
开发环境
DevEco Studio版本:DevEco Studio 3.1 Release
HarmonyOS SDK版本:3.1.0(API version 9)
DAYU200.4.0.10.16
前言
在搭建完鸿蒙开发环境后,可以编写一些简单的页面程序来快速上手,开启鸿蒙开发之旅。这里主要对openharmony与DAYU200开发板的新手使用进行讲解。
1、项目介绍
(1)功能描述
我们基于OpenHarmony开发一个专门的应用端来帮助脑卒中患者更好地管理上肢康复过程。旨在为脑卒中患者提供全面的康复辅助和健康管理。
主要功能:
康复计划管理:应用端允许用户创建个性化的康复计划,根据医生的建议和康复进度进行调整。用户可以轻松追踪自己的康复目标,记录进展并定时提醒康复运动。
康复训练评估:应用通过系统采集患者康复运动数据,对肢体进行误差评估,形成康复等级和康复报告。这些数据将被可视化呈现,以便用户和医生更好地了解康复情况。
平台交流和资源分享:卒中管家建立了一个平台,患者可以在这里获取配套资源课程进行康复,能和其他患者、医师进行交流,并获得他人的支持和鼓励。
数据安全和隐私:应用将用户的健康数据存储在安全的云端服务器上,确保数据的隐私和保密性。用户完全掌握自己的数据,并可以选择与医生共享以获得更好的医疗建议。
2、主要开发内容
(1)登录
启动器后首先是登录界面,能够实现账号登陆、账号注册及其他登录方式。主要由文本、文本框、按钮组成。
(2)修改地址
这部分代码是在前端应用中创建一个Select,用于实现修改地址的功能。
(3)自定康复方案
这段代码的目的是丰富数据,当点击按钮时,弹出一个文本选择对话框,用户可以从中选择日期,进行时间记录,便于后期清晰展示数据。选择的结果会通过回调函数进行处理。
然后设置修改康复训练进度,进行康复进度记录,手动输入数据,患者可以在滑动中体验交互趣味
(4)康复训练与评估
首先患者可以选择适合的训练课程、预览课程大纲后开始训练。训练完毕后会反馈标准康复动作和患者动作的实时对比,最后根据训练运动数据对比生成相应的等级和评估报告,患者也可以在主页查看历史评估报告。
这段代码主要实现了一个设备校准界面,主要用于动作识别,更精准获取患者动作数据。内容包括显示动作识别标题、提示信息,以及一个包含视频动画和控制按钮的界面。用户可以通过按钮控制动画的播放、结束。图像动画通过VedioCreateCom组件实现,根据按钮的点击事件改变动画状态和参数。
3、新手开发注意事项
(1)配置DAYU200环境

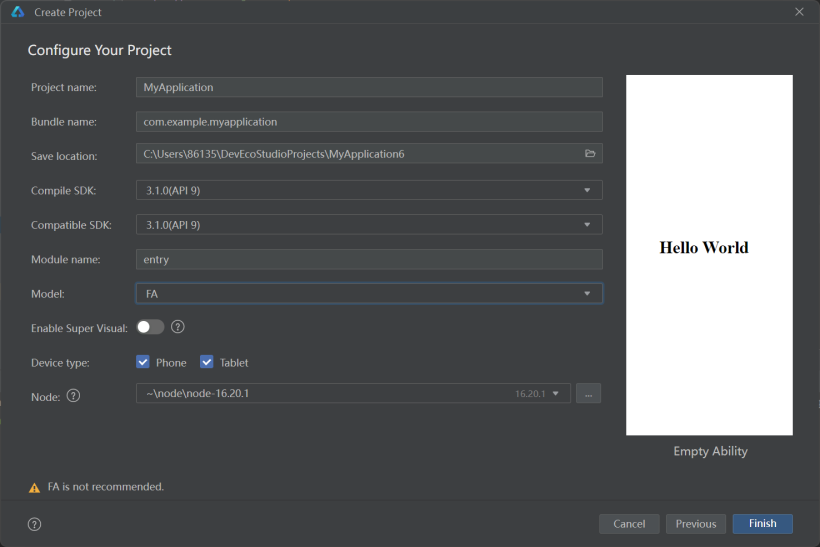
图1 创建项目
搭载好HarmonyOS的开发环境后,创建一个项目,注意检查API和DAYU200开发板是否更新。这里选用的为FA模型。

