
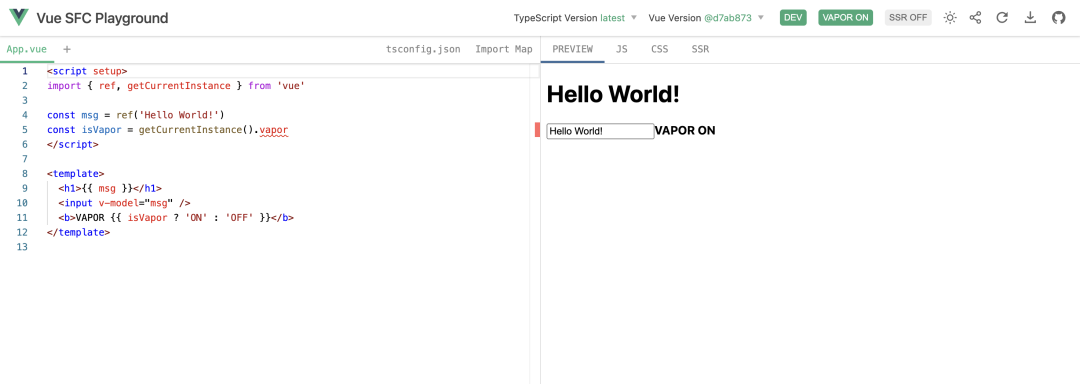
在 2022 年的 VueConf 活动中,Vue 的作者尤雨溪首次提出了 Vapor Mode 的概念,这是一个受到 Solid 启发的编译策略,它打破了对虚拟 DOM 的依赖,转而充分利用 Vue 内置的响应性系统,带来了显著的性能提升。目前,Vapor Mode 已经推出了实验版本,可以在 steam-repl.netlify.app 上先行体验。

下面就来看看 Vapor Mode 是什么,如何使用,以及它的未来!
Vapor Mode 概念
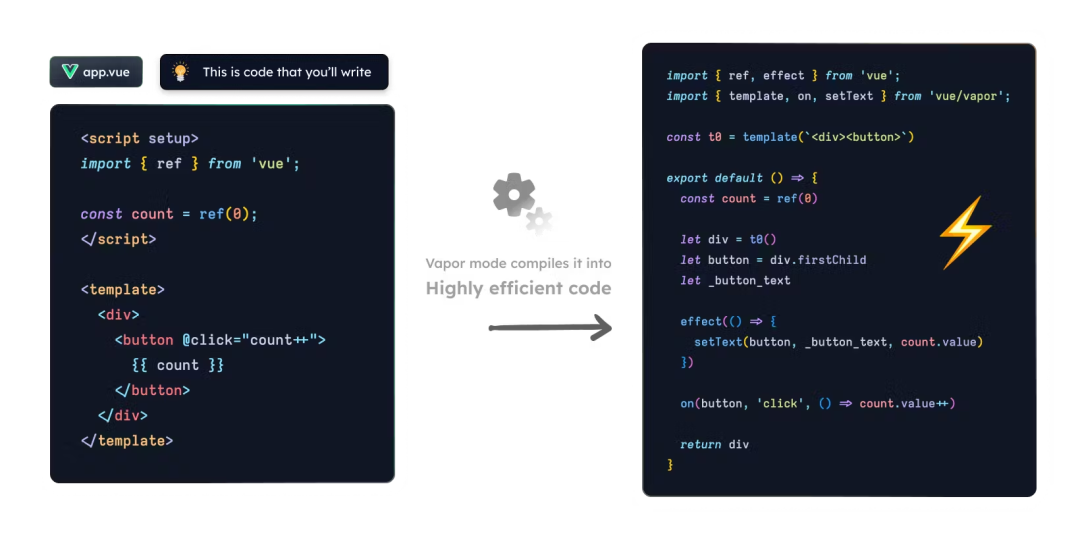
Vapor Mode 是一种正在试验中的编译策略,其灵感来源于 Solid。对于相同的 Vue SFC,与当前基于虚拟 DOM 的编译结果相比,Vapor Mode 能够生成性能更高、内存使用更少、运行时支持代码更少的 JavaScript 输出。它的目标是通过编译为更高效的 JavaScript 来提升应用的性能。当在应用级别使用时,Vapor Mode 可以完全去除虚拟 DOM,从而减小应用的包大小,进一步优化应用的性能。

Vapor Mode 目前仍处于开发阶段,相关要点如下:
- Vapor Mode 主要适用于对性能有高要求的场景。它作为一项可选功能,不会对现有代码库产生影响。
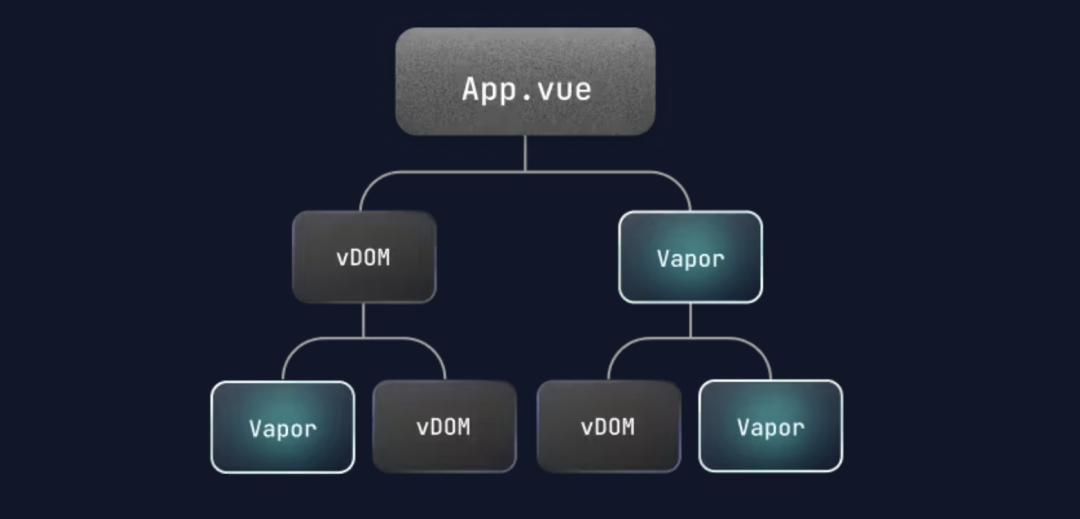
- 开发者能够将 Vapor 组件子树无缝集成到现有的 Vue 3 应用中。理想情况下,我们希望在组件级别实现粒度选择,使 Vapor 组件和非 Vapor 组件能在同一个应用中自由混用。
- 仅使用 Vapor 组件构建应用可以显著减少 bundle 中的虚拟 DOM 运行时,从而降低基准运行时大小。
- 为了实现最佳性能,Vapor Mode 将仅支持 Vue 功能的一个子集。具体来说,Vapor Mode 组件将仅支持 Composition API 和 <script setup>。这个受支持的子集在 Vapor 和非 Vapor 组件之间具有相同的工作方式。
✅ 使用 Vapor Mode 的好处如下:
- 性能更佳
- 使用更少的内存
- 需要更少的运行时支持代码。
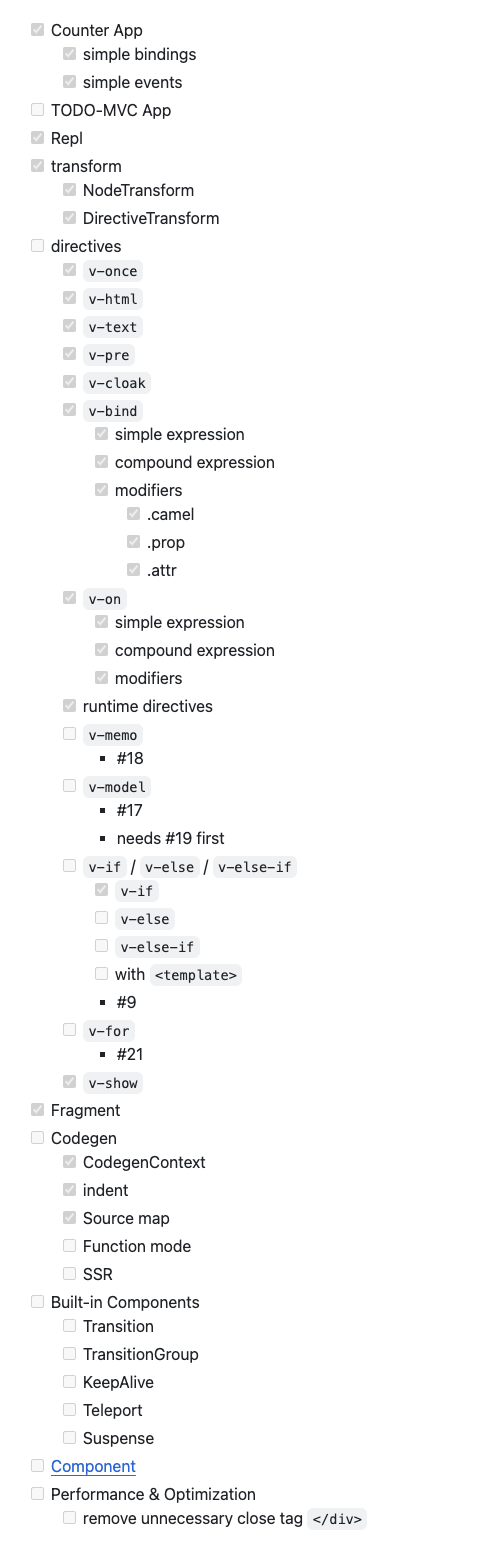
Vapor Mode 期望实现的功能如下,目前还有一部分正在实现中:

