在Python的数据可视化领域中,诸如Matplotlib、Seaborn、Bokeh、Plotly以及Pyecharts等库以其丰富的图形展示能力和美学设计深受开发者喜爱。但在满足日益增长的动态与交互式数据探索需求方面,部分库的功能显得相对有限。
D3blocks作为一款动态交互式数据可视化工具,它不仅继承了现有库们强大的视觉表现力,更以实时更新和用户深度交互为核心特色,有效弥补了市场上的这一空缺。

D3blocks安装
D3blocks使用
D3Blocks目前囊括了一系列创新且功能丰富的动态交互式图表模块。这些模块包括:时间序列图(Timeseries)、和弦图(Chord)、弹性图(Elasticgraph)、桑基图(Sankey)、热力图(Heatmap)等。
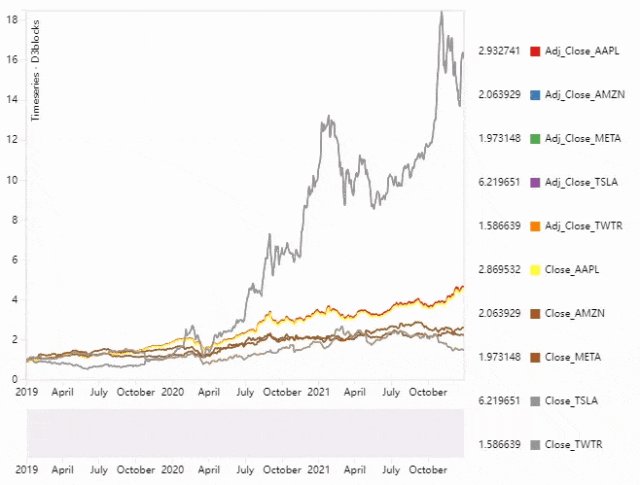
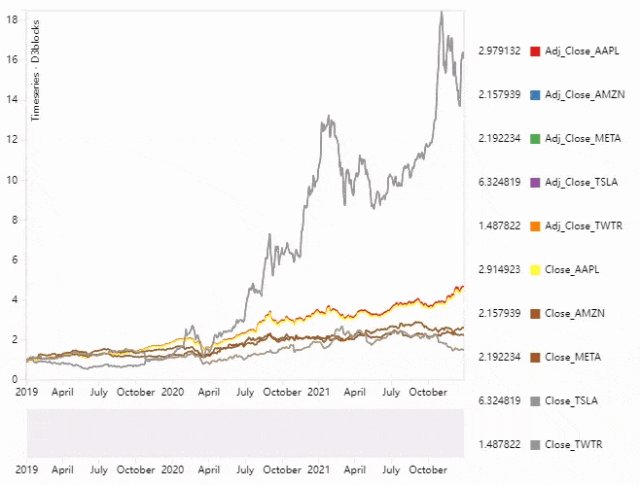
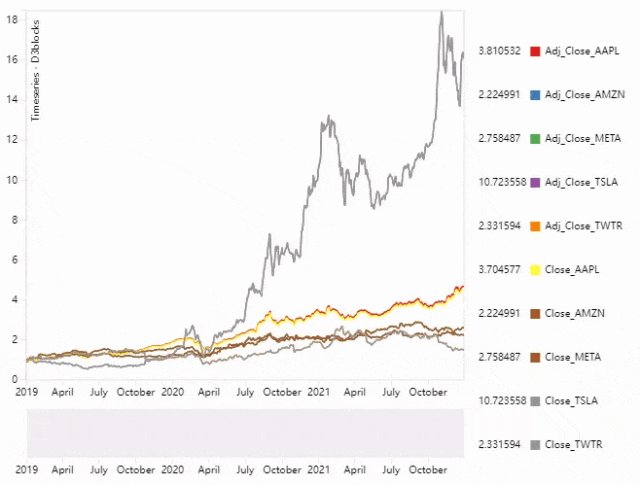
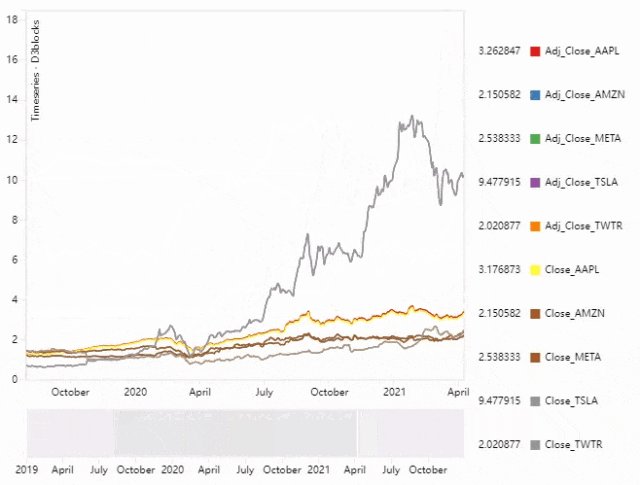
1.时间序列图(Timeseries)
下面这段代码展示了如何利用D3Blocks进行时间序列数据的绘制:
