本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1、需求分析
为维护多个Vue2和Vue3项目,需要频繁切换node的版本,以保证项目正常运行。
所以需要一个node版本控制工具,即nvm,来灵活切换版本,以解决手动维护不同版本的复杂问题。
实现前有必要提一下,本文第二部分是安装教程,第三部分是nvm使用教程,为节省朋友们的时间,请自行选择阅读。

2、实现步骤
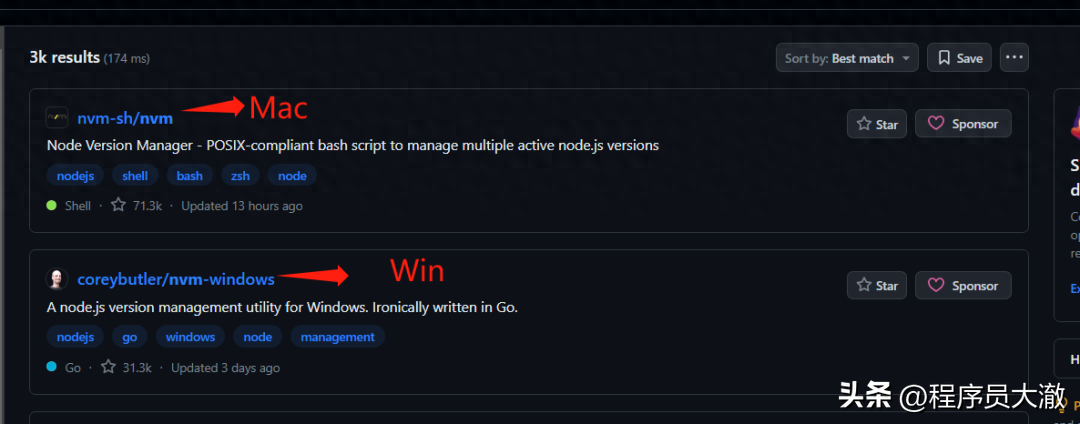
(1)Mac安装nvm
打开命令行窗口,先卸载之前下载过的node,防止冲突。
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}安装nvm。如果安装速度过于慢,推荐直接使用梯子工具ClashX。
