
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
一、需求分析
当我们做自己的项目时,或者公司中没有UI设计时,往往需要前端进行设计加开发。在某小公司就职期间的我,就曾有幸经历过,过程那是相当的“开心”。
总结一下说,就是在设计的过程中,我常常会有一种苦恼:这个地方到底要用什么颜色才好看呢?
此问题的难度,丝毫不亚于一直起样式类名、起变量名,不知道大家是否有体会。
所以,我们今天聊点轻松的需求,推荐几个超好看渐变色,在项目中可以放心大胆用起来。
二、实现步骤
1、神秘紫蓝渐变

background: linear-gradient(135deg, #c850c0, #4158d0);这个渐变色从紫红色 (#c850c0) 渐变到深蓝色 (#4158d0),营造出一种富有魅力和神秘感的效果。紫红色和深蓝色的结合创造了一种对比鲜明的视觉冲击。
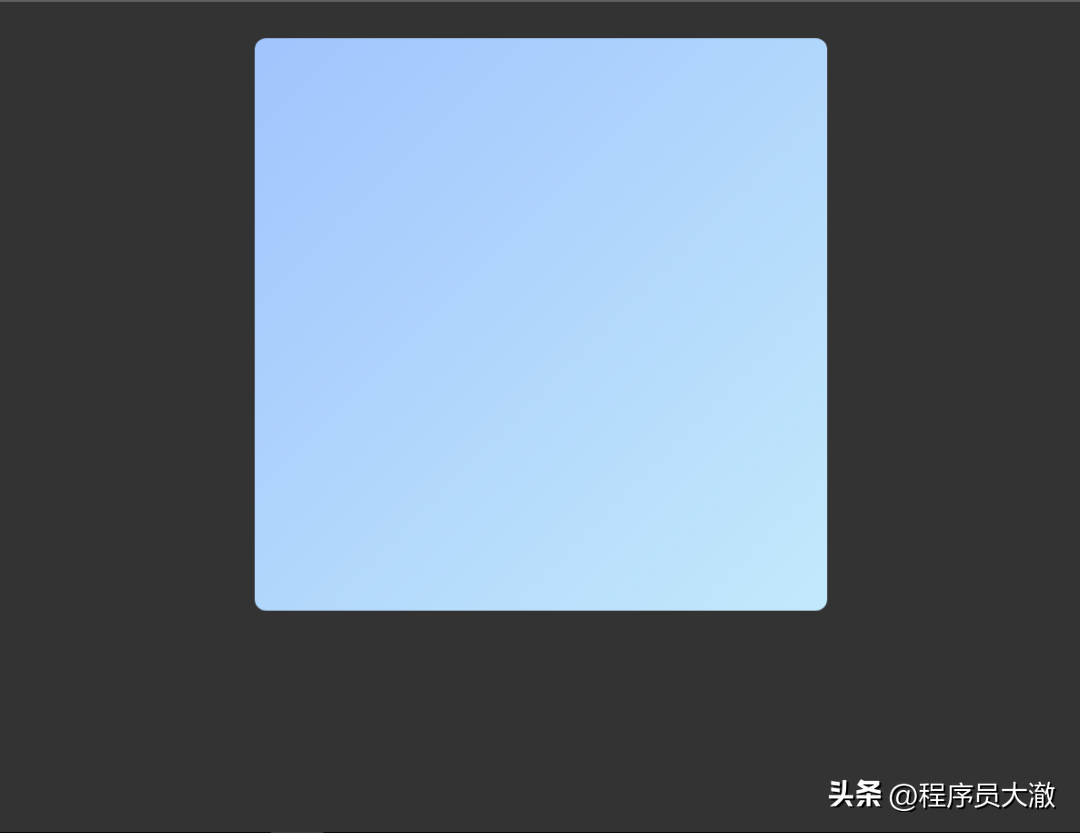
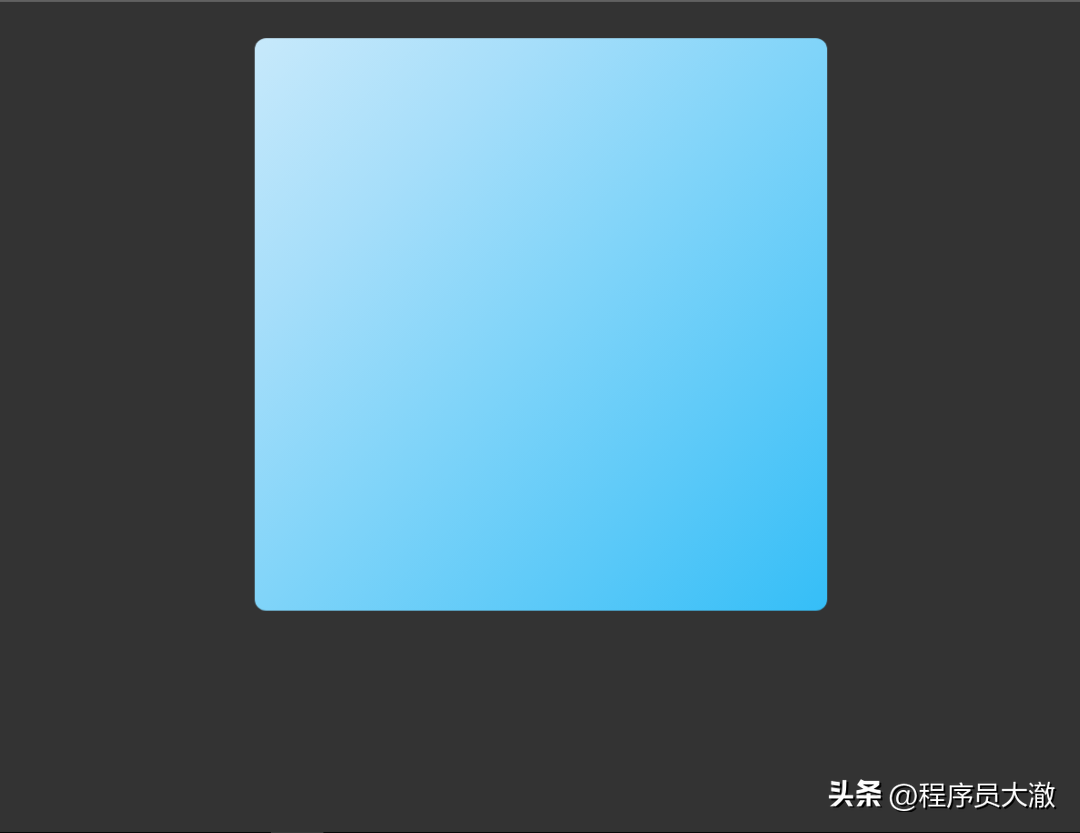
2、天空蓝渐变

