NextJS 14 不仅仅是一次更新,它是对开发人员体验和速度的重新关注。总体而言,NextJS 14 承诺为 React 开发人员带来更快、更愉快的开发之旅。无论您是重新开始还是升级现有项目,它都绝对值得一试。
今天,我将向您介绍一些大多数开发人员不知道的 NextJS 概念,您可以使用它们来优化您的应用程序并改善开发人员体验。
1. Route Groups 路由组
 图片
图片
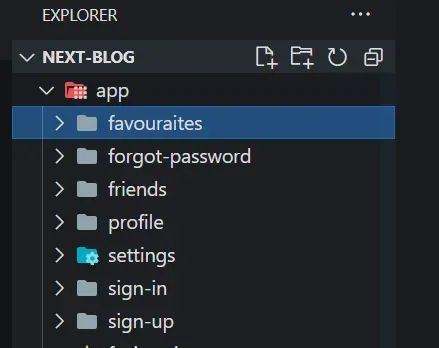
您的文件夹结构是否混乱?很难找到具体路由?因此,可以使用 Next JS 提供的 Route Group 功能来组织它们。
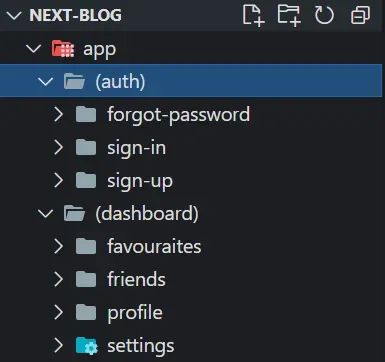
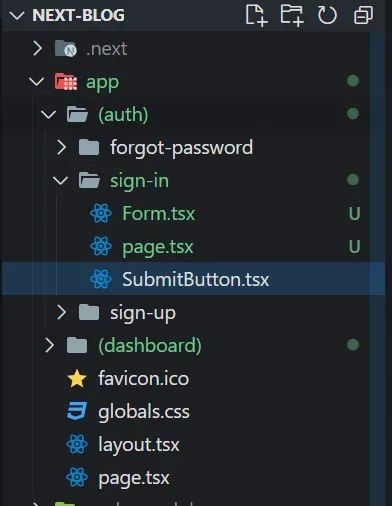
让我们使用 Route Group 来组织此文件夹结构。
 图片
图片
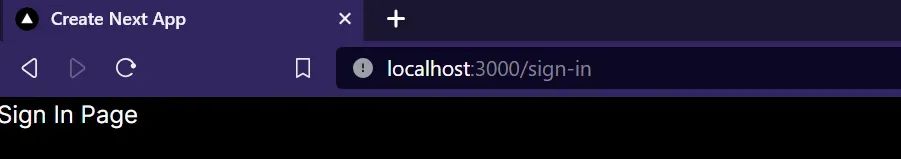
现在,您可以通过将不同主题的路由保存在 Route Group 文件夹下来轻松查找它们。
Route Group 不会在 URL 中添加其文件夹名称
 URL 中没有 (auth)。
URL 中没有 (auth)。
URL 中没有 (auth)。
2. Static Metadata 静态元数据
Next.js 有一个元数据 API,可用于定义应用程序元数据(例如 HTML head 元素内的 meta 和 link 标签),以改进 SEO 和网络共享性。
您可以在 page.tsx 或 layout.tsx 中使用元数据 API
3. Dynamic Metadata 动态元数据
您可以使用 generateMetadata 函数来处理需要动态值的 fetch 元数据。
它用于增加和增强您网站的 SEO 分数。
 图片
图片
 图片
图片
正如您在上面看到的,网站的标题正在动态更改。
元数据的排序
元数据按顺序评估,从根数据段开始,直到最接近最终 page.tsx 数据段的数据段。例如
