大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
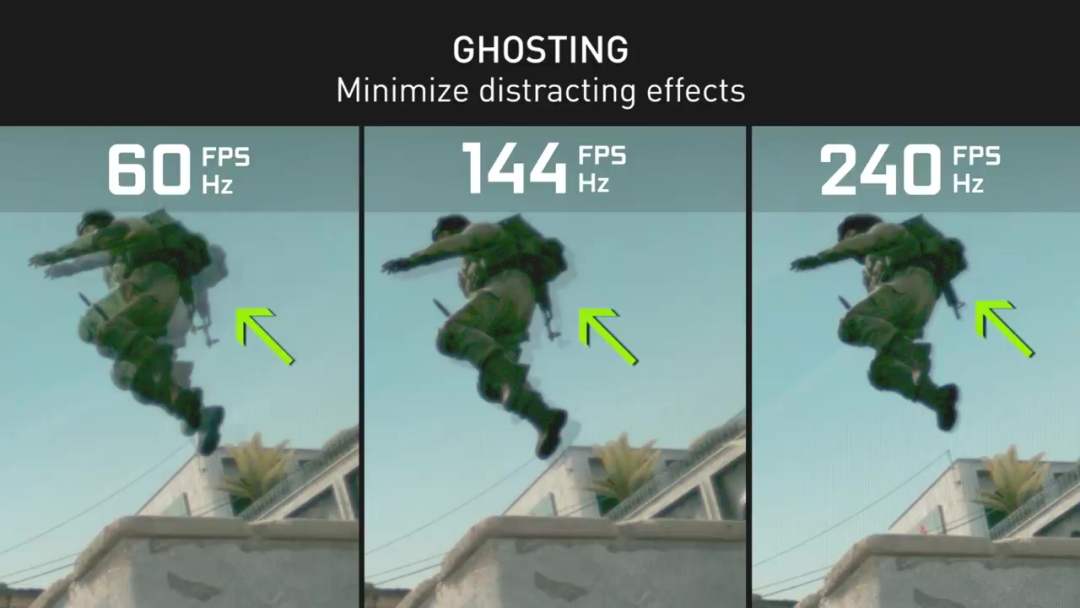
平时我们在打游戏的时候,都会接触到 帧数 这个名词,也就是 fsp,帧数越高,说明画面的显示更加流畅
 图片
图片
刚好最近公司的某个项目,需要实时展示网页的帧数,所以也涉及到了如何去计算帧数这个问题
如何计算?
什么是帧数呢?就是一秒内有多少帧,所以想要计算帧数的话,我们需要算出一秒内有多少帧