sudo curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash正常情况下,安装完成后,会自动在全局配置文件中配置好相应的环境变量。此时,可以使用 nvm -v 命令进行验证,如果没有显示nvm版本号,则请继续向下看。

手动配置环境变量,先进入并打开.bash_profile配置文件。
cd ~
vim .bash_profile然后将下面的配置信息复制粘贴进去,完成输入之后,再在英文输入法下,直接输入 :wq保存并退出编辑。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion刷新配置信息,并关闭命令行窗口重新打开。
source ~/.bash_profile此时,可以再次使用 nvm -v 命令进行验证,如果没有显示nvm版本号,则请继续向下看。
继续手动配置环境变量,先进入并打开.zshrc配置文件。
vim ~/.zshrc然后将下面的配置信息复制粘贴进去,完成输入之后,再在英文输入法下,直接输入 :wq保存并退出编辑。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion刷新配置信息,并关闭命令行窗口重新打开。
source ~/.zshrc此时,可以再次使用 nvm -v 命令进行验证,成功显示nvm版本号。
至此,Mac下nvm完美运行。
(2)Windows安装nvm
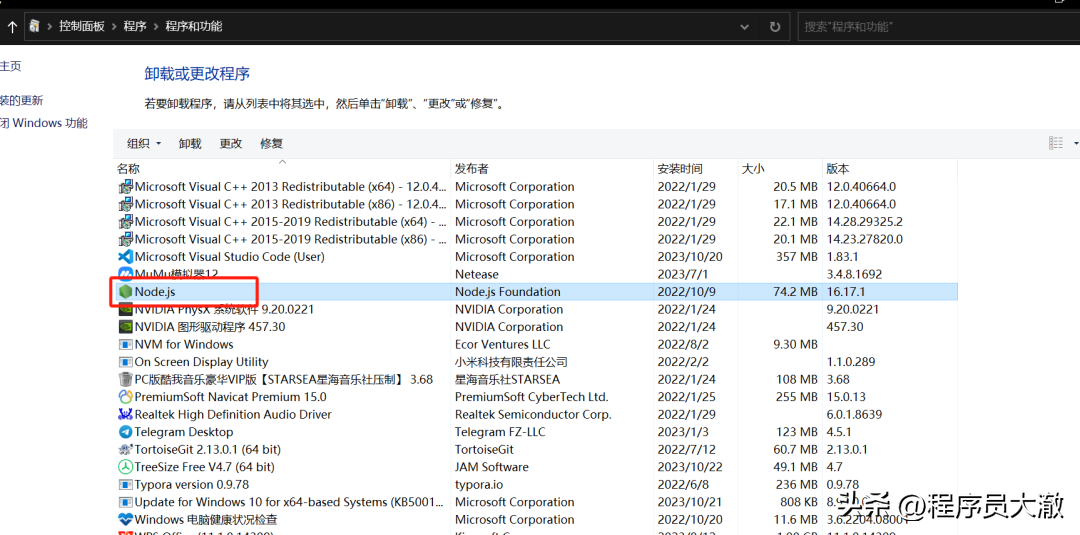
先卸载之前下载过的node,防止冲突。
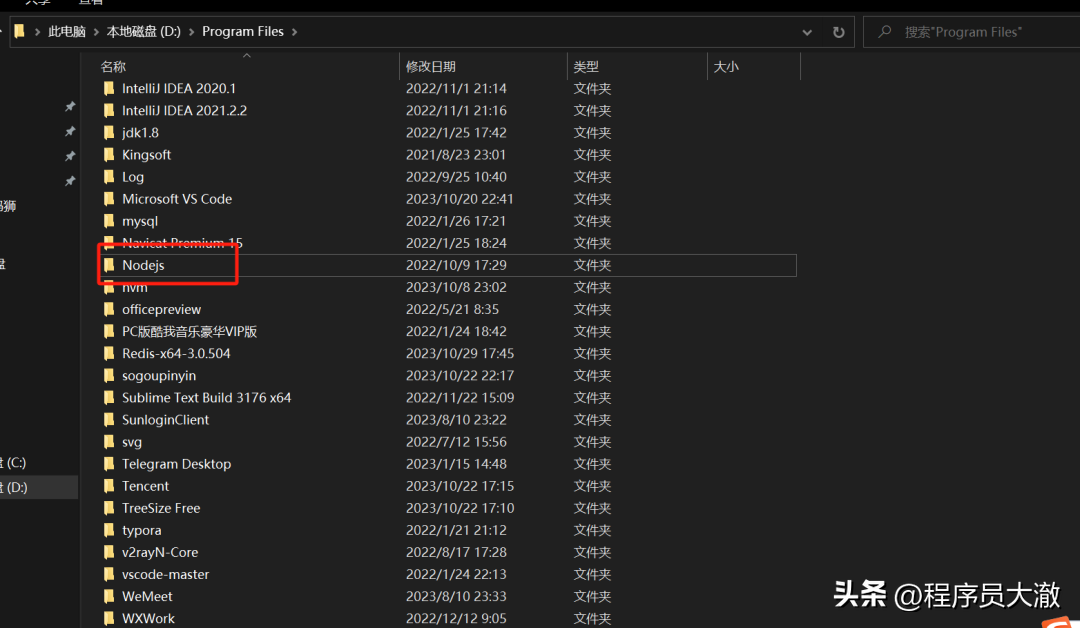