图2 修改环境
修改完毕后点击右上角蓝色文字“Sync Now”。出现弹窗后点击“Yes”即修改环境成功。

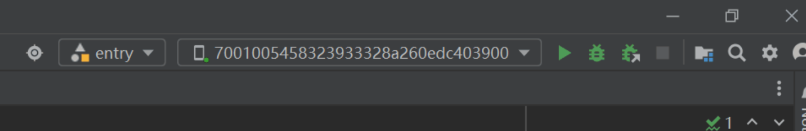
图3 连接开发板
将DAYU200开发板连接至电脑,右上角会显示开发板编码,即连接成功。

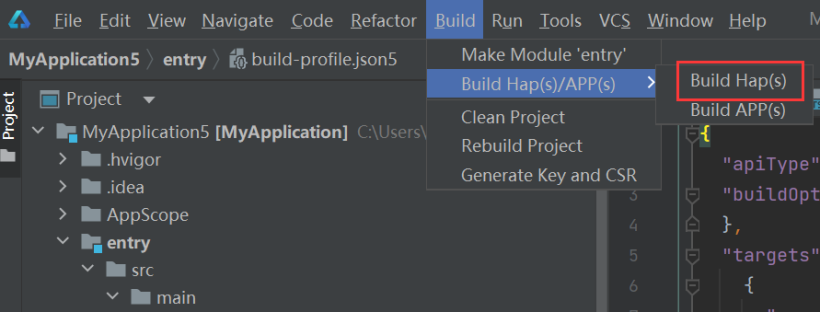
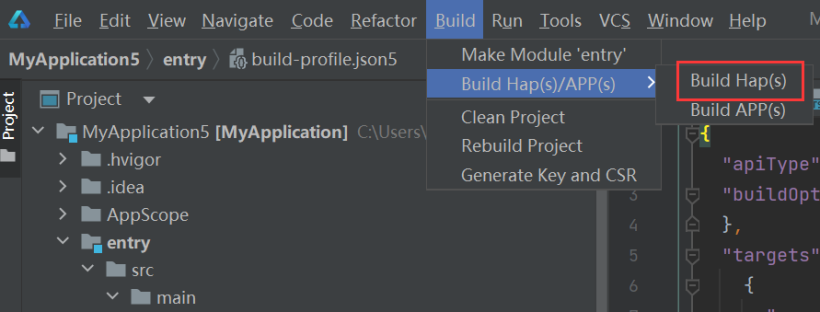
图4 建立Hap(s)包
在上方操作栏找到“Build”建立Hap(s)包。另外不要忘记签名哦。

图5 建立Hap(s)包
点击右上角头像,出现签名方式。
做完以上操作就可以正常烧录至DAYU200开发板了。
(2)横屏与竖屏的切换
预览器尺寸:

图6 预览器尺寸
开发中使用的是默认大小的手机预览器,我们可以点击上方按钮更改预览器的尺寸。Default是竖屏的尺寸,需要调整横屏选择“Tablet”。
调整预览器尺寸:

图7 调整预览器尺寸
第一个红框Profile ID可以进行自行命名,第二个红框为长和宽的数值。DPI为整体缩放,一般情况不需要调整。
竖屏切换横屏:

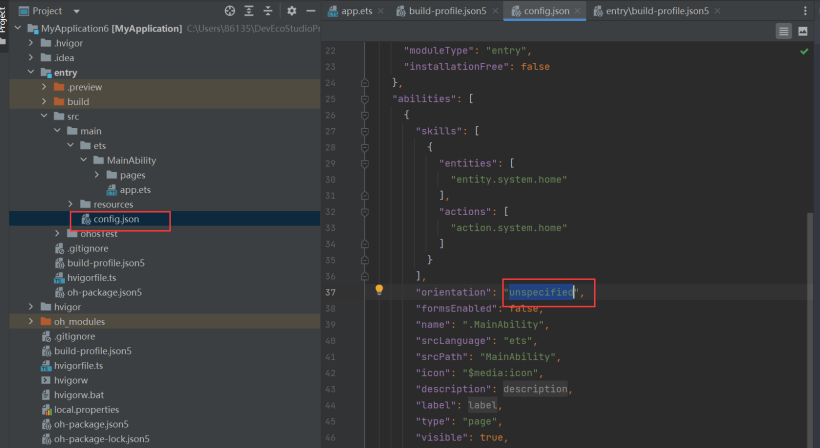
图8 竖屏切换横屏
在左侧点击config.json,找到“unspecified”,更改为“landscape”。
完成以上操作便可以实现竖屏和横屏的切换。在调整预览器尺寸的时候,要及时烧录到设备上进行查看,不断调整到最合适的比例。
(3)跳转页面

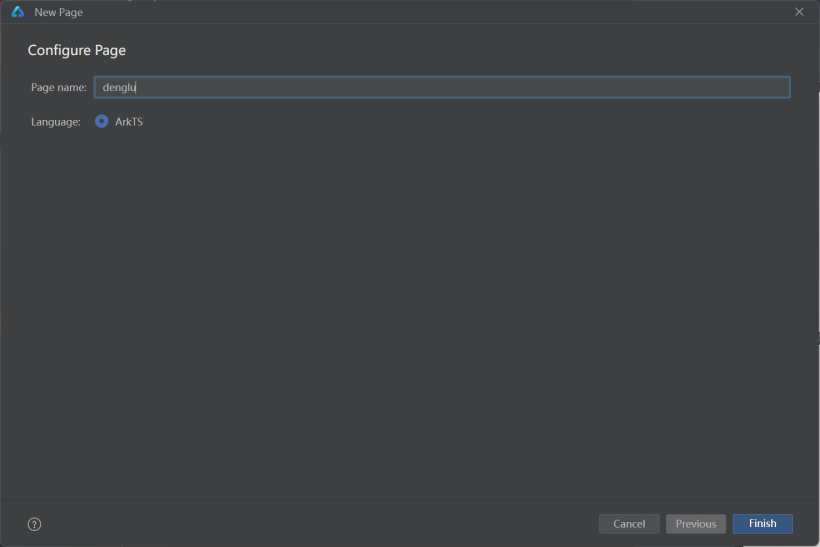
图9 新建页面
首先先新建一个页面,此时我们有两个页面。
命名为“denglu”:

图10 页面命名
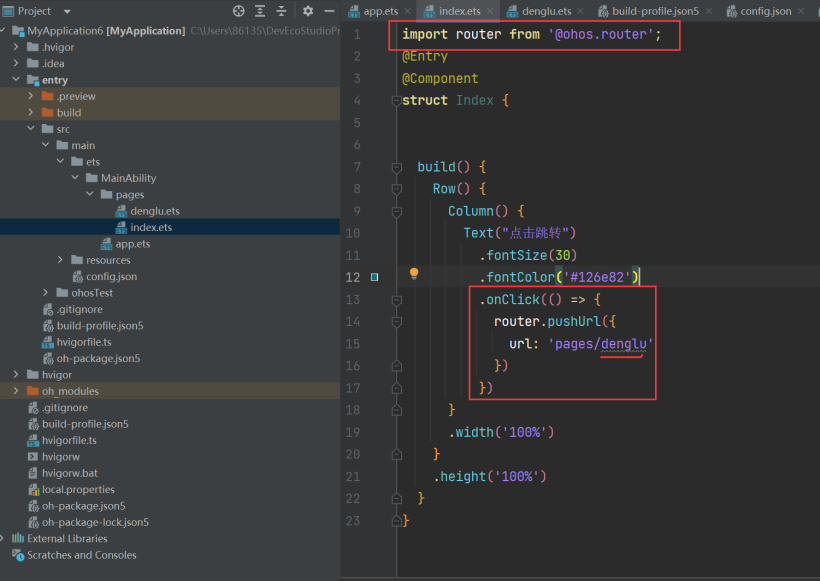
跳转代码:

图11 跳转代码
在原来的页面输入画框内的两部分代码,即可完成简单页面跳转。注意,pages后为跳转页面名字。
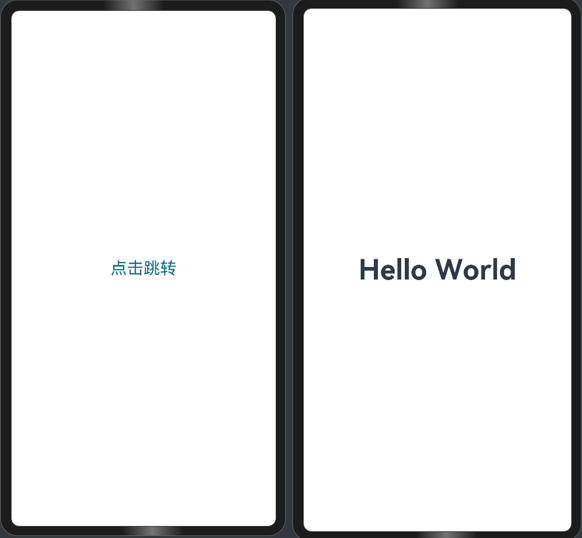
跳转示范:

图12 跳转示范
学会基础跳转便可以实现多个页面交互了。比如点击按钮-跳转页面。
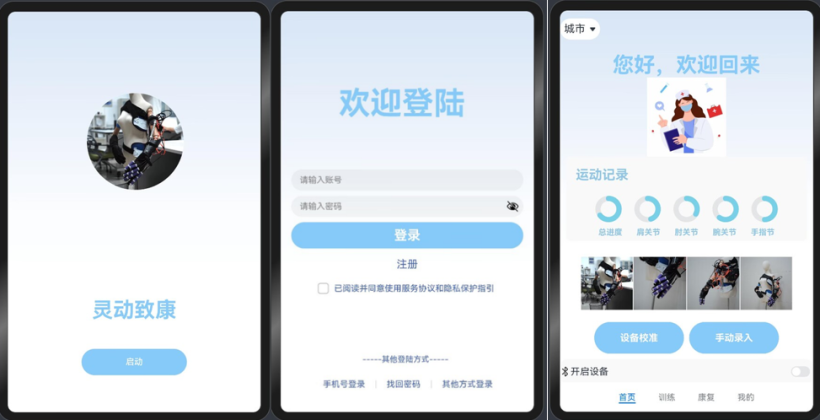
项目效果展示:
效果展示,基于openharmony开发的上肢外骨骼-部分页面。

图13 项目效果展示
(4)视频播放
参考官方说明文档:Video-媒体组件-组件-组件参考(基于ArkTS的声明式开发范式)-手机、平板、智慧屏和智能穿戴开发-ArkTS API参考-HarmonyOS应用开发。
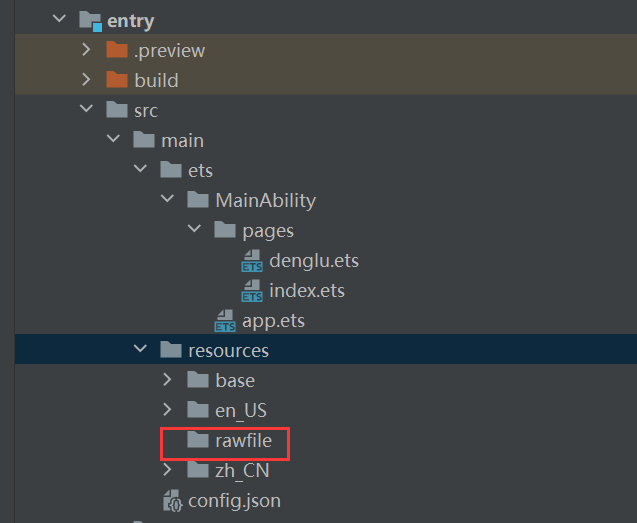
视频文件夹:

图14 视频文件夹
首先将需要的视频放在rawfile下面。
需要注意的是,在预览中不显示视频,烧录至设备中才会播放视频。

图15 视频烧录演示
视频名称:
和导入图片方法,复制需要的视频至rawfile即可。

图16 视频名称
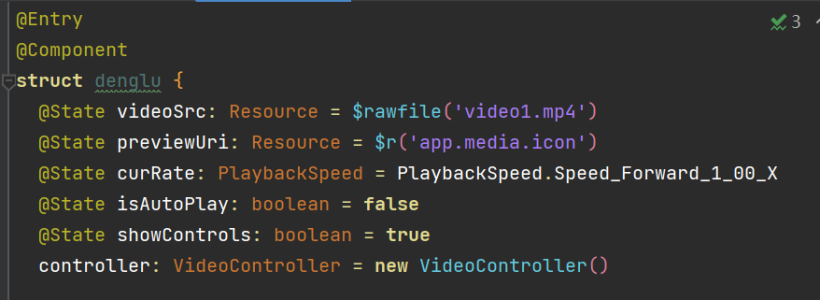
视频装饰器:
导入官方代码后,需要修改videoSrc、previewUri格式名,也就是视频素材的名字。

图17 视频装饰器
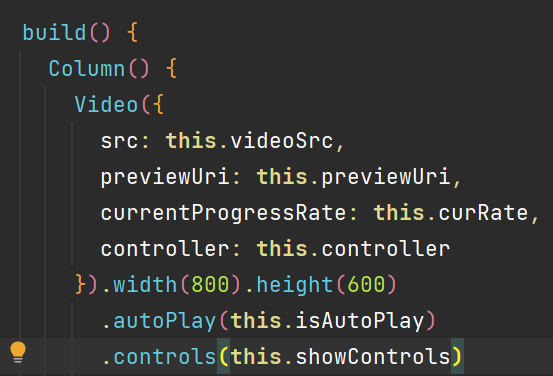
视频src:
原始代码,不需要改。其中.width和.heigh用来改变视频在屏幕上的大小。

图18 视频scr
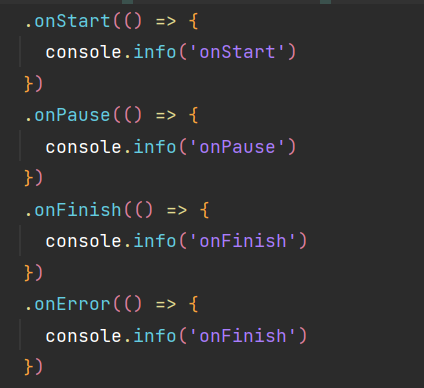
视频播放按钮前置:

图19 视频播放按钮前置
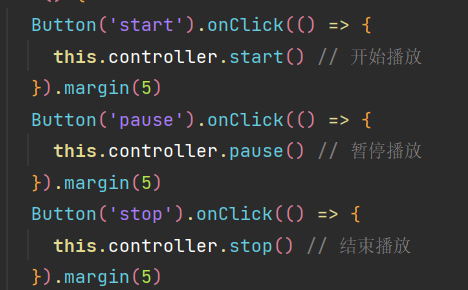
视频播放按钮:
视频播放控制按钮代码。

图20 视频播放按钮
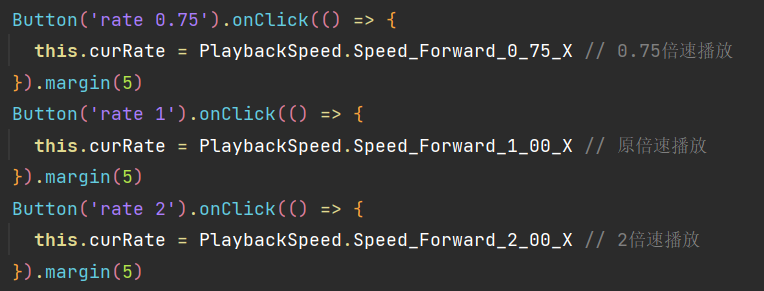
视频播放速度:

图21 视频播放速度
4、展望
随着5G、物联网等技术的快速发展,分布式操作系统市场前景广阔。作为一款新兴操作系统,HarmonyOS有望成为未来科技领域的重要力量。鸿蒙开发技术也为开发者带来了前所未有的机遇和挑战。
在这个充满创新的时代,作为开发者,我们应愈战愈勇,探索世界的无限可能。


























