大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
我发现很多人背八股文真的背傻了,只知道 nextTick = 微任务,其他啥都不知道,也不去了解原因,甚至大部分理解的都是错的?
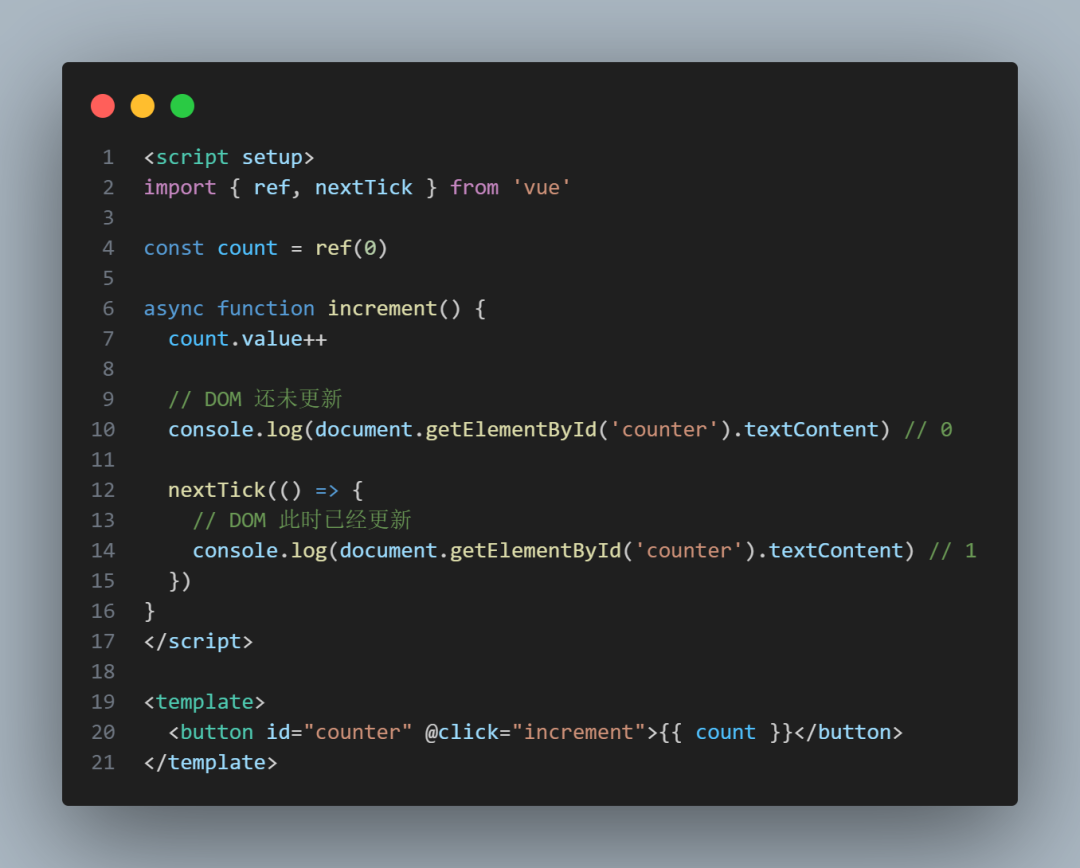
先来回顾下nextTick的使用,因为 Vue 的响应式变量是异步更新DOM的,所以当你变量修改的时候,并不能第一时间拿到最新的 DOM,而在nextTick中就可以拿到最新的 DOM
 图片
图片
先问是不是,再问为什么
很多人认为 nextTick = 微任务,这其实是错的,正确应该是 nextTick 优先是 微任务,不信可以直接看 Vue 的源码
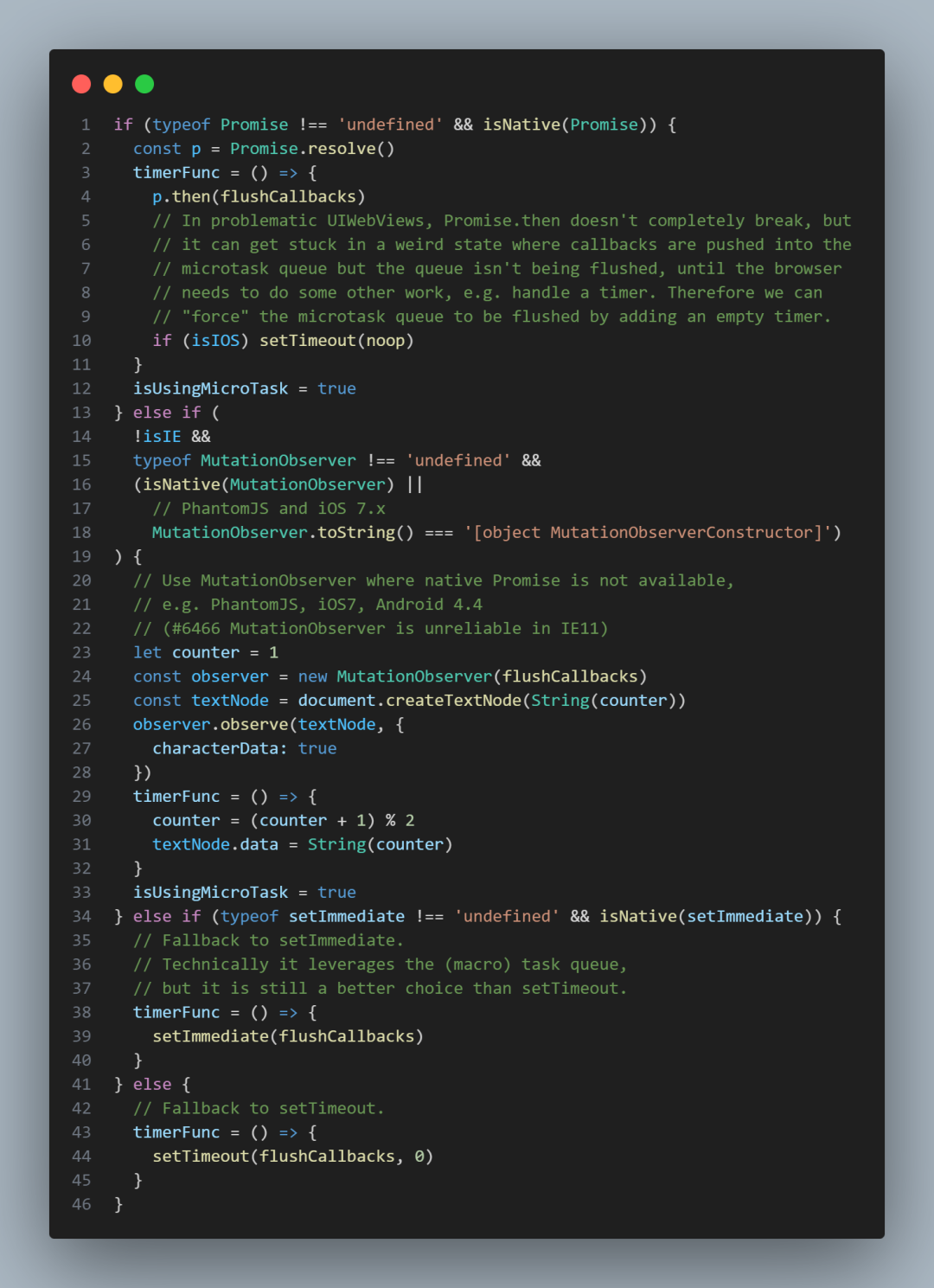
在src\core\util\next-tick.ts 文件中,可以看到 nextTick 优先级如下:
- Promise.resolve().then:微任务
- MutationObserver:宏任务
- setImmediate:宏任务
- setTimeout:宏任务
 图片
图片
所以说 nextTick 只是优先选择微任务而已,当浏览器不支持微任务的时候,它还是会选择宏任务
为啥优先微任务?
2023年面试了怎么也得有100个人了,大部分都不能比较好的回答这个问题:nextTick为啥优先选择微任务?
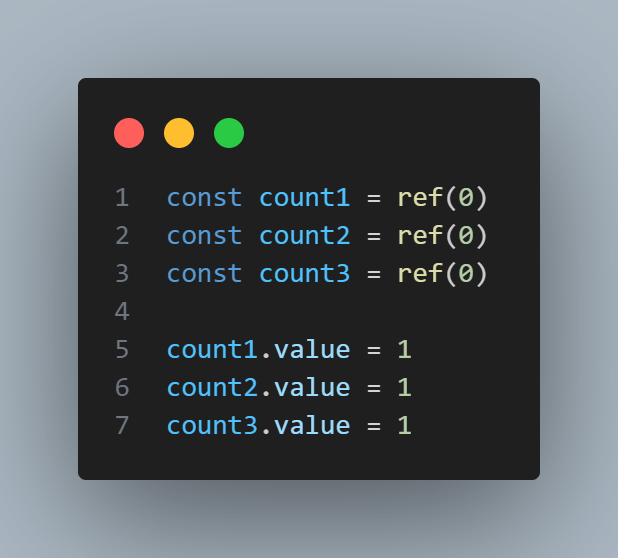
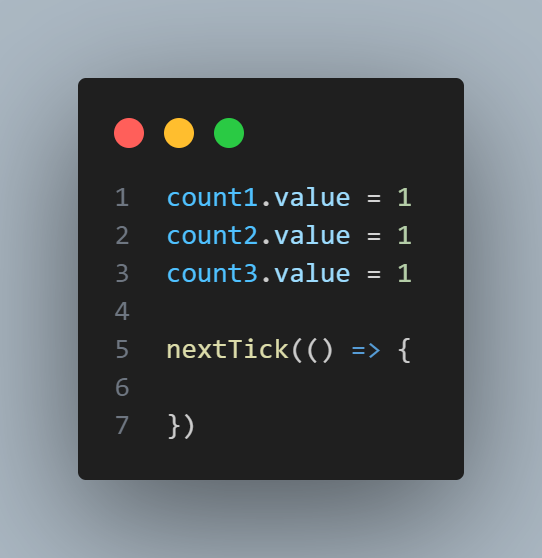
首先声明一个点:Vue 的异步更新DOM 其实也是微任务,比如下面的例子,你一次性更新了三次变量,其实会生成三个更新DOM微任务到队列中
 图片
图片
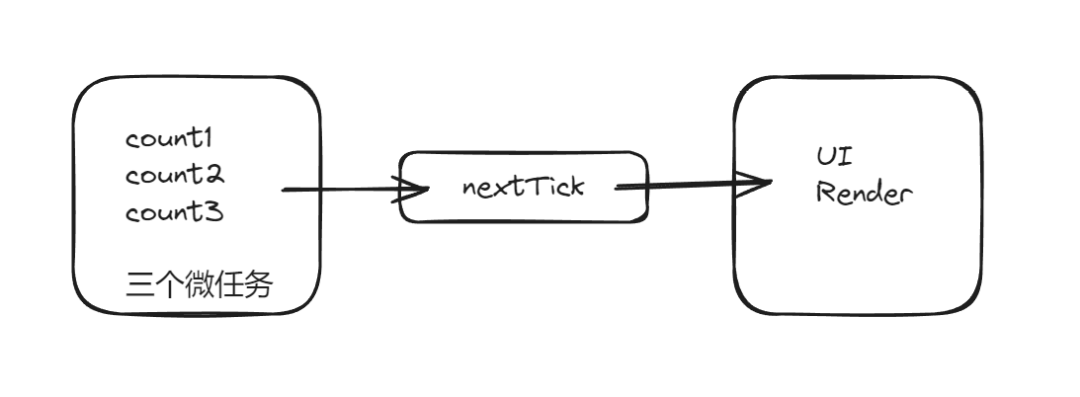