按如下步骤卸载:卸载程序、找到环境变量中node路径下的安装文件夹并删除、删除环境变量中的node路径。



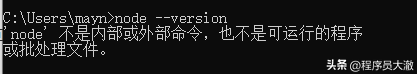
以管理员身份运行命令行窗口,输入 node -v 确认一下,如果显示node不是内部或外部命令,则表示成功删除node,此时关闭命令行窗口即可。

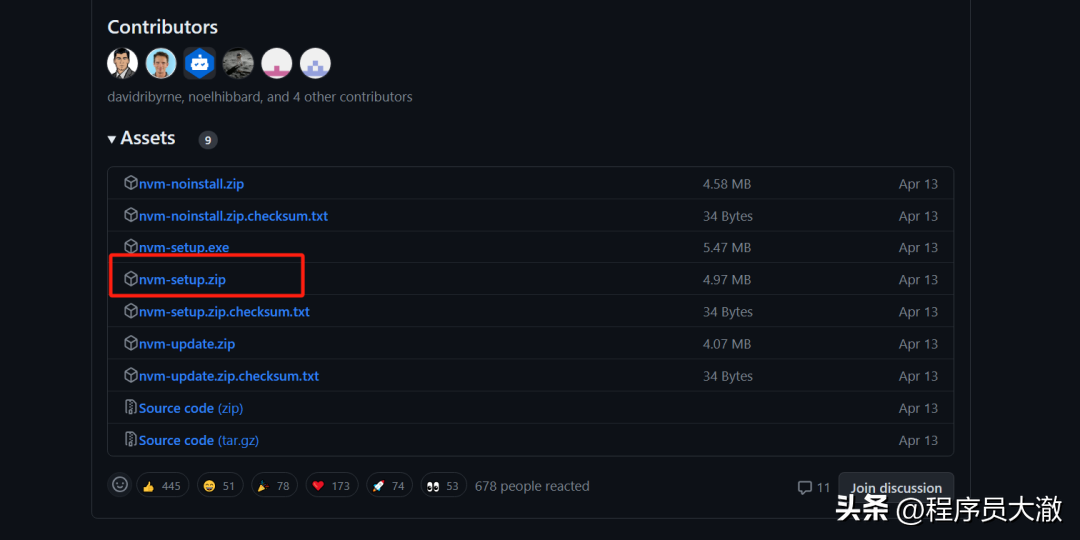
下载nvm。安装包下载地址:https://github.com/coreybutler/nvm-windows/releases,下载nvm-setup.zip安装包。如果进不去网站,推荐直接使用梯子工具ClashX。

安装nvm。安装包下载完成后打开,按照提示安装即可。
