故事
接二连三地背锅让小猫的内心受到了前所未有的打击。这也是他职业生涯中的第一次。感兴趣的伙伴们如果想了解一下小猫怎么了,可以看一下“幂等事件”以及“缓存击穿事件”。
这天组长找小猫来到了一间会议室。
“在这么短的时间内发生了这么多的事故,我想也你心里也不好受,也不怪你,毕竟刚接手项目。以前项目中可能本身存在一定问题。正好轮到你头上,我希望你也不要灰心......”,组长在一边balabala。

小猫在一旁小鸡啄米似的点着头。紧张的内心缓和了许多,“听组长这语气,貌似不扣我绩效啊”,小猫心里寻思着。
“但是呢,事情是发生了,系统中估计还有其他的问题,无论是业务上的还是代码上的亦或是设计上的,我希望你最近可以花时间整理一下,然后输出一份项目文档分析。等到下次月会的时候和大家一起分享一下当前系统的情况。”
小猫连连点头,心里琢磨“这应该算是变相抓典型吧,罢了罢了,可是,这样的一份文档该怎么写呢”
此时小猫的内心又开始不安起来。
聊聊熟悉新项目
当接手到一个新的系统的时候,大家是如何进行熟悉的呢?其实老猫在上一篇“缓存击穿事件”的文末就问过大家了,不晓得大家还有印象不?
接下来和大家聊一下老猫对一个新系统的熟悉过程。如果大家觉得有所帮助欢迎借鉴,当然如果大家还有更好的方式,也欢迎留言。主要按照以下方法:

项目熟悉
1.尝试画一下用例图
当接受到一个新的业务系统之后,首先咱们至少需要知道当前这个系统是干什么的,所以有时候就需要抽时间找到相关的产品经理了解一下业务,此时产品经理可能会和你聊一下现有的业务现状和背景,但是有可能也会直接丢给你一份V0-Vn版本的产品需求方案,并告诉你他没空。如果是后者记住千万得忍住,不要用显示器砸产品的脸,因为你们的合作尚未开始......开个玩笑,言归正传。
我们先了解一下什么是用例图。
用例图简析
用例是系统中的一个功能单元,可以被描述为执行者与主体之间的一次交互行为。执行者是与系统、子系统或类发生交互作用的外部用户、进程或其他系统的理想化角色。
用途:能够列出系统中的用例和执行者,并显示哪个执行者参与了哪个用例的执行。
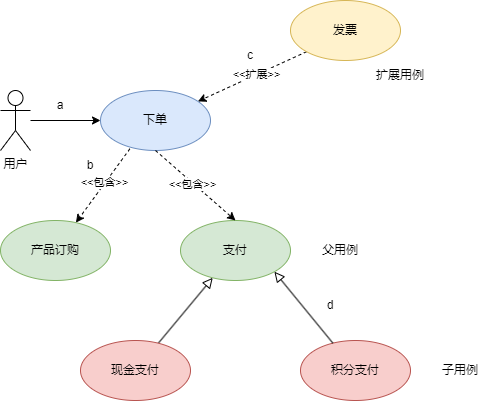
针对之前小猫遇到的“下单付款的业务点”,咱们来画个用例图说明一下。如下图:

用例
如上图其实就是一个简单的用例图。我们需要搞清楚的是各种线条的含义。
- a线条表示的是关联即执行者与其参与的用例之间的通信路径。用实线表示。
- b线条表示包含,在基用例上插入附加的行为,并且显式地描述了该插入。
- c线条表示扩展,在基用例上插入附加的行为,基用例并不知道。
- d线条表示用例泛化,一般用例和特殊用例之间地关系,其中特殊用例继承了一般用例的特征并增加了新的特性。
这样我们就可以很清晰地了解当前的业务现状。
2.后端模型梳理
当梳理完当前的系统功能点以及业务形态的时候,我们就可以介入去看一下现有系统的模型了即DB数据库的表。这样我们就能知道当前设计的系统是如何对业务进行抽象的。那么在看相关表的时候,其实我们就可以慢慢地将ER图进行绘制出来了。
什么是ER图
E-R图即全称实体-联系图(Entity Relationship Diagram),它提供了表示实体类型、属性和联系的方法,用来描述现实世界的概念模型。
通过其定义其实我们就知道了在ER图里面有三个比较重要的点,分别是实体类,属性,联系。当我们在整理DB表的时候其实对应的就是我们的表、表字段以及对应的表和表之间的关系。
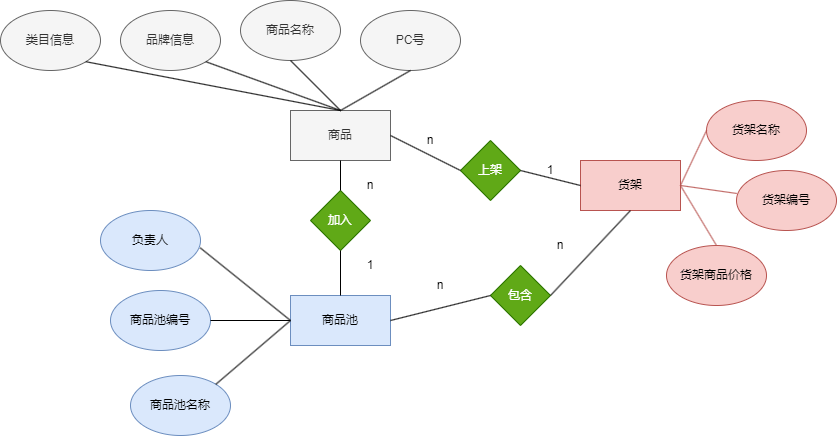
看个例子,下面老猫绘制一下一般商城系统底层的商品逻辑。

ER例子
解释一下每一块图的含义:
- 方块表示一个模型即一个表,当然这个也是ER图中的实体类。
- 椭圆形表示实体类包含的属性。
- 菱形就表示两个类之间的动作行为关系,比如上图中商品上架到货架上。日常中老师给学生上课,那么菱形中可能就是上课。
- 线条上的1和n就更清晰了,就是一对多,多对一,一对一的关系。
上图中其实我们就可以比较清晰地看到,在当前的这个系统中存在三个比较重要的实体概念,分别是商品、商品池、以及货架。从图中我们也可以大概地看到他们之间的关系。
当咱们梳理完ER图之后,其实上述的用例业务图如何在现有系统中的抽象大概就清楚了。
聊到这里,咱们从上帝视角去看一下,我们给当前这个系统赋予了骨架,接下来得让它的开始心脏跳动,血液奔腾起来,让整个系统赋予灵魂。那么接下来,我们就把模型通过流程的方式串起来。
3.核心流程以及状态机流转
咱们直接看一下例子,其实老猫觉得流程图的梳理可能比较简单,但是难的是如何去把控整个流程中的环节。如果在绘制的时候想的比较细致,可能每一步的落库环节都会去记录。这样的话对于业务的专注度就会少一些。如果画粗了,模型的对应关系可能又把控不好。所以这个地方老猫觉得还是比较考验程序员的概括能力以及业务的理解能力的。

