前言
一个看似简单实则有坑的问题:空白网页的背景色是什么?
大家是不是都会认为是白色,但事实并非如此,有时候我们眼睛看到的也不一定是真的。
页面根元素背景色
比如下面这段代码:
<!-- ... -->
<style>
body {
background-color: skyblue;
}
</style>
<body>
前端南玖
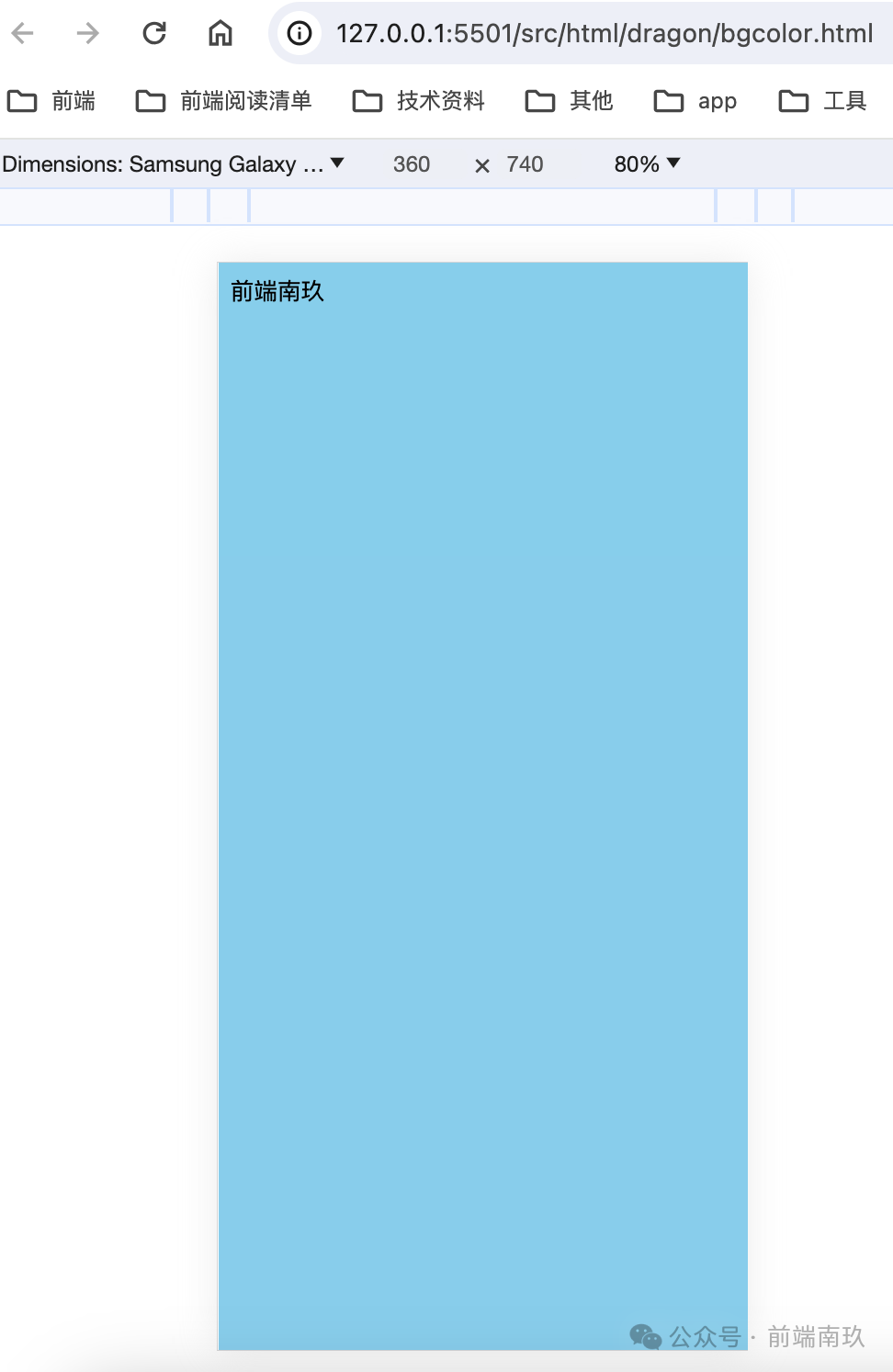
</body>这样我们能够看到整个页面都变成蓝色。