值得一提的是,一定要注意nvm和node的安装路径,可以自定义路径,但一定要记住nvm和node的安装路径,后面配置环境变量时会使用。


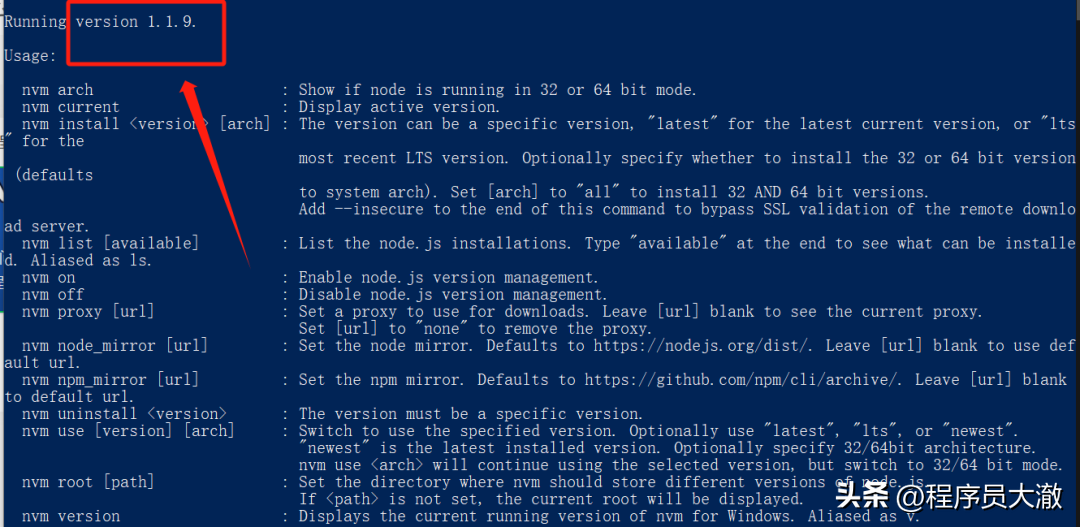
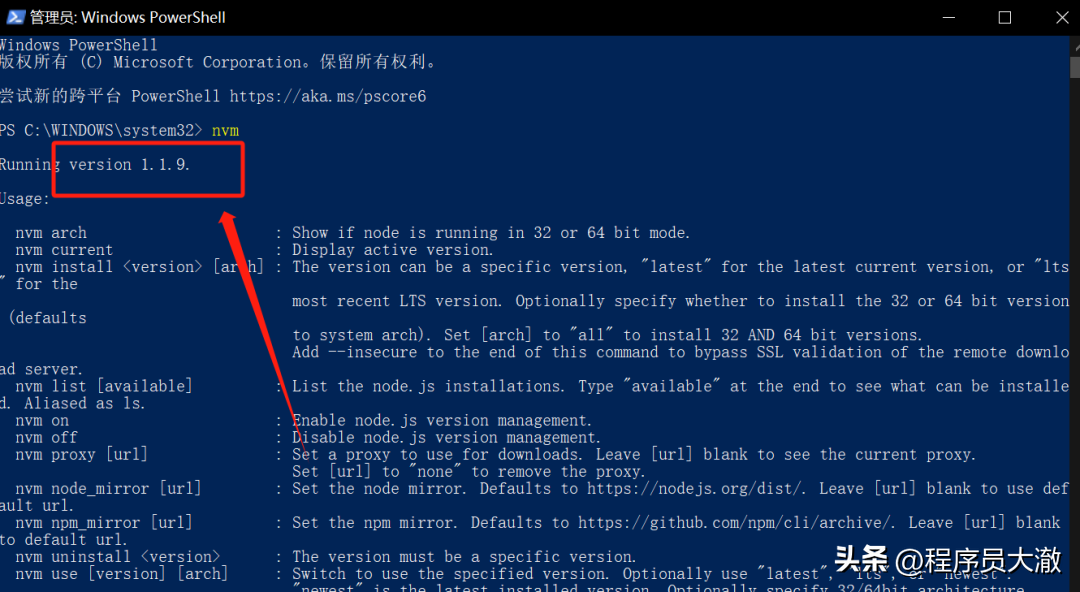
安装完成后,以管理员身份运行命令行窗口,输入nvm -v,显示版本号,则表示安装成功。如果未显示版本号,则关闭命令行窗口,继续向下看。

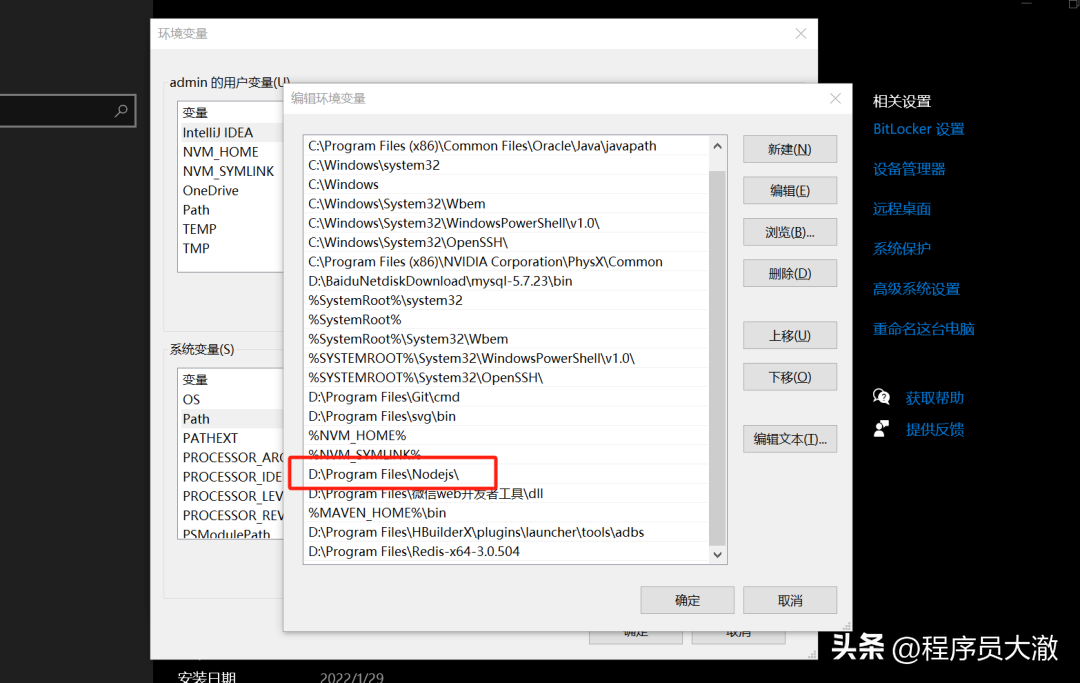
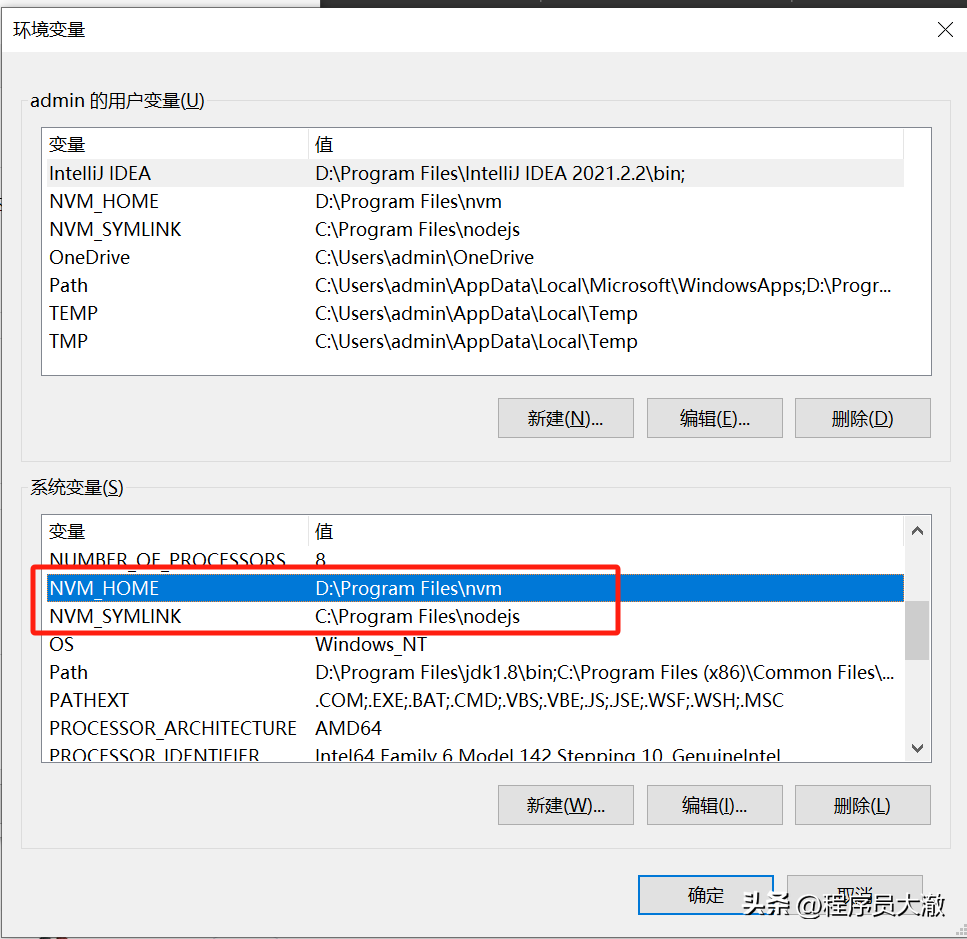
配置环境变量。
先在系统变量中新建两个变量,NVM_HOME变量值填写nvm安装地址,NVM_SYMLINK变量值填写node安装地址。
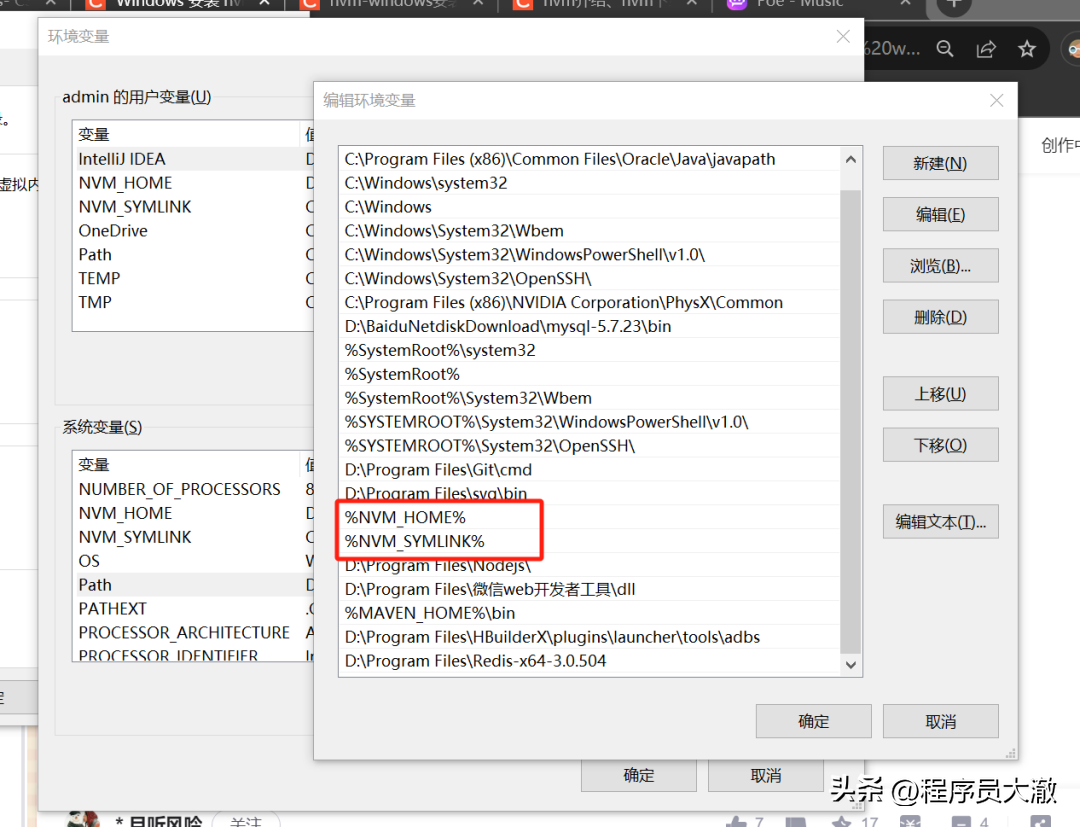