想要算帧,大家可以想一下用哪个 API 跟帧有关系的?
是的,那就是 requestAnimationFrame,每跑完一次requestAnimationFrame,就说明跑完一帧了,所以我们只需要计算出:一秒内跑了多少次 requestAnimationFrame 就行~
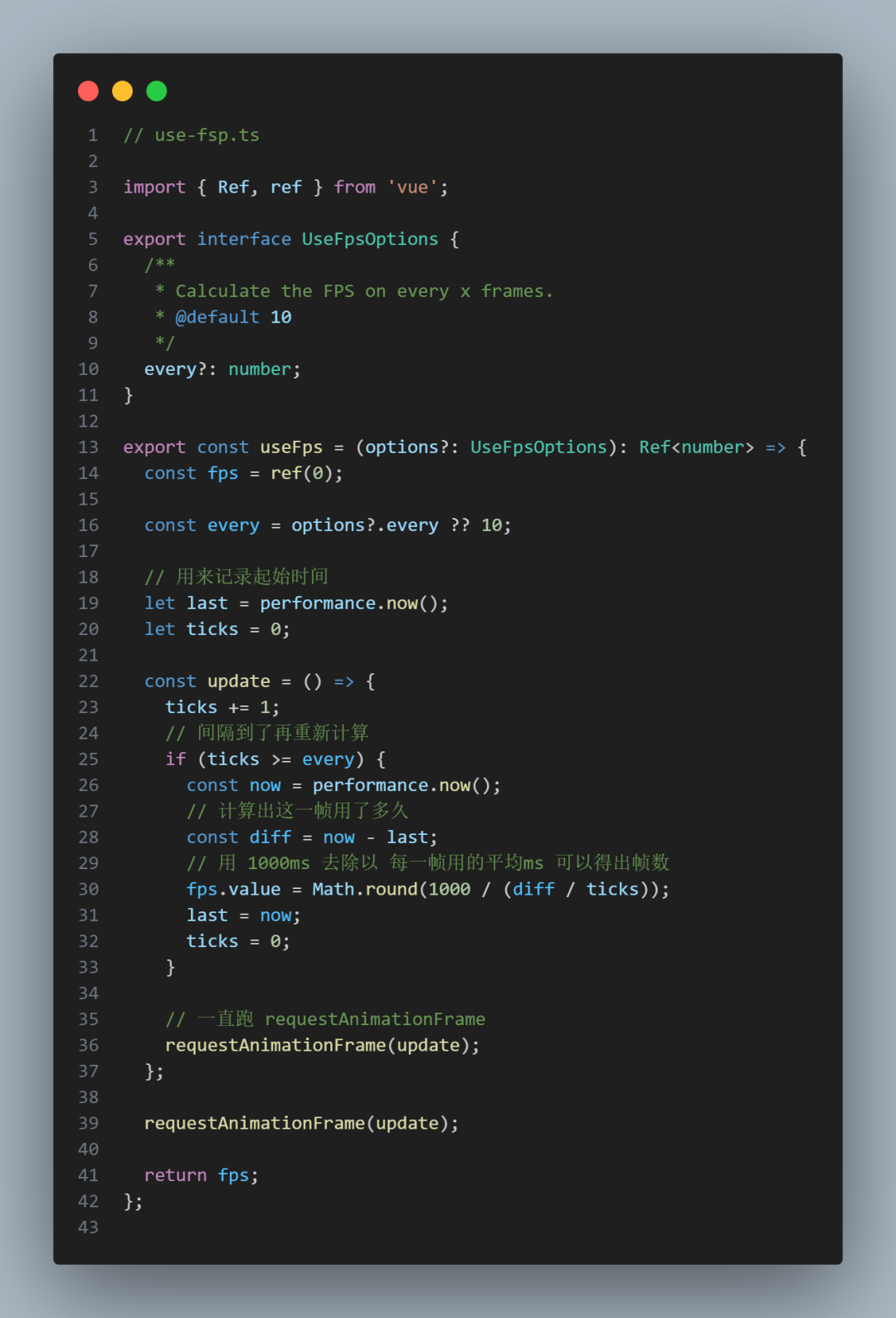
use-fsp