看到这里可能有人会觉得是body填充了整个视图,但稍微有经验的同学知道,body的高度在没定义时应该是里面的内容撑起的
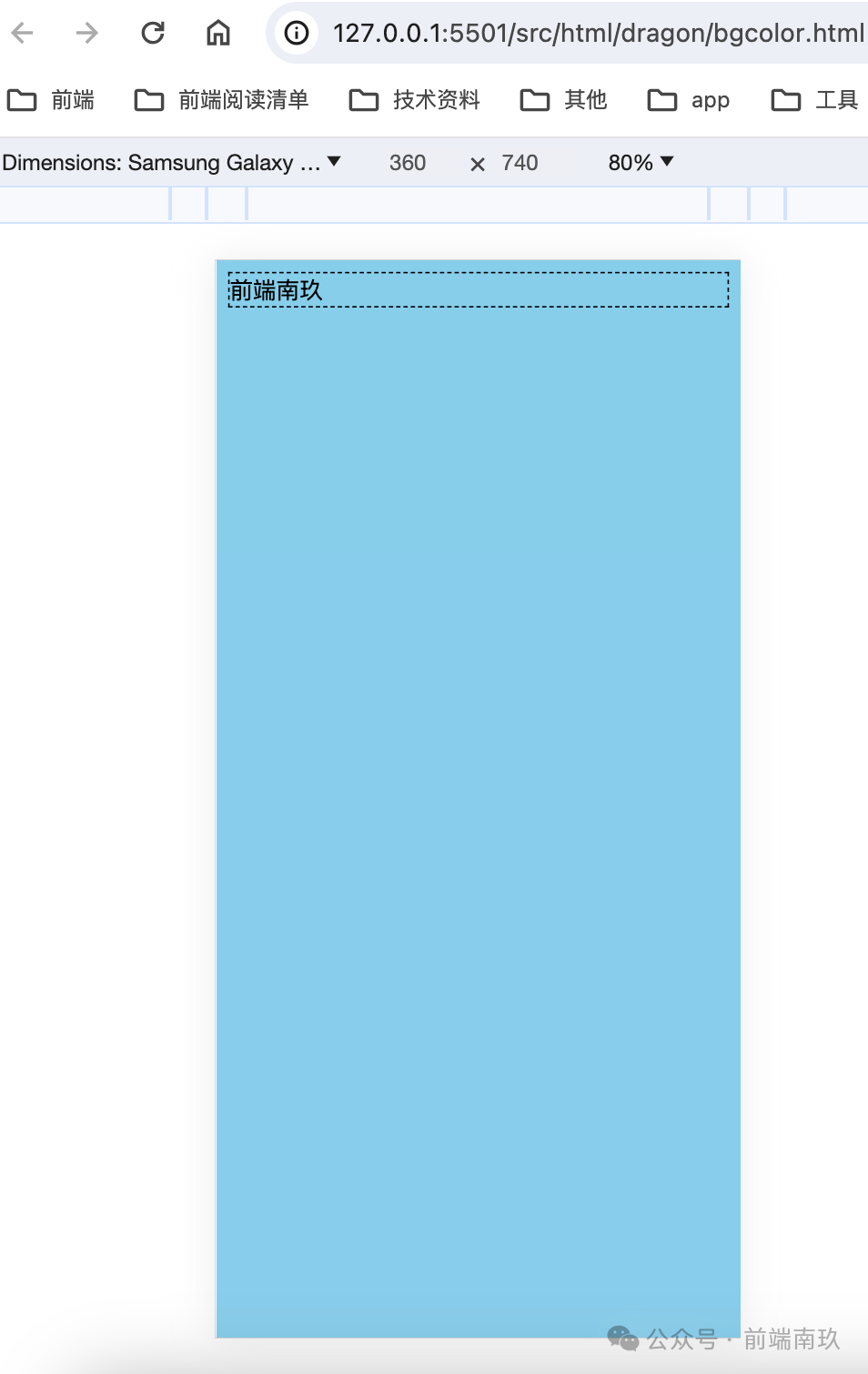
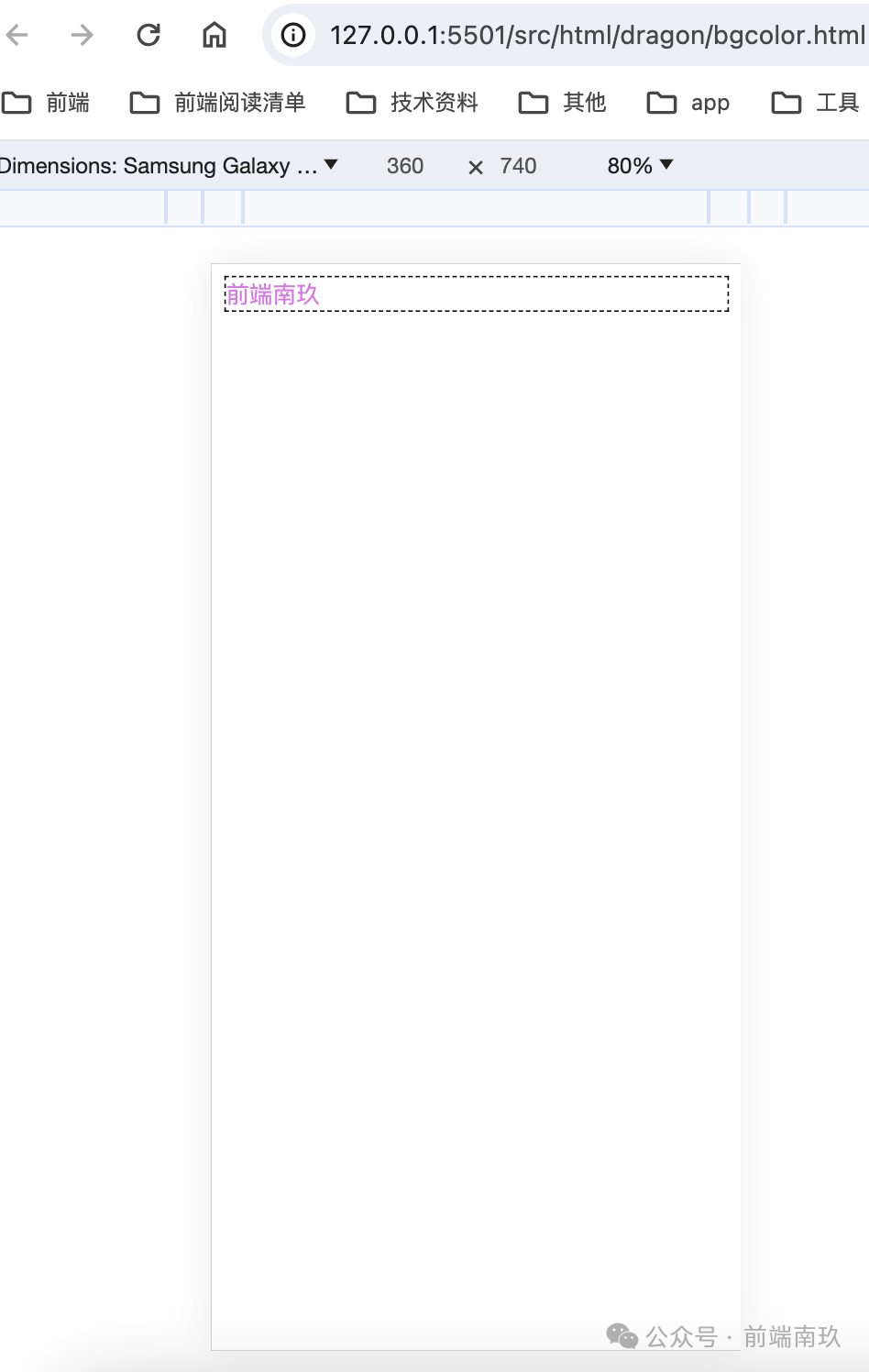
不信我们可以为body加上边框再来观察:
body {
background-color: skyblue;
border: 1px dashed black;
}
那么问题又来了:既然body的高度只有内容区域那部分,那为什么整个页面的背景色都变成了蓝色?
我们可以在w3c规则中找到Backgrounds of Special Elements这一节,可以看到这些内容:
- 画布是呈现文档的无限平面。
- 根元素的背景成为画布背景,其背景绘制区域扩展到覆盖整个画布。
看到这两句话是不是就能够理解为什么body的高度只有内容区域那部分,而整个页面的背景色都变成蓝色了。这是因为根元素的背景色绘制再了整个画布上
那这跟空白网页的背景是什么颜色也没关系呀?
别急,在w3c规则中还有这样一句话:
❝根元素不会再次绘制这个背景,也就是说,根元素的背景色是透明的。
因为对于浏览器来说把根元素背景与画布背景绘制成同一个颜色是没有意义的!