- app/layout.tsx (根布局)
- app/favourite/layout.tsx (嵌套博客布局)
- app/favourite/[slug]/page.tsx (博客页面)
4. Private Routes 私有路由
您可能会想什么是私有路由?它们是只有管理员才能访问的东西吗?不,私有路由是指任何用户都无法直接通过网站访问的文件夹。只是不直接向客户端提供的网页。
这可以通过以下方法来实现:
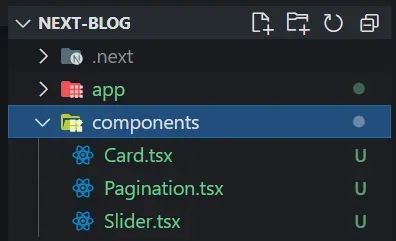
- 在 app 目录之外创建一个单独的 components 目录。
 图片
图片
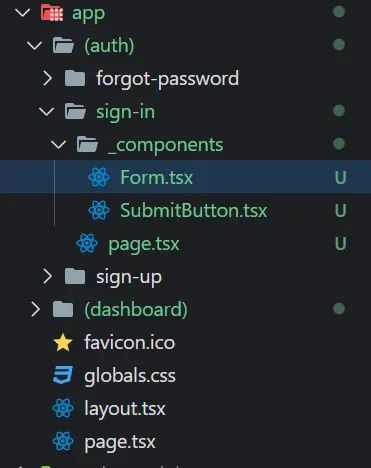
- 在 app 目录下的任意目录中,创建 _components 文件夹。(可以给出任何名称,是的,这是一个下划线,你没看错)
 图片
图片
- 在目录中创建不同的文件,除非添加到 page.tsx 文件,否则这些文件不会直接提供给客户端。
 图片
图片
5. Catch-all Segments
通过在括号 [...segmentName] 内添加省略号,可以扩展动态分段以捕获所有后续分段
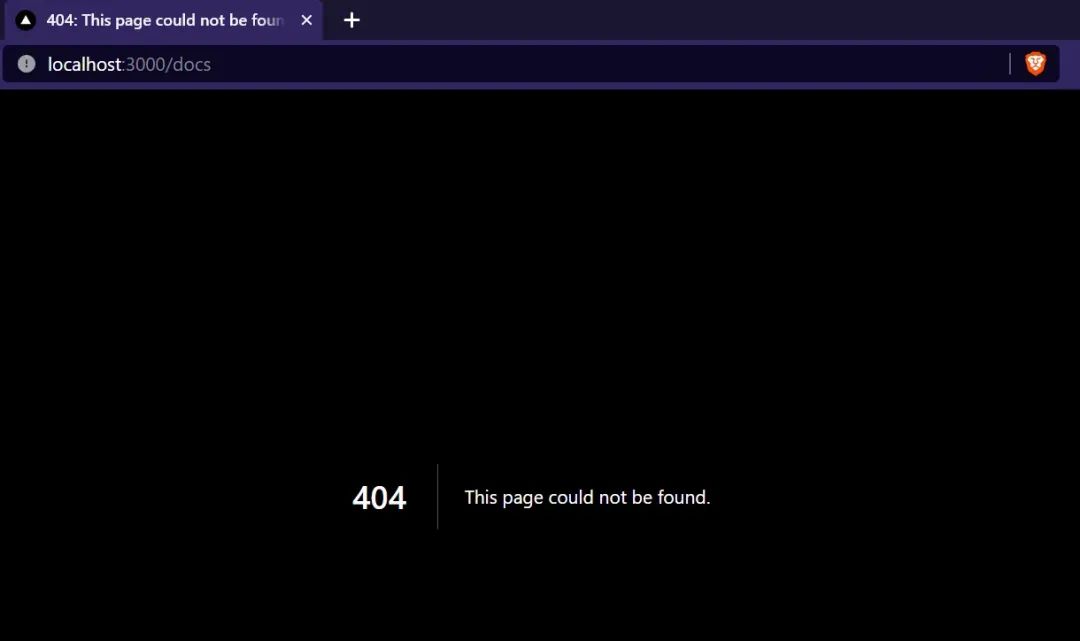
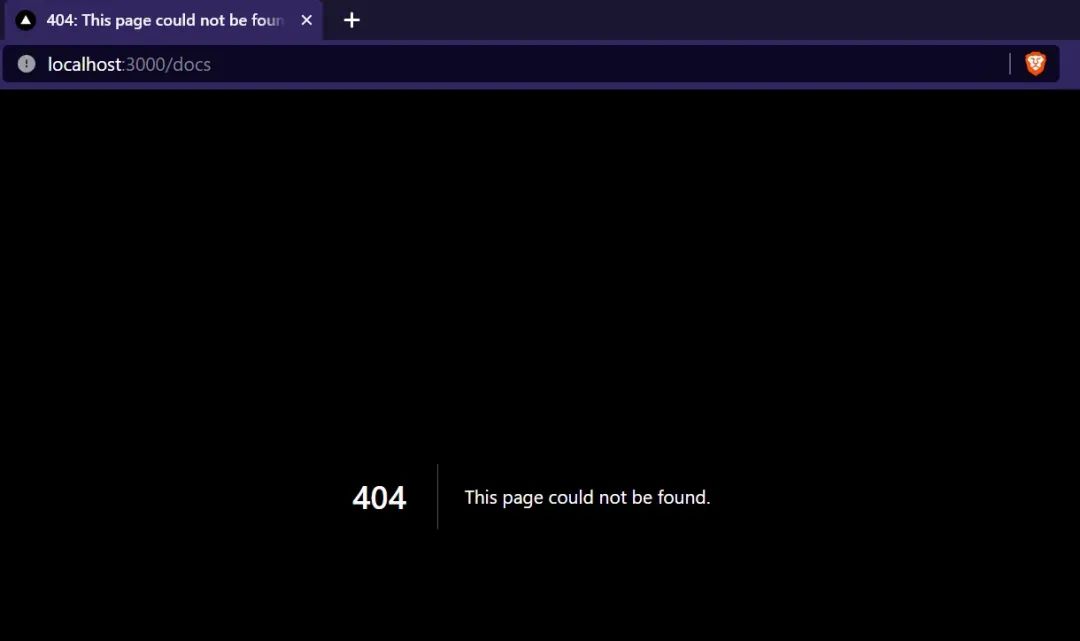
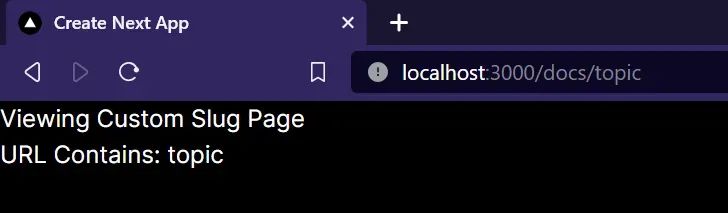
例如, /docs/[...slug]/page.tsx 将匹配 /docs/topic ,但也匹配 /docs/topic/1 等等。但如果 URL 为 /docs ,则会出现页面未找到错误。
 图片
图片
 404 error 404错误
404 error 404错误
404 error 404错误
 图片
图片
 图片
图片
这是代码片段:app/docs/[...slug]/page.tsx
你们可能想知道我们可以修复 404 错误吗?🤔