执行上述代码后,D3Blocks将会基于给定的数据帧df中的日期时间信息生成一个高度交互且视觉效果出众的时间序列图表。如下图所示。

2.和弦图(Chord)
下面这段代码展示了如何利用D3Blocks进行和弦图的绘制:

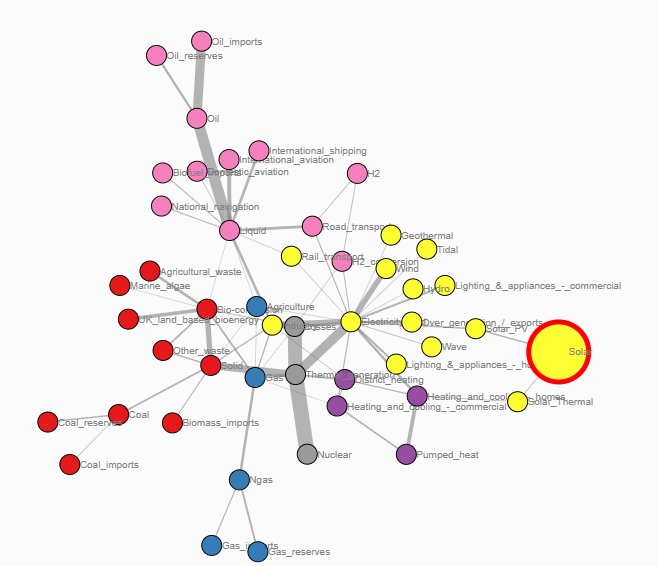
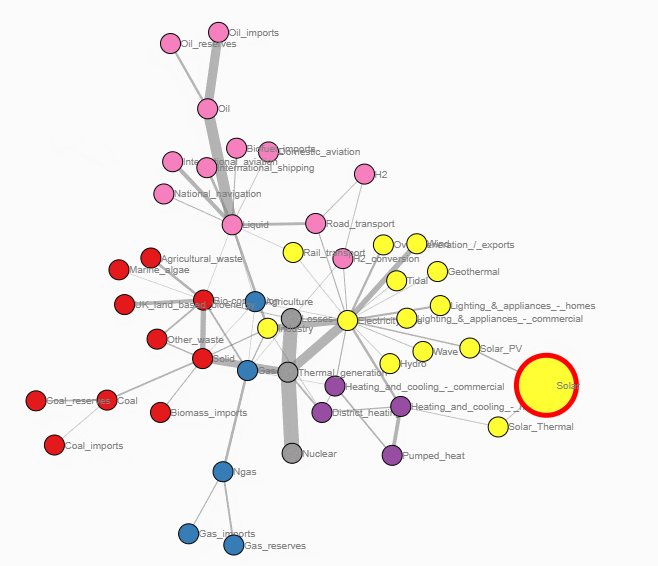
3.D3graph
D3graph是一个动态可交互的关系网图,可以设置每个节点的颜色,以及大小,甚至可以在关系网上添加箭头。下面这段代码展示了如何利用D3Blocks进行D3graph的绘制:

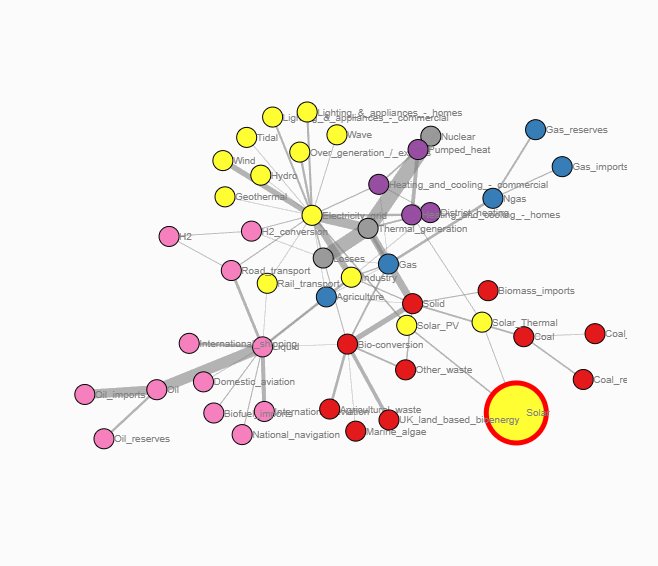
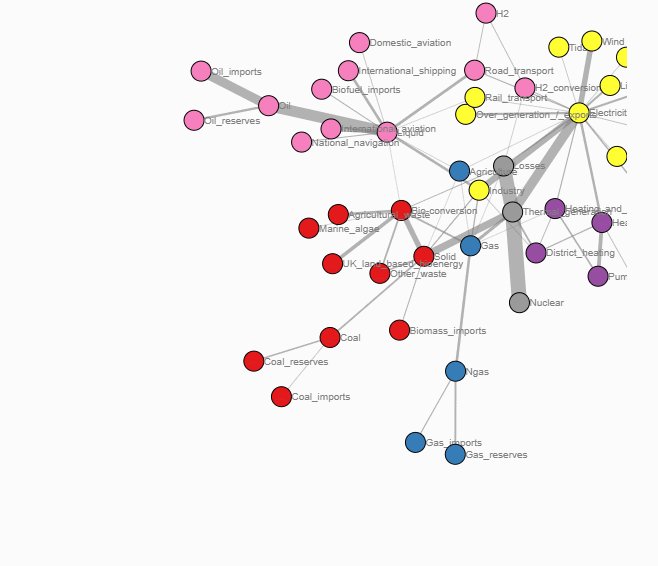
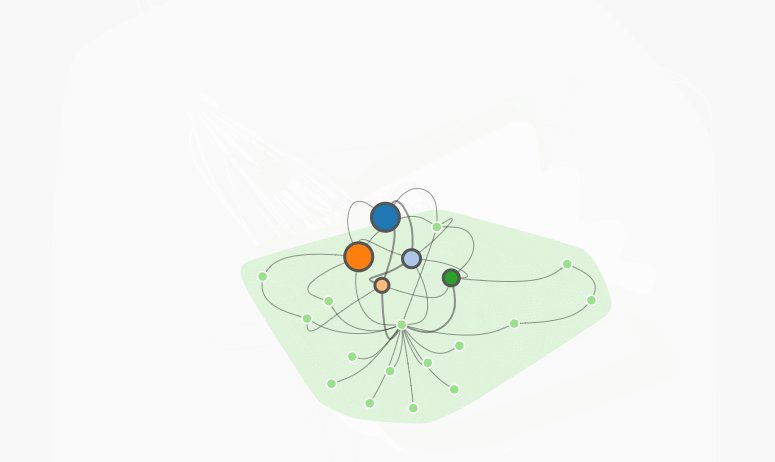
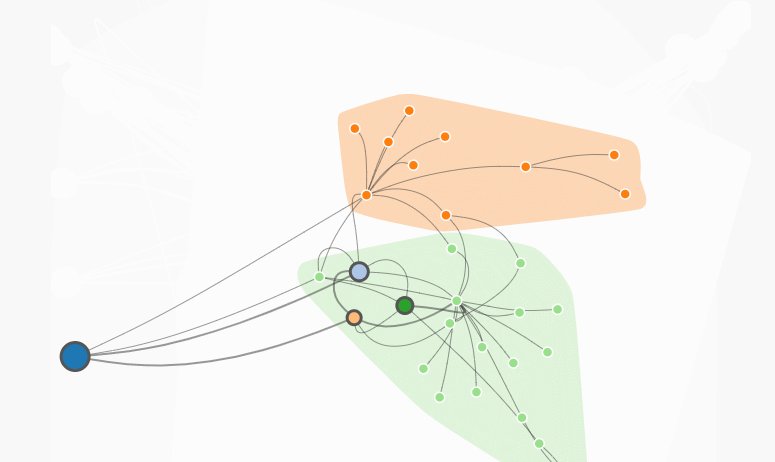
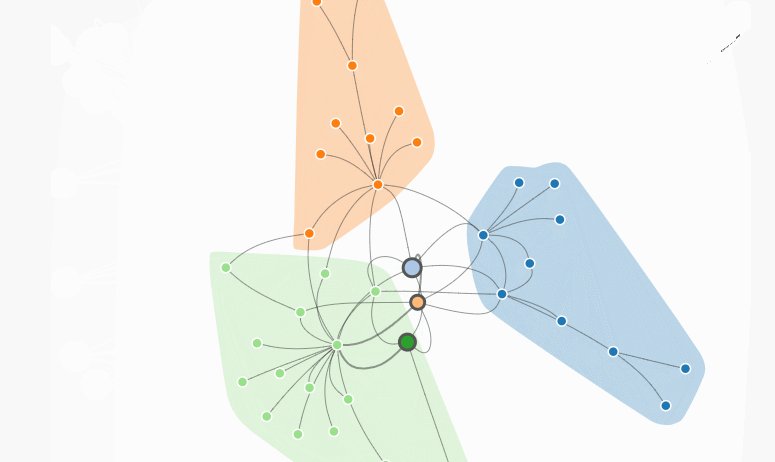
4.Elasticgraph
Elasticgraph类似电子原子核的结构,关联每个数据,且数据可以进行细节参考,双击每个节点,就会展开各个数据。