影响画布的根元素除了body,还有html
比如我们再加上这段代码
html {
background-color: red;
border: 3px dashed seagreen;
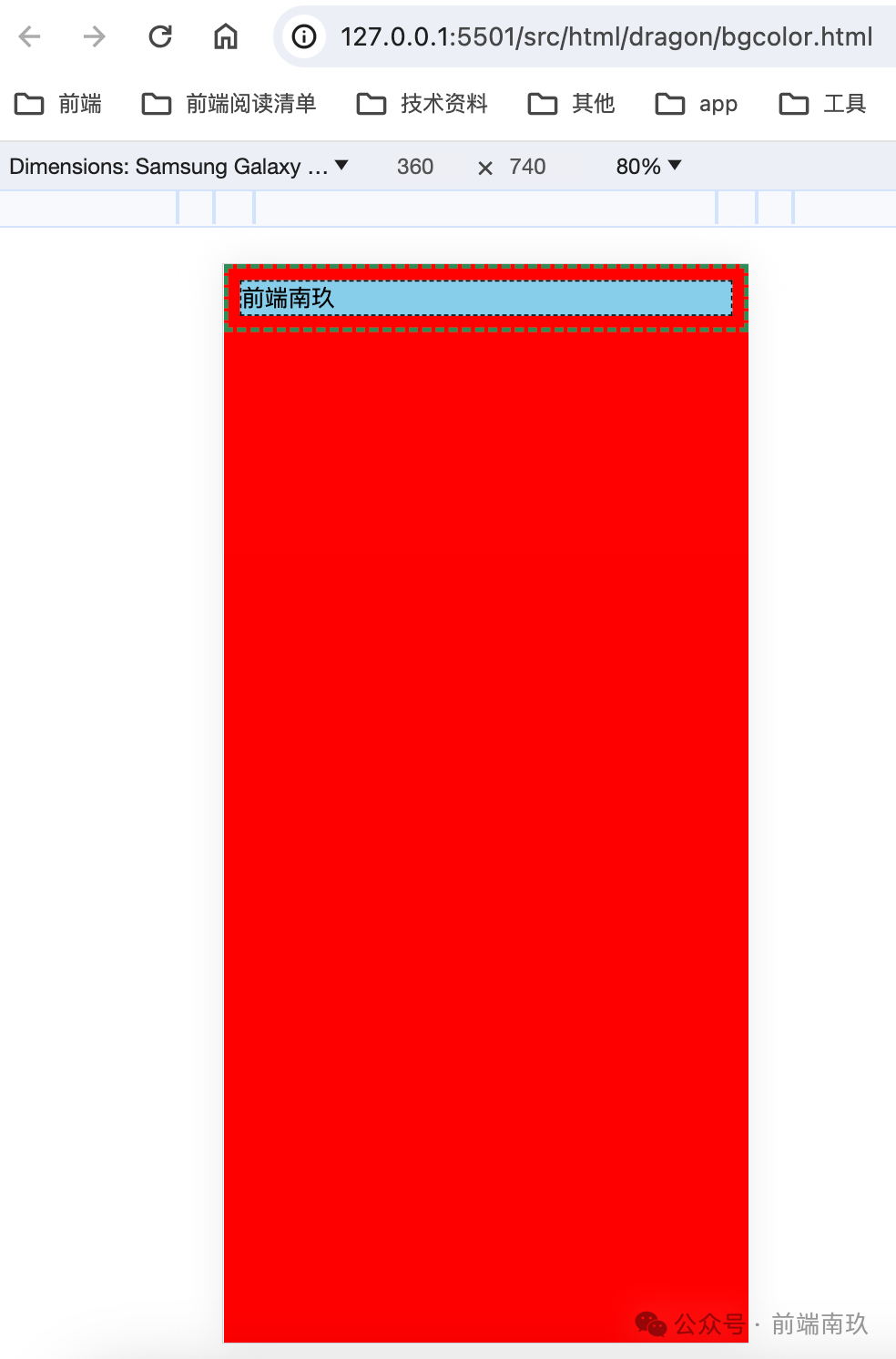
}我们为html加上了背景色及边框,大家可以思考下此时的页面会怎样渲染呢?

这里我们可以看到html的背景色取代了body的背景色成为了画布的背景色,而html本身高度也是内容撑起的高度。
这样就能够证明空白网页的根元素背景色是透明的,而不是我们认为的白色
画布背景色
既然空白网页根元素的背景色是透明的,那我们看到的白色会不会是画布的颜色呢?
