前言
想必大家在工作过程中都遇到过node版本带来的各种各样的问题,对于团队协作项目,你不能保证所有人的本地node版本都相同,所以在项目文档中往往会写上以下内容:
- 为与线上环境一致,请保证以下版本
- node:15.x.x
- vue-cli:4.4.x
但这样并不能完全避免问题,比如多个不同项目中使用的node版本也有所不同,在来回切换中就可能造成node版本混用,那么应该如何避免这个问题?
package.json
对于前端工程化项目,根目录下都会有一个package.json文件,在该文件中有一个属性engines,它表示声明node环境,如果不指定版本(或者指定 *作为版本) ,那么任何版本的node都可以。
"engines": {
"node": ">=15.0.0"
}比如这里指定node版本必须大于等于15。
了解更多package.json内容,可以查看这篇文章:熟悉又陌生的package.json
但对于 npm 来讲,但即使许多项目定义了最低 Node.js 版本,此配置也不会强制执行,也就是说它并不会阻止用户的安装操作。
npm
比如node版本限制了大于等于15,而我使用14.19.3的版本来安装依赖
你会发现这样还是能够正常安装,并没有按我们的期待阻止用户安装依赖。
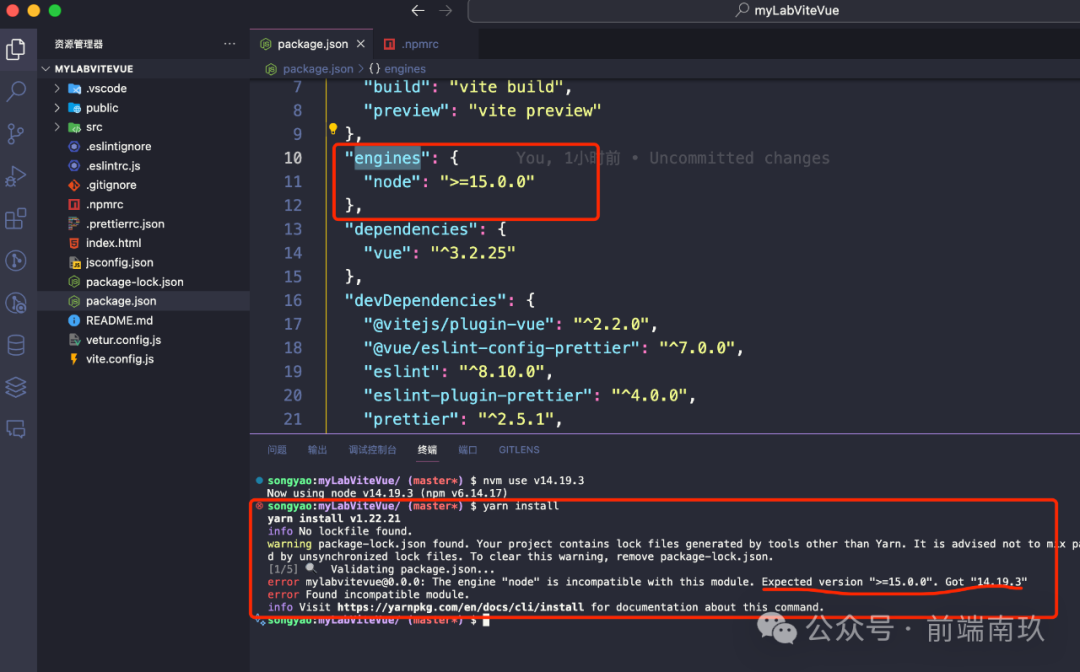
yarn
同样的配置我们再来试试yarn的表现是怎样的?
 图片
图片
可以看到同样的配置,yarn的表现是我们想要的效果。如果我们就是想用npm,能否到达同样的效果?
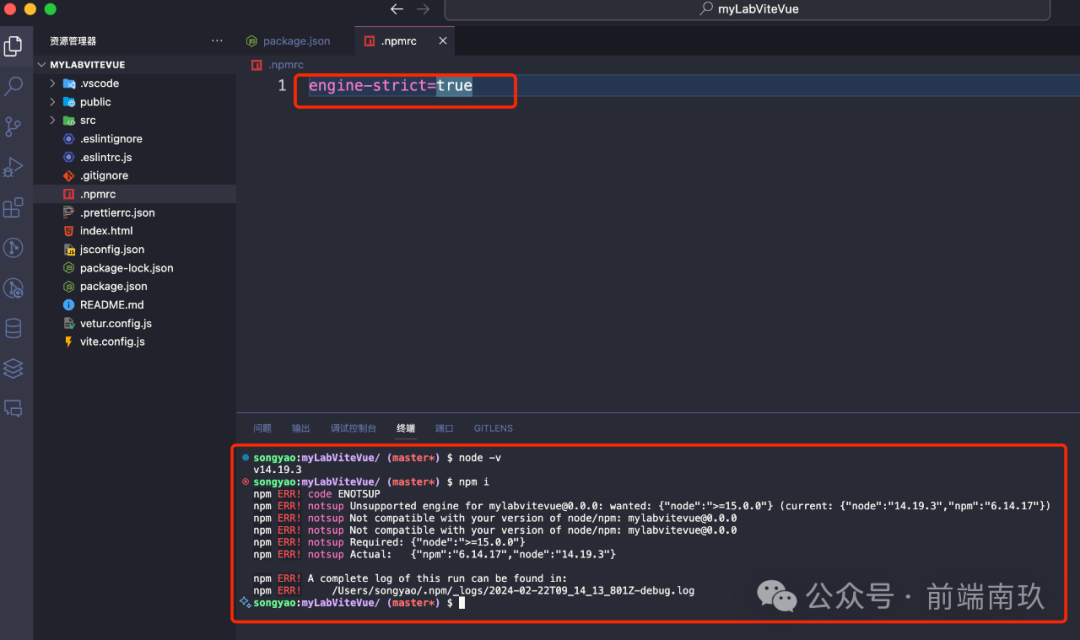
.npmrc
对于npm我们需要在项目根目录下新增.npmrc文件,并且显示启用严格的node引擎处理,如果一个项目包含一个.npmrc定义严格的引擎,那么执行npm install时如果 Node 版本不满足版本要求,安装依赖就会失败。
// .npmrc
engine-strict=true