Vapor Mode 使用
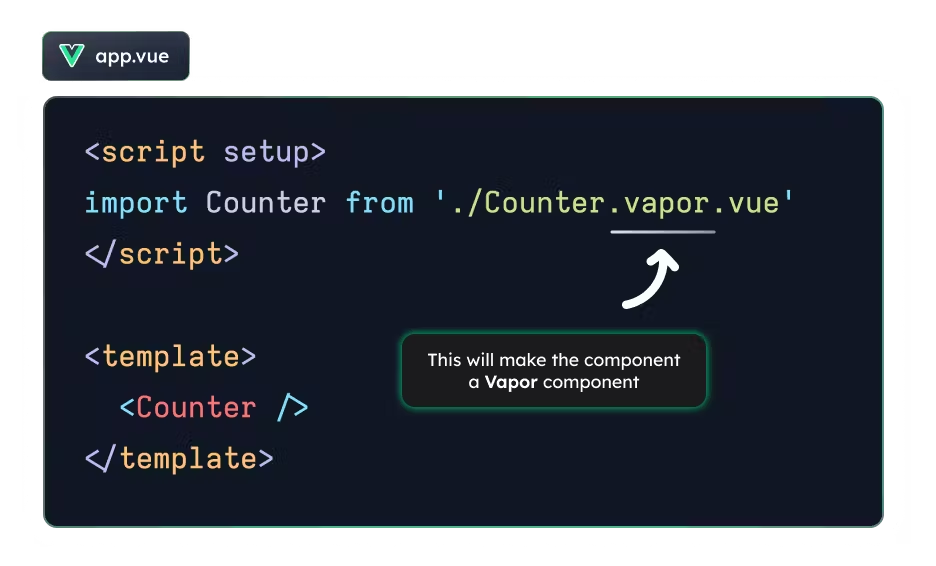
在组件层面
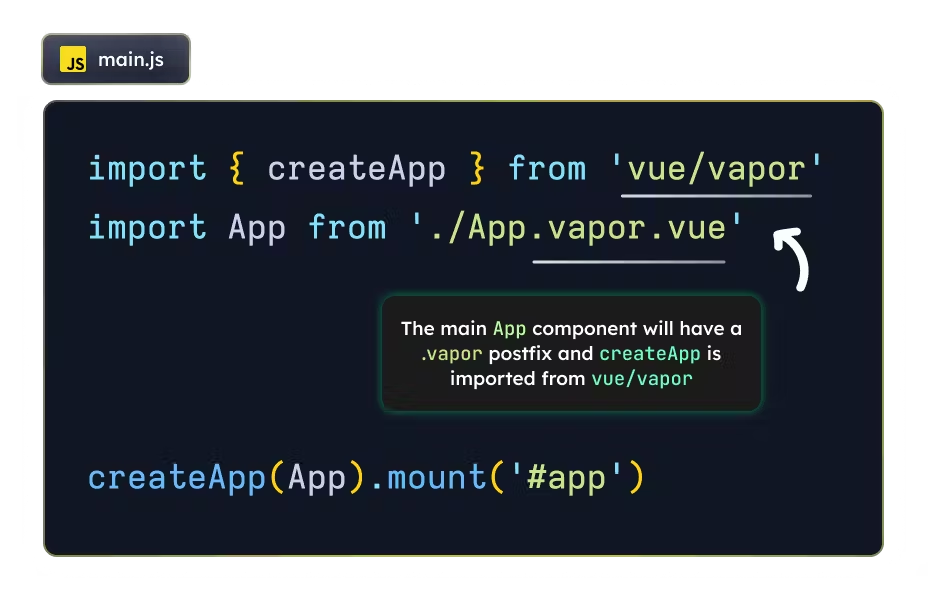
可以使用 .vapor 文件名后缀来启用它。

