1. 代码折叠以应对庞大的文件
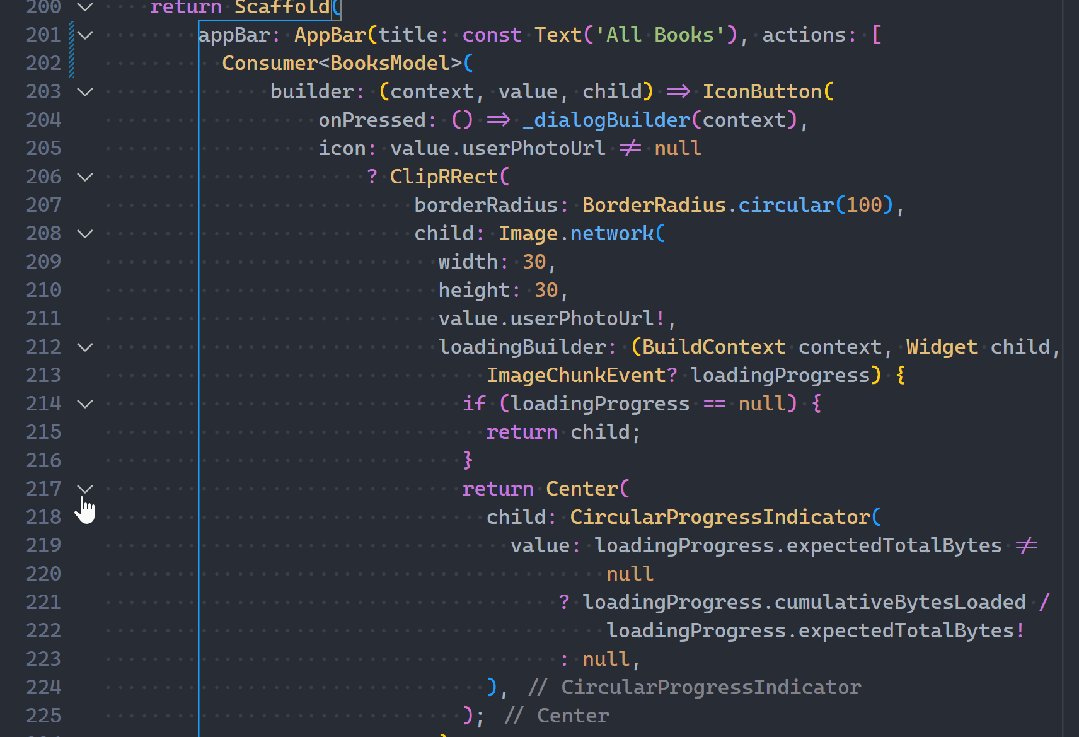
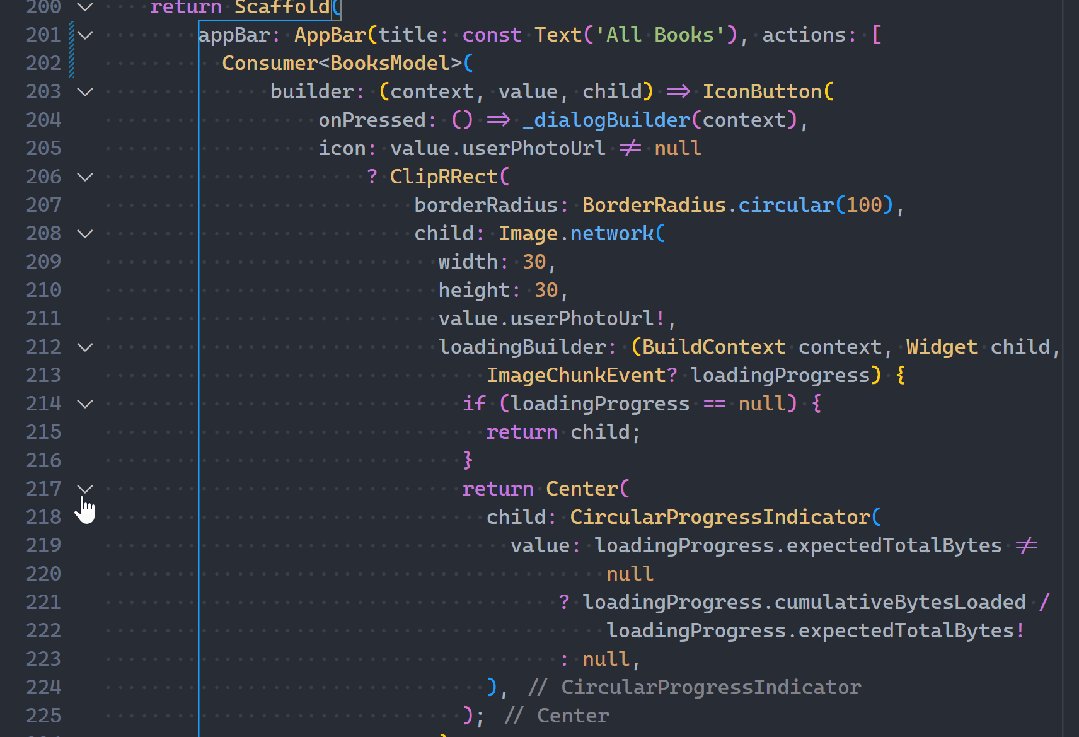
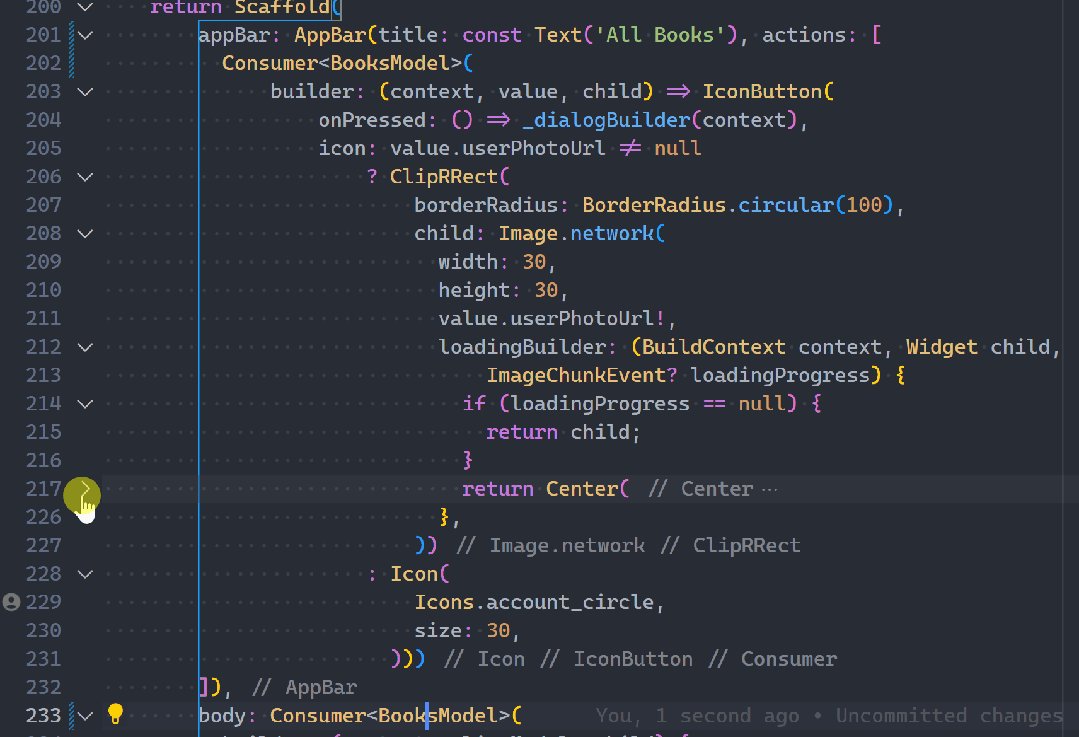
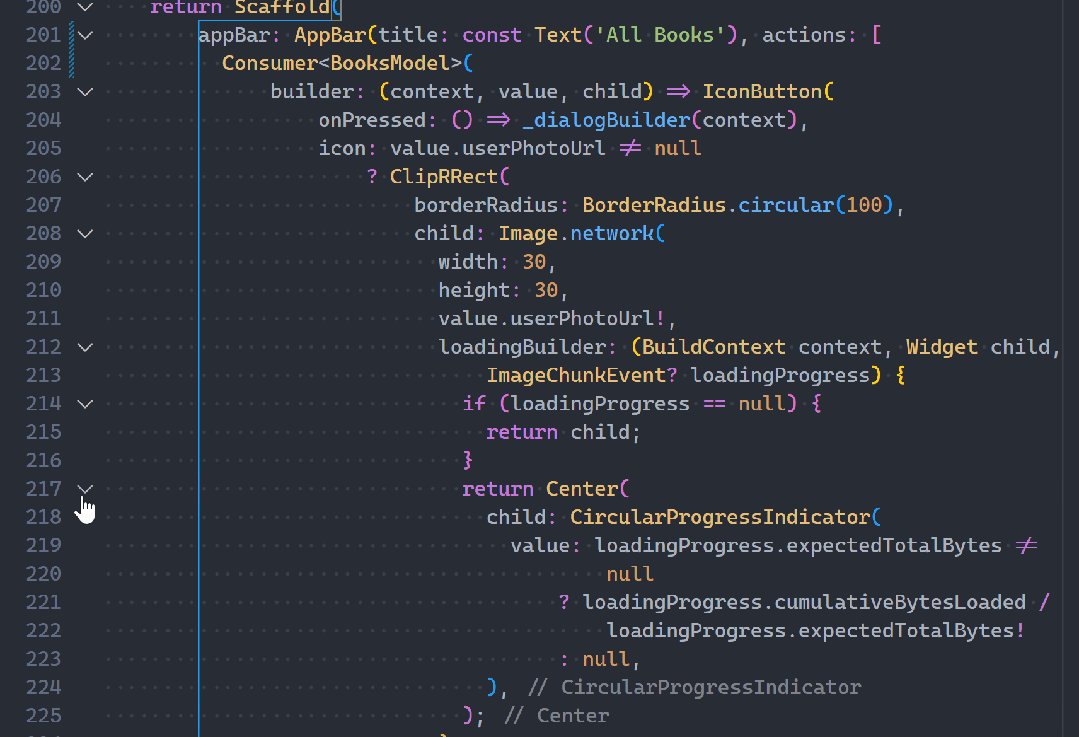
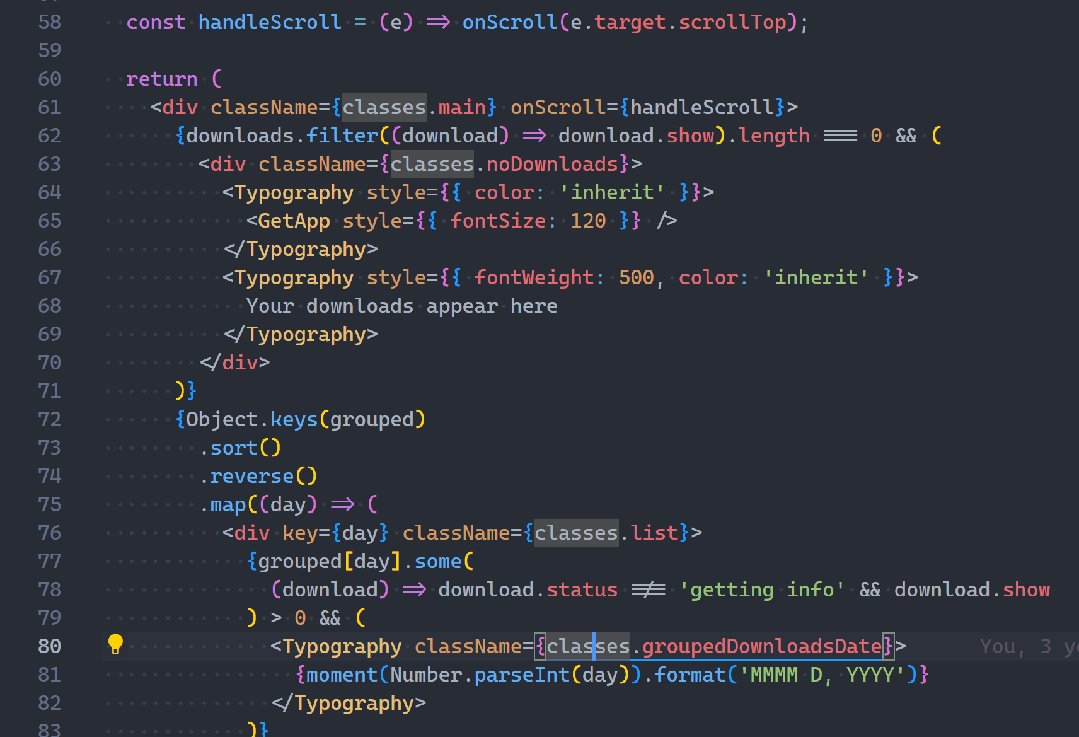