background: linear-gradient(135deg, #a1c4fd, #c2e9fb);这个渐变色从淡蓝色 (#a1c4fd) 渐变到浅蓝色 (#c2e9fb),营造出宁静和轻盈的天空蓝效果。
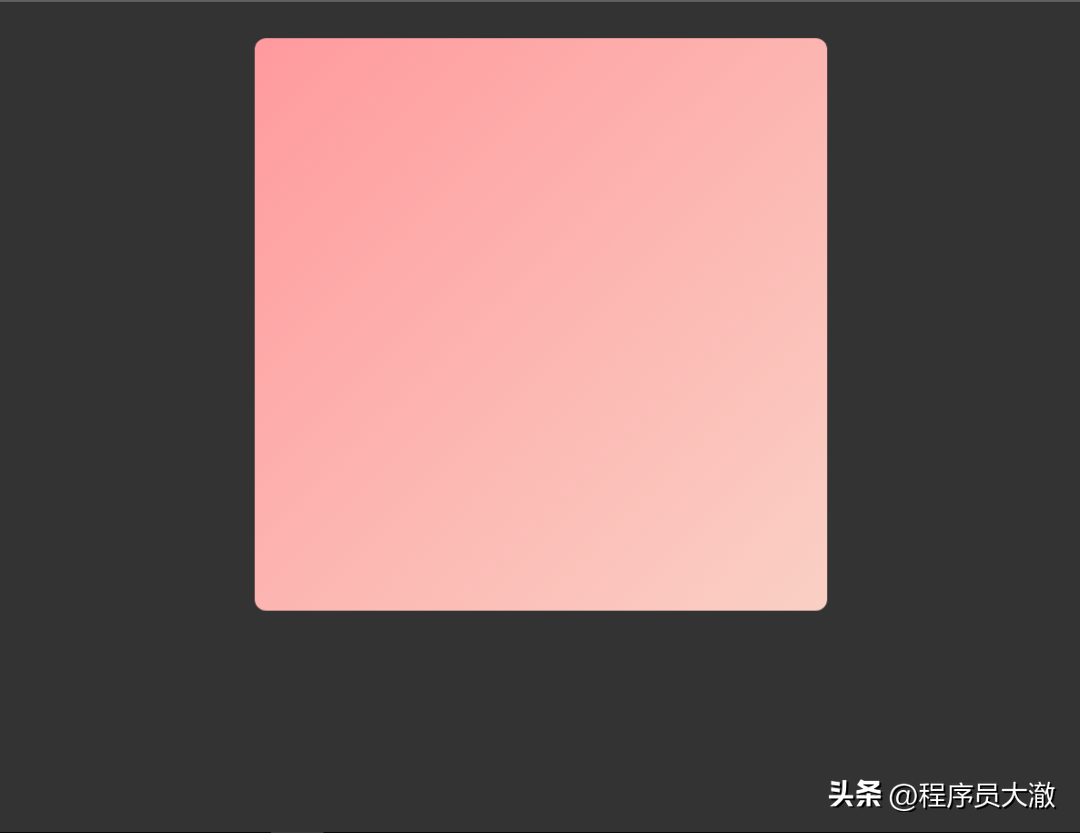
3、瑰丽紫红渐变