最终目标是在同一个应用中自由混合 Vapor 和非 Vapor 组件。

注意:Vapor Mode 最初将仅使用 Vapor 树集成到 vDOM 中,并在此基础上逐步提高它们之间的互操作性。
在应用层面

通过这种方式编译的应用程序将能够完全删除虚拟 DOM 运行时,只包含极为轻量级的@vue/reactivity和vapor mode 运行时辅助程序。与当前使用虚拟 DOM 的 Vue 3 应用的基线大小(约50KB)相比,这样编写应用的基线大小仅为约6KB,实现了高达88%的压缩比!
关键点
- 这是一项可选功能,不会影响现有的代码库。如果计划将 Vue 版本升级到包含 Vapor Mode 的版本,这不会引入任何与 Vapor Mode 相关的重大更改。
- Vapor Mode 将能够与vDOM组件进行互操作。因此,如果希望使用像 Vuetify 这样的虚拟 DOM 库, Vapor Mode 仍然能够支持它。
Vapor Mode 未来
Vapor Mode 仍在开发中,目前正处于第三阶段。
第一阶段:核心功能的运行时
在这个阶段,引入了所有 Vapor 运行时相关的帮助生成代码的辅助程序。这个阶段已经基本完成。
❇️ 阶段目标:
- 支持核心指令(v-on、v-if、v-for 等)和组件树。
- 验证性能假设。
- 与现有 SSR 输出的水合兼容性。
第二阶段:核心功能的编译器
这一阶段的主要重点是确保可以使用 Vue 模板或 JSX 并将其转换为运行时可以处理的内容。
❇️ 阶段目标:
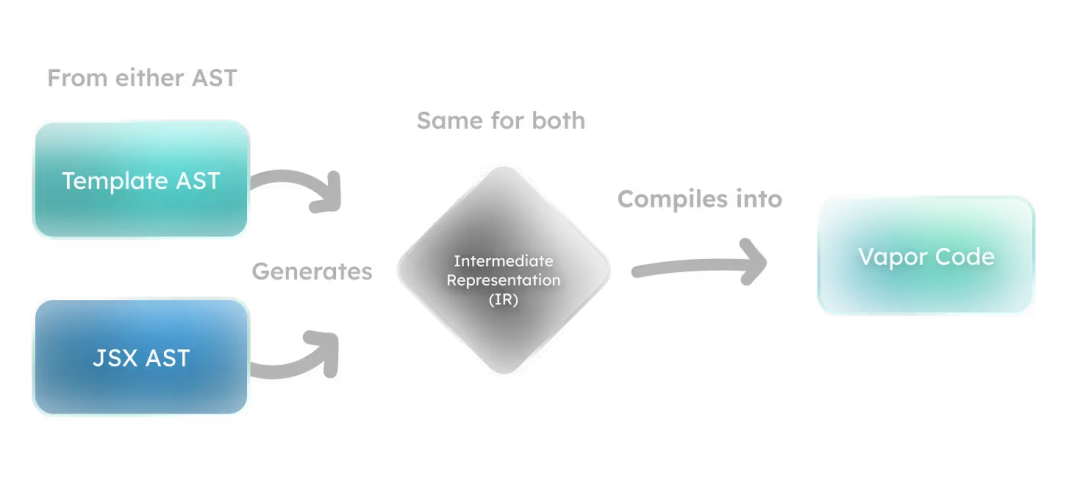
- 共享代码生成 IR(中间表示)
- JSX AST / 模板 AST - IR - Vapor Mode 代码
那为什么需要中间表示呢?
由于没有虚拟 DOM,Vapor Mode 的编译过程无需手动创建渲染函数。然而,一些用户需要 JavaScript 的广泛灵活性。在这种情况下,可以将 JSX 编译为 Vapor 代码。
模板和 JSX 都经过转换为相同的中间表示,最终编译为 Vapor 代码。

第三阶段:集成
Vue 的目标是让 Vapor 能够无缝地融入现有的应用,而无需对当前的设置进行任何修改。可以在组件级别进行选择,以便能够逐步将其引入到应用的一部分中,或者特别是在性能关键的区域中使用。这样,可以根据需要灵活地利用Vapor,并在需要时将其引入到现有的应用程序中。
❇️ 阶段目标:
- 对独立 Vapor 应用的工具支持
- 在现有应用中运行 Vapor 组件
- 在 Vapor 中运行 vDOM 组件
第四阶段:功能对等
在首次发布时,Vapor Mode 将仅提供基本的核心功能,而诸如<Transition />、<KeepAlive />、<Teleport />、Suspense 等辅助功能将在 Vue 团队完成前述目标后进行实现。
小结
Vapor Mode 是 Vue.js 正在研发的、专注于性能的新型编译策略。通过使用相同的模板,特别是 Composition API 和<script setup>,Vapor Mode 能够生成更高性能的输出。开发者可以选择为单个组件或整个应用启用 Vapor 模式。最终目标是实现在同一应用中自由混合使用 Vapor 和非 Vapor 组件,且不会引发任何问题。初期,Vapor Mode 将以仅包含 Vapor 树的虚拟 DOM 为基础,并逐步增强其互操作性。
相关链接:
- 无虚拟 DOM 版 Vue 存储库:https://github.com/vuejs/core-vapor。
- 在线体验 Vapor Mode :https://vapor-repl.netlify.app/。
- 参考文章:https://icarusgk.hashnode.dev/vue-3-vapor-mode。





