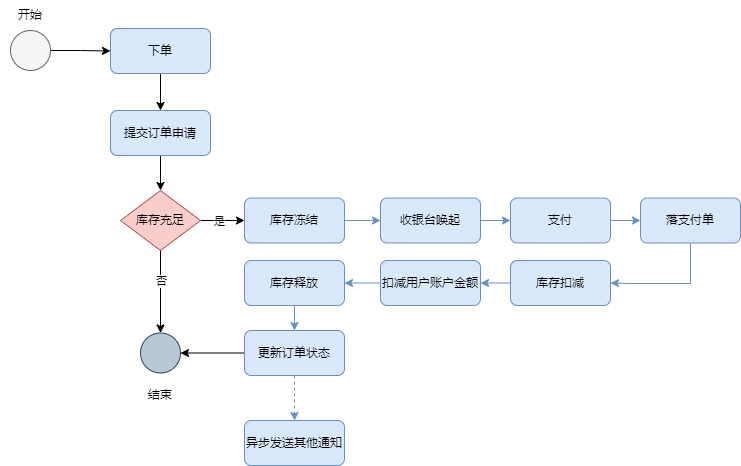
流程图
上述图中,老猫简单画了一个流程图,当然流程图中可能会存在纰漏,大家不要太过较真,在此是说明这么一个事情,咱们暂且不谈里面业务流程的准确度。上面流程中我们看到有以下图形内容:
- 起始节点,咱们用圆圈表示,当然可以选择自己喜欢的颜色,没有太多标准。
- 流程进行流转的时候,我们用了相关的箭头线表示,涉及到核心业务操作的时候就是方块。
- 遇到分支节点的时候,咱们用菱形去做路由。
- 遇到一些异步操作的时候,老猫喜欢用虚线去表示。
上述这种流程的表示其实是比较简单的,我们不用去在意系统边界。只管绘制即可。
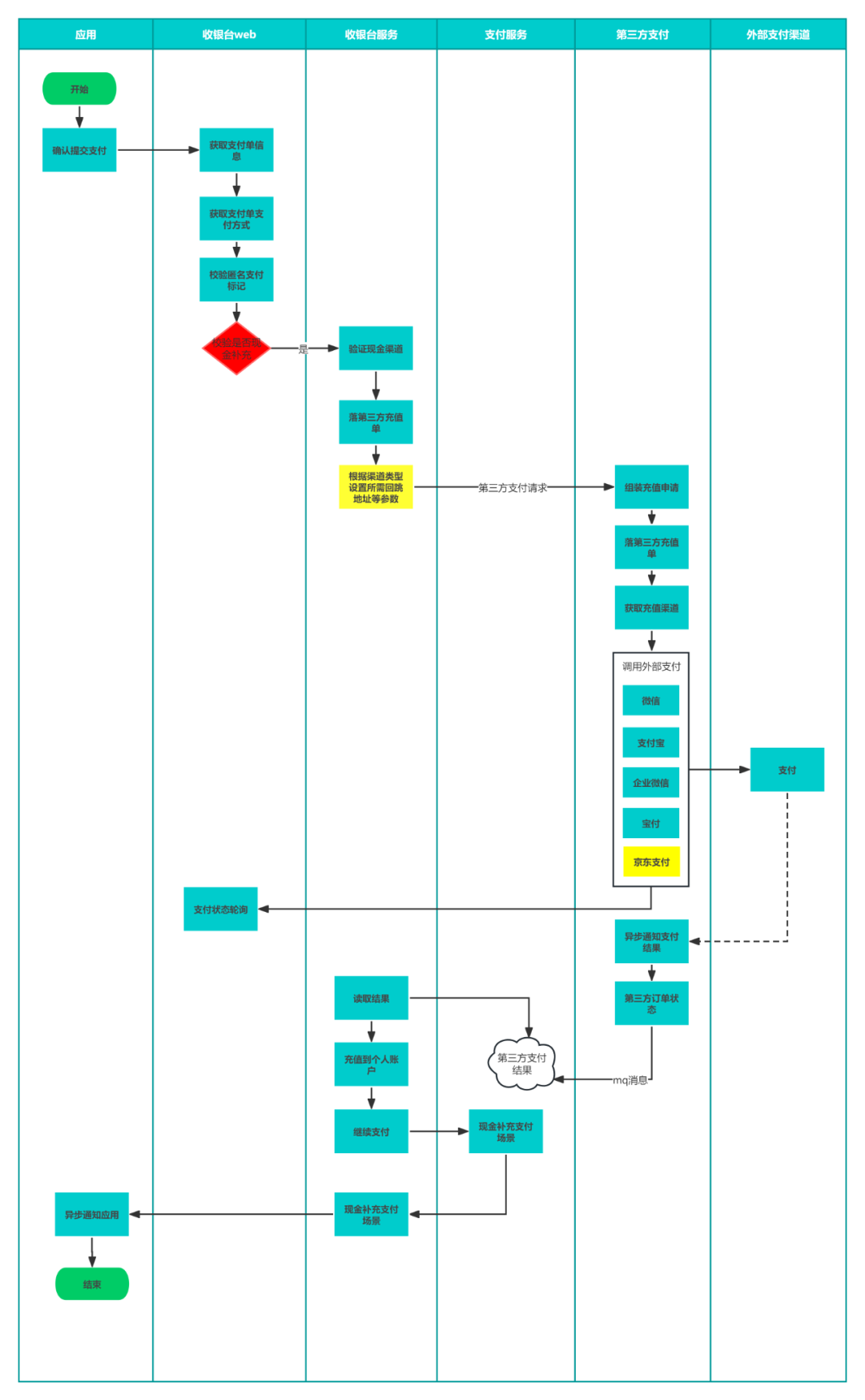
但是现在的开发体系咱们往往都是微服务化的,那么此时我们可能就要考虑到不同系统之间的交互流程。由此,咱们可能机会引入泳道的概念。见下图。

