随着技术的日新月异,React 作为一款领先的前端框架,已经在全球范围内赢得了广泛的认可和应用。展望 2024 年,React 的发展趋势将如何演变?本文将剖析 React 在未来的技术动态、应用领域以及社区生态等方面的潜在变化,以期提供有价值的参考和启示。
React 19 要来了
在 React 停更 600 多天之后,React 在博客中透露,将在 2024 年发布 React 19。文中还提到,React 团队正在研发新的编译器,它将实现 React 应用中所有缓存的自动化。这意味着过去需要手动进行函数(useCallback)、值(useMemo)和组件(memo)的缓存的过程,有望在未来被淘汰。React将负责处理这些缓存,从而避免在每次渲染时都重新计算所有内容。
React 19 发布之后,可能就不需要这些 API 了:
useMemo, useCallback, memo → React Compiler:React 新编译器将取代这些用于优化和缓存的 Hook。
forwardRef → ref 作为 prop:ref将直接作为属性传递,不再需要 forwardRef。
React.lazy → RSC, promise 作为子元素:Reac t的懒加载功能将被 RSC 或子元素为 Promise 的组件取代。
useContext → use(Context):(使用Context的方式将变得更加简洁,可能通过一个新的use函数来实现。
抛出 promise → use(promise):对于在Promise中抛出异常的处理将有一个新的use函数来替代。
<Context.Provider> → <Context>:提供Context的方式将变得更简洁,可能直接通过Context组件来实现。
Astro + React
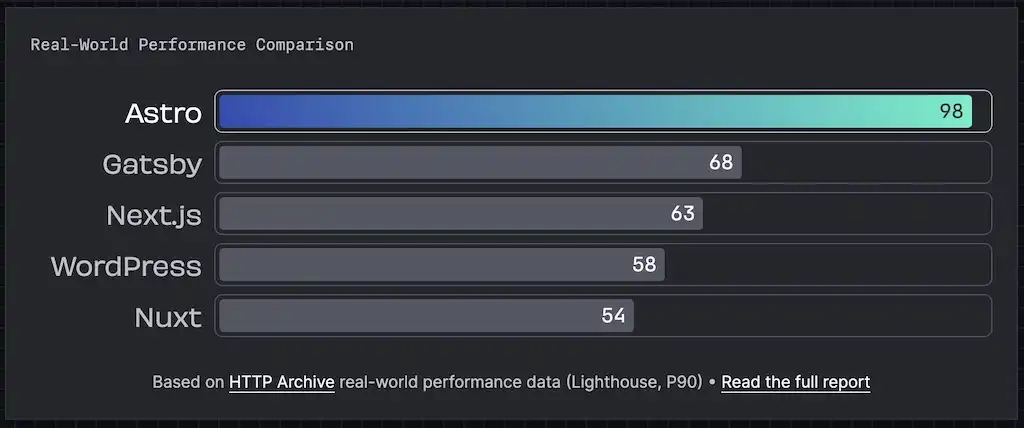
去年,Astro 作为 Gatsby 的有力竞争者崭露头角,最初主要针对静态网站设计。然而,由于其迅速累积的人气和不断增长的功能,Astro 开始积极探索 Web 应用和 API 端点的可能性。尽管 Astro 仍然是高性能网站的理想选择,但 Web 开发者也开始考虑将其应用于更广泛的用例,超越了其原始的设想范围。
 图片
图片
