
最近,Meta 开源了一个项目:React Strict DOM,在一周的时间新增了超过 2200 Star。其官方介绍如下:
React Strict DOM(RSD)是 React DOM 和 StyleX 的实验性集成,旨在改进和标准化 Web 和原生平台的 React 组件的开发。RSD 的目标是提高React开发的速度和效率,同时不牺牲性能、可靠性或质量。使用 RSD 进行构建有助于 Meta 的团队更快地向更多平台发布功能,同时减少工程师的数量。
这么说可能有点抽象,下面就来了解一下这个库出现的背景以及解决了什么问题。
背景
React DOM对于创建网站非常有用,因为它让开发者能够使用React。它作为一种工具,提供了DOM特定的方法,这些方法可以在Web应用的顶层使用,从而实现在 React 应用中高效地管理DOM元素。然而,当开发者希望将Web应用的出色功能和无缝体验扩展到移动设备时,会遇到一些挑战。问题在于,React DOM 并不天然地适应原生环境。因此,开发者通常需要为移动设备创建一个使用 React Native 的应用版本,这是专为移动平台设计的。
这种做法实际上增加了开发者的工作量。他们不仅需要学习和管理两个不同的系统(React DOM用于Web,React Native用于移动端),还需确保两个版本的应用都能良好运行,并为用户提供一致的体验,无论用户使用的是哪种设备。在某些情况下,这一过程可能变得耗时、复杂且易于出错,从而增加了跨平台维护和更新应用的难度。
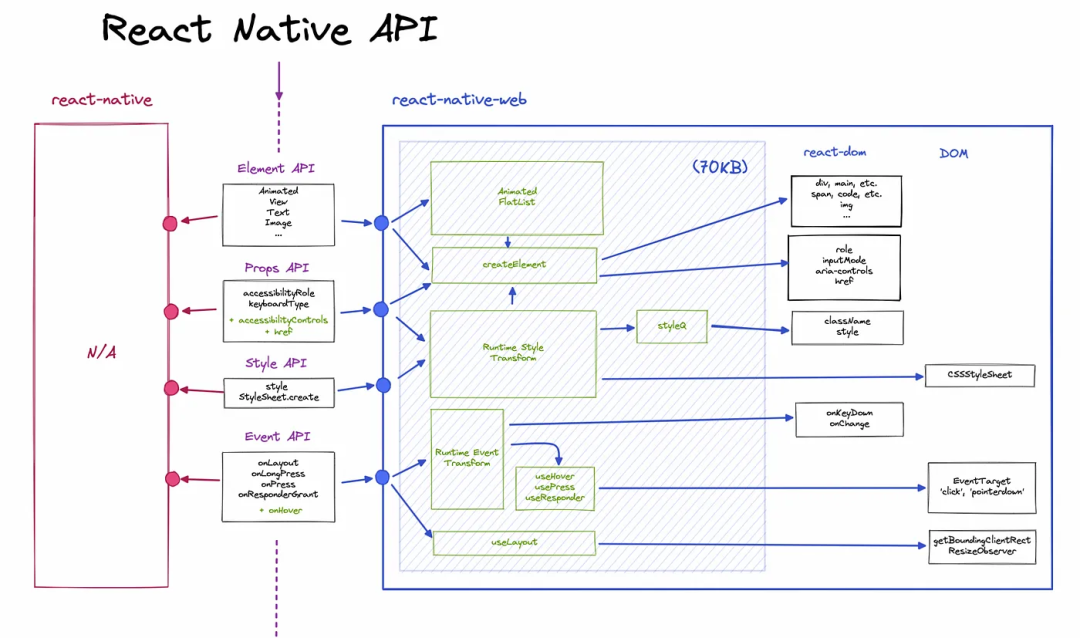
当使用 React Native 开发 Web 应用时,现有的解决方案是借助 React Native for Web。React Native for Web 是一个基于 React DOM 和原生 DOM API 的用户空间库,它在 Web 上模拟了 React Native 的组件和API。对于现有的React DOM应用,工具会将 'react-native' 的导出简单地映射到 'react-native-web',但它给人的感觉就像是将一个平台硬塞进另一个平台。

目标
想象一下,如果你只需编写一次应用,它就能在各种平台上无缝运行,这将是一个多么好的愿景。这正是 React Strict DOM(简称RSD)所努力实现的目标。
在 React 领域,我们通常需要为网站使用 React DOM,而为原生平台(如 iOS、Android、MacOS、Windows、TVOs、VisionOs、Skia 等)则使用 React Native。这种区分增加了开发的复杂性,有时甚至带来挑战。RSD 作为一种解决方案,旨在简化这一流程,让我们能够更轻松地构建应用,而无需担心目标平台。
RSD 致力于消除跨平台开发的障碍,使开发者能够专注于创造出色的用户体验,而不是处理与平台相关的繁琐细节。它有望成为 React 开发者的得力助手,助力实现跨平台开发的效率和便利。
注意:目前 React Strict DOM 仍处于试验阶段,尚未达到在生产中使用的条件。不过,Meta 已经在实际生产中开始使用 React Strict DOM 了。
实现
React Strict DOM 的核心理念在于不仅减轻开发者的负担,而且致力于提高React应用跨平台的一致性和可靠性。通过统一组件和API的行为标准,RSD确保应用程序无论运行在哪个平台上,其行为都是可预测和一致的。这与当前情况相比是一个显著的进步,因为 React DOM 和 React Native 之间的差异可能会引发跨平台应用中的错误和不一致。
