
toggle的意思很简单,表示“切换”,适用于两个状态之间的变化,不会出现第三者,就像这样。

web 中也有很多类似的api,一起看看有哪些吧。
一、toggle
首先是最常用的DOMTokenList.toggle方法,这里的的DOMTokenList表示一组空格分隔的标记,最常见的就是Element.classList,比如。
除了classList还有relList,不过应该更少见了。
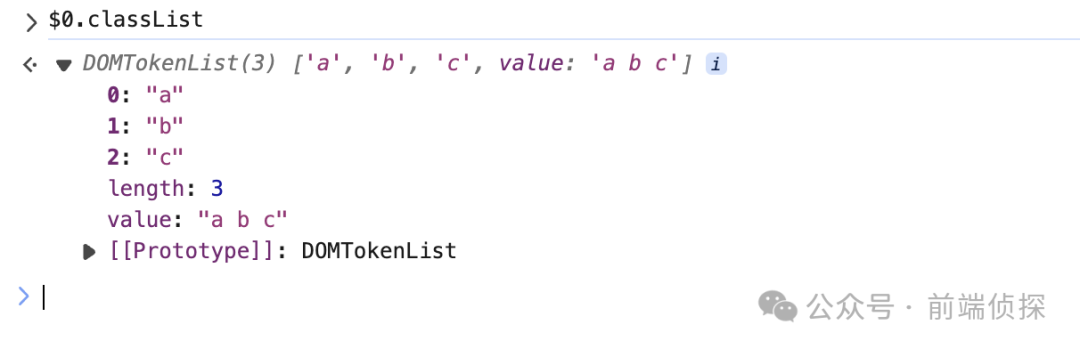
<div class="a b c"></div>通过el.classList可以获取到 class 的详细信息。

看着像一个数组一样,然后我们可以通过toggle方法去切换某个class,比如:
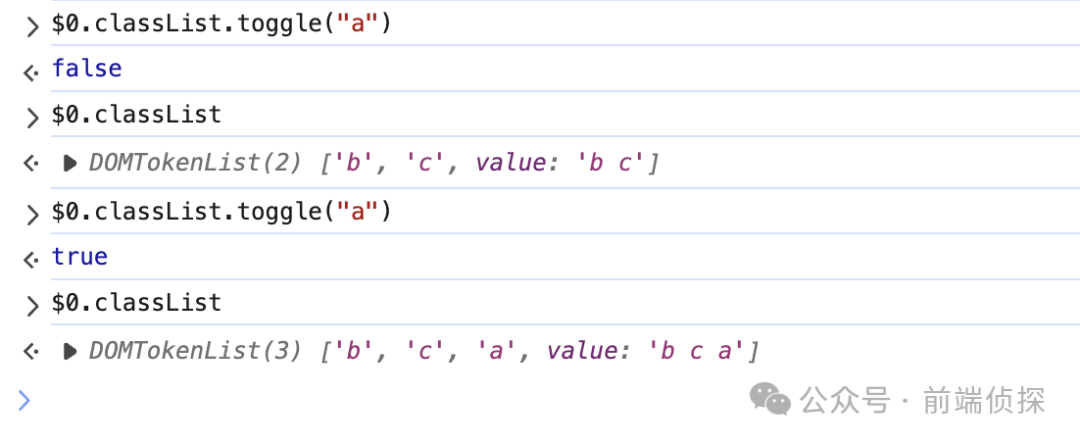
el.classList.toggle('a'); // 移除 a
el.classList.toggle('a'); // 添加 a此时会动态去判断,如果存在就移除,如果不存在就添加,再也不需要去判断当前状态了。