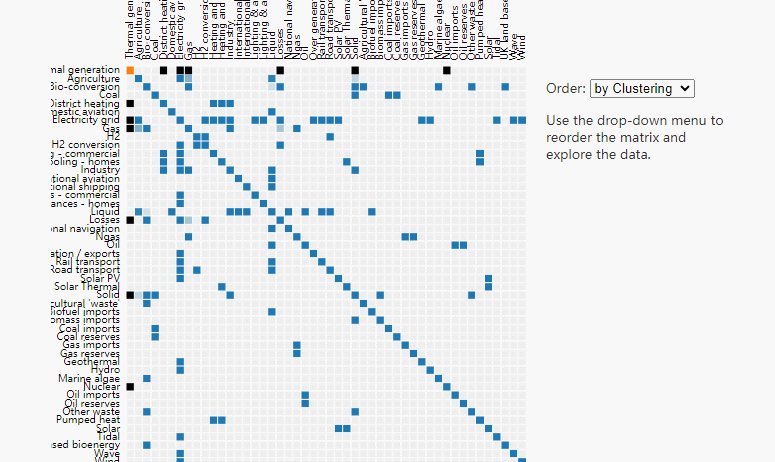
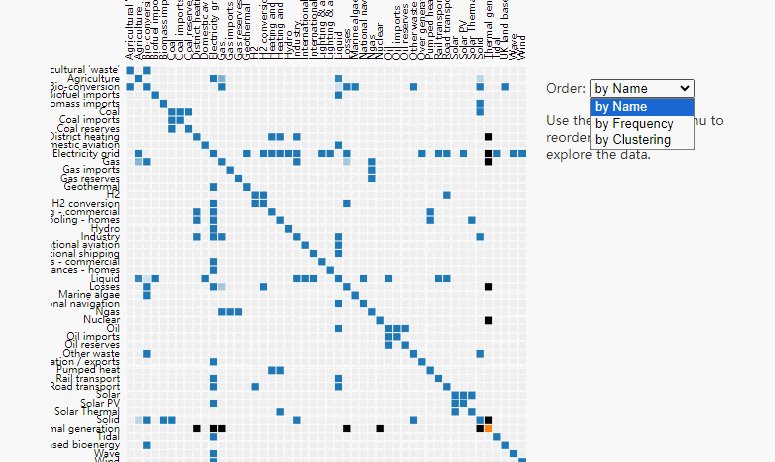
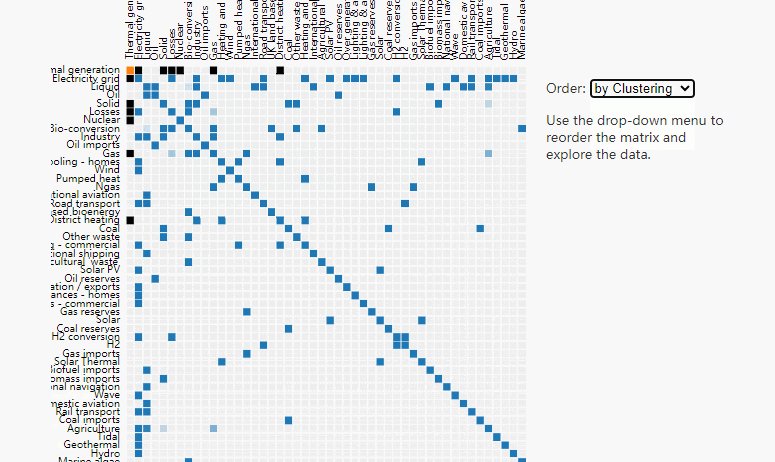
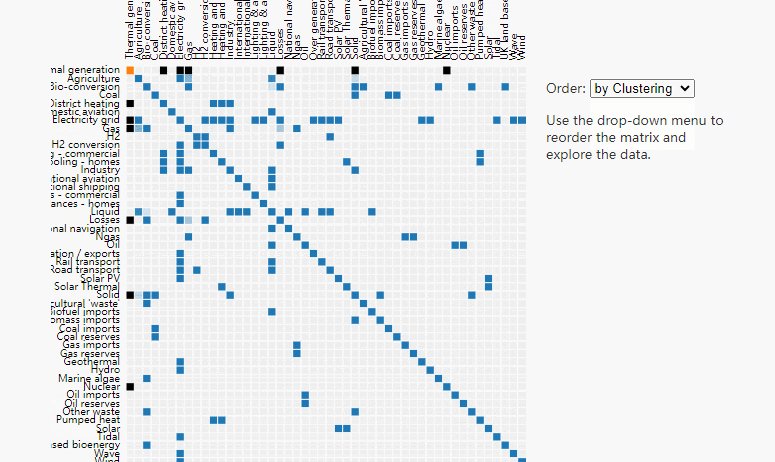
5.Heatmap
下面这段代码展示了如何利用D3Blocks进行热力图的绘制:
 图片
图片












