泳道流程
上述图中我们就可以看到各个系统应用之间的交互,每一个泳道就代表着其中的一个微服务系统。这是老猫日常熟悉业务中真实绘制的一张图,再次强调一下大家要看的是绘图的一些思路,不要太过纠结业务。
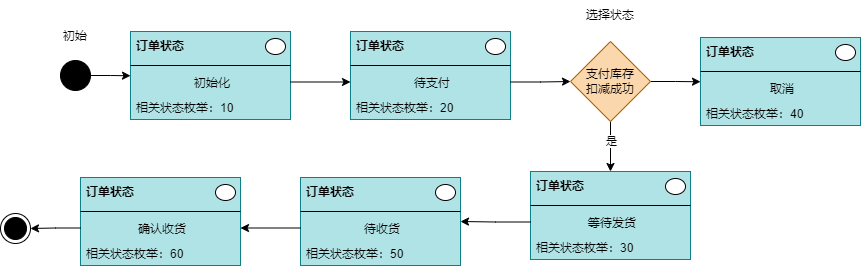
那么再细节一点,比如讨论到订单状态的一些流转的时候,此时我们为了更好的把控,会使用一些状态的流转图去梳理。

状态流转
上述主要是阐述整个状态在流程中的流转,当然很多时候状态位比较简单的时候,咱们也可以不用画,可能当状态比较复杂多样的时候才会去考虑到画状态机。
到此,通过上面的几个步骤的梳理,其实我们已经能够对大部分的业务有个熟悉了。但是有的时候还不够,涉及一些复杂接口交互请求时序的时候,可能还是会翻车弄不清楚,那么此时咱们就要引入时序图进行梳理。
4.引入时序图
时序图通常为表示多个对象之间消息交互的序列。其中时序图涉及:参与者、对象、生命线、激活、消息、片段。当然消息中又包含:同步消息、异步消息、自关联消息、返回消息。
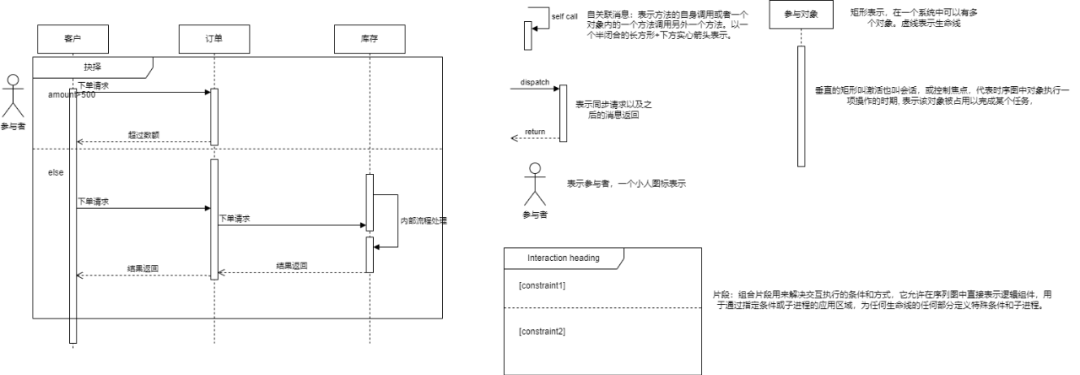
如下图。

时序图
上述简单绘制了下单扣减库存的时序。
在上述图中,老猫用到了其中的一种片段--抉择,其实关于片段还有很多种类,大家绘制时序的时候可以对照着去使用。

片段
5.复杂代码的类图
完成上面这些梳理之后,这个老系统其实就已经被你搞定了,后续一些比较细节的地方,当然随着业务功能地迭代再慢慢吃透。
类图:是描述类、接口、协同以及他们之间关系的图,用来显示系统中这些概念的静态结构,类图主要由类、接口和各种关系组成。
如果老系统中存在一些屎山代码或者极端优秀的代码,你看不透里面的继承实现关系的,那么可以去绘制一下类图。这里老猫不作展开,先卖个关子,后续等咱们梳理到设计模式相关知识点的时候,咱们再慢慢聊。
写在最后
在日常开发的过程中,我们会遇到各种各样复杂的系统,老猫通过上述手段,基本就可以做一个比较好的拿捏。希望能够帮助到大家,大家如果还有其他比较好的办法,也欢迎在评论区留言。
