background: linear-gradient(135deg, #ff9a9e, #fad0c4);这个渐变色从鲜艳的红色 (#ff9a9e) 渐变到柔和的粉红色 (#fad0c4),给人一种浪漫和瑰丽的感觉。
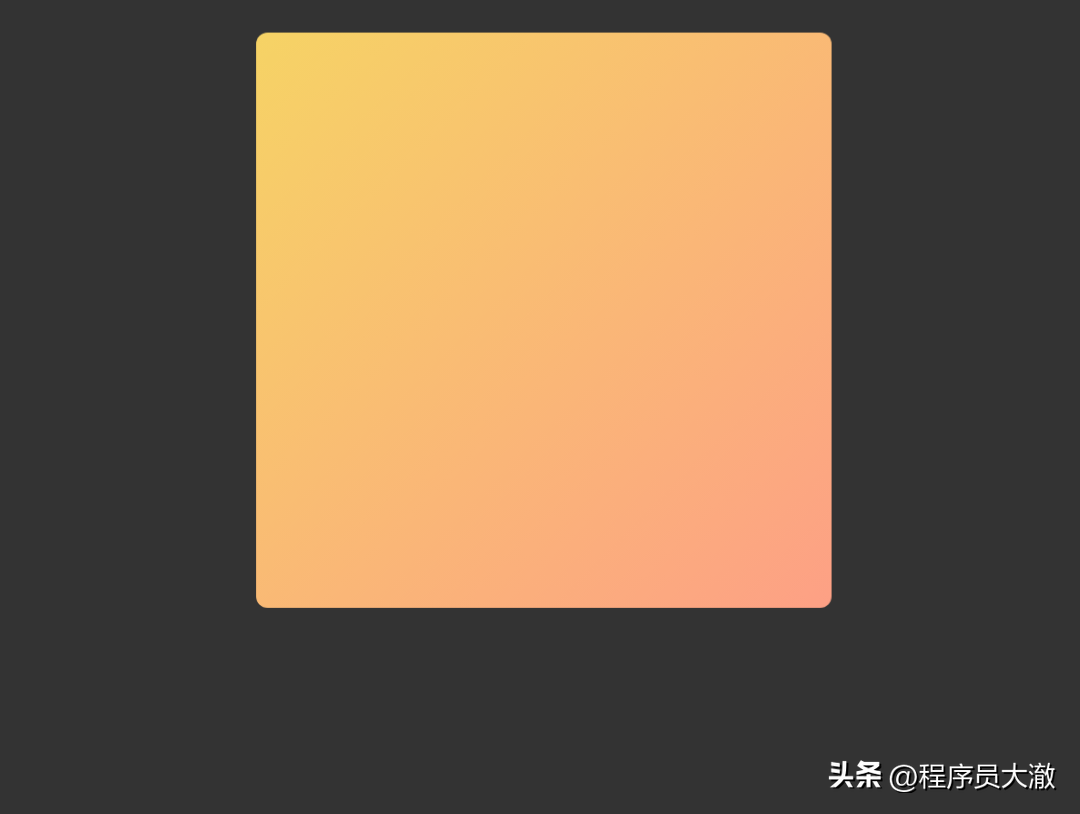
4、温暖阳光渐变