这里我们可以使用CSS中的mix-blend-mode混合颜色来验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.name {
color: green;
mix-blend-mode: difference
}
</style>
</head>
<body>
<div class="name">前端南玖</div>
</body>
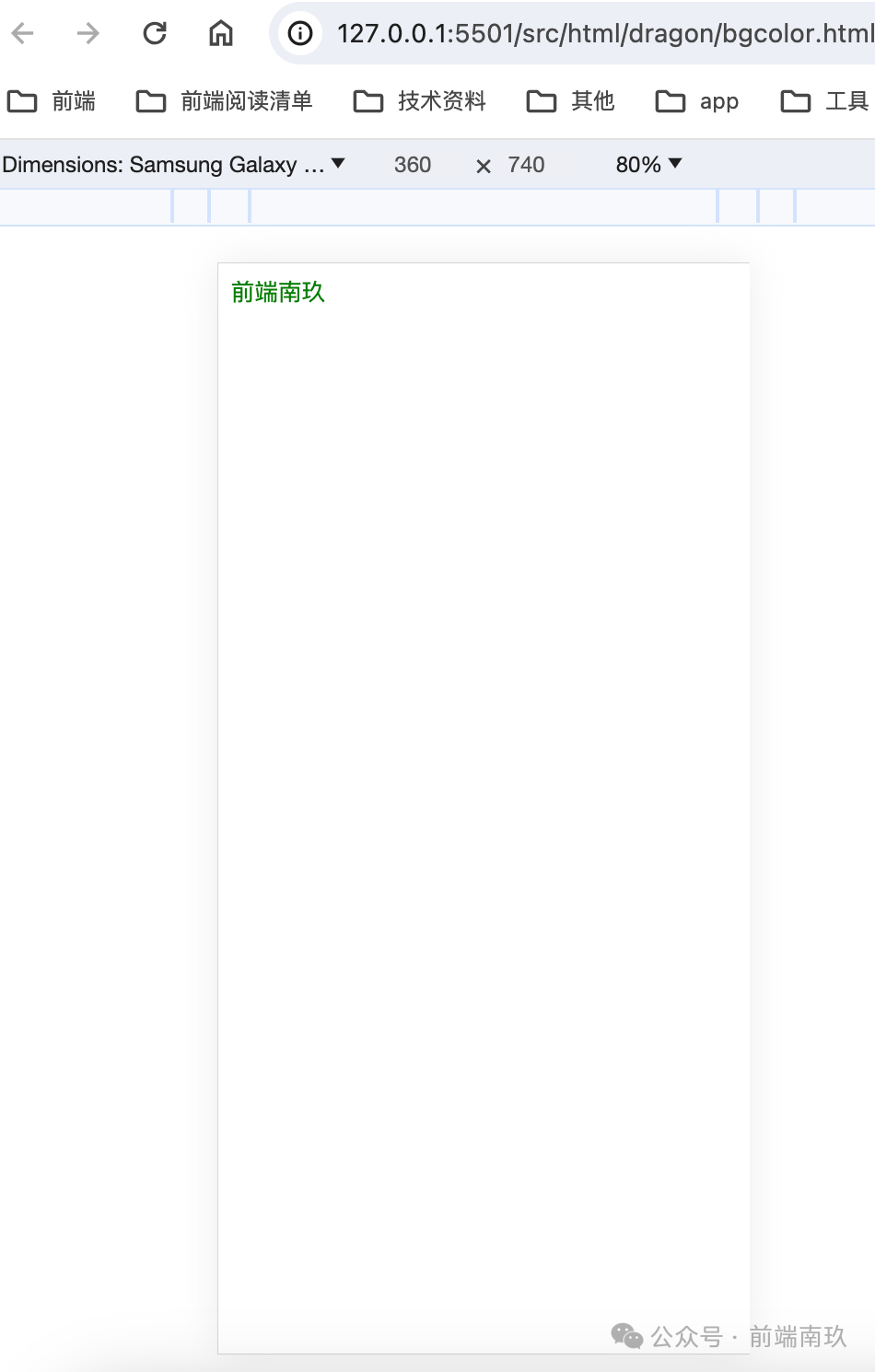
</html>这里如果画布的背景色是白色的话,那此时的文字颜色应该会变成粉色 between(绿色 + 白色)= 粉色

但事实上文字颜色还是绿色,我们再来给body添加一个白色的背景
body {
background-color: white;
border: 1px dashed black;
}
.name {
color: green;
mix-blend-mode: difference
}
此时可以看到文字颜色变成了粉色。
所以这里可以证明空白网页的画布背景色也是透明的。
浏览器底色
上面两个例子我们分别证明了空白网页的根元素背景色以及画布的背景色都是透明的。那么我们看到的“白色”到底是哪里来的?
在w3c中还有这样一句话:
❝
如果画布背景不是不透明的,则其下方的画布表面会显示出来。画布表面的纹理取决于 UA(但通常是不透明的白色)。
所以,我们看到的所谓白色其实是浏览器的底色。




