Astro构建的网站默认即具备高性能,因其从零开始避免不必要的JavaScript,而将高开销的渲染工作转至服务器。尽管静态站点生成(SSG)是默认选项,但仍可选择服务器端渲染(SSR)。
Astro不局限于React。可在无需UI框架的情况下,直接使用Astro的原生方式在“.astro”文件中构建UI组件。同时,Astro也兼容各类组件框架,如React,使你能够充分利用已有的丰富经验,打造丰富而精致的UI组件。
即便与React等框架结合使用,Astro 仍不会引入 JavaScript,仅向浏览器传输HTML和CSS。只有当组件需要交互时,服务器才会按需向客户端发送必要的 JavaScript。这一切都与Astro的“默认高性能”理念紧密相连,其背后的驱动力在于其名为 Island 架构的渲染模式。
 图片
图片
借助Astro,已实现的项目不仅展现了卓越的性能和SEO得分,更以美观的主题和Astro Starlight提供的便捷文档功能为特色。未来,这种先进的方式将逐渐成为网站建设的主流标准。期待着 Astro 在未来继续为我带来前所未有的创新和无限的可能性。
构建工具:Vite vs Turbopack
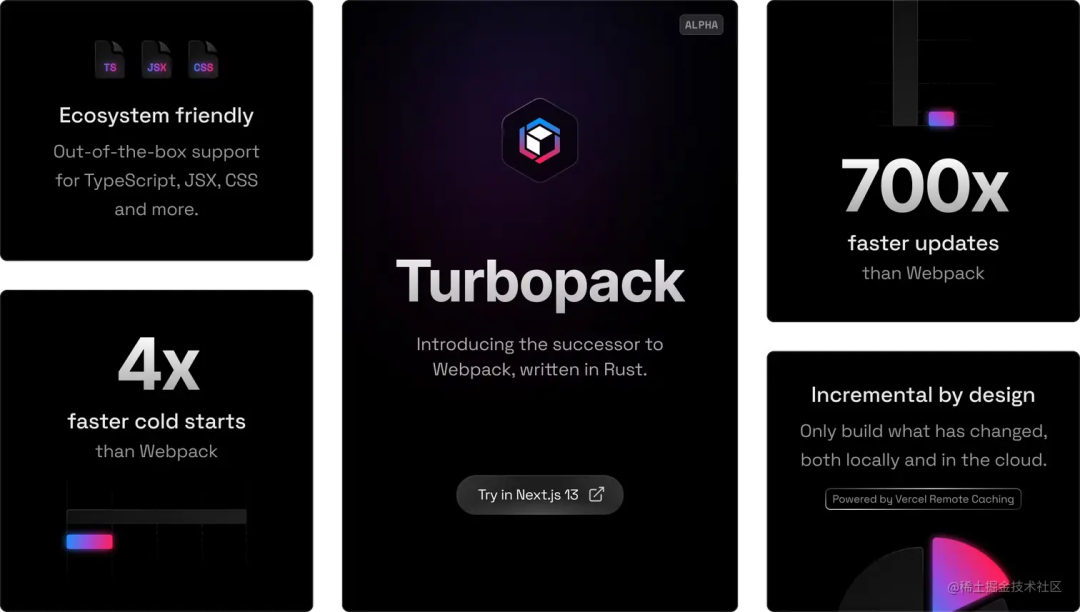
Turbopack 由 Vercel 与 Webpack 的创始人联手打造,旨在成为 Webpack 的继任者。尽管目前尚未全面投入生产,但它在Next.js的本地开发环境中已展现出其潜力。Turbopack 不仅汇集了 Webpack 多年积累的经验,更通过基于Rust的全新架构实现了质的飞跃。例如,在Webpack中曾被忽视的Tree Shaking和缓存功能,在 Turbopack 中得到了重点支持。
 图片
图片
随着技术的发展,构建工具的角色愈发重要。客户端与服务端组件的交织、应用入口点的智能缓存,以及组件级数据获取的需求,都对构建工具提出了更高的要求。因此,Vercel 深感需要一种新型的构建工具来应对这些挑战。
个人而言,曾期待Vite及其强大的服务端能力能融入Next.js。然而,尽管Vite在过去一年中受到了许多元框架(如Remix)和单页应用的青睐,Vercel/Next团队却选择了开发Turbopack作为他们的解决方案。这一决策无疑展现了他们对技术革新的追求和对未来打包技术的独到见解。