你这个时候放一个 nextTick 在后面,那就是在三个微任务后面再放一个微任务而已
 图片
图片
我们都知道微任务是在UI渲染之前执行的,那为什么 nextTick 能拿到最新的 DOM 呢?
 图片
图片
更新 ≠ 渲染
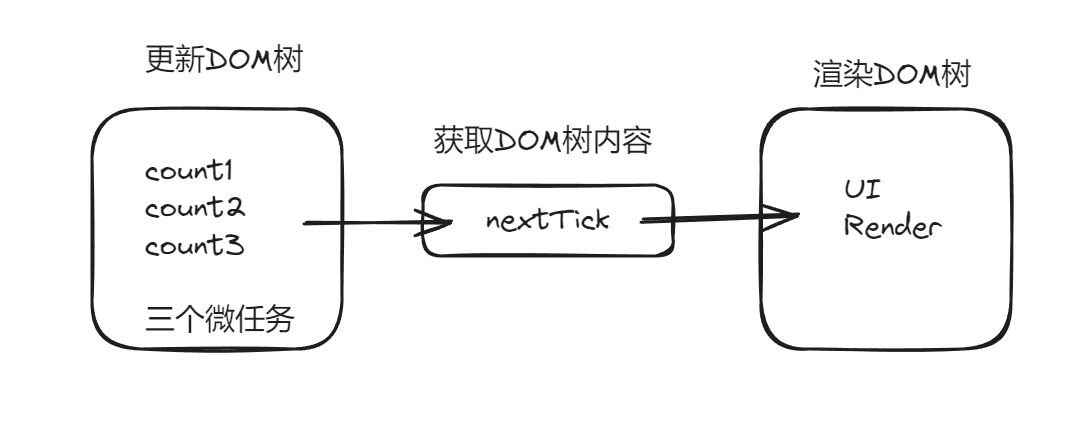
其实我们要明白一个点:更新 ≠ 渲染,前面三个更新微任务只是更新DOM,修改的是DOM树,而使用 document.getElementById这类方法去获取到的就是DOM树的内容
 图片
图片
所以 nextTick 为什么是微任务,但是能获取到最新DOM呢?因为到了 nextTick 这一步的时候,DOM树已经更新完了,只是还没渲染到页面上而已,而我们能通过DOM的一些API去获取到最新的DOM树内容,比如 document.getElementById 这类方法
所以,与其说 nextTick 能获取到最新的DOM,还不如说 nextTick 能获取到最新的DOM树信息