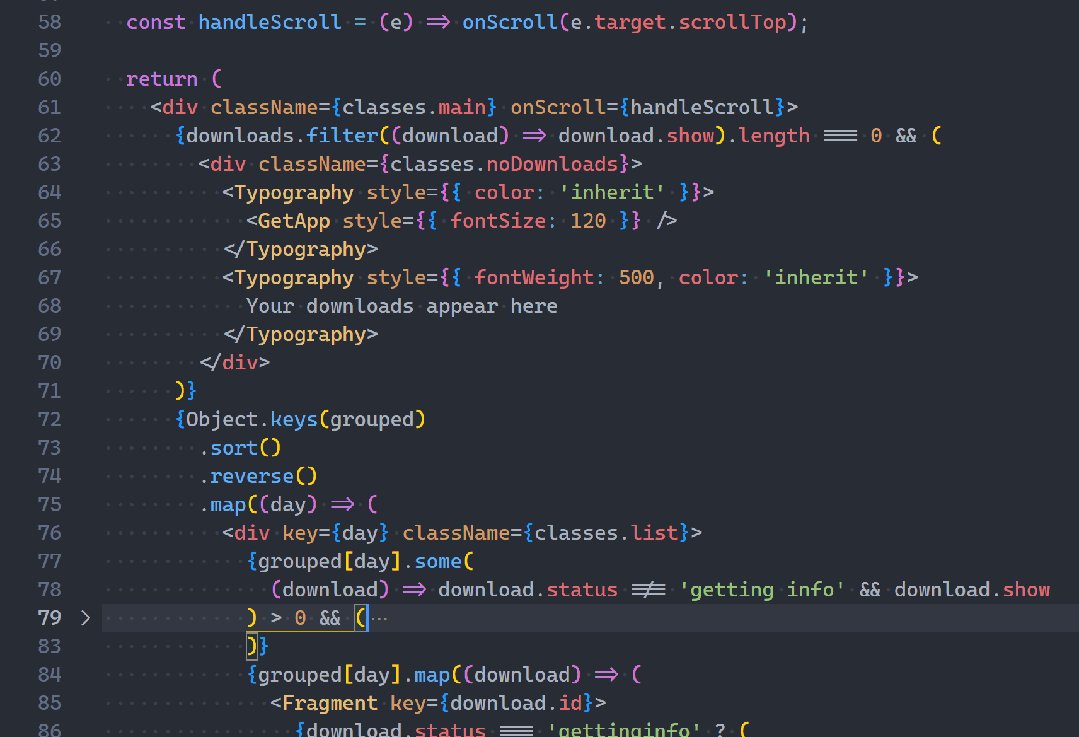
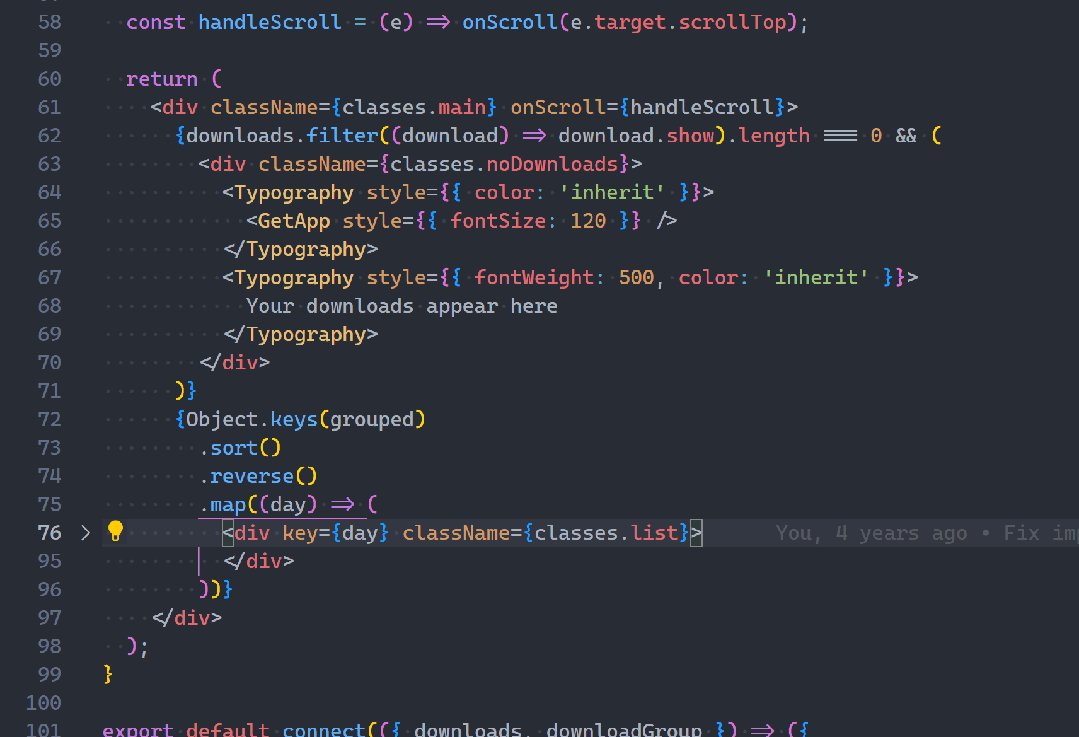
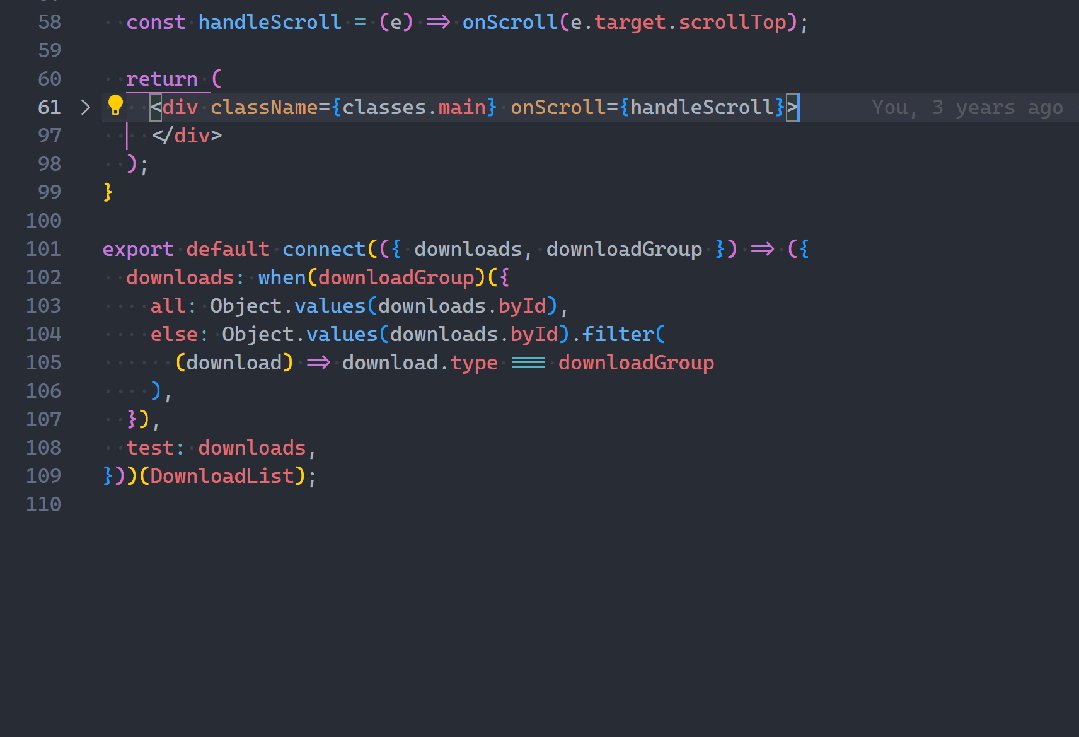
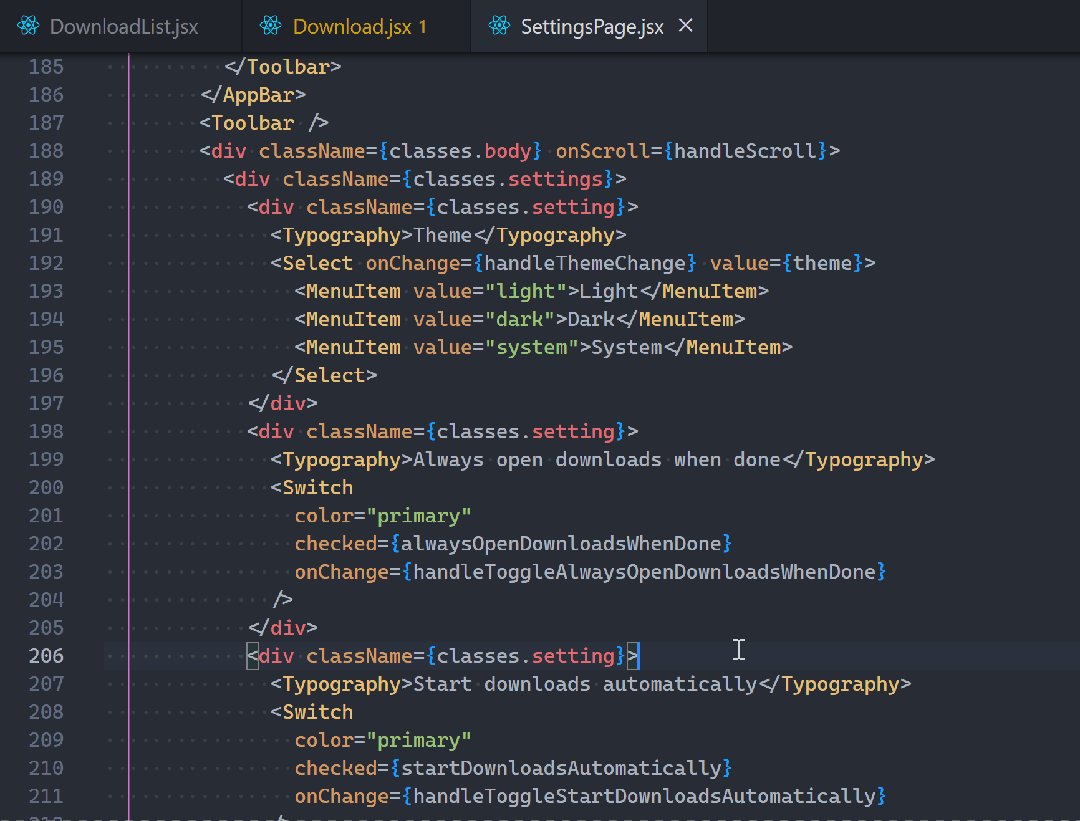
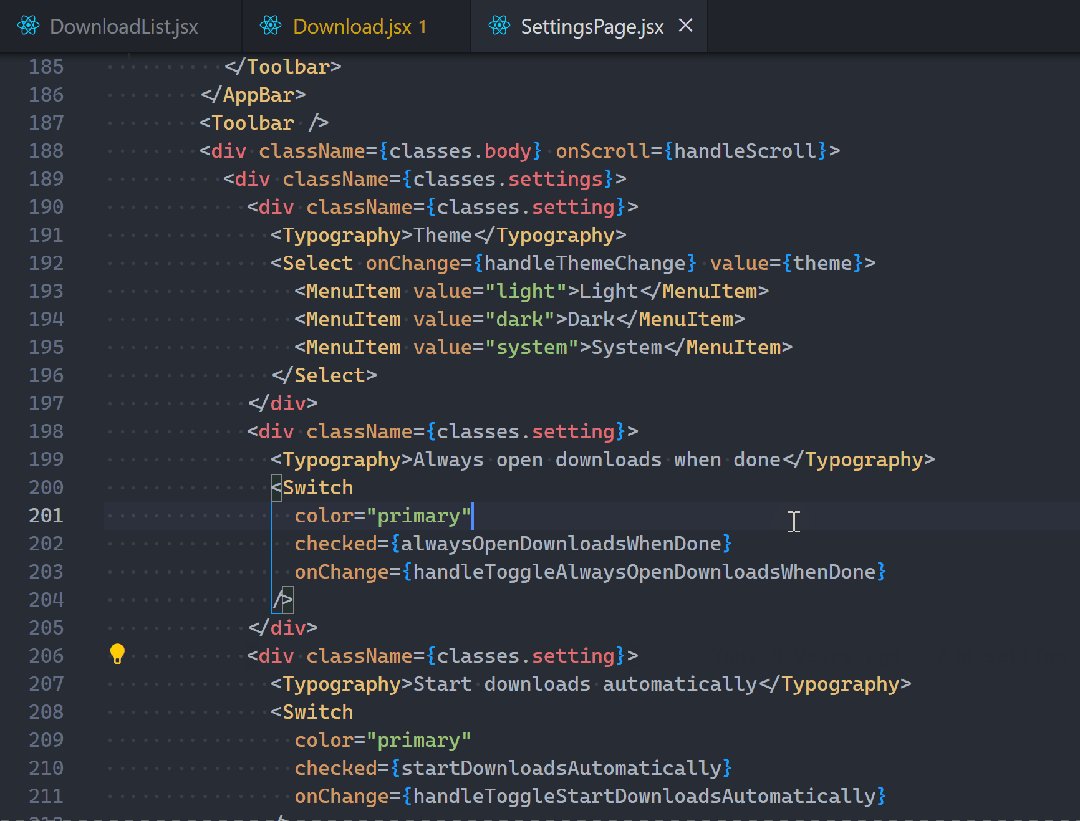
代码折叠是应对庞大文件的有效手段。当一个文件中包含大量函数和方法时,或者是一个巨大的 Flutter 或 JSX 组件,其中嵌套深度难以置信时,代码折叠功能就显得非常有用。