React 状态管理
尽管React状态管理已经是一个老生常谈的话题,但随着新的解决方案(如Signals、Zustand和Recoil)的出现,它们以不同于传统方法(如Redux和React Hooks)的方式处理状态管理,这使得它在React开发者社区中仍然是一个热议的话题。下面来简要回顾一下两位主要的竞争者。
- Redux,作为JS应用的状态容器,通过React-Redux与React紧密结合。然而,关于Redux的效用,开发者们的观点各异。有的认为它仍是状态管理的强大工具,而有的则认为尽管它有效,但并非总是必要,尤其是在中小型应用中。随着React生态的不断发展,似乎有一个共识正在形成:Redux更适用于大型、复杂的应用程序。
- React Hooks(如useState和ReactContext)为跨应用共享状态提供了简洁的解决方案。然而,使用Hooks时需要遵循一定的规则,这可能会让初学者感到困惑,甚至对于经验丰富的开发者来说,也可能难以达到完美的状态管理。
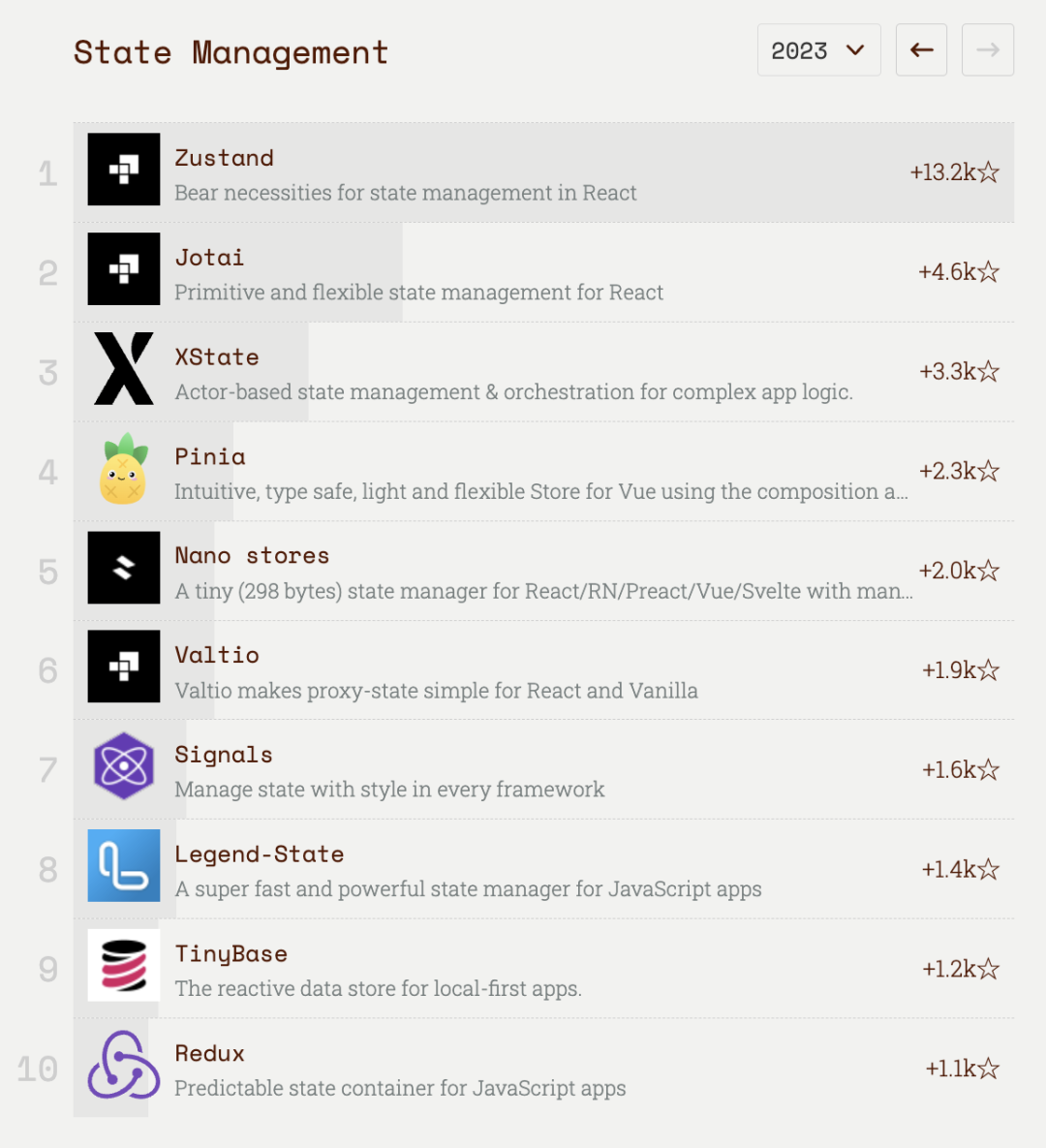
由于这些复杂性和潜在的局限性,越来越多的开发者开始寻找更轻量级、更简洁的状态管理解决方案。例如,Zustand就是一个值得关注的库,它以类似Redux的方式解决问题,但代码量更少,更易于理解和使用。事实上,Zustand在今年的JavaScript Rising Stars Report中荣登状态管理库榜首,这充分证明了其受欢迎程度和潜力。
 图片
图片
除了Zustand之外,还有其他一些备受瞩目的状态管理库,如Recoil、MobX和Jotai等。这些库各自具有独特的特点和优势,为 React 开发者提供了更多的选择和可能性。
 图片
图片
Signals,这个状态管理模式虽然已有数年历史,但仍在React社区中引发热烈讨论。通过Preact库,Signals 现已支持React,旨在解决Hooks和复杂状态管理库如Redux的痛点。它简化了跨应用存储和更新值的过程,并仅渲染发生变化的组件,提高了效率。
2024年React状态管理可能会朝着轻量级、集成和兼容性、更好的开发者体验、自定义和灵活性以及与其他技术的结合等方向发展。
