基于Web的代码编辑器是一种用于直接在Web浏览器中编写代码的应用,无需在本地安装任何软件。它提供了一个在线开发环境,开发人员可以在其中编写代码、预览效果、更改代码并与团队成员实时协作。

基于Web的代码编辑器对于团队之间的协作非常重要,有许多优势:
- 可访问性:基于Web的代码编辑器可以从任何具有互联网连接的设备访问,使团队成员可以轻松地远程协同工作。这种可访问性具备更大的灵活性,并支持跨地区和跨时区的协作。
- 实时团队协作:基于Web的代码编辑器通常支持实时协作功能,允许多个团队成员同时处理同一代码。开发人员能够在项目上进行协作,一起编辑和审查代码,并即时反馈。
- 版本控制集成:与Git等版本控制系统集成,使团队能够管理和跟踪代码库的变更。通过两者集成,以提供集中的代码存储库,促进工作流的顺畅协作,从而简化协作。
- 代码共享和审查:基于Web的代码编辑器提供了与团队成员共享代码片段或整个项目的简单方法。这简化了代码评审的过程,团队成员可以直接在编辑器中留下评论、提出更改建议、提供反馈。
- 跨平台兼容性:基于Web的代码编辑器一般独立于平台,允许开发人员使用不同的操作系统(Windows、macOS、Linux)进行协作,而不会出现兼容性问题。具备较高包容性,不管团队成员的开发环境如何都能够为项目做贡献。
本文主要推荐一些比较好的开源Web代码编辑器,以直接体验或嵌入到你的产品中。
1.Monaco Editor
https://github.com/microsoft/monaco-editor

Monaco编辑器是微软开发的基于Web的代码编辑器,由VS Code提供功能支持。体验地址:https://microsoft.github.io/monaco-editor/playground.html
优点:
- 具有语法突出显示、代码完成和调试功能的丰富功能集。
- 高度可定制和可扩展。
- 性能出色,即使是大型代码库。
- 支持多种编程语言。
- 与其他工具和框架的集成。
缺点:
- 与更简单的代码编辑器相比,学习曲线更陡峭。
- 由于其功能丰富的性质,需要更多的资源来运行。
- 有限的离线功能,因为它主要在网络环境中运行。
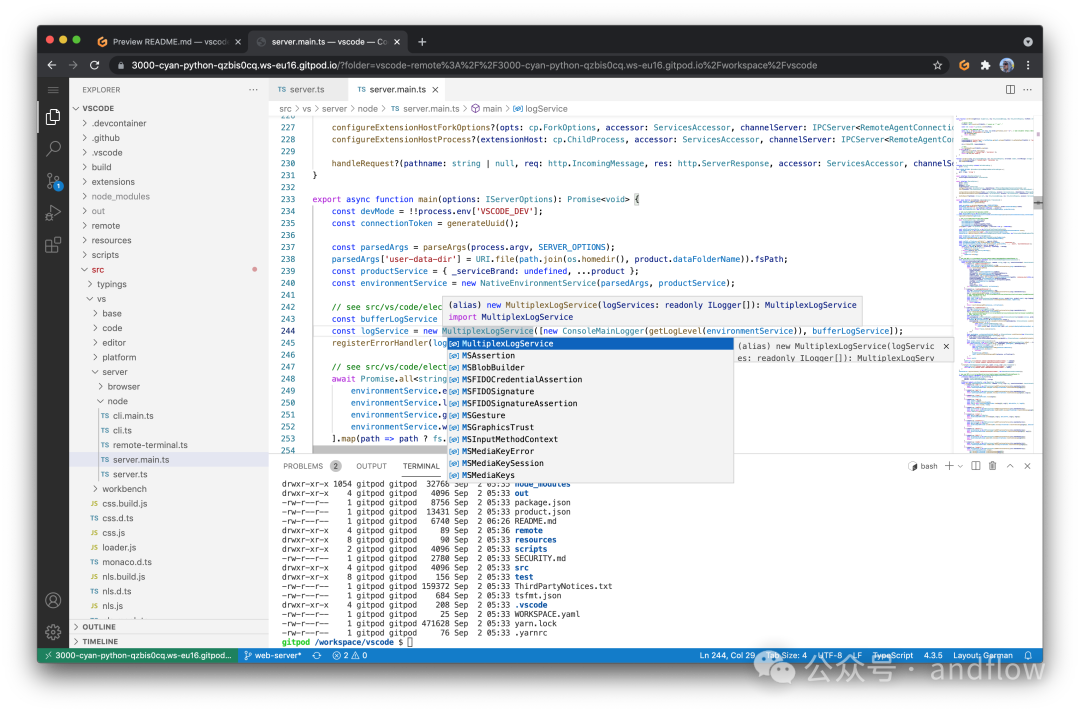
2.OpenVSCode Server
https://github.com/gitpod-io/openvscode-server

