Eslint
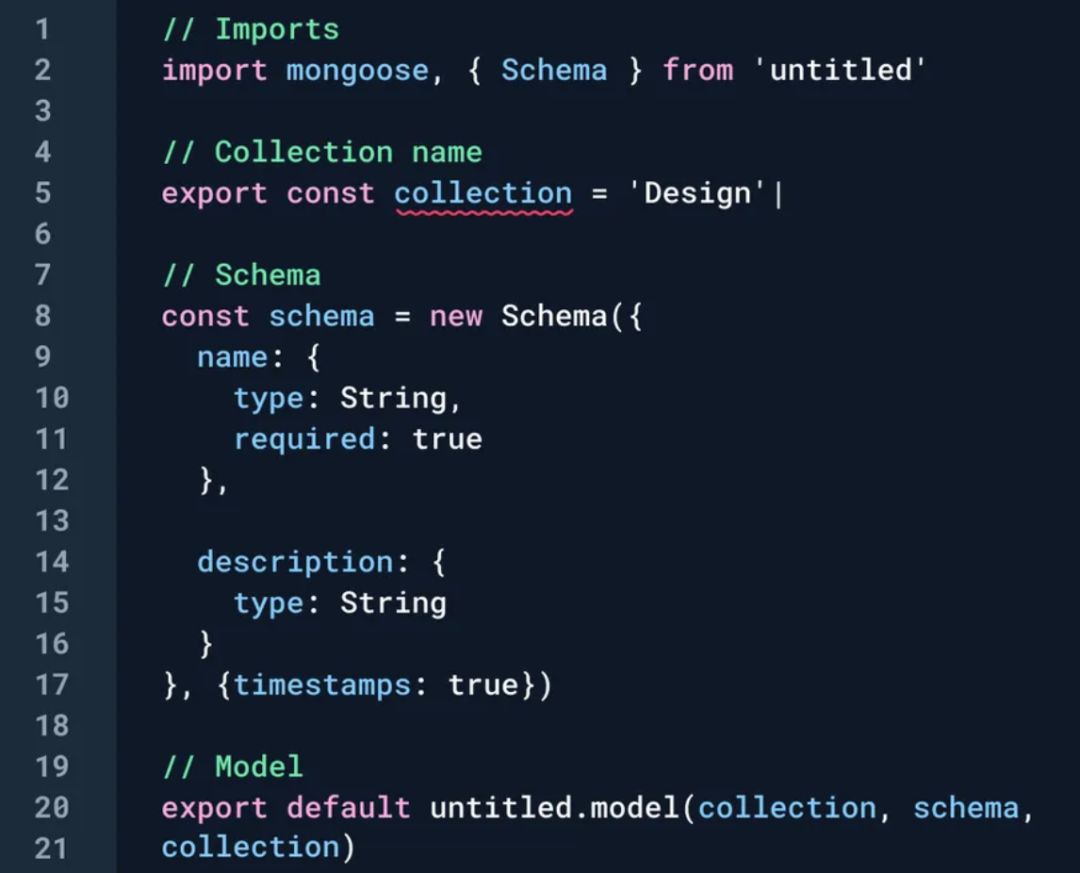
我们在日常开发中都会使用 Eslint,在我们的代码写的不符合规范的时候,Eslint 配合 Vscode插件 能报出错误让我们知道,促使我们去修改这些有问题的代码:


但是不知道你们有没有遇到过,当你的项目太大的时候,代码量多了,这时候 Eslint 的检测就会很慢,我遇到过最慢的居然达到30多秒!!!!
Oxlint
12 月 12 日,Oxlint 正式发布,它是又字节跳动发布的,底层是通过 Rust 实现的。这是一个 JavaScript linter,旨在捕获错误或无用的代码,默认情况下不需要任何配置。根据官方的介绍,Oxlint 使用 Rust 编写,速度比 ESLint 快 50-100 倍!

我总结一下,Oxlint 现阶段还不会完全取代 Eslint,但是 Oxlint 的优势有:
- 比 Eslint 快 50-100 倍,其实也取决你的电脑的 CPU 数量
- 规则很多,集合了 eslint、eslint-plugin-react、eslint-plugin-jest 等规则
- 支持 .eslintignore
- 支持ESLint 注释禁用
1.超强的性能
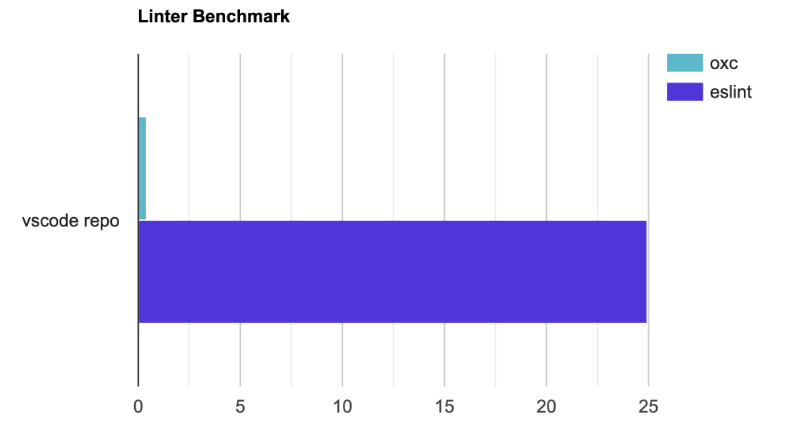
Oxlint 的性能真的非常优秀,因为底层是 Rust 写的,Rust 具备并行处理的机制,我们可以看下面的图,可以发现 Oxlint 比 Eslint 快 50-100倍!

并且 Vue 大佬尤雨溪表示,200条规则 + 590 个文件,只需要 50 毫秒就检验完了,第二次甚至只需要 30 毫秒!!!

Menorepo 的创建者也表示 Oxlint 很棒。

2.高效检查代码
Oxlint 专注于识别出代码中那些不合理的错误,比如错误的、冗余的、令人困惑的代码。而不会去钻牛角尖地检查你代码的性能、可疑性。这其实大大提高了检查代码的效率~
3.使用方便
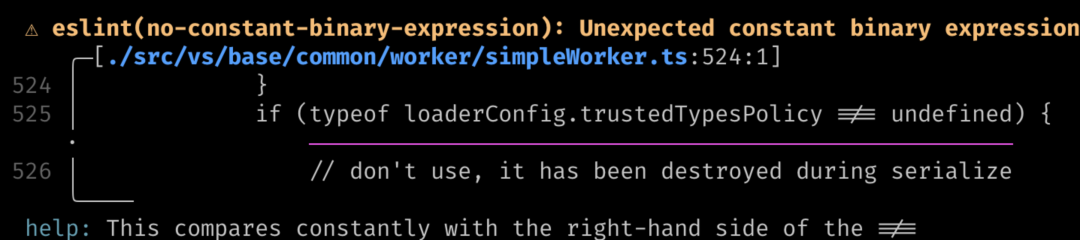
当你的代码出现错误时,Oxlint 会提供比较明确提示信息给你看,让你一眼就看出是什么错误,而不需要你去翻阅文档去查找

Oxlint 的使用
注意:Oxlint 不是用来替代 Eslint 的,可以用来提升 Eslint 的性能。
在项目的根目录下运行:
npx oxlint@latest获取规则列表:
npx oxlint@latest --rules获取配置说明:
npx oxlint@latest --helpVscode插件也有: