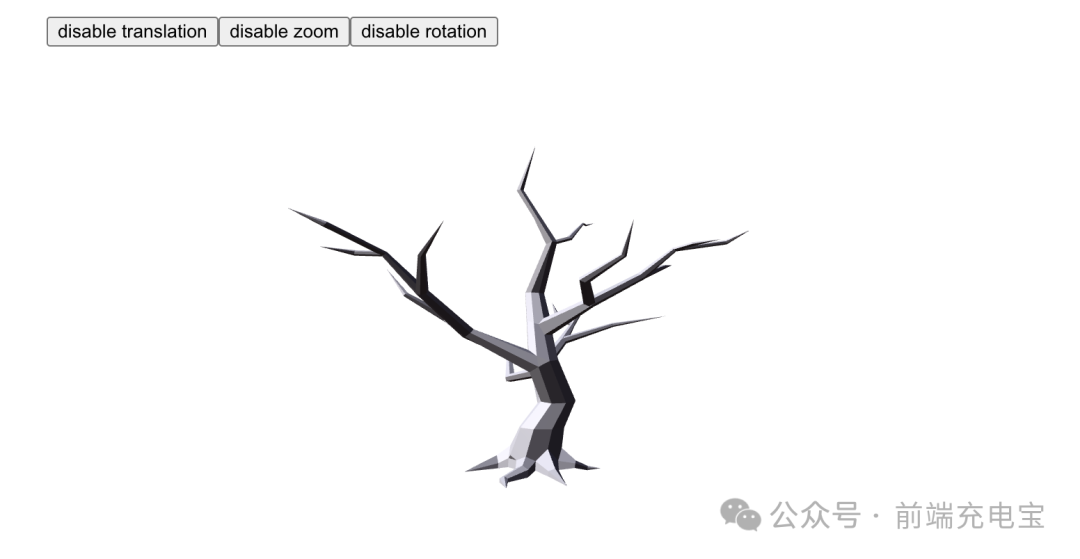
3D 模型查看器
使用 Vue 3 、Three.js 的 3D 模型查看器。

Github:https://github.com/hujiulong/vue-3d-model。
探索three.js
一个免费的 Three.js 入门书籍:《探索 three.js》

在线阅读:https://discoverthreejs.com/zh/book/。




