这个项目提供了一个可以在远处服务器上运行的VS Code,允许通过Web浏览器进行访问。
它基于Gitpod和GitHub Codespaces的技术架构。VS Code团队对其架构进行重构,以支持基于浏览器的工作模式,并且该项目共享了使用最新版本的VS Code所需的最小更改集,具有简单的升级路径和低维护工作量。
3.ecode
https://github.com/SpartanJ/ecode

ecode是为现代硬件设计的轻量级代码编辑器,专注于响应性和性能。它利用硬件加速的eepp GUI,并改进eepp GUI库。
功能特征:
- 轻巧便携
- 极简的GUI,可定制的配色方案
- 支持50多种语言的文本高亮显示和LSP语义高亮显示
- 多光标支持,实现高效编辑
- 终端集成,实现无缝命令执行
- 用于快速访问编辑器功能的命令行
- 自动完成和可定制的键盘绑定
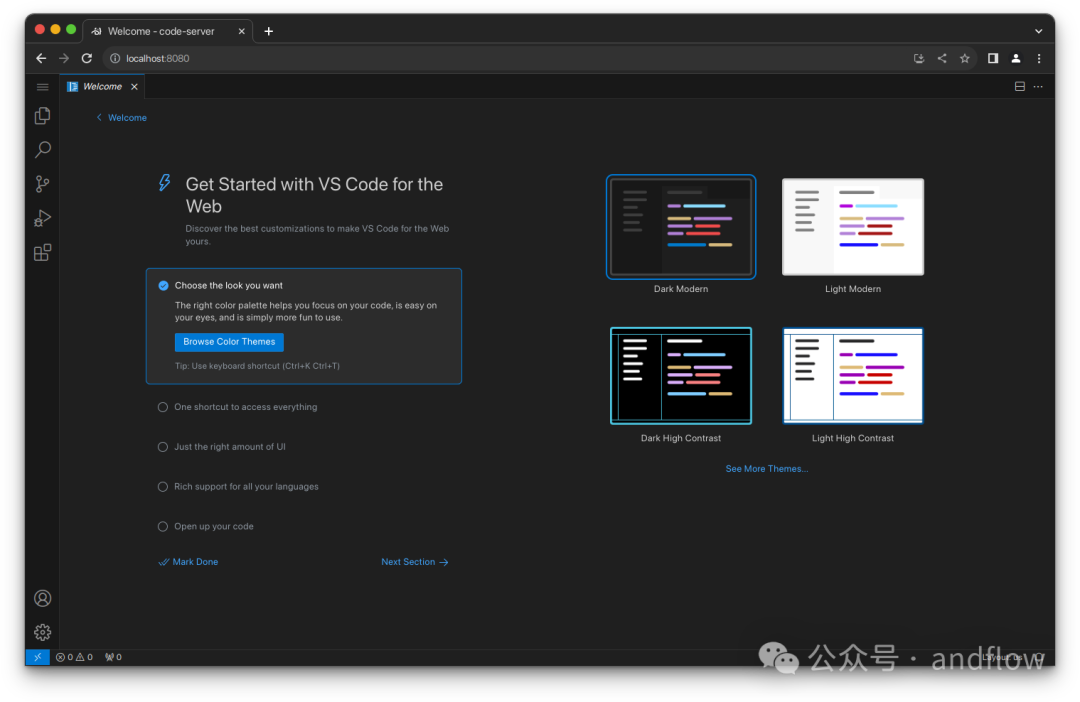
4.Code Server
https://github.com/coder/code-server


Code-Server是一个支持在浏览器中运行VS Code的开源项目,能够在任何设备上提供一致的开发环境。它还支持使用云服务器以获得更快的执行效率,并为移动的用户保留电池寿命。
5.Tabby
https://github.com/TabbyML/tabby

Tabby是一个可以私有化部署的AI编码助手,提供了GitHub Copilot的开源和本地部署方案。它是独立的,不需要DBMS或云服务,具有易于集成的OpenAPI接口,并支持消费级GPU。
另外,Tabby可以使用Docker轻松安装。
6.Neko Code Editor
https://github.com/flyingcatdeveloper/nce

