大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
随着 React 和 Vue 这些前端框架的爆火,他们的渲染方式,虚拟DOM,也跟着火了起来,大家都认为这是一种高性能批量更新DOM的方式
但是近一两年有不同的声音,觉得虚拟DOM反而是渲染性能的累赘,所以也出了一些无虚拟DOM的框架,比如Svelte和SolidJS
 图片
图片
 图片
图片
无虚拟DOM版的Vue3
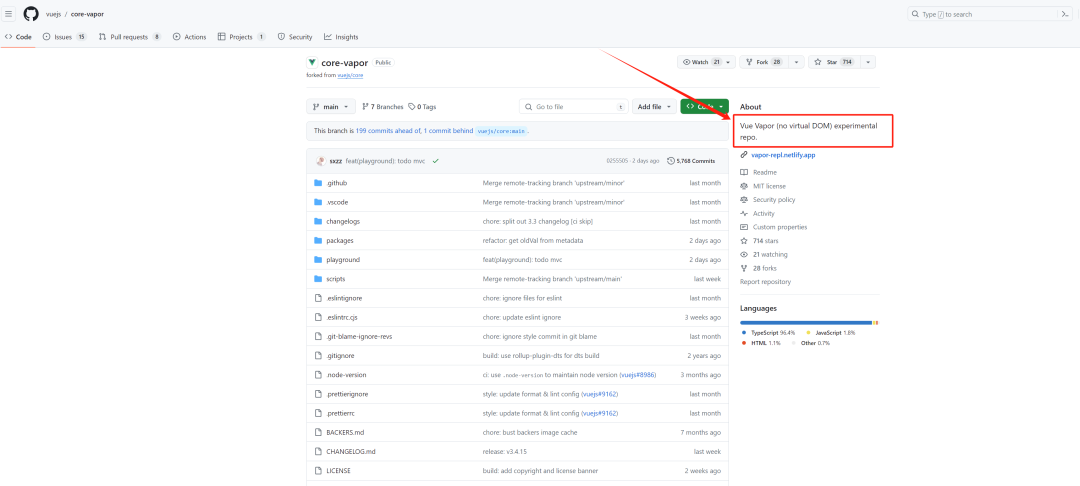
最近看到了,Vue 也推出了 无虚拟DOM 的版本!!!这是一个基于 Vue3 的衍生框架,名称为 Vue Vapor
仓库地址是:https://github.com/vuejs/core-vapor
看看描述:Vue Vapor (no virtual DOM) experimental repo.
意思就是,这是一个 无虚拟DOM 的框架!!!
 图片
图片
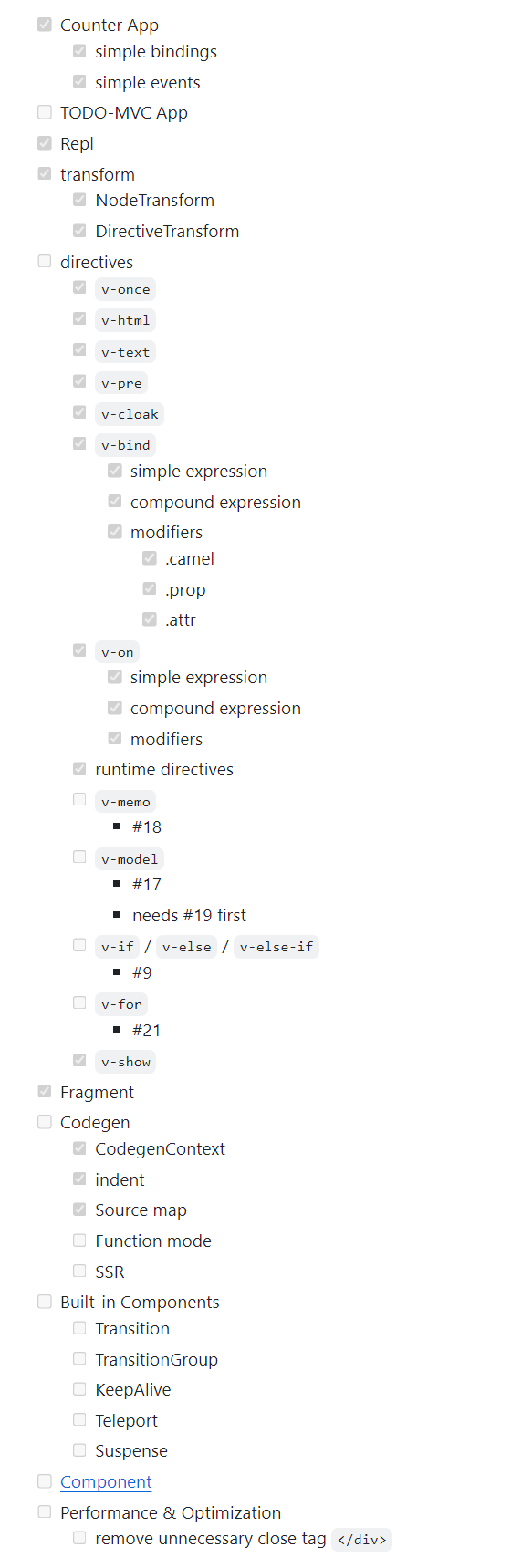
但是这个框架还在实验阶段,并且在 Vue Vapor 中还有很多 Vue3 的功能没有实现,在仓库上,官方列出了功能的实现清单
 图片
图片
Vue Vapor 在线演练
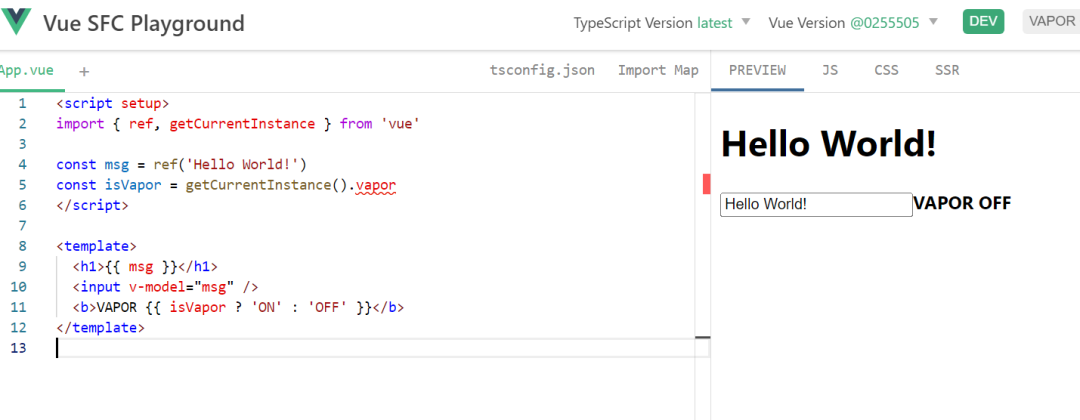
由于 Vue Vapor 现阶段是实验阶段,还不太好在项目中去使用,但是官方提供了一个在线的演练网站,可以在上面去体验
地址是:https://vapor-repl.netlify.app/
 图片
图片
题外话:渲染流程
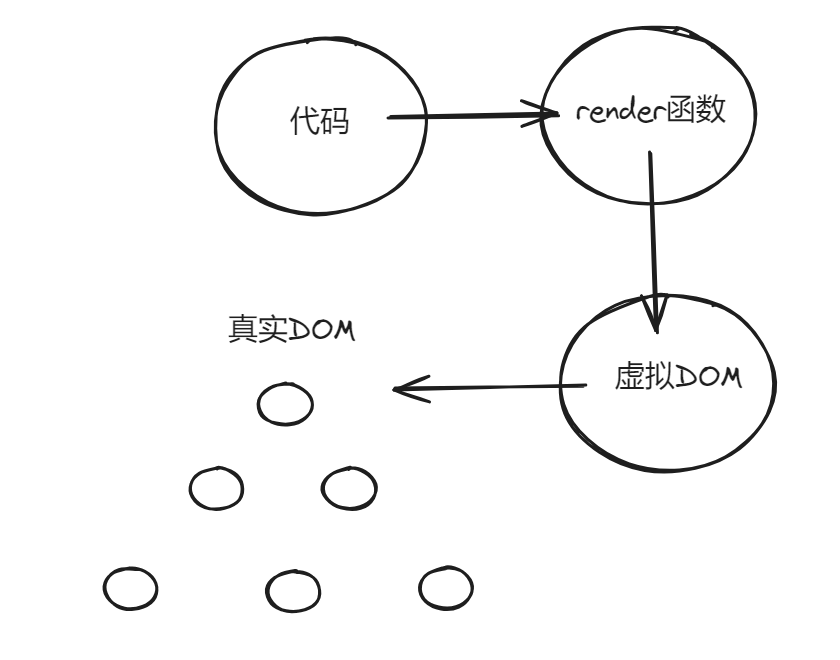
老生常谈的话题,Vue 的基本渲染流程,如果是使用虚拟DOM的话,这里只是说一下大概流程,如果想要仔细了解的话,可以去看我以前的 Vue 文章
 图片
图片
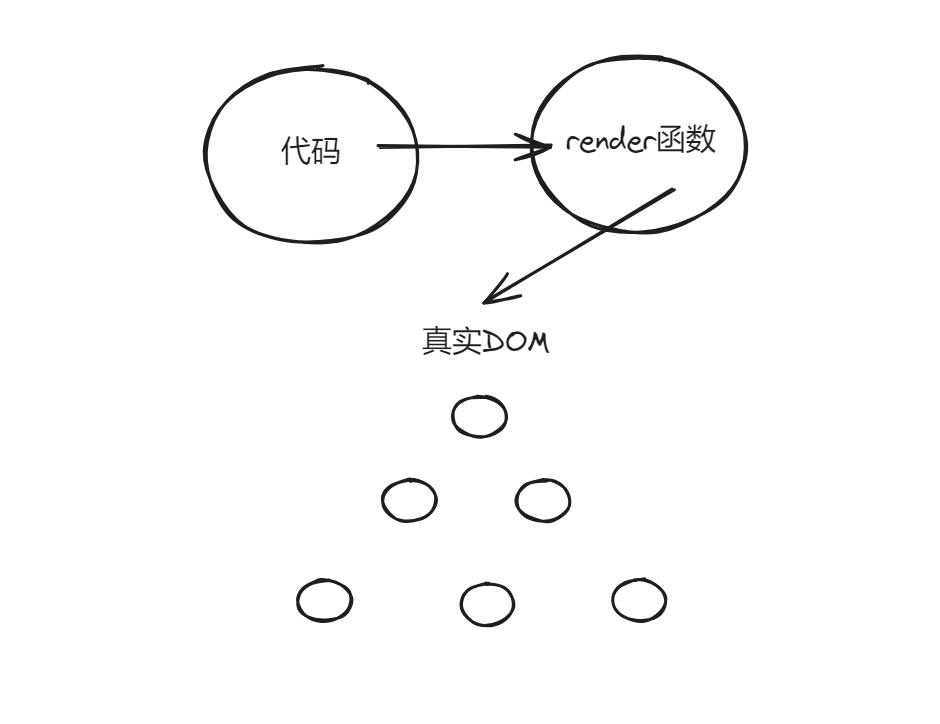
如果没有虚拟DOM的话,那么就去掉 VNode 这一步
 图片
图片





