React Server Components 与 Next.js
React Server Components (RSCs) 是一项由React团队推出的一种新规范,包括其底层实现,并在去年通过Next.js的13.4版本得到了社区的实现和首次采用。不论外界如何议论和挑战,RSCs 无疑为Web开发带来了范式上的巨大转变。
 图片
图片
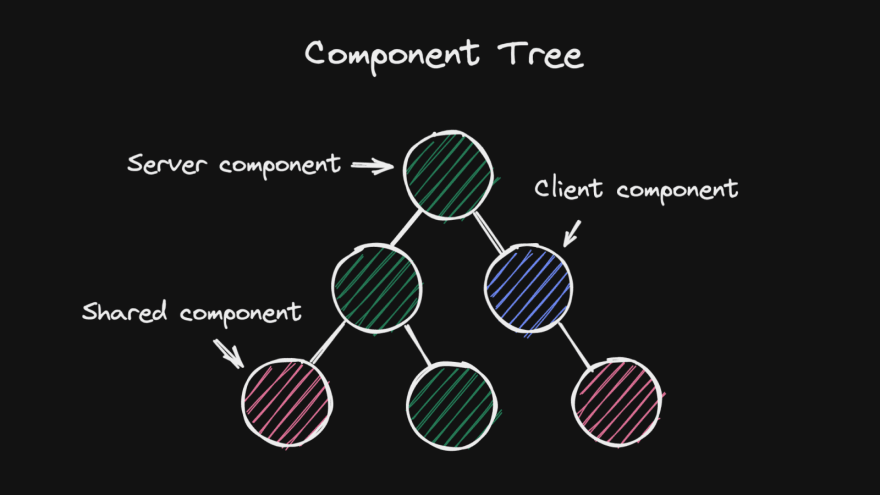
相较于React Hooks,RSCs可能带来的变革更为深远,因为它们鼓励开发者重新思考在大型应用中如何运用React组件。在Next.js及其全新的App Router中,RSCs已成为每位React开发者的新标准。随着越来越多的框架(甚至超越React的边界)探索采用(和实现)Server Components,新兴的小型框架如 Waku 已率先实现了这一技术。
这一新架构带来了众多优势。虽然难以在此一一列举,但可以举一个例子来说明:RSCs允许开发者在将组件发送到浏览器之前(或通过流式传输)在服务器上执行组件级别的数据获取。这意味着曾经令人困扰的客户端到服务器的网络瀑布式请求已成为历史。如今,这些请求(如果存在的话)在服务器上更加迅速地完成,从而显著提升了性能。
强调 RSCs 的这一优势至关重要,因为它揭示了React生态系统必须如何与之适应。在客户端-服务器通信方面,tRPC和react-query等工具扮演着关键角色。然而,在一个无API的世界中,RSCs在服务器上执行大部分数据获取时,这些工具将扮演何种角色成为了一个关键问题。虽然已有一些概念验证出现,但仍然期待着2024年这一领域将如何继续发展。
Biome
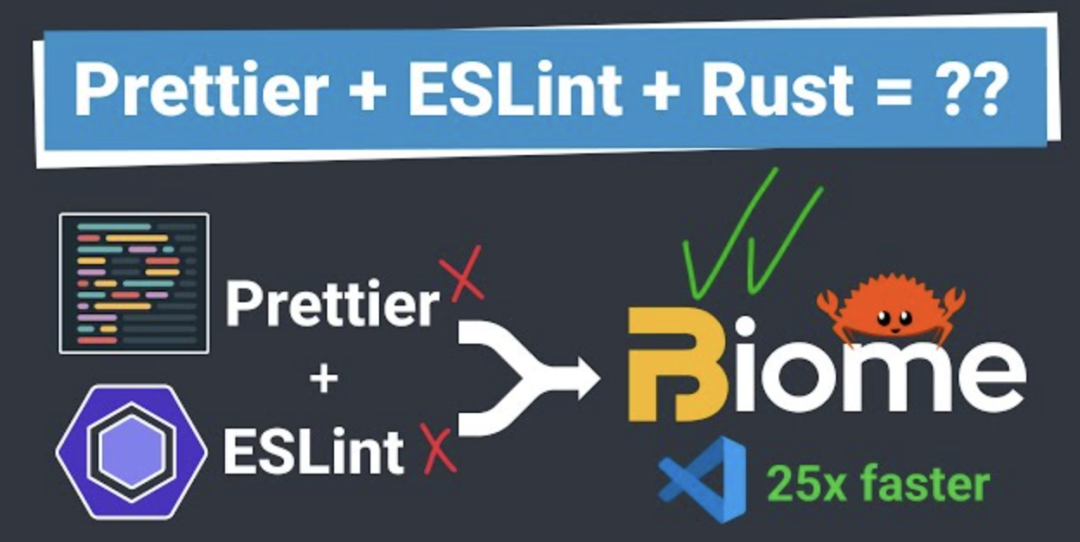
尽管ESLint和Prettier 在 Web 开发中的地位举足轻重,但它们的设置和协作过程常让开发者感到棘手。尽管如此,这些工具仍是日常工作的必需品。Biome(原名Rome)正致力于通过提供快速且全面的工具链解决方案,来在这一领域开辟新天地。另一个备受瞩目的全能工具链是 oxc。
Biome凭借其在Rust中创建更高效格式化器的能力,赢得了Prettier 提供的20,000美元奖金。然而,开发者是否会采纳这一新工具,仍需时间来验证。与此同时,关于摆脱对 ESLint 的严格依赖、允许使用其他linters的讨论正在多个平台热烈进行,例如在Next.js的GitHub讨论区。