通过点击代码中的那些向下的箭头,可以便捷收缩掉当前不需要处理的各个段落。

Ctrl + Shift + [ 也能帮助解决问题。

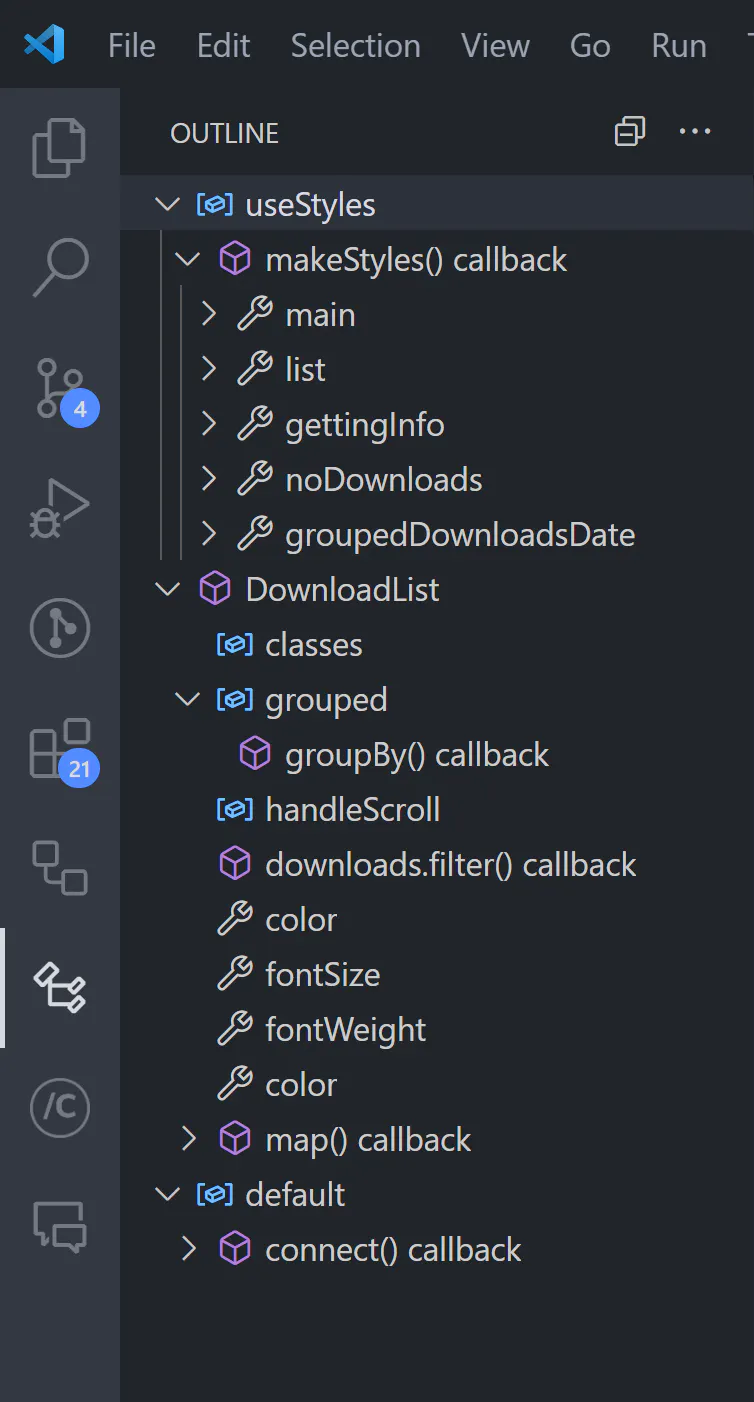
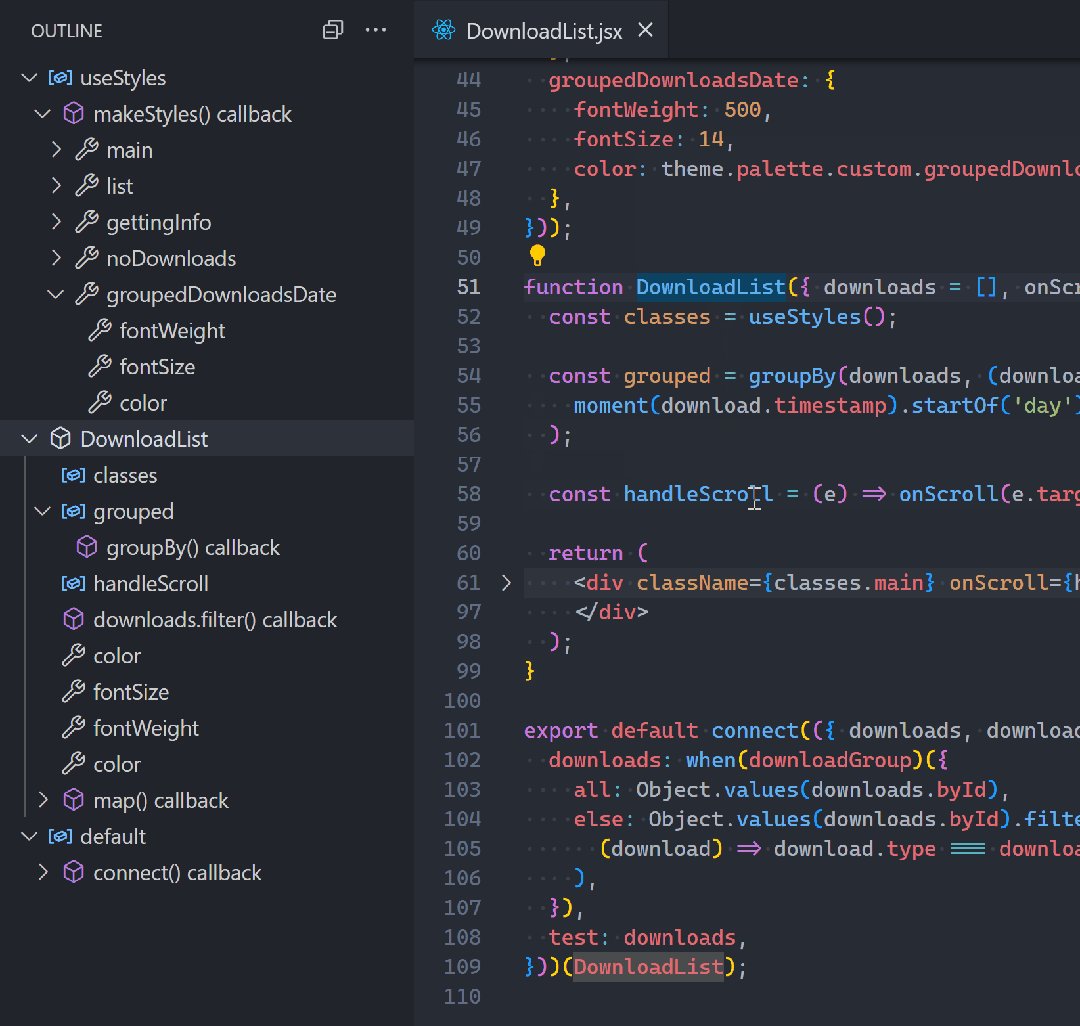
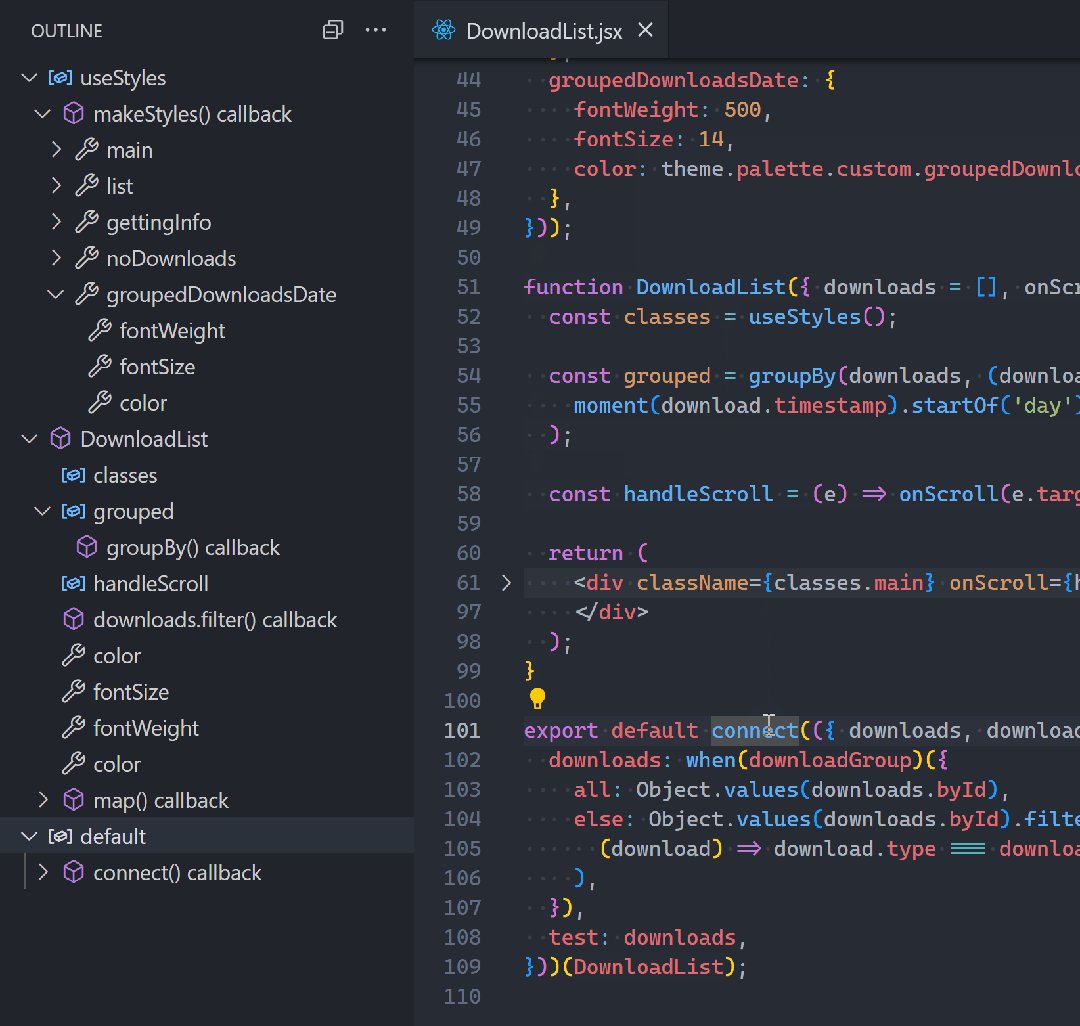
2. 鸟瞰图与大纲视图