如果我说是的话怎么办!!是的,您可以修复该错误。
向下滚动查看解决方案!
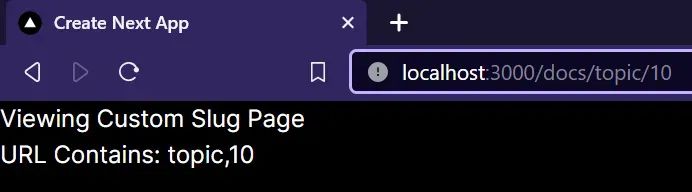
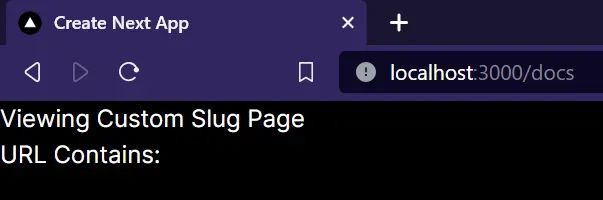
6. 可选的 Catch-All Segments
通过将参数置于双方括号中,可将全局段作为可选参数:[[...segmentName]]。
例如,除了 /docs/topic 、 /docs/topic/10 之外, /docs/[[...slug]]/page.tsx 还将匹配 /docs 。
 不再有错误!
不再有错误!
不再有错误!
catch-all 和可选的 catch-all 段之间的区别在于,如果是可选的,则不带参数的路由也会匹配(上例中的 /docs )。
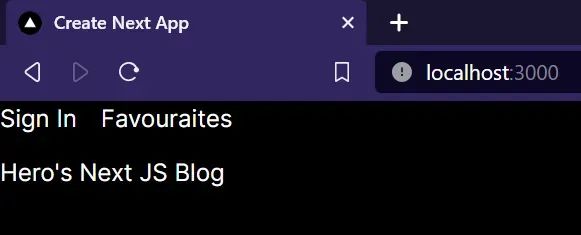
7. Active Links
有没有想过,您在屏幕上浏览的网站链接是如何叠加的?
今天我将告诉您如何实现该功能并增强用户体验。
因此,让我们首先在 components 目录中创建一个 Navbar.tsx 。
由于这将是一个客户端组件,因为用户将与导航栏交互,因此在文件顶部添加 "use client" 指令。还从 next/navigation 导入钩子名称 usePathname 。
首先,通过创建链接常量,我们定义了导航栏中需要的链接。将它们映射到您的页面上,您的页面就会看起来像这样:
 图片
图片
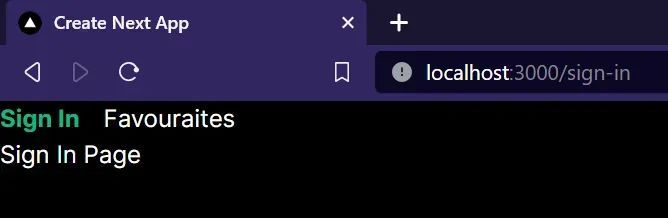
单击任意一个链接即可看到魔法!
 图片
图片
正如您所看到的,当我单击“登录”链接时,文本的颜色发生了变化!太简单了:)
注意:确保要使用的路由 URL 已经存在,否则会出现 404 错误。
https://javascript.plainenglish.io/things-you-dont-know-about-next-js-02ee54cb5b7f