Neko Code Editor是一个简单的代码编辑器,具有Monaco Editor类似的功能,包括:控制台、在新选项卡中打开代码、多文件功能、项目管理、DevLog更新、本地数据保存、可自定义设置等功能。
功能特征:
- Monaco编辑器功能:具有代码自动完成、MDN应用等功能。
- 控制台:只需单击一个按钮即可轻松查看控制台。
- 在新选项卡中打开代码:查看代码时,它看起来就像一个网页。
- 多文件功能:拥有尽可能多的文件,支持HTML,CSS,文件夹和JS文件。
- 仪表板:在一个位置查看所有编辑器,沿着显示上次打开它们的时间。
- 项目导入:开始在新设备上工作或通过导入项目恢复已删除的数据。
- 项目下载:安全下载整个项目,以防止意外数据丢失。
- 保持更新:随时了解DevLog的新功能和修复。
- 数据备份:数据使用localStorage和IndexedDB保存,可以轻松加载到项目。
- 自定义设置:自定义编辑器的设置,包括编辑器名称、自动保存和文件压缩。
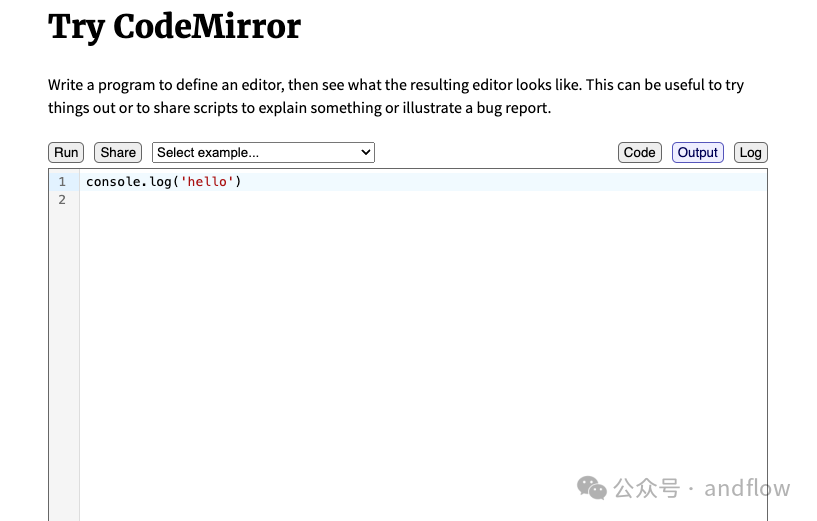
7.CodeMirror
https://github.com/codemirror/dev/
https://codemirror.net/

CodeMirror是一个可扩展的Web代码编辑器组件,可用于实现具有高级编辑功能和丰富编程接口的文本输入,并支持进行进一步扩展。
功能特征:
- 可访问性:适用于屏幕阅读器和键盘用户。
- 移动的支持:在手机上使用平台的本地选择和编辑功能。
- 双向文本:支持从右到左和从左到右的混合文本。
- 高亮:颜色代码,以反映句法结构。
- 显示行号:显示代码旁边带有行号或其他信息的间距。
- 自动完成:在编辑器中提供特定语言的完成提示。
- 代码折叠:暂时隐藏文档的某些部分。
- 搜索/替换:特定于编辑器的搜索、regexp搜索和替换功能。
- 完整解析:详细的解析树允许许多类型的语言集成。
- 扩展接口:健壮地实现要求苛刻的编辑器扩展。
- 模块化:大多数特性都是在通用公共API之上实现的。
- 速度:即使在大型文档和长行上也能保持响应。
- 自动关闭:在键入时自动插入匹配的括号。
- Linting:在编辑器中显示错误和警告消息。
- 灵活的样式:混合字体样式和大小,在内容中添加小部件。
- 主题化:导入或创建自定义可视化编辑器样式。
- 协作编辑:允许多个用户编辑同一文档。
- 历史记录撤销:支持协作编辑的撤销、重做功能。
- 多个选择:一次选择和编辑文档的多个范围。
- 国际化:提供自定义文本以显示或通知用户。
8.CodeFlask
https://github.com/kazzkiq/CodeFlask

CodeFlask是一个轻量级、可定制的基于Web的代码编辑器。它提供了一些基础的代码编辑功能,如:语法突出显示、自动完成和代码格式化。CodeFlask的设计目标为易于使用,可以被轻松地集成到Web应用程序中。当需要一个简单和轻量级的代码编辑器时,它是一个合适的选择。
9.CodeJar
https://github.com/antonmedv/codejar

CodeJar是一个强大的开源、可嵌入的Web代码编辑器。
功能特征:
- 轻量级(仅2.45 kB)
- 没有依赖关系
- 适用于Chrome,Safari,Firefox,iOS,iPadOS,Android.
- 支持在新行上保留缩进
- 自动添加右括号、引号
- 使用Tab键缩进
- 支持撤消、重做
- 可以使用任何高亮显示库, 如:PrismJS or 或 highlight.js 或自定义开发
10.Rustpad
https://github.com/ekzhang/rustpad

Rustpad是一个基于操作转换算法的高效和最小的开源协作文本编辑器。只需要一个小的Docker镜像,并且不需要数据库。服务器是使用Rust编写的warp web服务器框架,而前端是使用TypeScript编写的React和Monaco接口。
编辑器通过WebSocket与服务器进行通信,性能高效,但在服务器重新启动或24小时不活动后可能断开连接,导致临时文档丢失。
11.ICEcoder
https://github.com/icecoder/ICEcoder

ICEcoder是一个基于浏览器的代码编辑器,允许高效的网站开发和维护。它可以在线或离线使用,并与Linux,Windows和Mac平台兼容。唯一的要求是PHP 7(推荐使用7.4)。
但需要注意的是,目前这个开源库已经停止更新。





