background: linear-gradient(135deg, #f6d365, #fda085);这个渐变色从明亮的黄色 (#f6d365) 渐变到温暖的橙色 (#fda085),营造出温暖和阳光的氛围。
5、自然绿意渐变

background: linear-gradient(135deg, #a8e063, #56ab2f);这个渐变色从浅绿色 (#a8e063) 渐变到深绿色 (#56ab2f),给人一种自然和清新的感觉。
6、神秘暗夜渐变

background: linear-gradient(135deg, #292a3a, #536976);这个渐变色从深蓝色 (#292a3a) 渐变到暗蓝色 (#536976),给人一种神秘和夜晚的感觉。
上面都是一些简单的渐变色,基本各种色调都有所涉及,对于项目中元素背景、按钮、边框等设计,已足够使用。
如果你有更好看的简单渐变色,一定要留言告诉我,然后分享给大家!
下面,来一些更加绚丽的渐变色。
7、多彩糖果渐变

background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);这个渐变色使用了多个鲜艳的颜色,从紫红色 (#ff00cc) 渐变到橙色 (#ffcc00),然后到青色 (#00ffcc),最后到鲜艳的粉红色 (#ff0066)。它给人一种快乐、活力和多彩的感觉。
8、星空夜幕渐变

background: linear-gradient(135deg, #001f3f, #0088a9, #00c9a7, #92d5c6, #ebf5ee);这个渐变色从深蓝色 (#001f3f) 渐变到浅蓝色 (#0088a9),然后到青绿色 (#00c9a7),接着到淡绿色 (#92d5c6),最后到非常浅的淡青色 (#ebf5ee)。它营造出一种神秘而宁静的星空夜幕效果。
这个,像不像前阵子,刚出的华为手机品牌色。
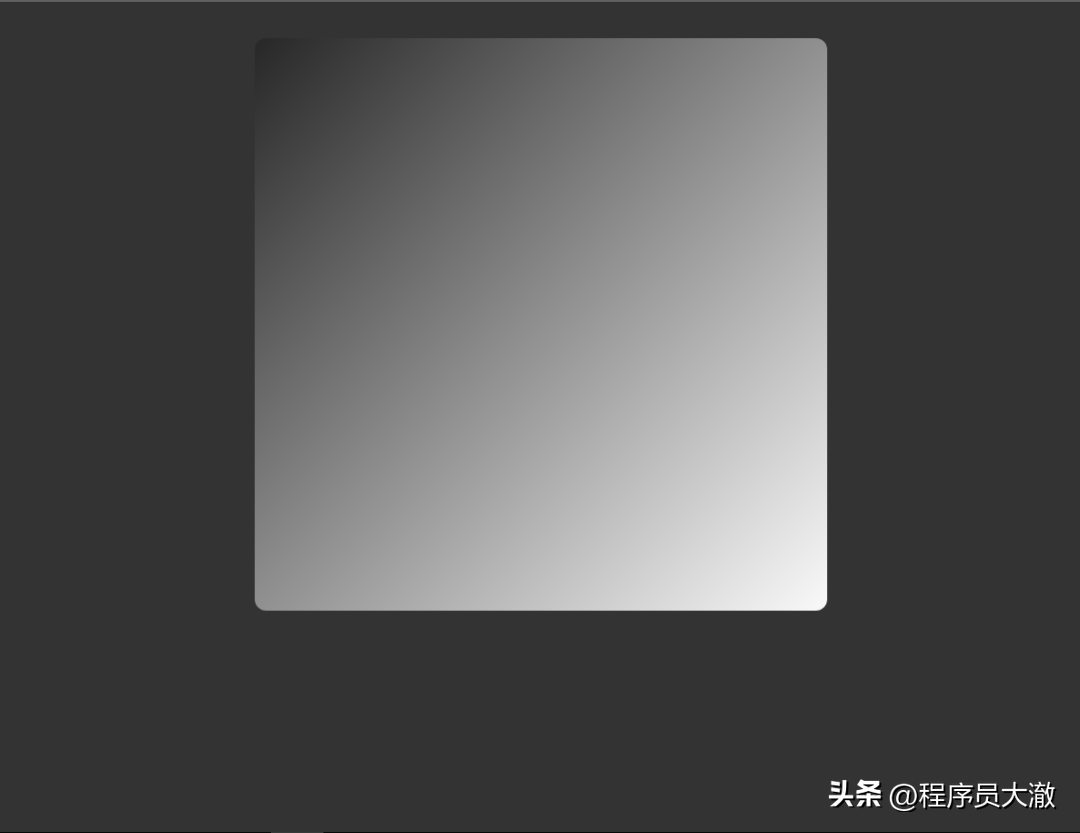
9、金属质感渐变