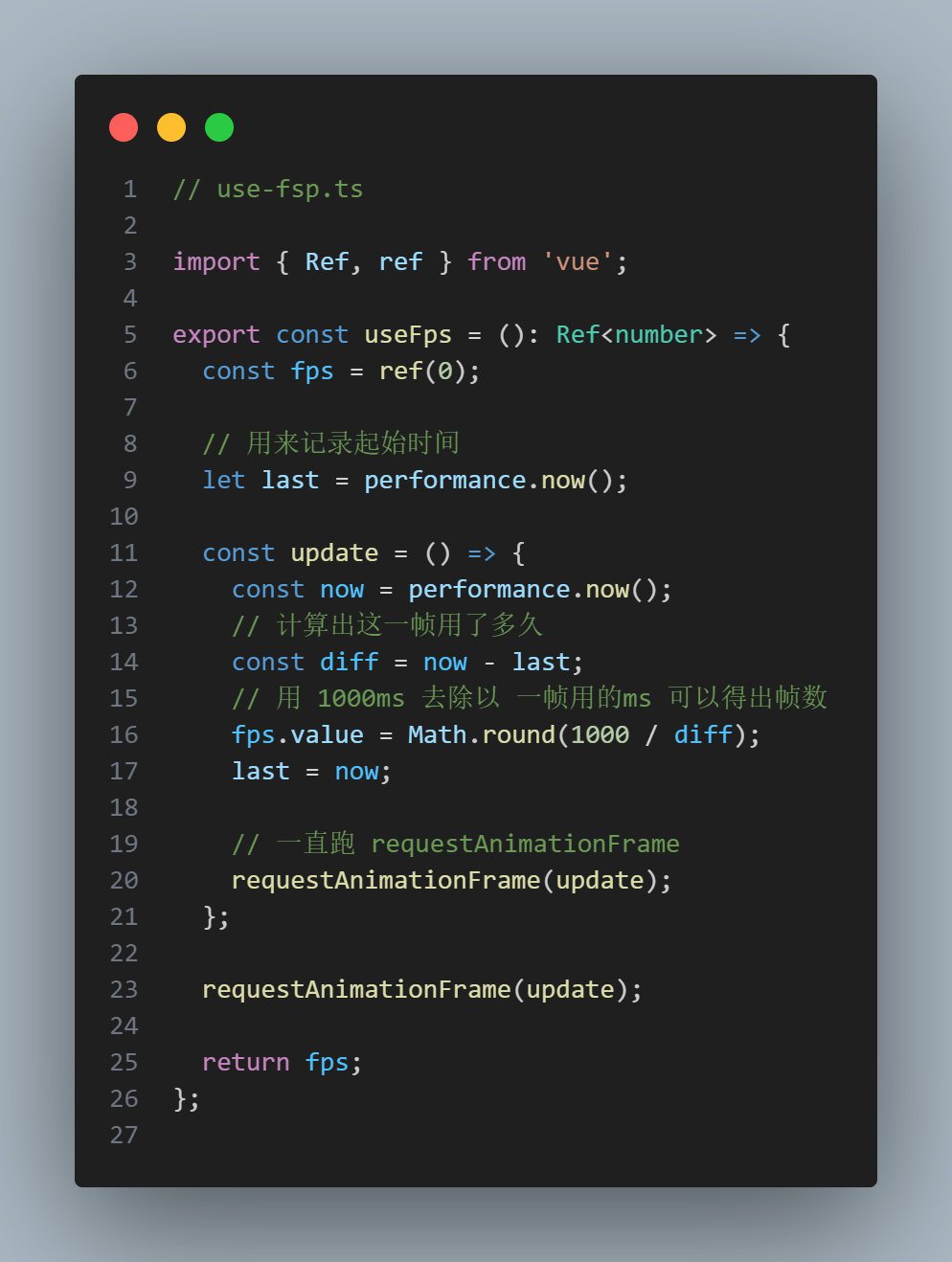
下面是一个初级的版本,可以实时计算出帧数
 图片
图片
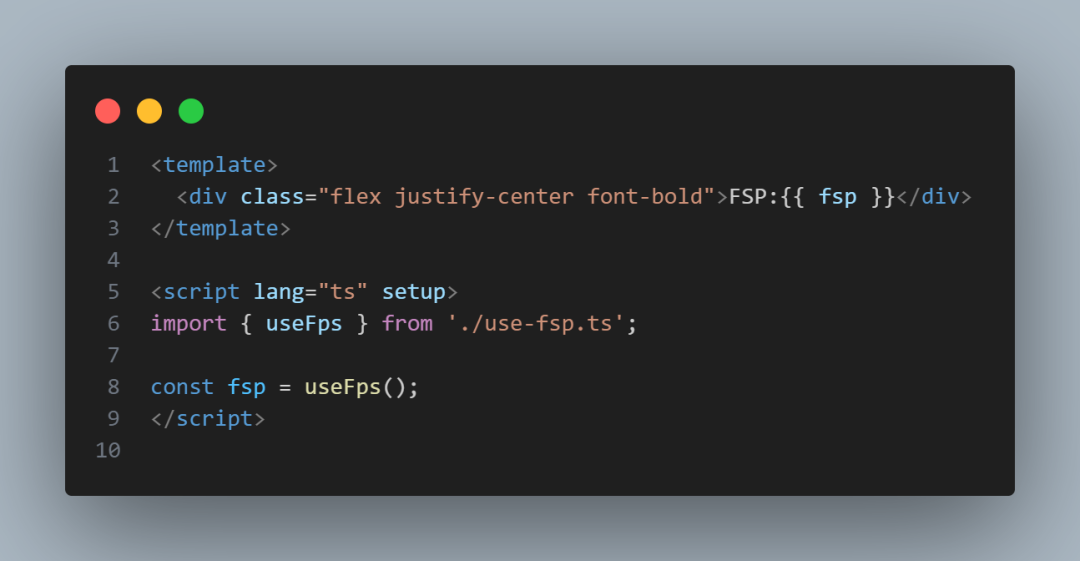
可以看看页面上的效果
 图片
图片
可以看到变的非常的快,这也对于用户体验不太好,所以我们需要优化一下
 图片
图片
间隔优化
现状是每过一帧就实时计算一下,我们可以优化一下,隔几帧再计算一次帧数,这样就不会更新得太频繁了~
 图片
图片
现在就比较稳定了,没那么频繁了~