背景
一天下午,正认真的上(摸)班(鱼)呢,一个前端开发同事找到运维团队“后端服务是不是有什么异常啊,为什么我的访问不通呢?”“接口地址拿来~”运维工程师使用本地的postman进行调用。结果是正常返回。“我这调用没问题啊,你写的code的问题吧......”一场大战一触即发.......

这天可以记为两位工程师的历史性时刻——发现了CORS!
那么什么是CORS呢?
跨源资源共享(Cross-Origin Resource Sharing,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
看的有点懵,现在举个现实中的例子:有一位公司的老板,他有一个秘书,秘书负责在办公室接通各个客户的电话后,会询问是谁从什么地方打来的电话,然后通知老板是否愿意与他们通话。老板比较忙的时候会告诉秘书:“我今天只接受A公司XX人的电话同步的信息”。那么秘书就会按照老板的要求进行同步。但是也有特殊情况:比如B公司老板直接知道老板的电话。也会直接联系老板
从现实生活到软件工程访问,我们做一个对应:
- 给办公室打电话的人——前端应用程序
- 秘书-浏览器
- 老板-后端应用程序
访问的逐步顺序如下:
- 一旦前端应用程序尝试向后端 API 发送请求,浏览器就会向后端 API 发出所谓的预请求,并询问允许的选项:谁可以调用 API 以及可以发出什么类型的请求
- API 发送带有此类选项的响应,并且(可选)包括浏览器应缓存这些依赖设置
- 如果前端应用程序及其尝试发出的请求位于允许列表内,则浏览器会允许其通过
- 否则,请求将被拒绝,并出现我们在本文开头看到的错误
我们启动一个后端和前端来模拟问题:
后端的Go代码
运行这段代码,服务器将运行为http://localhost:8888
前端
一个Go 服务(与index.html放在一个文件夹下):
运行这段代码,前端html将运行为http://localhost:3333
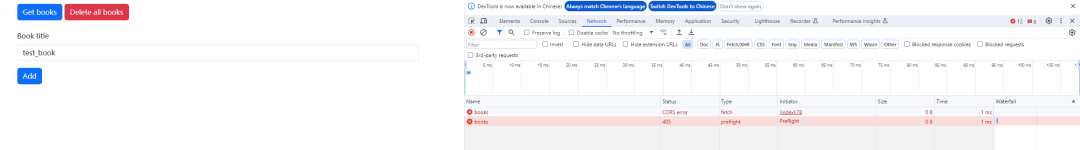
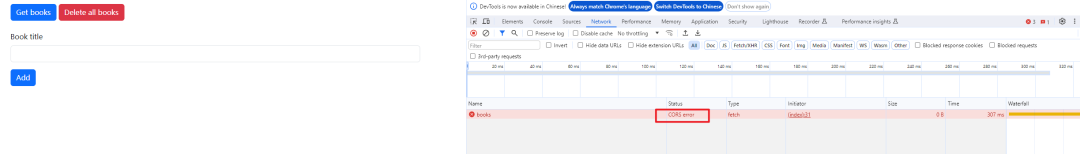
使用浏览器访问,得到如下页面,打开F12调试,在文本框中输入书名,点击Add:

得到了与文章开始时类似的报错。
您可能已经发现,我们的后端代码根本没有提及 CORS。确实如此,到目前为止我们还没有实现任何 CORS 配置。但这对于浏览器来说并不重要:它无论如何都会尝试发出预检请求。(就像秘书一定要征求老板的意见,不会擅自决定)
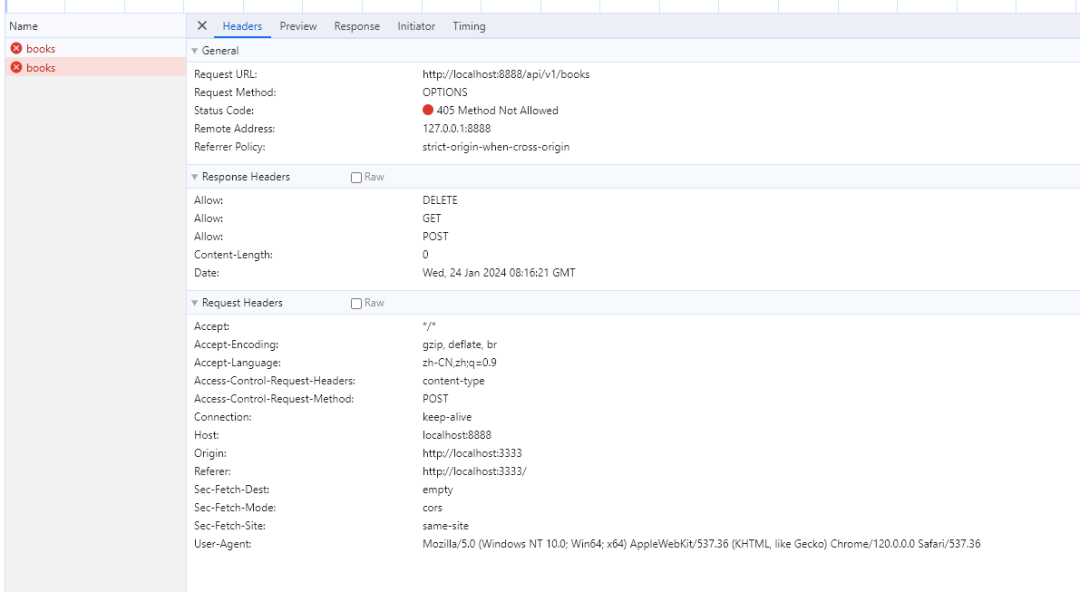
如果我们单击405这个报错,会展开一些详细信息,我们可以看到浏览器尝试向与添加图书端点相同的路径发出 OPTIONS 请求,并收到响应405 Method Not Allowed,这是有道理的,因为我们还没有定义我们后端的 OPTIONS 端点。

问题解决
前端应用程序保持不变,但对于后端,我们需要进行一些更改:
引入一个新函数来启用 CORS:
在现有端点旁边引入一个 OPTIONS 端点以及一个处理它的函数:
添加enableCors对其他端点现有函数的调用,例如:
最后的后端代码如下:
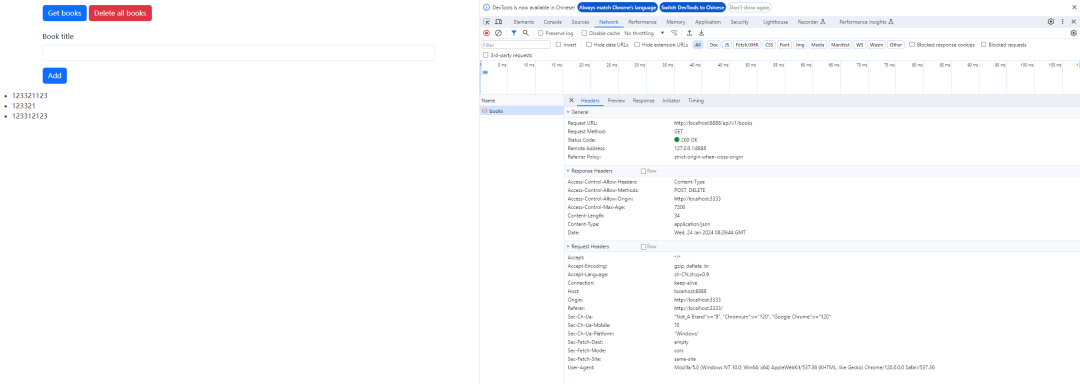
重新启动前端和后端,重新尝试访问会发现问题解决了~

其中重要的部分是Response headers
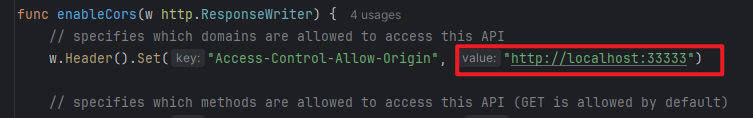
如果尝试改变后端配置。允许访问的地址改为http://localhost:33333:

此时再去访问则发现:

此时就是后端的配置导致的。当人你也可以更改其他的配置做一些尝试。
我们到这就理解了CORS是一种允许当前域(domain)的资源(比如http://localhost:8888)被其他域(http://localhost:3333)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。当浏览器发出PUT请求,OPTION(预检)请求返回Access-Control-Allow-Origin:http://localhost:3333,Access-Control-Allow-Methods:’PUT’,服务器同意指定域的PUT请求,浏览器收到并继续发出真正的PUT请求,服务器响应并再次返回Access-Control-Allow-Origin:http://localhost:3333,允许浏览器的脚本执行服务器返回的数据。
希望能对您有帮助!
参考:https://itnext.io/understanding-cors-4157bf640e11