 图片
图片
个人对这个项目充满期待。如果它能够成功,它或将成为推动现代Web应用开发所有必需功能的高效工具链。
TanStack Router 助力构建单页应用
尽管 React Server Components 的呼声越来越高,但 react-query 和r eact-table 等流行React库的主要推动者Tanner Linsley 认为单页应用(SPA)并未过时。最近,他又发布了一个新的库:TanStack Router。
 图片
图片
TanStack Router的发布时机恰到好处,填补了React生态系统中一个重要的空白。尽管许多开发者采用了Next.js和Remix等元框架(这些框架内置了路由器,并且也专注于RSCs的实现),但迄今为止,尚未有人为React创建过类型安全的路由。
随着 TypeScript 在过去几年中成为行业标准,我对 React 生态系统中这个新路由器感到兴奋,因为它提供了卓越的TypeScript支持。例如,它将允许开发者以类型安全的方式读取和写入URL状态。也许这个新的路由器还会推动其他成熟的路由器达到这些TypeScript首要标准。
React 身份验证
随着多家初创公司和开源项目进军身份验证领域,React中的身份验证功能迎来了新的活力。长期以来,Firebase Authentication、Auth0、Passport.js和NextAuth等方案一直稳坐主流地位,但如今,我们迎来了以用户界面驱动、成本效益高的新替代方案。
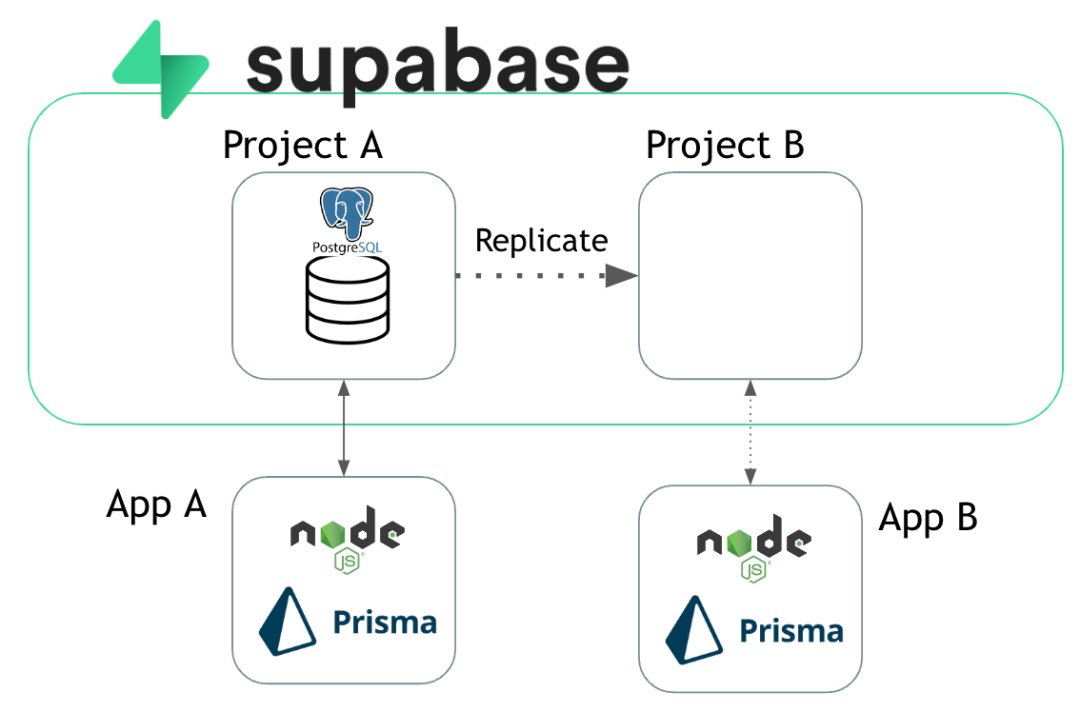
Supabase,作为Google Firebase的开源替代品,不仅提供了全面的身份验证功能,还整合了PostgreSQL数据库、实时订阅、存储以及无服务器函数等多样化工具。可以选择自我托管或作为付费服务使用。尽管许多开发者利用Supabase进行身份验证,但在其他领域,他们可能会选择更适合的服务,如PlanetScale作为 serverless 数据库。
 图片
图片
