随着前端技术的不断发展,Vue.js作为一种流行的JavaScript框架,被广泛应用于构建现代化的Web应用程序。而在生产环境中,我们通常需要借助Web服务器来部署和提供Vue应用的静态资源。Nginx作为一款高性能的HTTP和反向代理服务器,成为了许多开发者的首选。

一个案例:
一个客户提出希望在部署后的路径上添加一个项目前缀weijishu,原来访问地址是http://192.168.11.12:8888,现希望改成http://192.168.11.12:8888/weijishu才能正常访问,查阅诸多资料,从nginx部署多个前端项目中找到灵感。
server {
listen 8081;
server_name localhost;
location / {
#不修改此处,确保用户直接输入ip+端口无法访问到系统
root html;index index.html index.htm;
}
location /weijishu {
#添加前缀,但html中存放vue的目录名尽量也要改成相同名字
alias html/weijishu;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
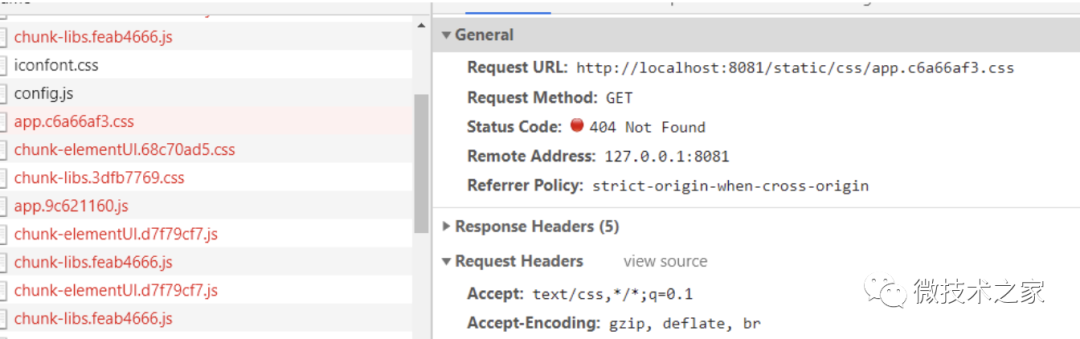
}改好配置后,发现页面一片空白,审查元素,发现资源文件都是404,如下图:

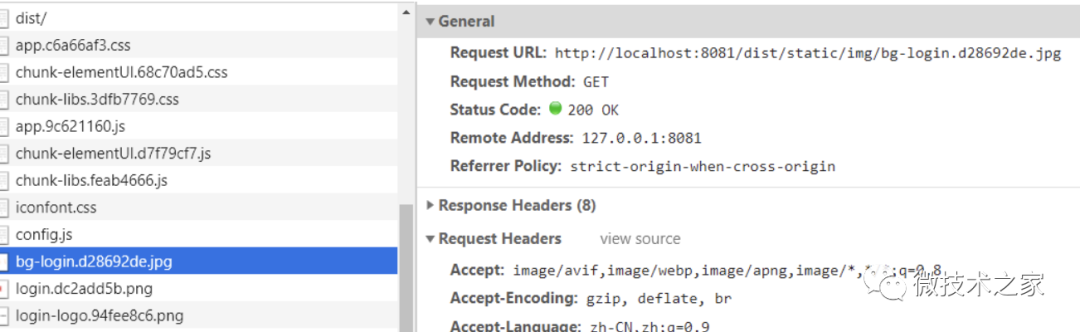
原因是vue打包后的资源文件默认是绝对路径,只有配置在根目录才有效。修改vue打包配置,找到vue.config.js,修改publicPath:'/' 为 ' ./ ' ,修改为相对路径
重新打包,重启nginx,启动成功。

下面详细介绍一下如何在Nginx中部署Vue项目,并为其添加路径前缀。
一、构建Vue项目
首先确保Vue项目已经构建完成。在项目的根目录下,运行以下命令来生成用于生产环境的静态文件:
npm run build构建完成后,可以在项目的dist目录中看到生成的静态文件。
二、准备Nginx服务器
我们需要一个已经安装并配置好的Nginx服务器。如果你还没有安装Nginx,需要根据你所使用的操作系统进行安装。
三、部署Vue项目到Nginx
将Vue项目构建生成的静态文件复制到Nginx服务器的适当位置。
四、配置Nginx
打开Nginx的配置文件,一般位于/etc/nginx/nginx.conf或/etc/nginx/sites-available/default。
在配置文件中找到server块,然后添加一个新的location块来指定Vue项目的访问路径。例如,如果你想将Vue项目部署在/my-vue-app/路径下,可以添加以下配置:
server {
# ... 其他配置 ...
location /my-vue-app/ {
root /path/to/your/vue/dist;
try_files $uri $uri/ /my-vue-app/index.html;
}
# ... 其他配置 ...
}在上述配置中,root指令指定了Vue项目的静态文件所在的目录,try_files指令告诉Nginx如何寻找和返回文件。当请求的路径不存在时,Nginx会默认返回/my-vue-app/index.html,这对于Vue的单页应用(SPA)是非常重要的,因为它允许Vue Router接管路由。
五、验证并重新加载Nginx
保存并关闭配置文件后,你需要验证Nginx配置的正确性,并重新加载配置以使更改生效。
验证配置:
nginx -t如果配置验证通过,没有错误,那么重新加载Nginx:
sudo systemctl reload nginx六、访问你的Vue应用
现在,你可以通过浏览器访问http://your-server-ip/my-vue-app/来查看你的Vue应用了。Nginx将正确地处理路径前缀,并将请求转发到Vue应用的静态资源。






