比如要切换页面主题,可以直接这样。
// 深浅切换
btn.onclcik = () => {
document.body.classList.toggle('dark')
}
// 无需像这样
if (当前是深色) {
设置为浅色
} else {
设置为深色
}另外,toggle还支持第二个参数,表示强制,是一个布尔值,为 true表示添加,反之为移除,而「不管当前是什么状态」。
el.classList.toggle('a', force);比如:
// 设置为浅色
btnLight.onclcik = () => {
document.body.classList.toggle('dark', false)
}
// 设置为深色
btnDark.onclcik = () => {
document.body.classList.toggle('dark', true)
}是不是非常方便呢?
二、toggleAttribute
还有一个和toggle比较类似的是toggleAttribute,顾名思义,这个是用来切换「属性」的,语法和前面一致。
toggleAttribute(name)
toggleAttribute(name, force)这个使用场景更为广泛,例如控制一个输入框的禁用与开启。
input.toggleAttribute('disabled')当然对于表单元素,还可以用.的方式直接设置。
input.disabled = !input.disabled;但是,对于普通自定义属性,就不能用这种方式了,比如黑暗模式,用属性来控制。
document.body.toggleAttribute('dark');第二个参数也是类似的。
document.body.toggleAttribute('dark', ture); //添加dark属性
document.body.toggleAttribute('dark', false);//移除dark属性当然你还可以用更常规的方式。
document.body.setAttribute('dark', ''); //添加dark属性
document.body.removeAttribute('dark');//移除dark属性个人觉得不如toggleAttribute优雅,你觉得呢?
三、togglePopover
togglePopover是新出来的,是针对popover元素推出的打开与关闭的方法。
关于popover,可以参考我之前写的这篇文章:原生 popover 终于来了!
语法略有差异,因为无需修改其他状态,所以只有一个可选参数。
popoverEl.togglePopover(); //切换 popover
popoverEl.togglePopover(true); //打开 popover
popoverEl.togglePopover(false); //关闭 popover另外,带有的参数的情况下还有更直观的 api,推荐使用。
// 打开
popoverEl.togglePopover(true)
// 等同于
popoverEl.showPopover()
// 关闭
popoverEl.togglePopover(false)
// 等同于
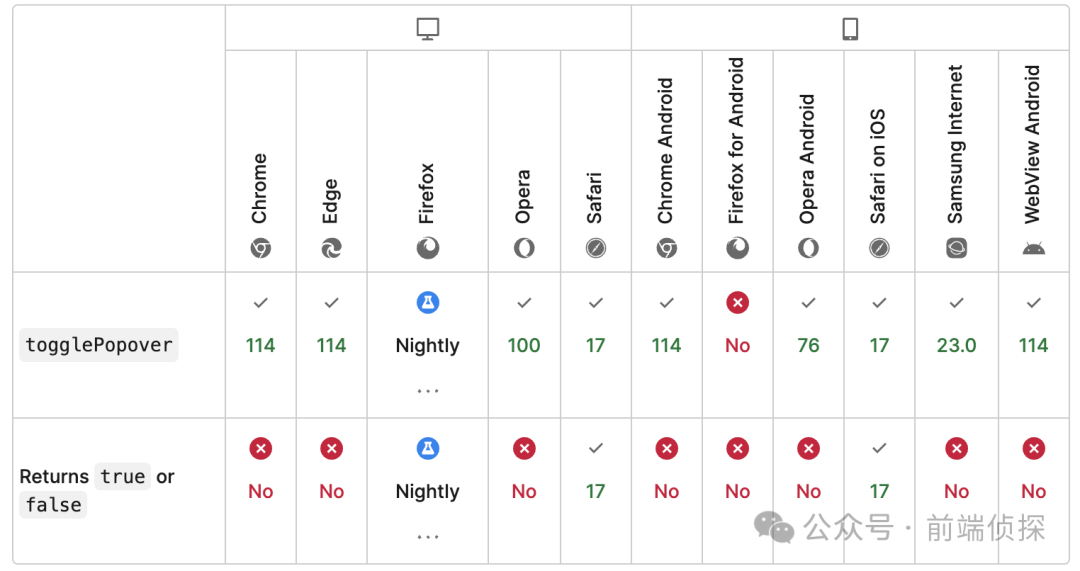
popoverEl.hidePopover()比较新,是跟着popver一起出现的,兼容性如下:

四、toggle event
最后再来介绍一个toggle事件,表示监听切换事件。
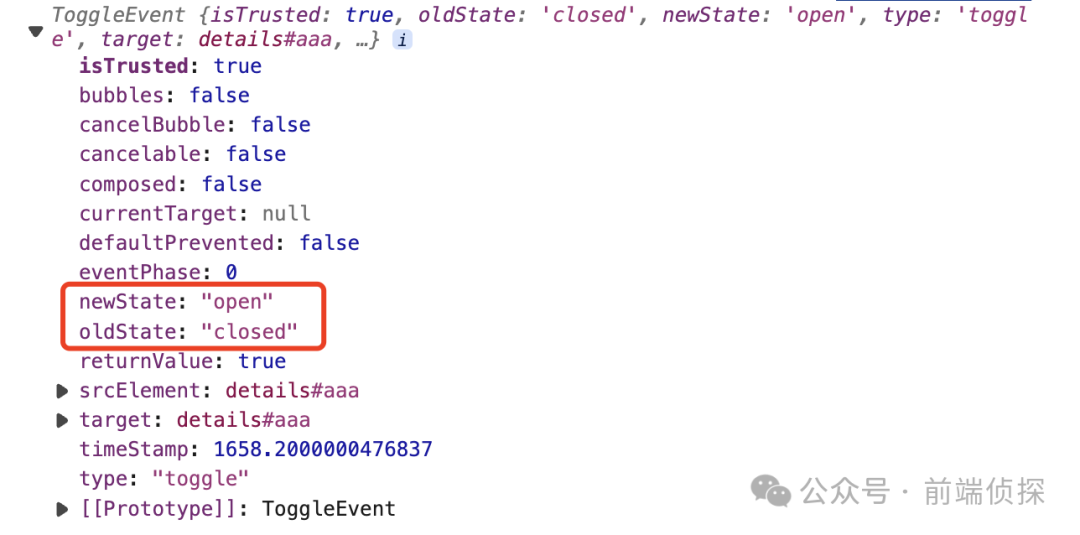
这个也是跟随poperver推出的,可以通过event对象获取当前的新状态和旧状态,如下:
popover.addEventListener("toggle", (event) => {
if (event.newState === "open") {
console.log("Popover has been shown");
} else {
console.log("Popover has been hidden");
}
});效果如下:

有意思的是,这个事件同时也支持details元素。
details.addEventListener("toggle", (event) => {
});
五、总结一下
以上就是 web 中几个和toggle相关的api了,下面总结一下:
- toggle作用在DOMTokenList上,通常是classList , classList.toggle可以切换class。
- toggle还支持第二个参数,用于强制添加或者移出某个class。
- toggleAttribute可以控制属性的切换。
- togglePopver是专门推出用于控制popover元素打开和关闭的方法。
- toggle event可以监听popover元素和details元素的打开和关闭事件。

