此外,RSD与Meta的CSS-in-JS库StyleX紧密集成,为开发者提供了一个统一的、跨平台的样式解决方案。这种集成允许开发者使用熟悉的CSS类语法为应用程序设置样式,同时享受StyleX提供的卓越性能和安全性。
React Strict DOM 的前提是存在一个通用的DOM库,可以支持Web、iOS、Android(以及未来可能支持更多平台)。元素 API 基于Web,因为它的语法非常类似于 HTML:
import { css, html } from 'react-strict-dom';
import { LogBox } from 'react-native';
LogBox.ignoreLogs(['Failed prop type'])
const styles = css.create({
container: {
display: 'flex',
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
borderTopWidth: 1
},
h1: { padding: 10 },
button: {
borderRadius: 20,
backgroundColor: '#700fad',
padding: 10,
paddingLeft: 50,
paddingRight: 50
},
buttonText: {
color: 'white',
position: 'relative',
fontWeight: 'bold'
}
});
export default function App() {
return (
<html.div style={styles.container}>
<html.h1 style={styles.h1}>Hello World</html.h1>
<html.button
style={styles.button}
onClick={() => alert('Hello World')}
>
<html.p
style={styles.buttonText}
>
Click me
</html.p>
</html.button>
</html.div>
);
}React Strict DOM 包含的标签如下:
const elements = {
article: View,
aside: View,
blockquote: Text,
br: Text,
button: Pressable,
code: Text,
div: View,
em: Text,
fieldset: View,
footer: View,
form: View,
header: View,
h1: Text,
h2: Text,
h3: Text,
h4: Text,
h5: Text,
h6: Text,
img: Image,
input: TextInput,
main: View,
nav: View,
ol: View,
p: Text,
pre: Text,
section: View,
strong: Text,
sub: Text,
sup: Text,
textarea: TextInput,
ul: View
};小结
React Strict DOM 作为一种实验性但前景光明的解决方案,致力于简化跨平台 React 应用的开发过程,可能会极大地改变我们未来对通用应用开发的理解。通过解决与React DOM相关的根本问题,并利用统一开发方法的优势,RSD有望显著提升开发者的生产力,并确保应用具备更高的一致性,期待 React Strict DOM 未来的表现!



























