大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
什么是 JSX & TSX?
JSX 是Facebook专门为react发明的一种新的类似于XML格式的语言,它是JavaScipt的语法拓展。它使用XML标记的方式去直接声明界面,然后再利用编译器转换成JS语言。但是 Vue 早就能使用 JSX 去编写页面了~
并且现在大部分都是使用 Typescript 来写项目,所以 TSX 会用的更多
JSX(JavaScript XML):
- JSX是一种JavaScript的语法扩展,它允许在JavaScript代码中编写类似于XML或HTML的结构。
- JSX使得在React中编写UI组件更加直观和易于理解,它可以帮助开发人员将UI的结构和逻辑更清晰地表达出来。
- 在JSX中,可以直接在JavaScript代码中使用类似HTML的标签来描述UI组件的结构,并且可以在标签中嵌入JavaScript表达式,以动态地生成UI内容。
TSX(TypeScript XML):
- TSX是JSX的TypeScript版本,它提供了与JSX相同的功能,并添加了对类型的支持。
- TypeScript是JavaScript的一个超集,它引入了静态类型检查,使得代码更具可维护性和安全性。
- 在TSX中,可以像在JSX中一样编写UI组件,并且可以利用TypeScript的类型系统来提供更好的代码提示、错误检查和重构支持。
Vue3 中使用 TSX
我是使用了 Vue3 + Vite + TS 的项目,想要在项目中使用 TSX ,需要安装一个 Vite 插件
pnpm i @vitejs/plugin-vue-jsx -D安装完毕后,需要在 vite.config.ts 中去进行插件配置
 图片
图片
 图片
图片
配置完就可以写 TSX 啦!!!
基本渲染 & 响应式 & 事件
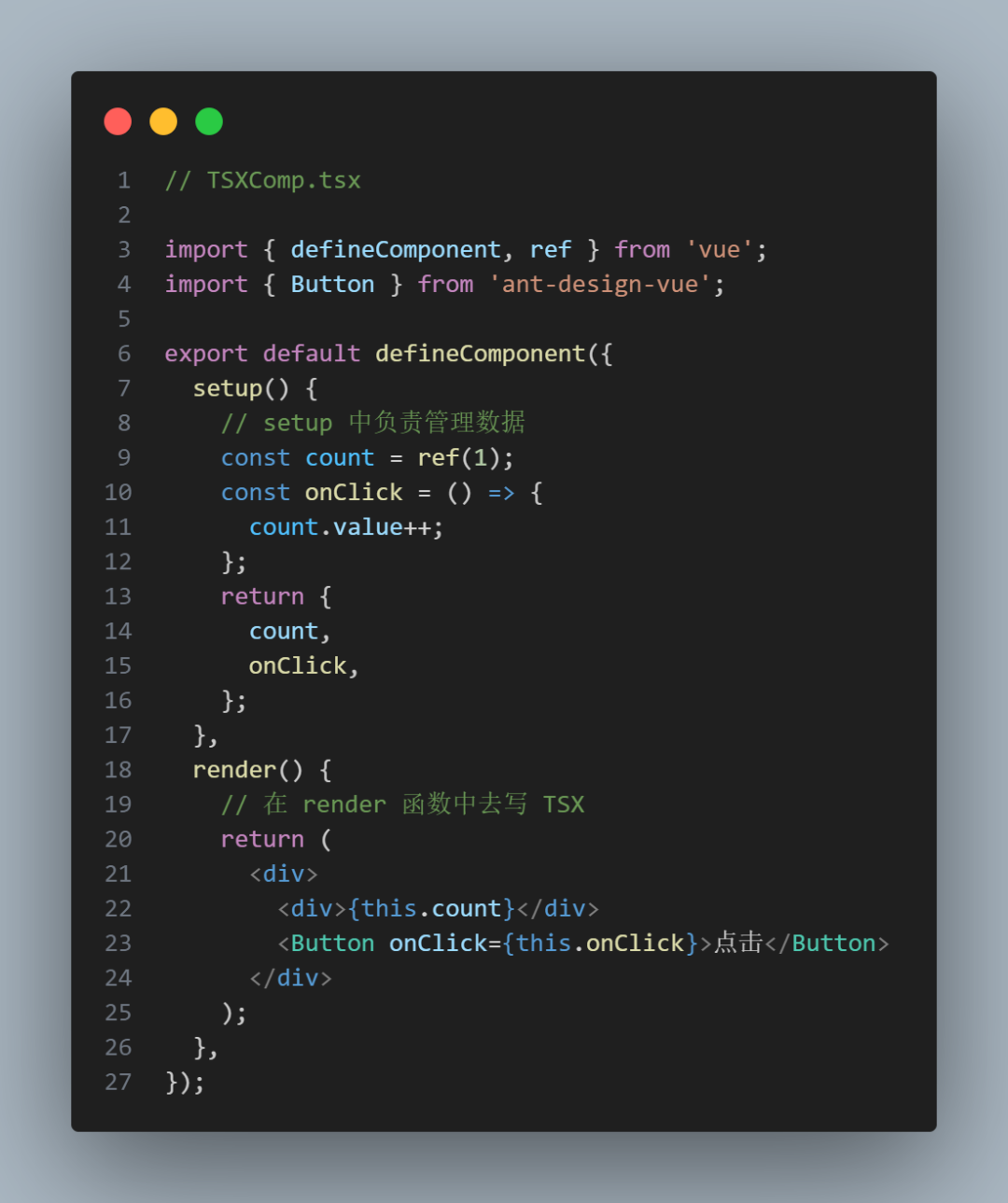