然后在Path变量中,新建两个值,%NVM_HOME%和%NVM_SYMLINK%。
最后,确定保存环境变量。再次以管理员身份运行命令行窗口,输入nvm -v,显示版本号,则表示安装成功。


3、问题详解
(1)nvm使用总结
先把常用的命令放出来:
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
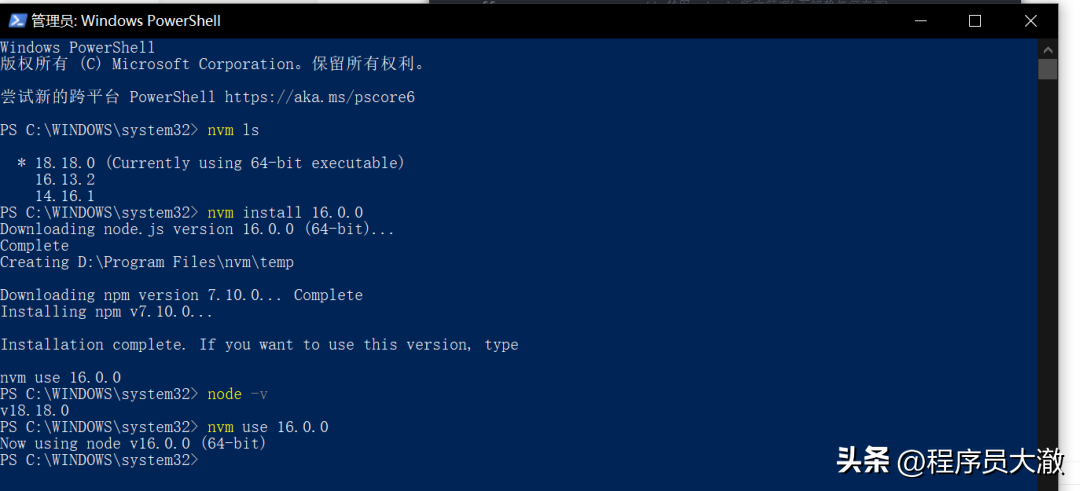
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版然后就是使用,大体步骤是:以管理员身份运行命令行窗口,先查看所有安装的node版本,如果列表中有需要的node版本,则直接切换使用,如果没有,则需要先安装指定版本的node,再切换使用。