Lighthouse介绍
Lighthouse是一个由Google开发的开源自动化工具,主要用于分析网络应用和网页的性能,并提供关于如何改进性能的最佳实践建议。它可以检测页面的性能、可访问性、渐进式Web应用(PWA)等多个方面,并生成详细的性能报告,帮助开发人员识别和解决性能瓶颈。
Lighthouse可以直接集成到Chrome开发者工具中,也可以在Node.js环境中使用。在使用Lighthouse时,用户可以选择要分析的页面、设备类型(桌面或移动)以及要分析的方面(性能、可访问性、最佳实践等)。分析完成后,Lighthouse会生成一个详细的报告,其中包括性能得分、可访问性得分以及其他指标,同时还提供了一些优化建议,帮助开发人员改进页面的性能。
功能特点
- 「性能评估」:Lighthouse可以对网页的性能进行评估,包括加载速度、渲染性能、资源利用等方面的指标。
- 「可访问性检查」:Lighthouse可以检查网页的可访问性,包括对盲人和残障人士的友好程度。
- 「最佳实践建议」:Lighthouse提供了关于网页最佳实践的建议,帮助开发者改进网页的质量和性能。
- 「SEO优化」:Lighthouse可以评估网页的搜索引擎优化情况,提供相关的优化建议。
- 「跨平台支持」:Lighthouse可以在多种平台上运行,包括桌面浏览器、命令行和CI工具。
Lighthouse可以帮助开发者评估和改进网页的性能、可访问性、最佳实践和SEO优化情况。
安装使用
在Chrome中使用,可以直接打开Chrome的DevTools选择Lighthouse面板或者安装Lighthouse拓展插件。
 图片
图片
在命令行中使用,确保你已经安装了Node.js。如果没有安装,你可以从官方网站 https://nodejs.org/ 下载并安装。
打开命令行工具(如Terminal或Command Prompt),然后输入以下命令来全局安装Lighthouse:
npm install -g lighthouse安装完成后,你就可以在命令行中使用Lighthouse了。例如,你可以输入以下命令来对某个网页进行性能测试:
lighthouse https://www.baidu.com在Node程序中使用,可以直接通过命令安装Lighthouse到本地项目中。
npm install --save lighthouse 图片
图片
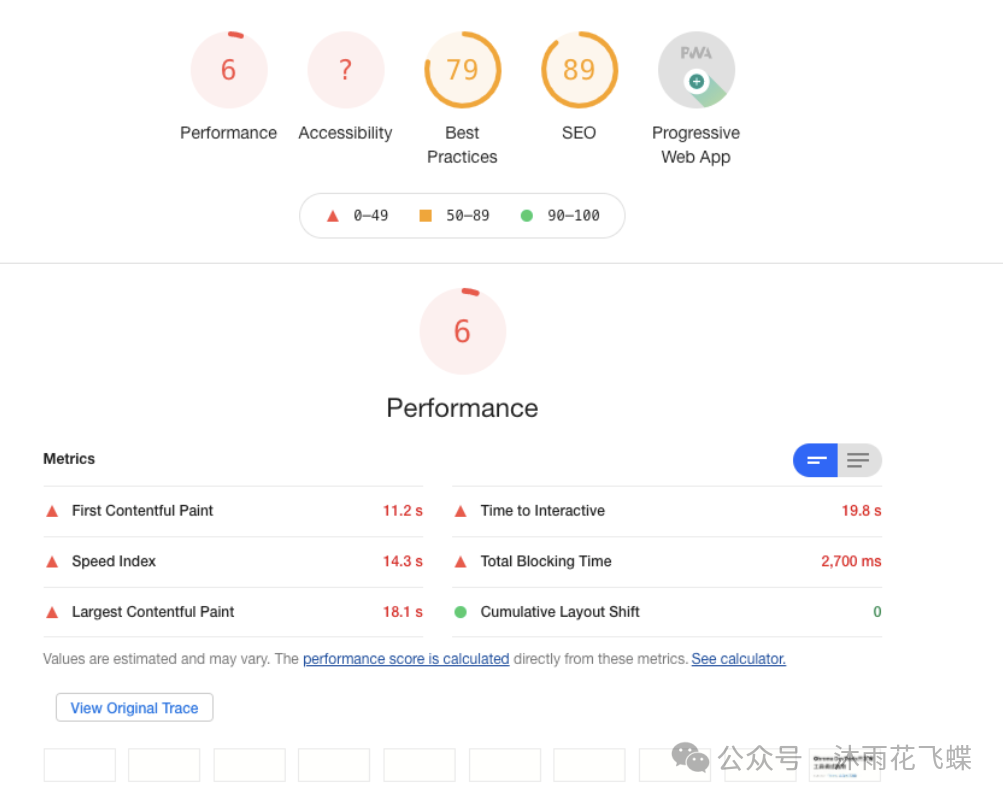
Lighthouse分析完可以生成可视化报告,展示网页的各项指标和评分以及优化建议和参考资源。


