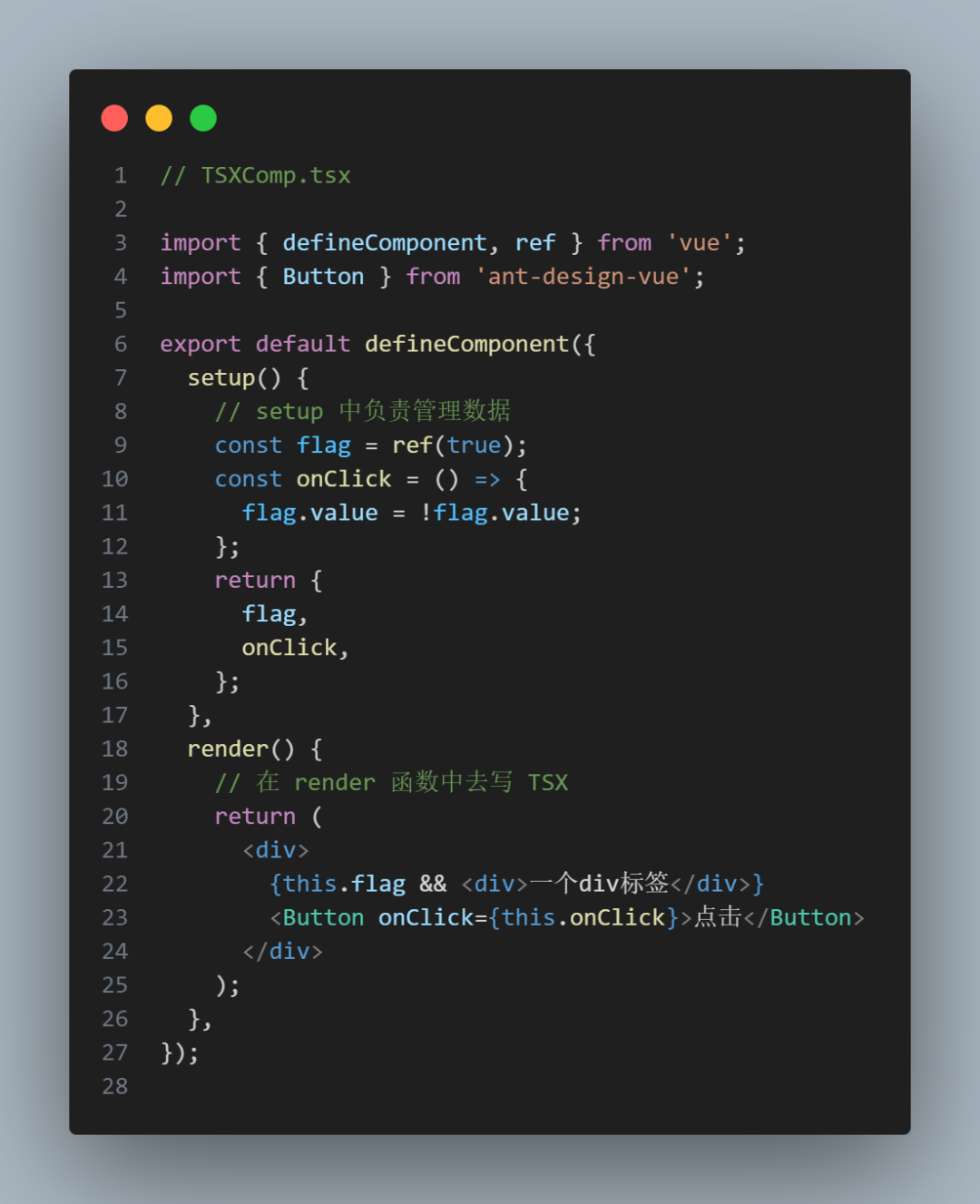
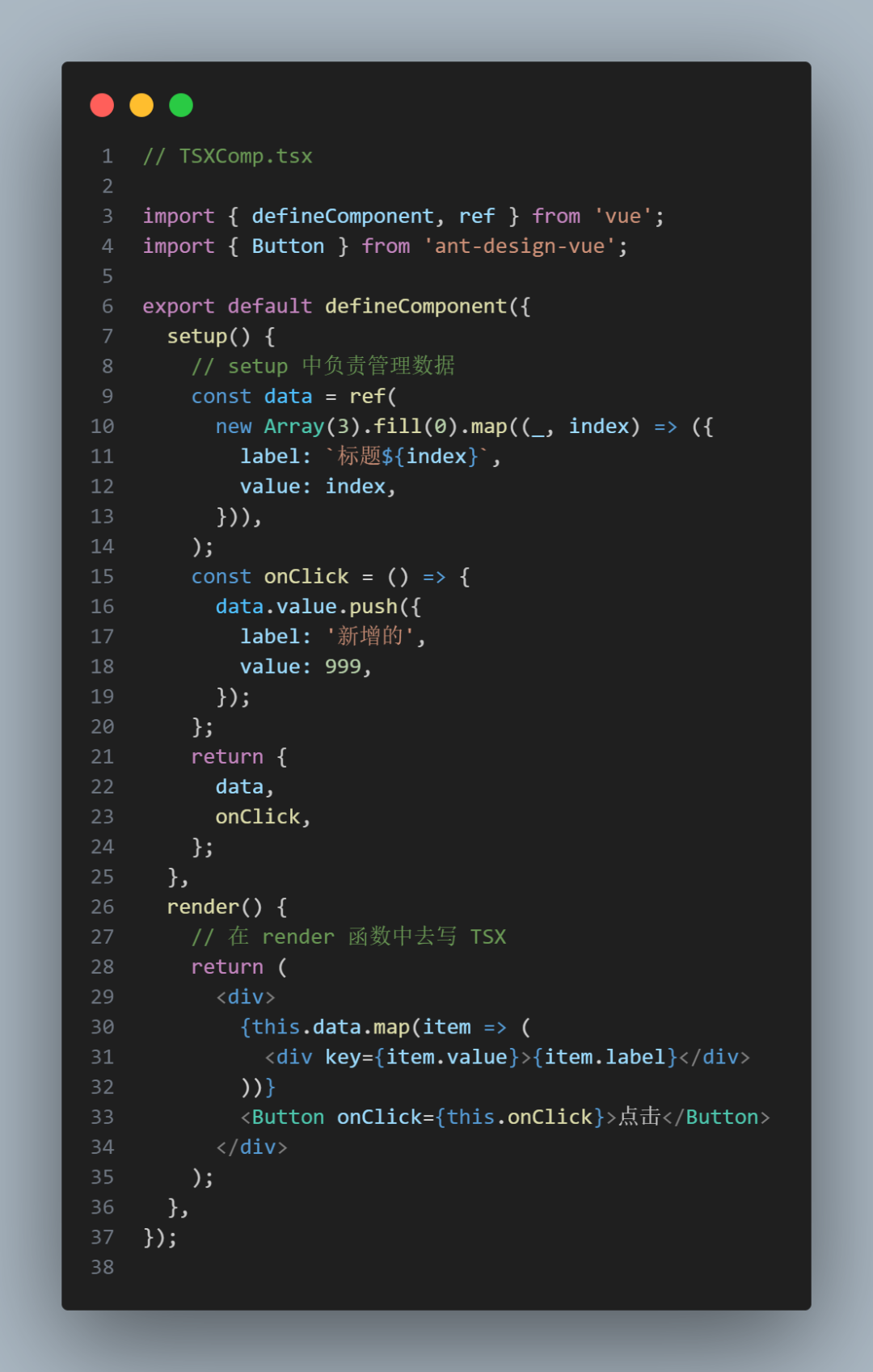
我们可以新建一个 TsxComp.tsx 文件,来写 TSX 。写 TSX 可以不在 Vue文件 中去写
 图片
图片
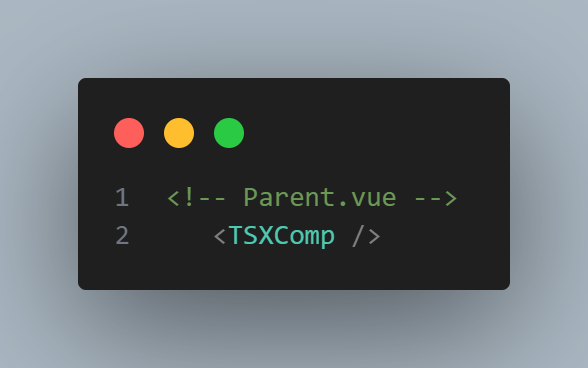
接着我们可以去渲染这个组件
 图片
图片
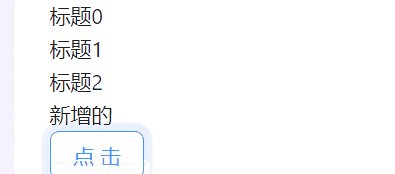
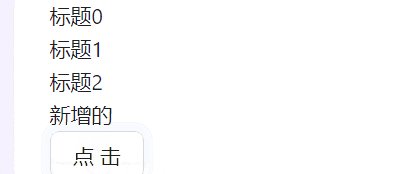