Clerk 则专注于身份验证领域,通过为React提供的即插即用组件,使得用户注册和登录过程变得轻松便捷。不仅如此,Clerk还提供了用户管理和角色分配功能,支持单个或多个组织。对于初创公司来说,Clerk无疑是构建最小化可行产品(MVP)时的理想选择。
最后,不能忽视Lucia的力量。尽管它因与Astro结合而广受欢迎,但也可以在其他框架中发挥作用。Lucia的开源性质、社区支持和清晰的应用与数据库之间的抽象层令人印象深刻。特别是其允许在自有数据库中管理用户的功能,相较于其他身份验证服务,这无疑是一个巨大的优势。
React 无头UI库
React社区对于UI库的选择呈现出逐年变化的态势。从几年前的Material UI,到Semantic UI/Ant Design,再到Chakra UI和Mantine UI,最终在去年,焦点集中在了shadcn/UI上。尽管这些选择都基于设计和可用性的考量,但shadcn/UI却展现出了独特之处。
shadcn/UI 成为了一个广受欢迎的UI库,它创新性地将Tailwind作为核心组件(与CSS变量并驾齐驱)进行主题定制,以达成高度自定义的设计目标。与常规的安装方式不同,shadcn/UI不是作为Node包来安装,而是直接复制粘贴到项目中,使开发者能够自由调整组件以满足独特需求。
 图片
图片
这一无头 UI 库的趋势并非始于 shadcn/UI,而是源于开发者对于独特设计和用户体验的渴望。在依赖流行的UI库时,实现独特设计往往面临挑战。
值得一提的是,为了提高性能和用户体验,越来越多的组件开始在服务器端进行渲染。这一趋势使得CSS-in-JS解决方案(如Styled Components和Emotion)的使用受到限制,因为这些方案依赖于客户端/浏览器执行JavaScript来生成CSS,增加了性能负担。相比之下,新兴的CSS-in-JS解决方案(如StyleX)通过编译为实用优先的CSS,有效解决了这一问题。
随着这一趋势的发展,期待看到更多创新的UI库和CSS范式出现。目前,无头UI库(如Radix与shadcn/UI)和实用优先的CSS(如Tailwind)已经崭露头角,而未来还可能涌现出更多如vanilla-extract、PandaCSS、CVA等替代品,为Web开发者提供更多选择和可能性。








