大纲视图是了解大型代码文件的好方法。这项功能可以提供文件中所有符号和嵌套符号的概览,包括变量、类、函数等等。无论文件中有多么复杂的符号,大纲视图都能帮助开发人员快速定位。

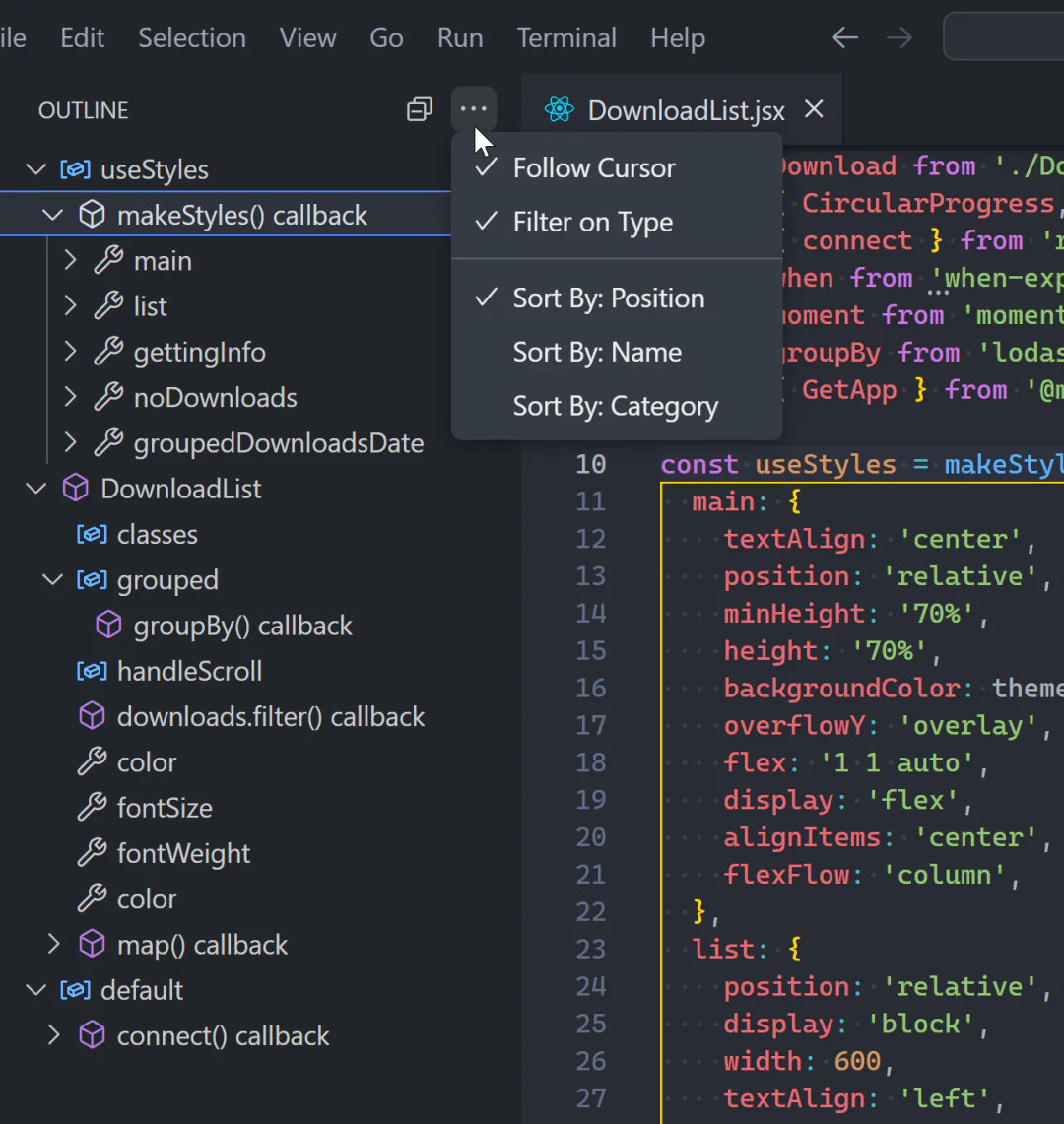
可以按照它们在文件中的位置、名称或类型对顶级符号进行排序。

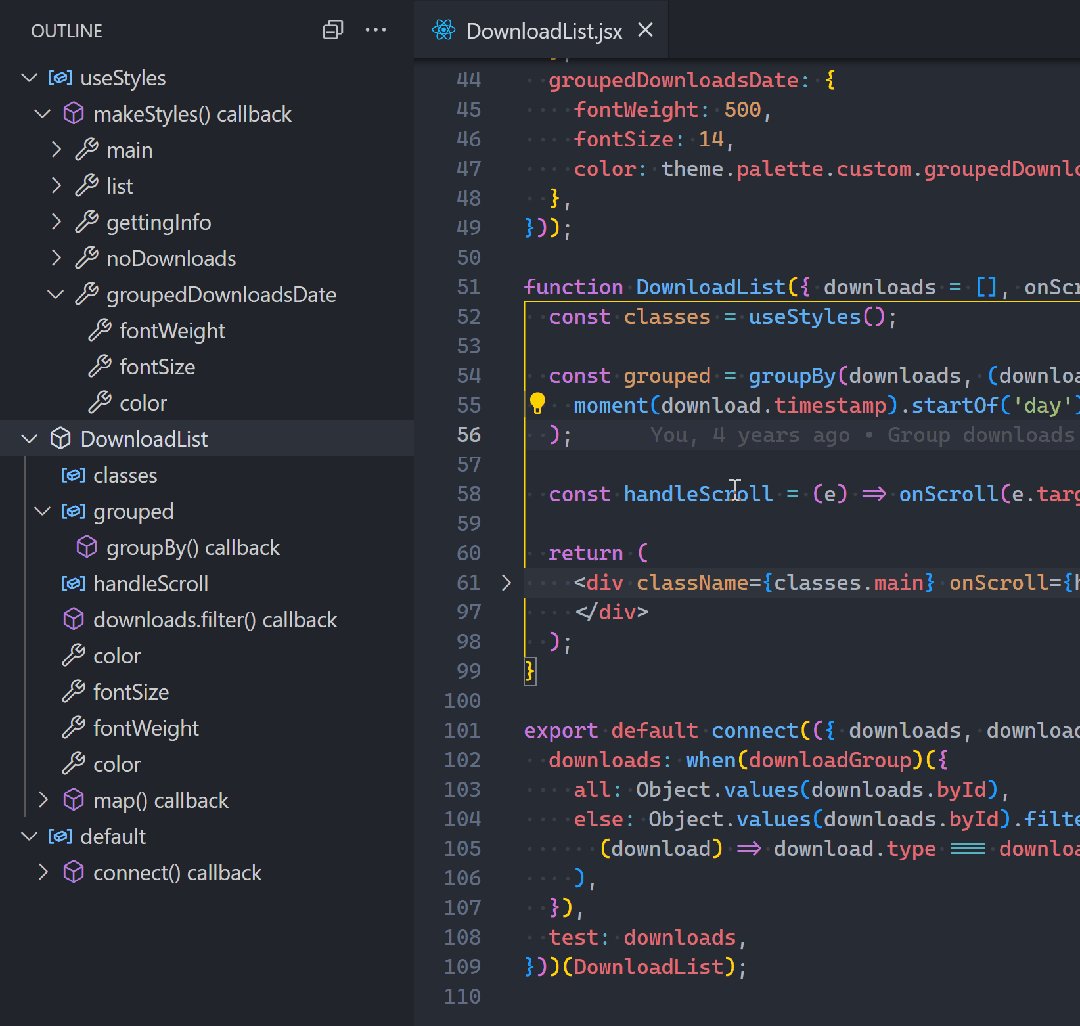
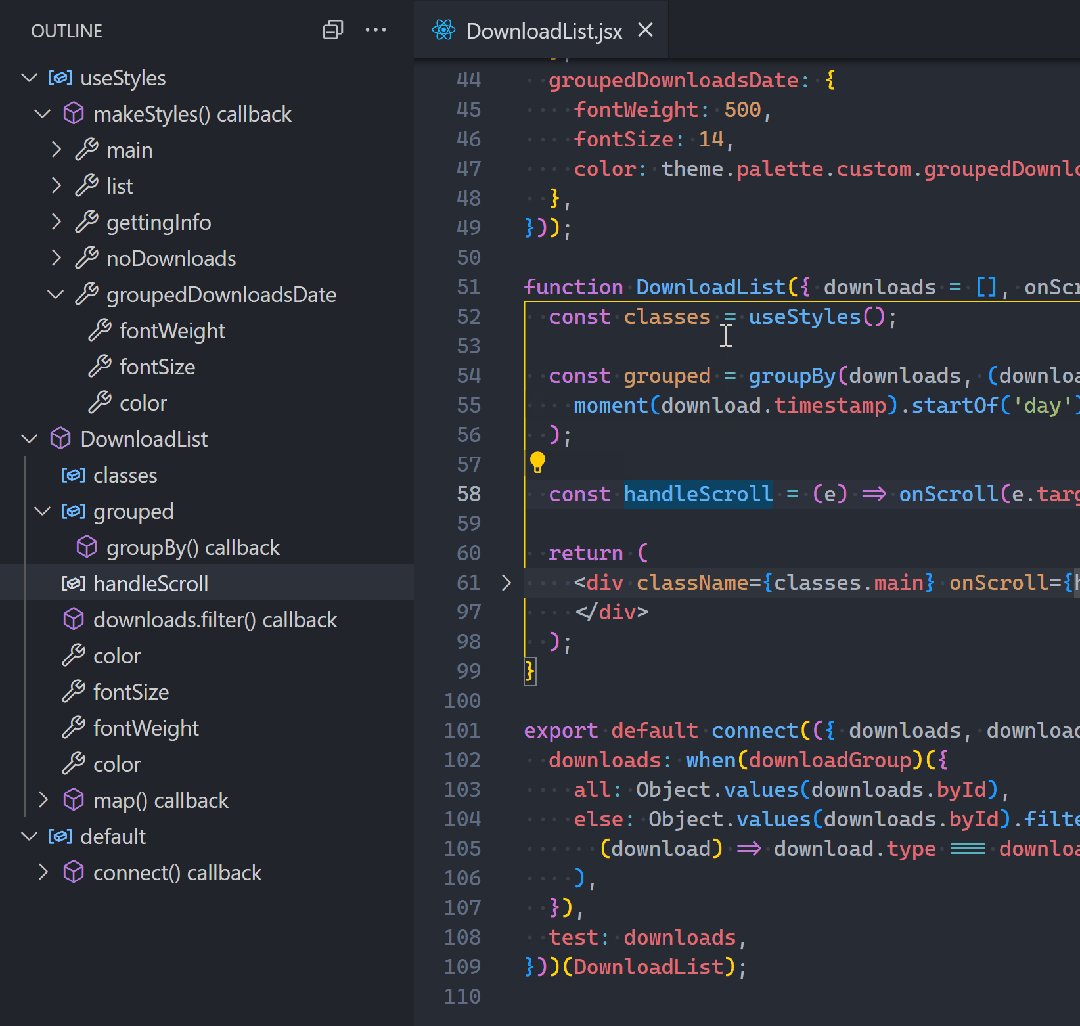
在文件中移动时,建议开启 "跟随光标" 选项,这样可以使大纲中选中的符号与文件中选中的符号保持同步。这样一来,就可以更方便地在文件和大纲之间进行导航。

通常,可以在“文件资源管理器”窗格中找到此视图,其中还包含“打开编辑器”和“时间轴”。
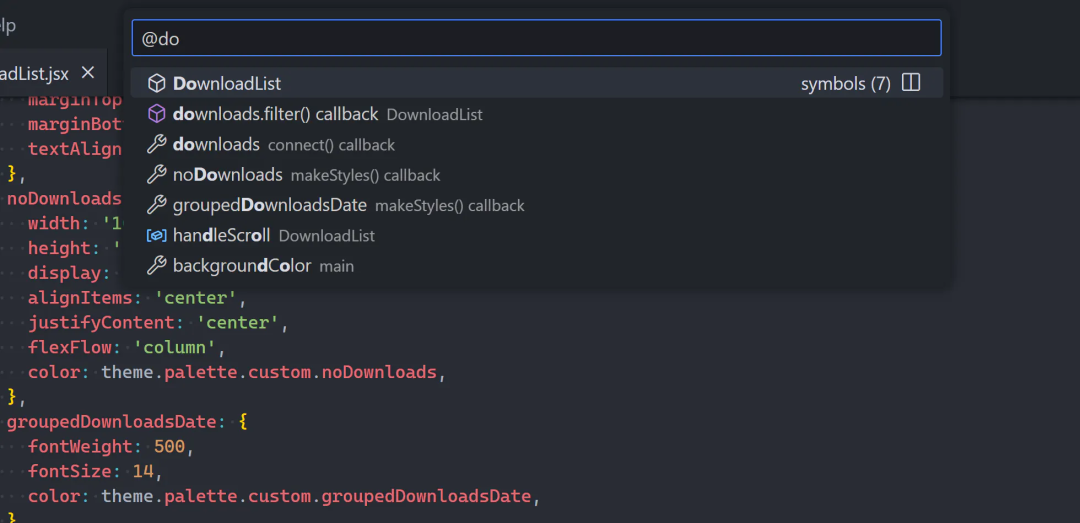
3. 快速定位符号
"转到符号" 功能可以帮助开发人员快速定位到代码文件中的特定符号(如变量、函数、类等),无需手动滚动或搜索,能大大提高编程效率。
使用快捷键Ctrl + P,@。

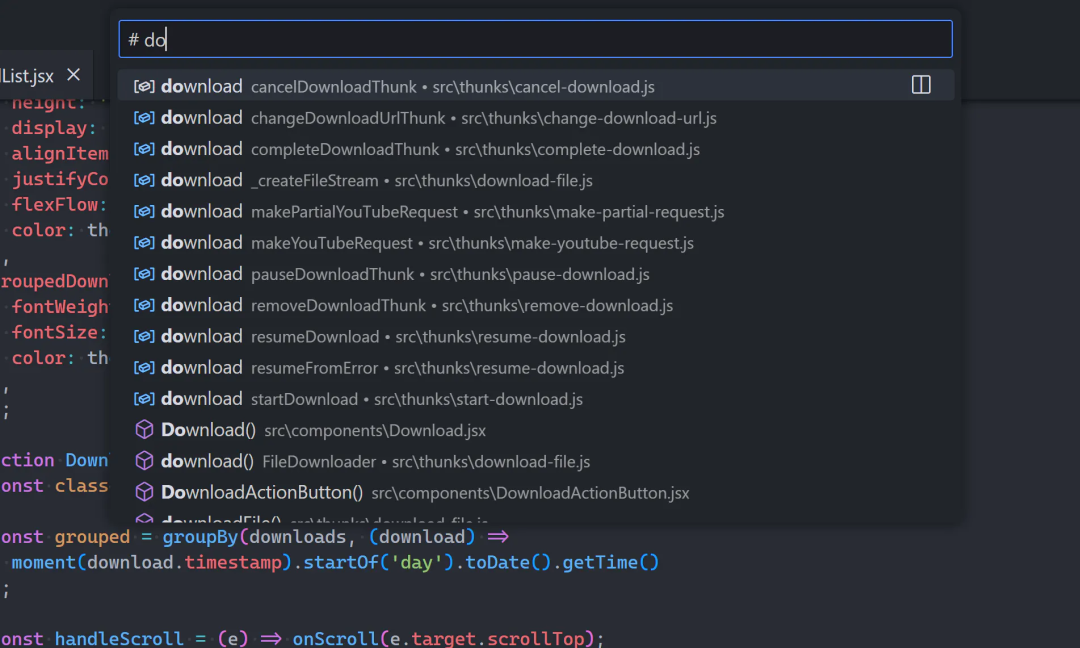
即使将文件拆分成多个部分,仍然可以使用快捷键Ctrl + T在所有这些文件和更多文件中搜索特定的符号。

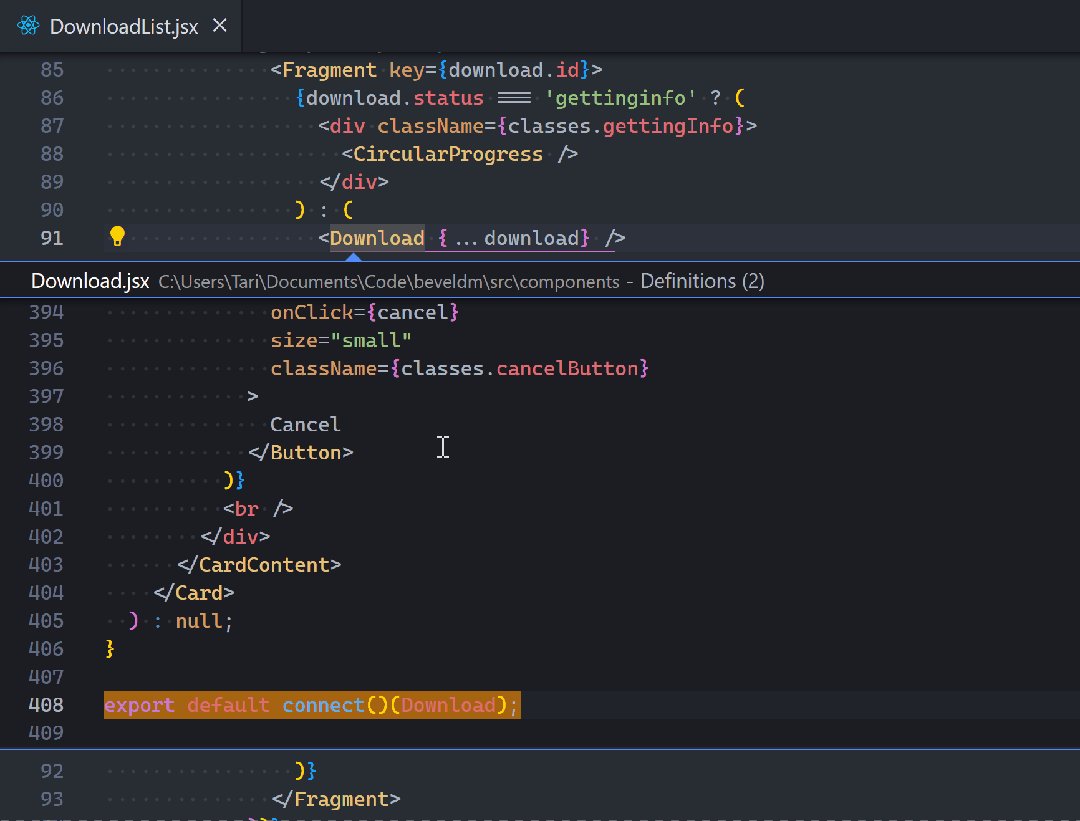
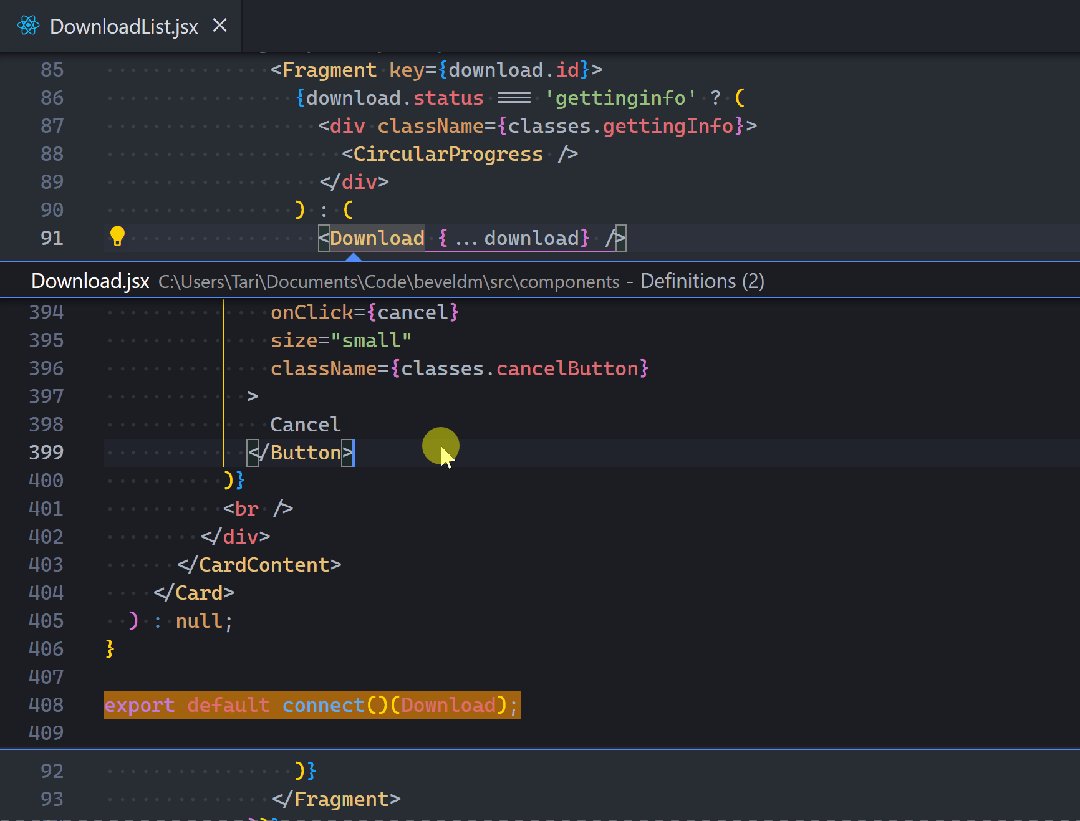
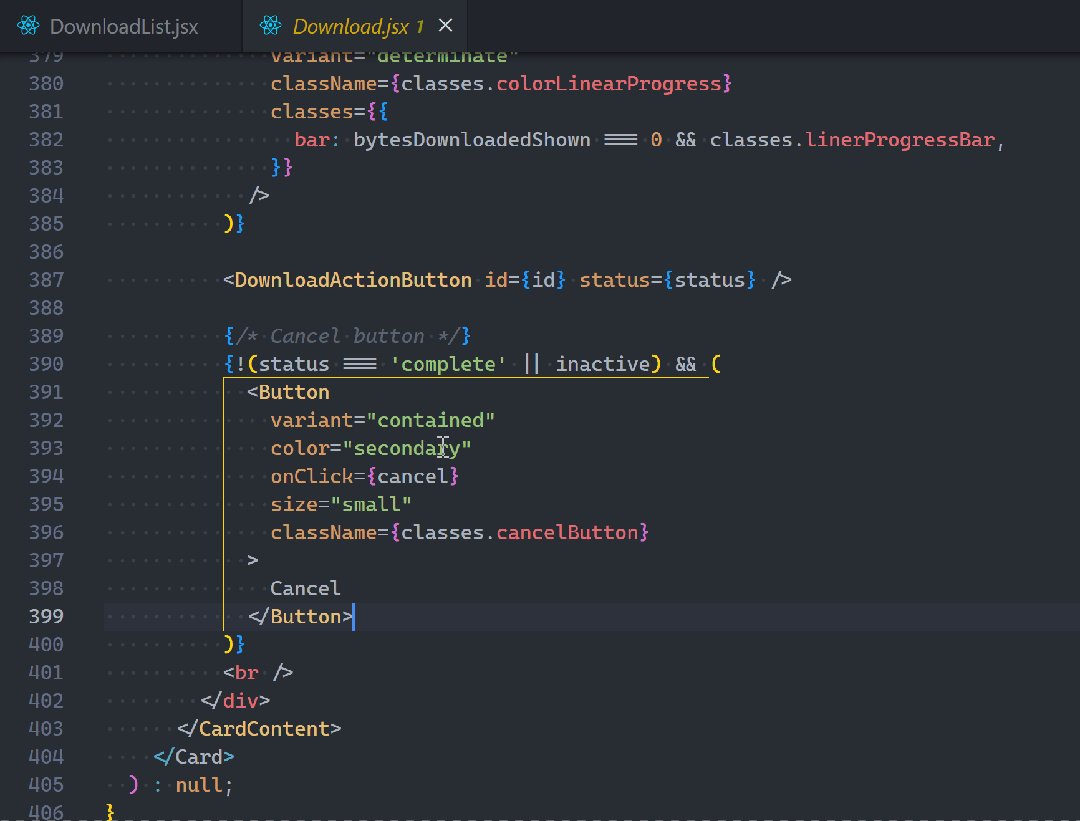
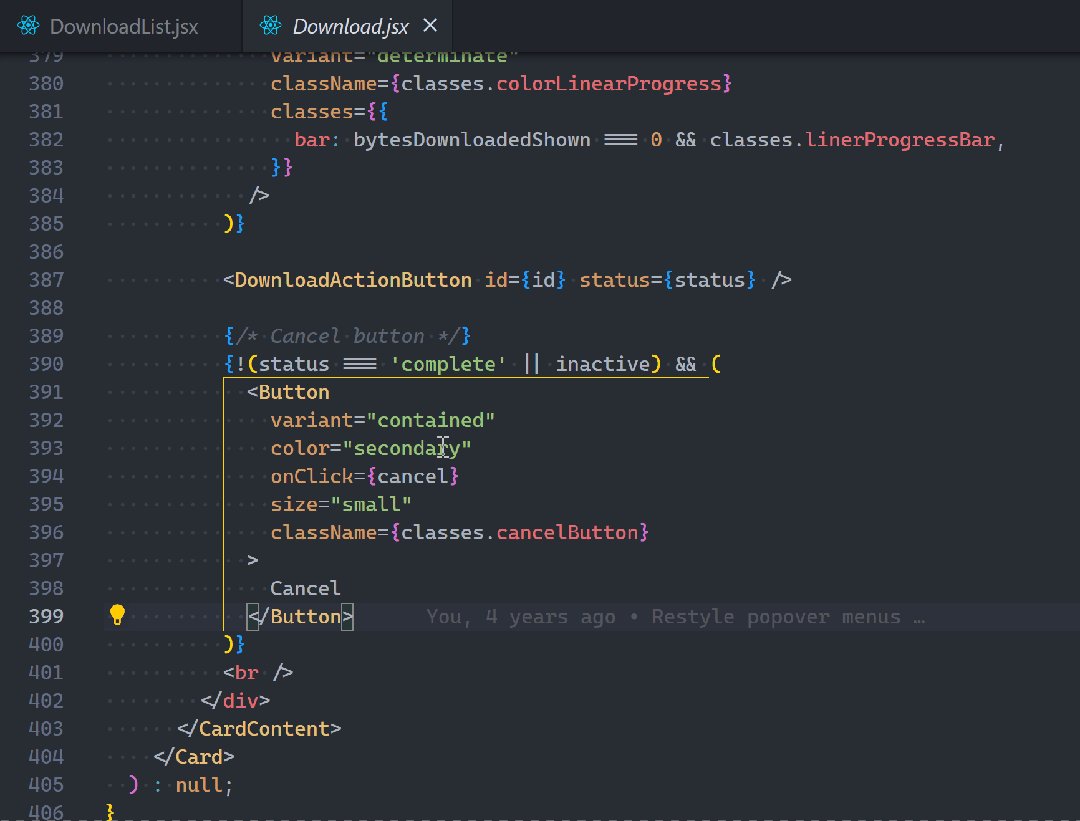
4. 转到定义
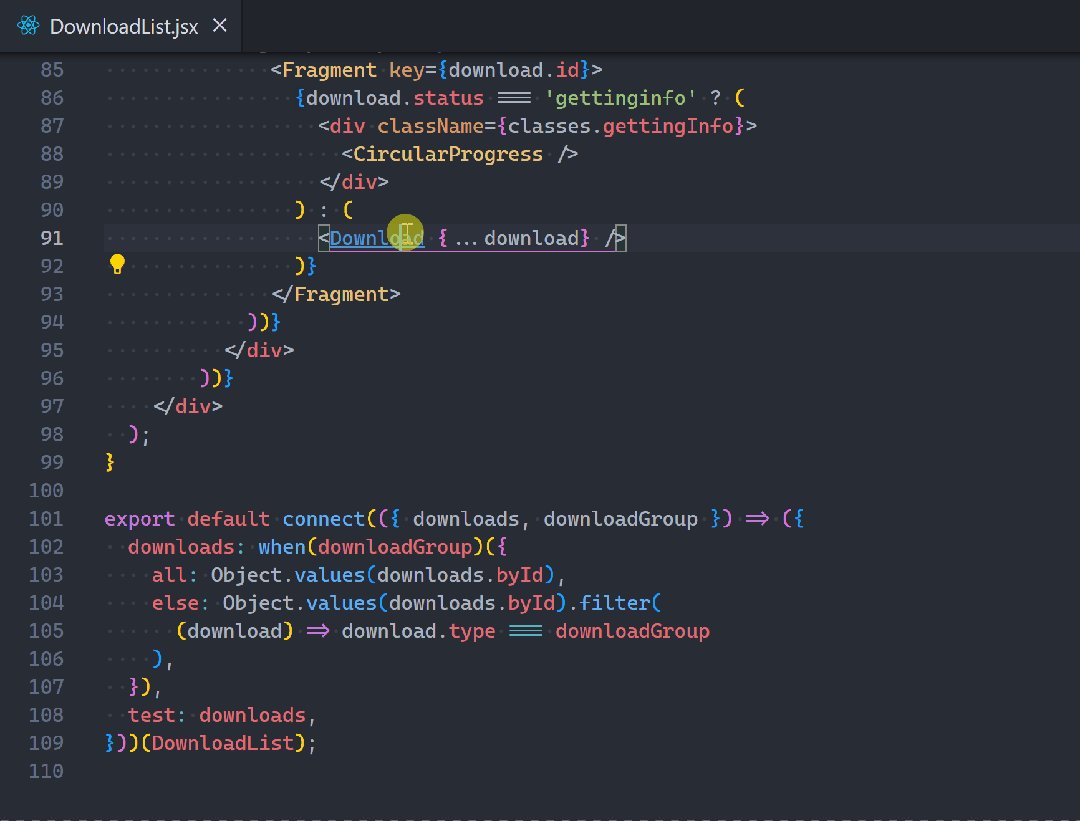
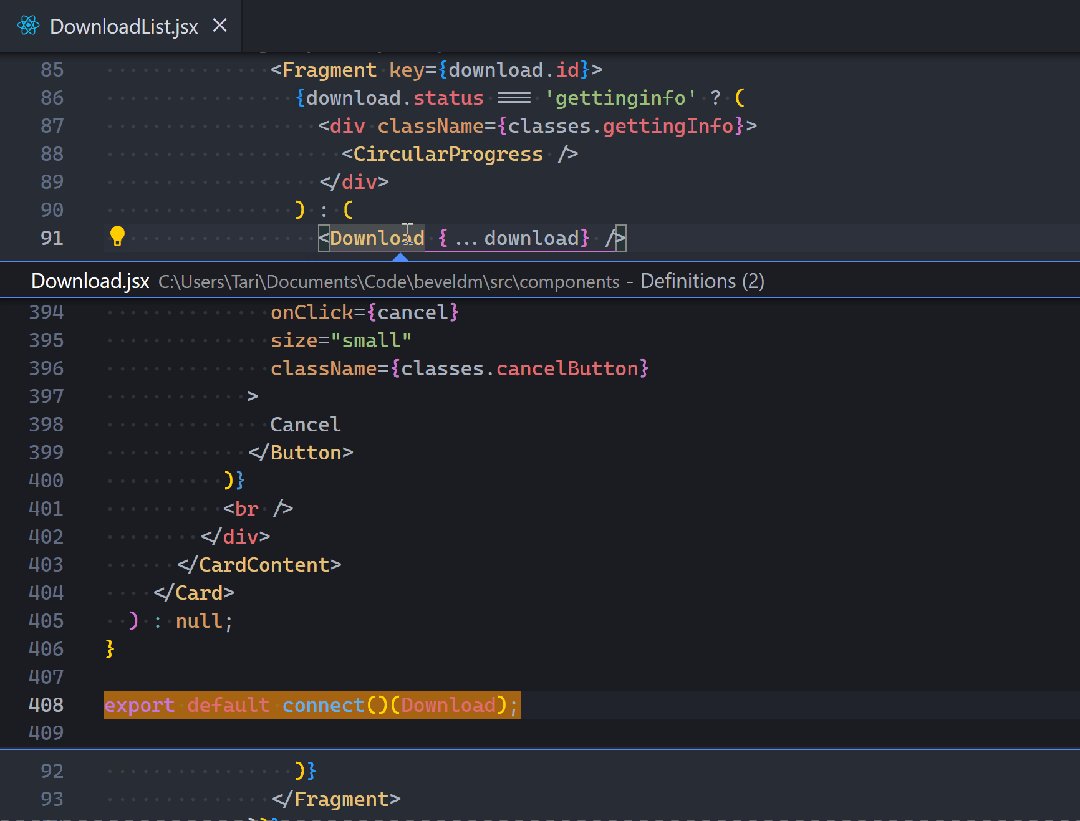
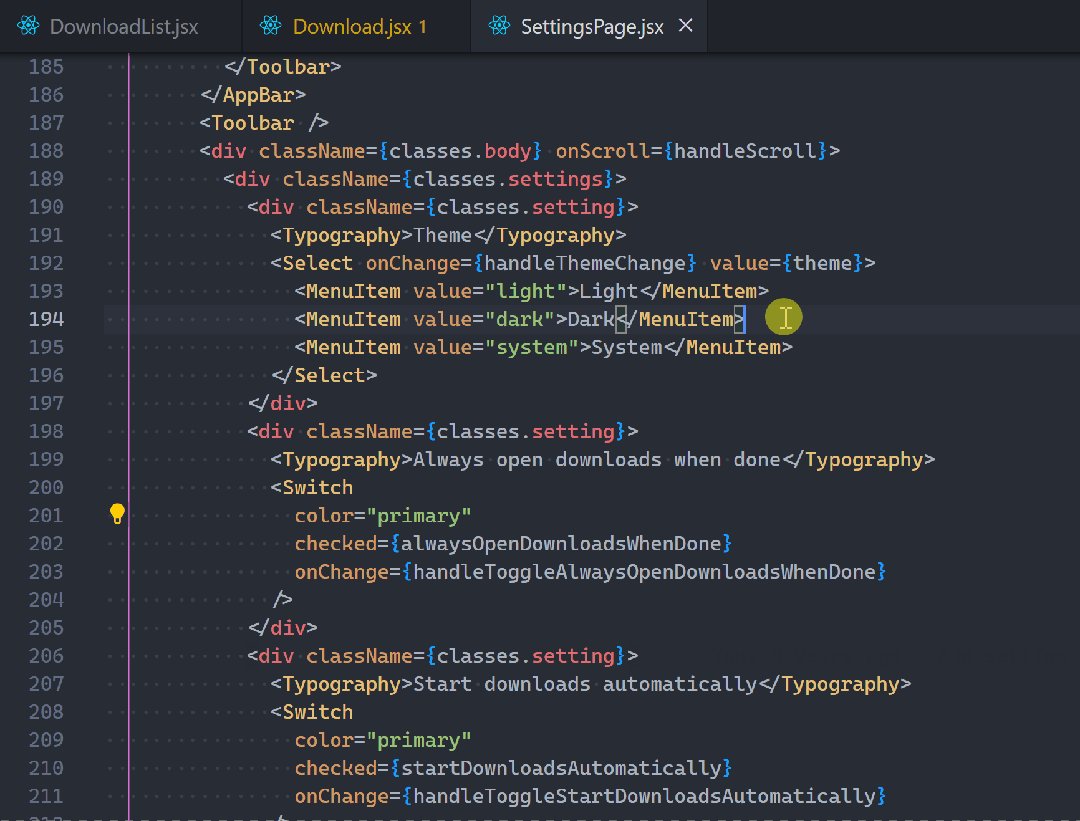
编程有时会遇到一些不太明白的符号或函数,这时可以使用 "转到定义" 的功能来查看它的定义。方法是使用快捷键 Alt + Click 或 F12 来实现这个功能。

双击定义弹出窗口可以完全打开文件。这个功能可以帮助开发者更快地理解代码,提高编程效率。

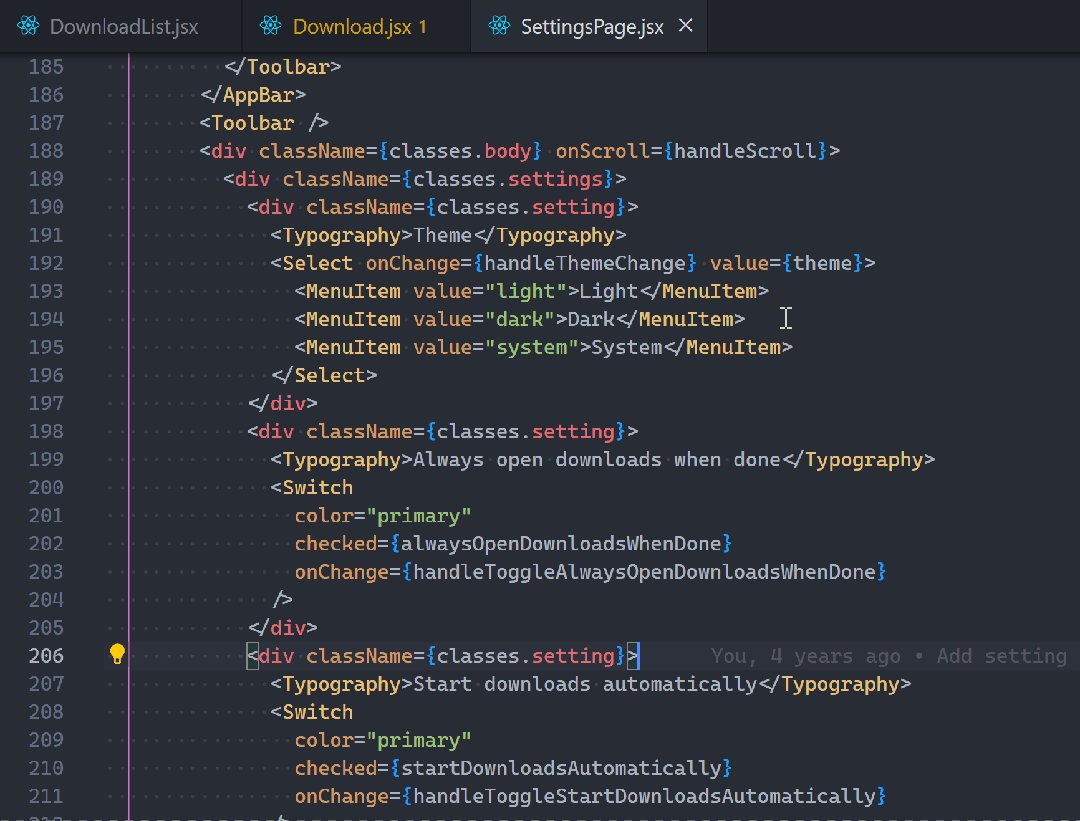
5. 快速撤销光标
当开发人员转到一个符号或查看其定义后,可能希望返回几秒钟前的光标位置。
可以放心地依赖快捷键 Ctrl + U,它会将光标带回刚刚所在的确切位置。

这也同样适用于使用 Ctrl + G 移动到一行时。








