可以看到基本的 渲染 & 响应式 & 事件 已经实现
 图片
图片
v-if 条件判断渲染
模板中一般使用 v-if 来进行条件判断渲染,而 TSX 是比较接近原生语法的,其实条件判断也很像原生的写法,直接用 &&
 图片
图片
 图片
图片
v-for 循环渲染
模板中使用 v-for 来循环渲染,TSX 更接近原生,需要使用数组方法 map 来进行渲染
 图片
图片
 图片
图片
slot 插槽
在模板中,可以通过插槽 slot 去传入一些 DOM 到组件内去渲染,TSX 中也一样有插槽,只不过用法不像模板那样用,而是跟 Vue 的h函数类似
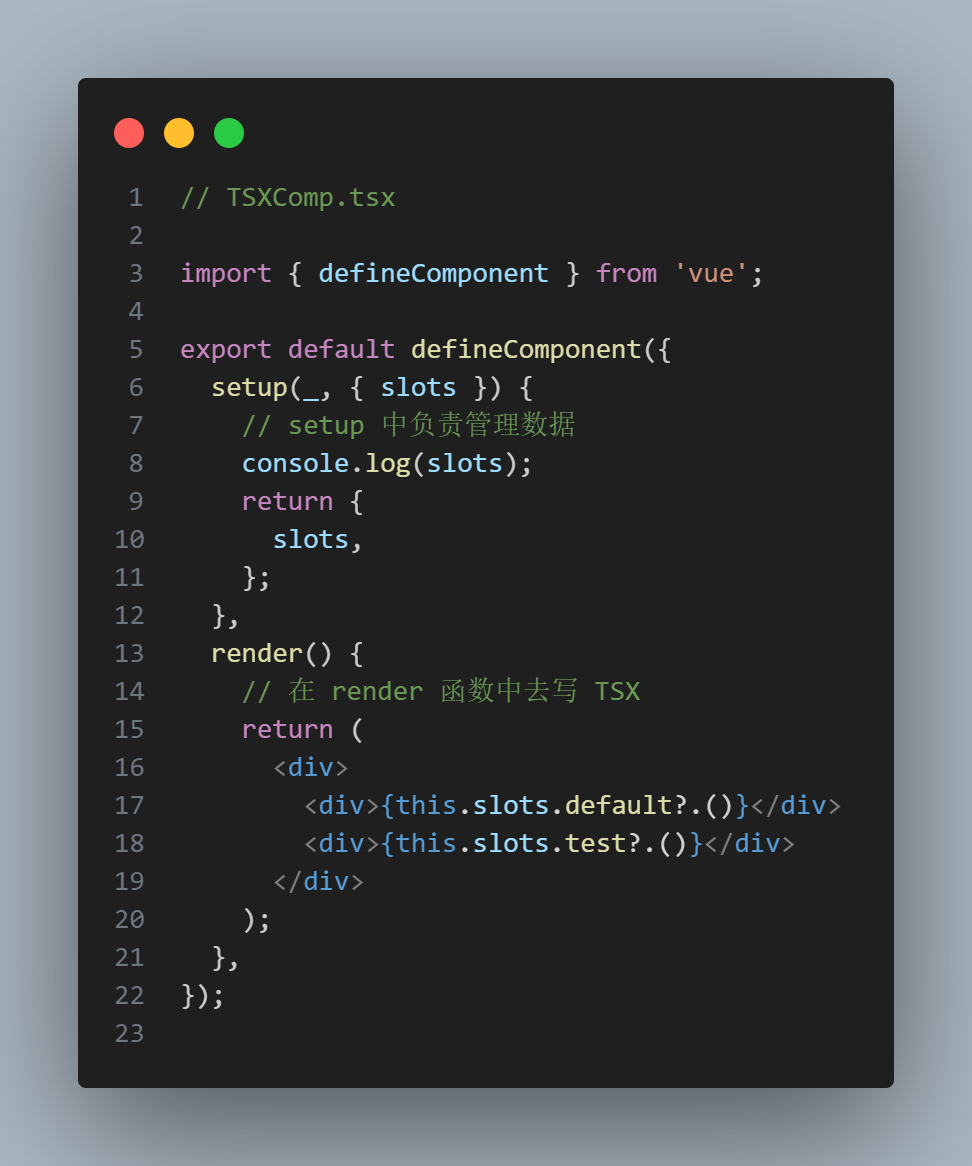
举个例子,我写一个 TSX 组件接收 default 和 test 两个插槽
 图片
图片
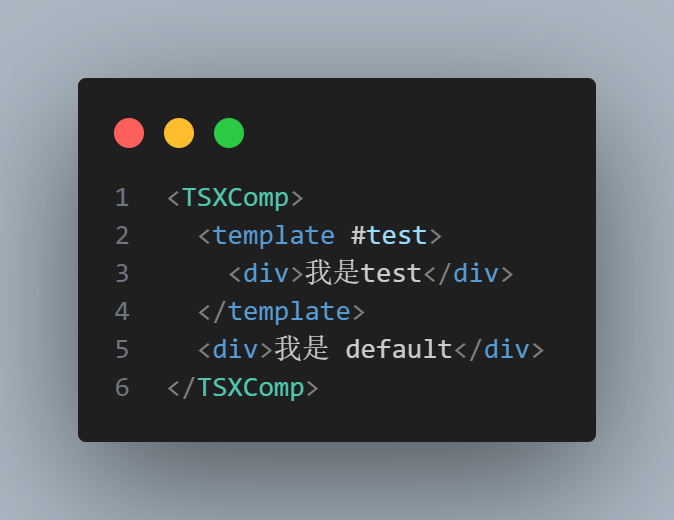
如果你是从模板传到 TSX 中的话,那么传入的方式无差别,也是使用 template 传入
 图片
图片
 图片
图片
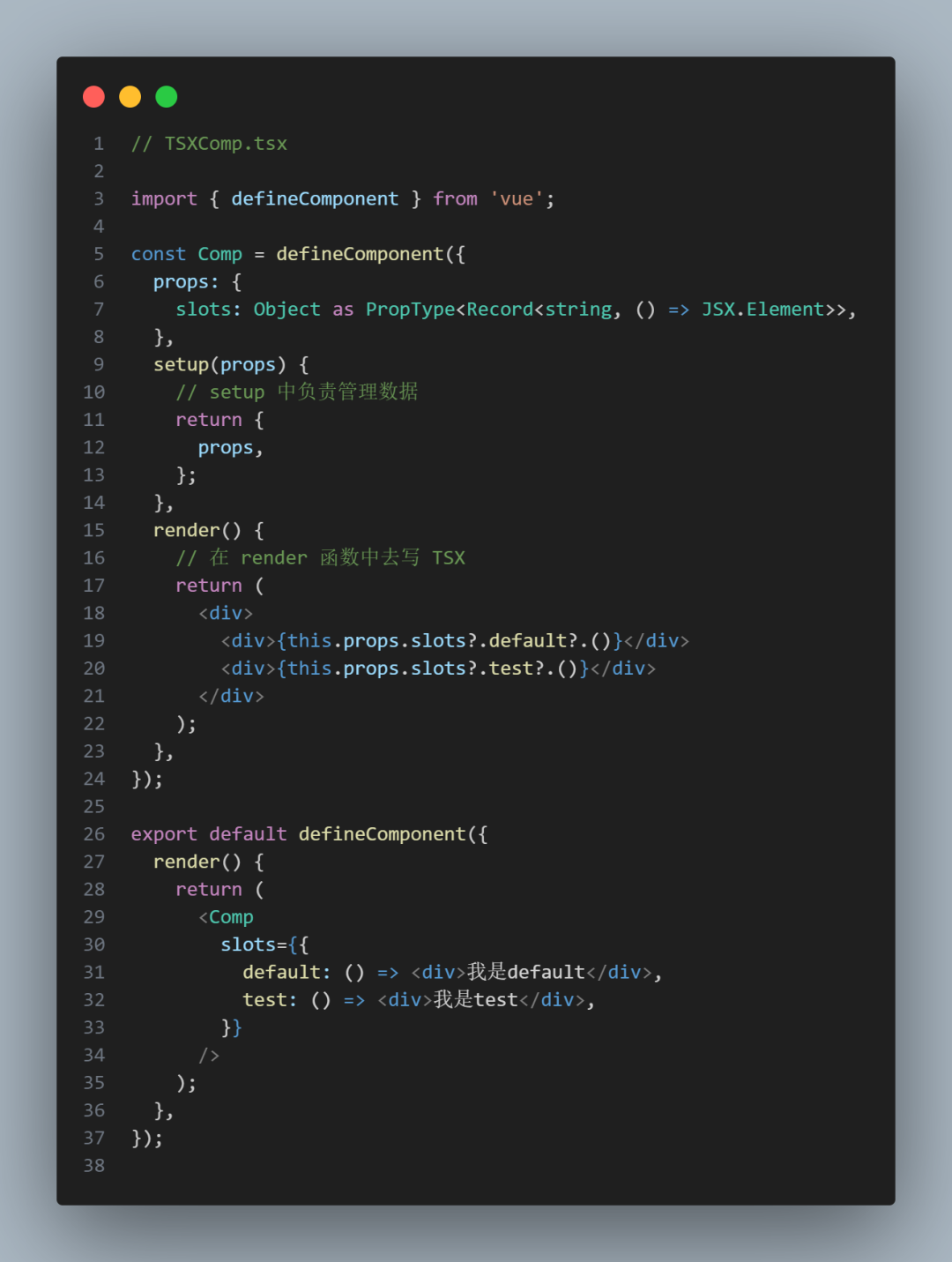
如果你是从 TSX 传到 TSX 的话,那么传入方式通过 props 来传了
 图片
图片
 图片
图片
JSX 和 template 哪个好呢?