background: linear-gradient(135deg, #272727, #4a4a4a, #6d6d6d, #909090, #b3b3b3, #d6d6d6, #f9f9f9);这个渐变色从深灰色 (#272727) 渐变到浅灰色 (#f9f9f9),模拟了金属的质感。它给人一种现代、简洁而高级的感觉,适用于各种设计风格。
这个是我挺喜欢的一个颜色,高级感。
10、雪山冰川渐变

background: linear-gradient(135deg, #c7e9fb, #a6defa, #80d4f9, #5bc9f8, #35bef7);这个渐变色从淡蓝色 (#c7e9fb) 渐变到浅蓝色 (#35bef7),营造出清凉和冰川的效果。它适用于需要表达清新和纯洁感的设计。
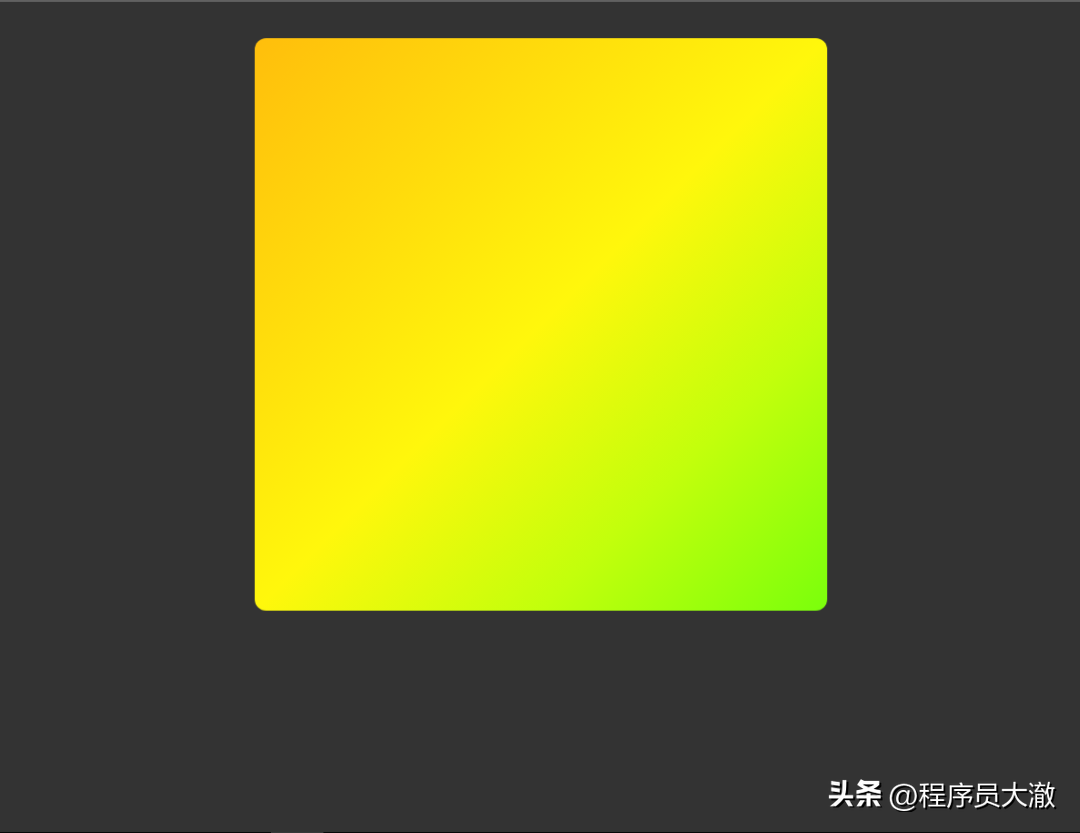
11、热带夏日渐变

background: linear-gradient(135deg, #ffbe0c, #ffda0c, #fff70c, #c2ff0c, #7aff0c);这个渐变色从橙黄色 (#ffbe0c) 渐变到绿色 (#7aff0c),营造出热带夏日的氛围。它给人一种明亮、活力和欢乐的感觉。





