现在绝大部分的 Vue 项目都是使用 template,这是毋庸置疑的~
某一天我跟一位大佬同事在突然就这个问题展开了讨论,我说为啥我们的公司内部组件库不改用 JSX 去写呢?我感觉 JSX 比较接近原生,写起来比较灵活呀~
大佬随即抛出一个问题:那你觉得 JSX 和 template 的性能哪个好?
你还别说,我还真没考虑过这个问题~
思考
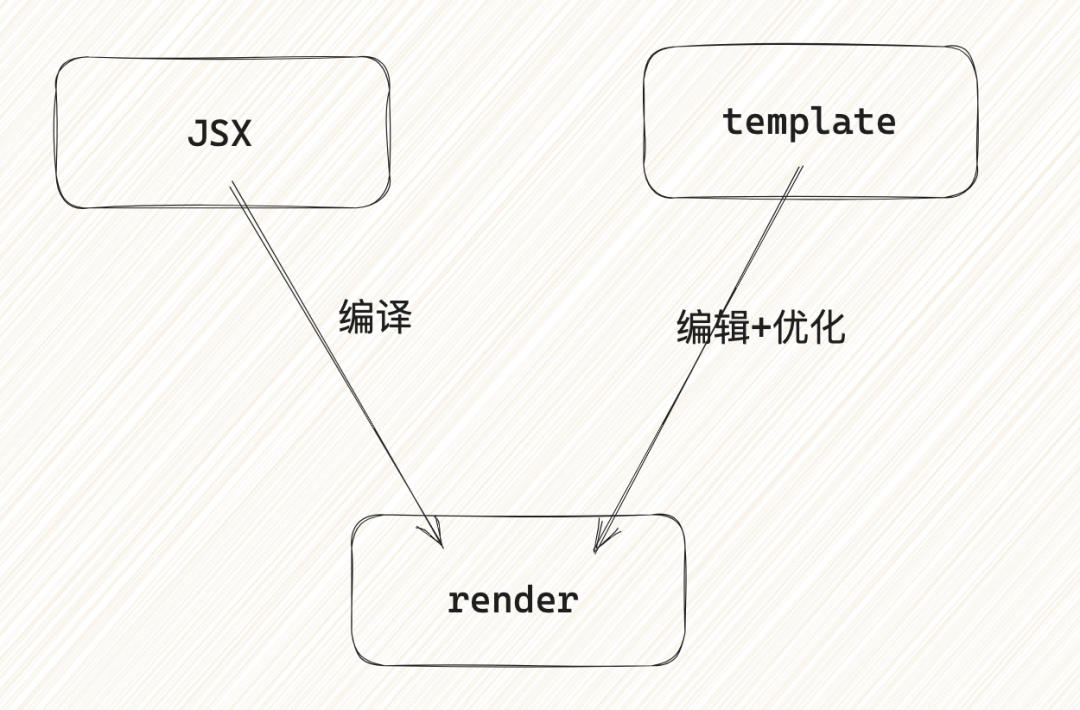
我们要知道无论是 template 还是 JSX,在 vue 中最后都是编译成 render 函数
当我们被问到这个问题时:你觉得 JSX 和 template 的性能哪个好?
大部分人被问到这个问题时,都会第一时间觉得 JSX 性能更好,毕竟更接近原生,转化成 render 会更快~~~
但是你要想清楚一件事,你说的 JSX 性能好是指的编译快,编译快其实是构建时,但是真正的性能好是运行时
 图片
图片
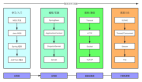
如果熟悉 Vue 的template模板编译的同学,会知道 Vue 在进行template模板编译的时候,会做各种优化,这些优化虽然会耗费构建时间,也就是构建时会比较慢,但是这些优化运用到最后产物的运行时的时候会大大提升性能
 图片
图片
所以总结:
- JSX构建更快,但是性能较差
- template构建更慢,但是性能较好