普通的场景
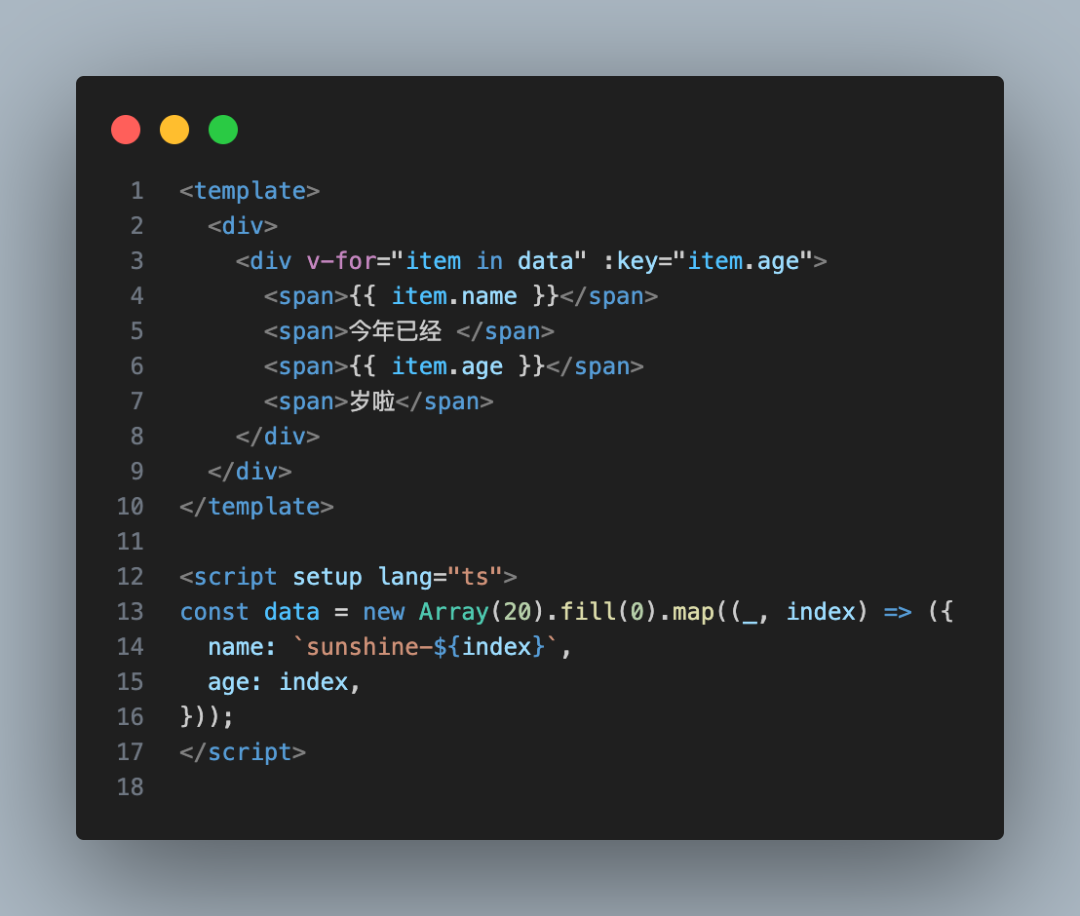
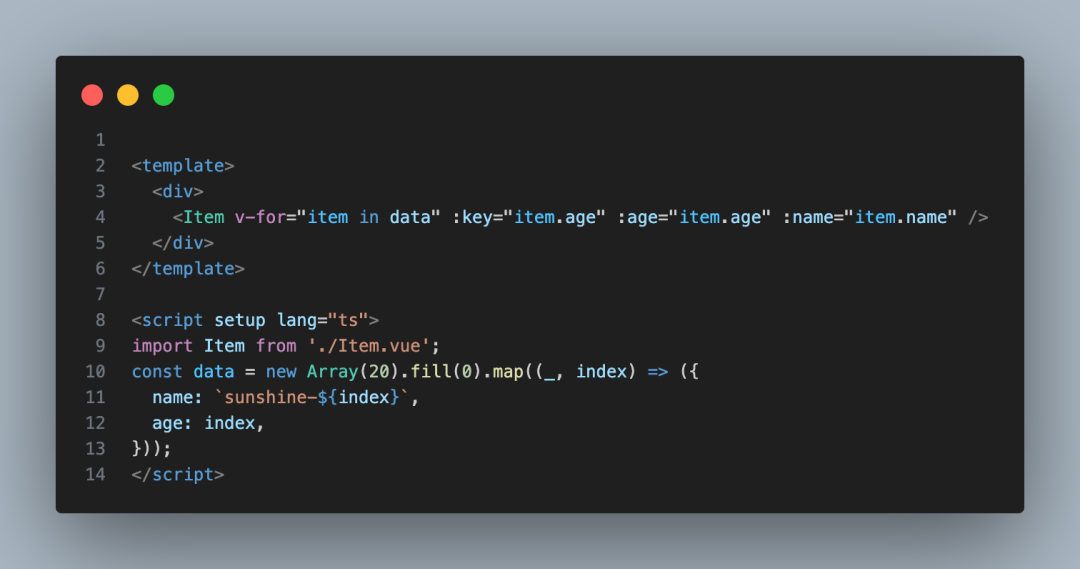
最近在做 Vue3 项目的时候,在思考一个小问题,其实是每个人都做过的一个场景,很简单,看下方代码:

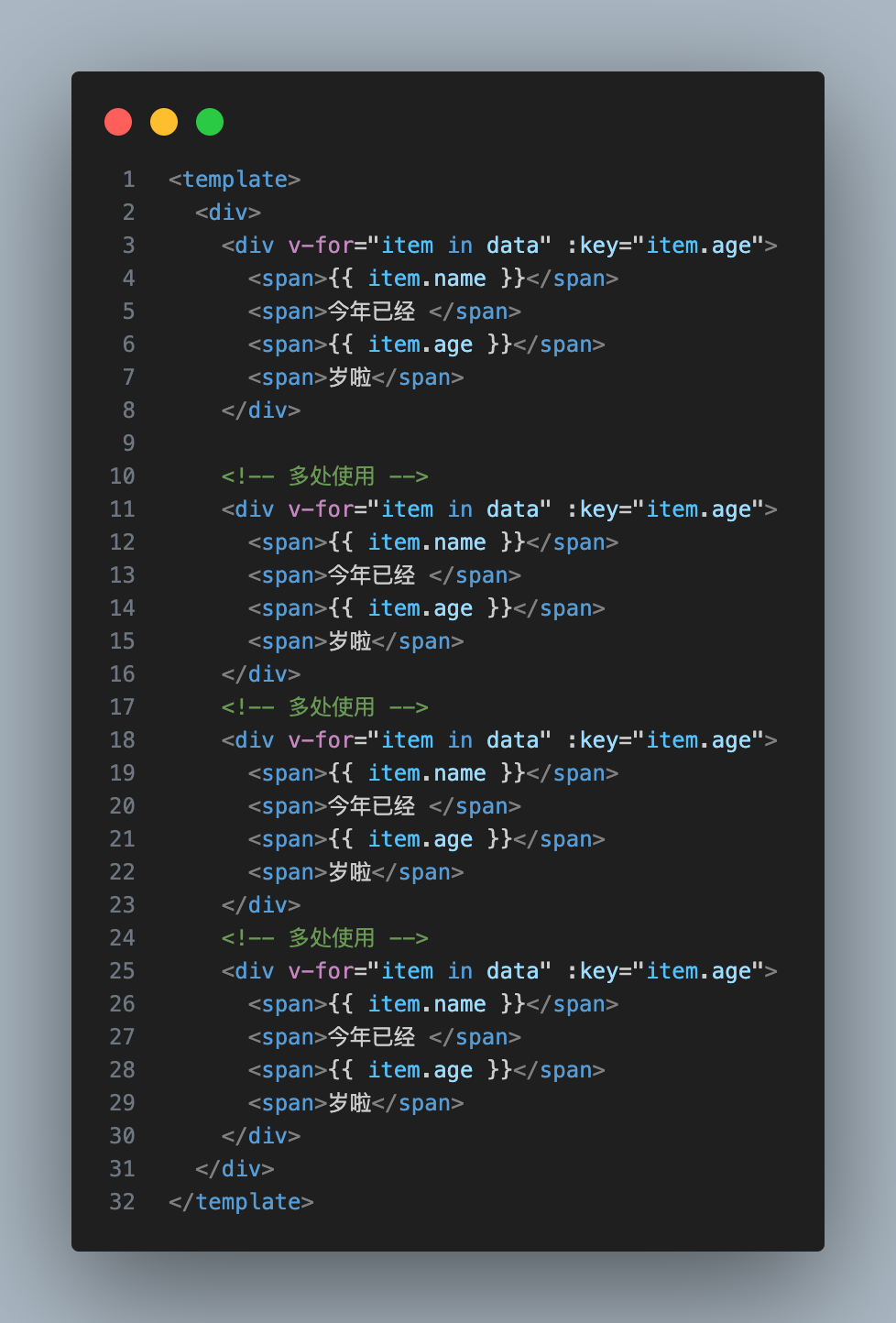
其实就是一个普通的不能再普通的循环遍历渲染的案例,咱们往下接着看,如果这样的遍历在同一个组件里出现了很多次,比如下方代码:

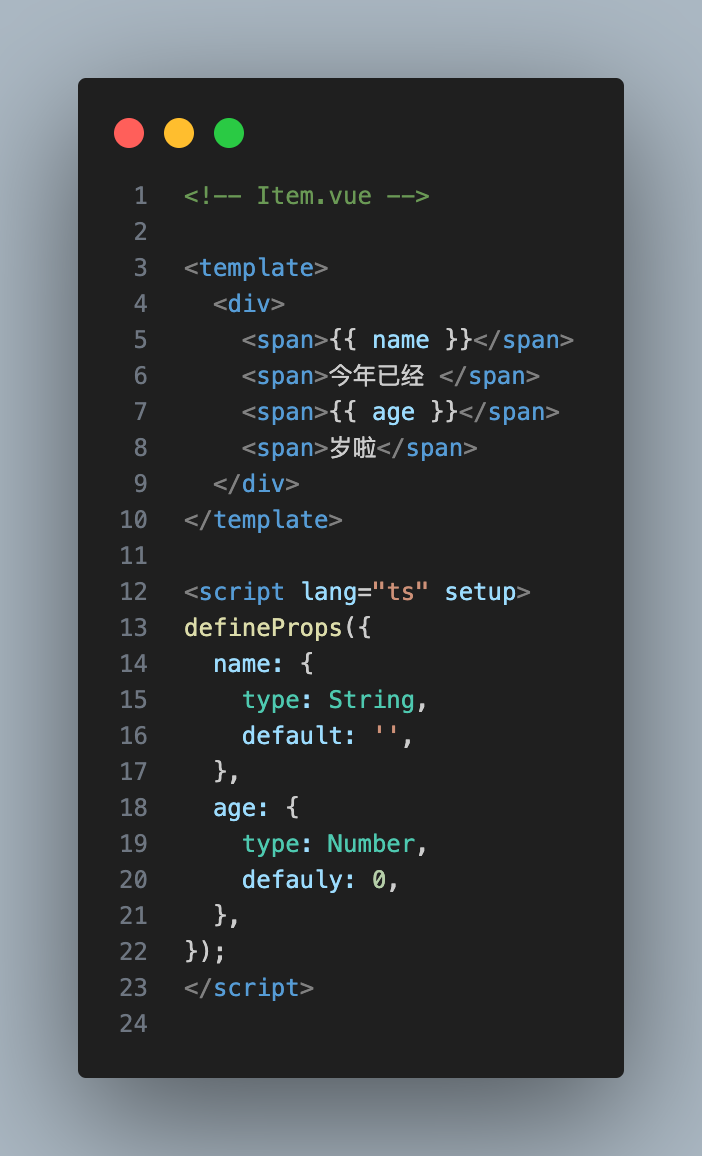
这个时候我们应该咋办呢?诶!很多人很快就能想出来了,那就是把循环的项抽取出来成一个组件,这样就能减少很多代码量了,比如我抽取成 Item.vue 这个组件:

然后直接可以引用并使用它,这样大大减少了代码量,并且统一管理,提高代码可维护性!!!

不难受吗?
但是我事后越想越难受,就一个这么丁点代码量的我都得抽取成组件,那我不敢想象以后我的项目组件数会多到什么地步,而且组件粒度太细,确实也增加了后面开发者的负担~
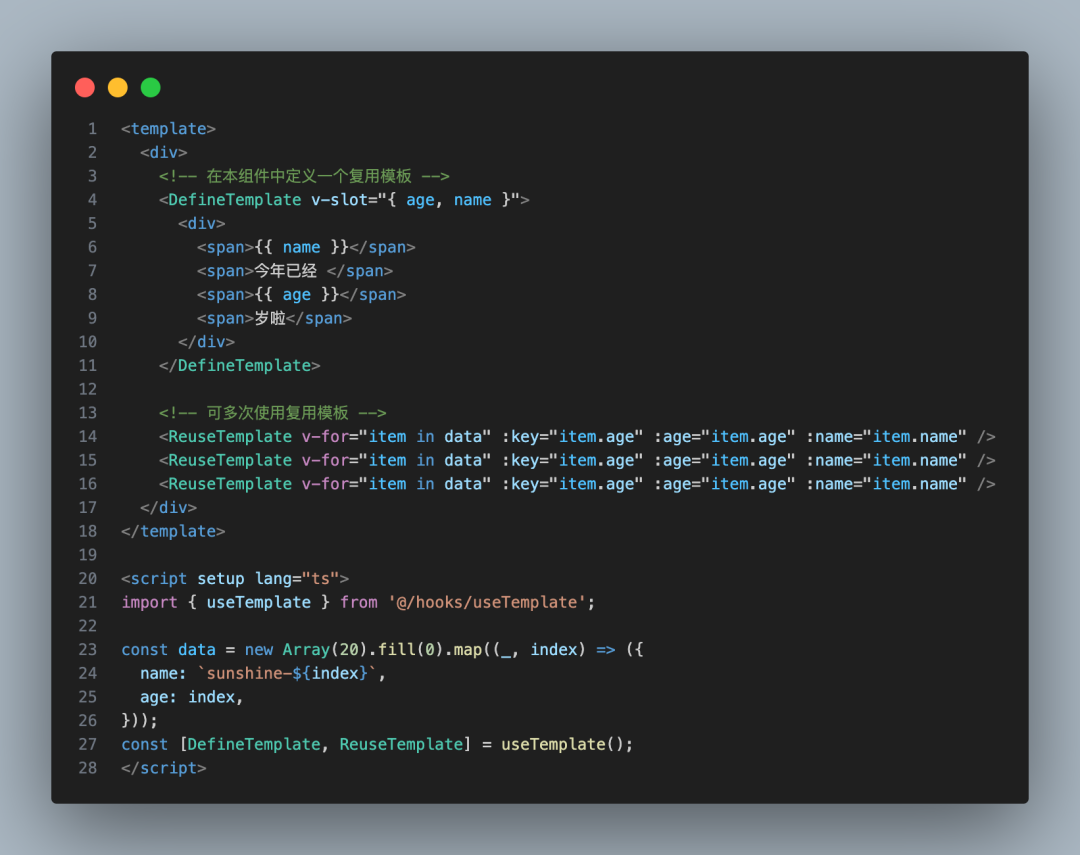
那么有没有办法,可以不抽取成组件呢?我可以在当前组件里去提取吗,而不需要去重新定义一个组件呢?例如下面的效果:

useTemplate 代码实现
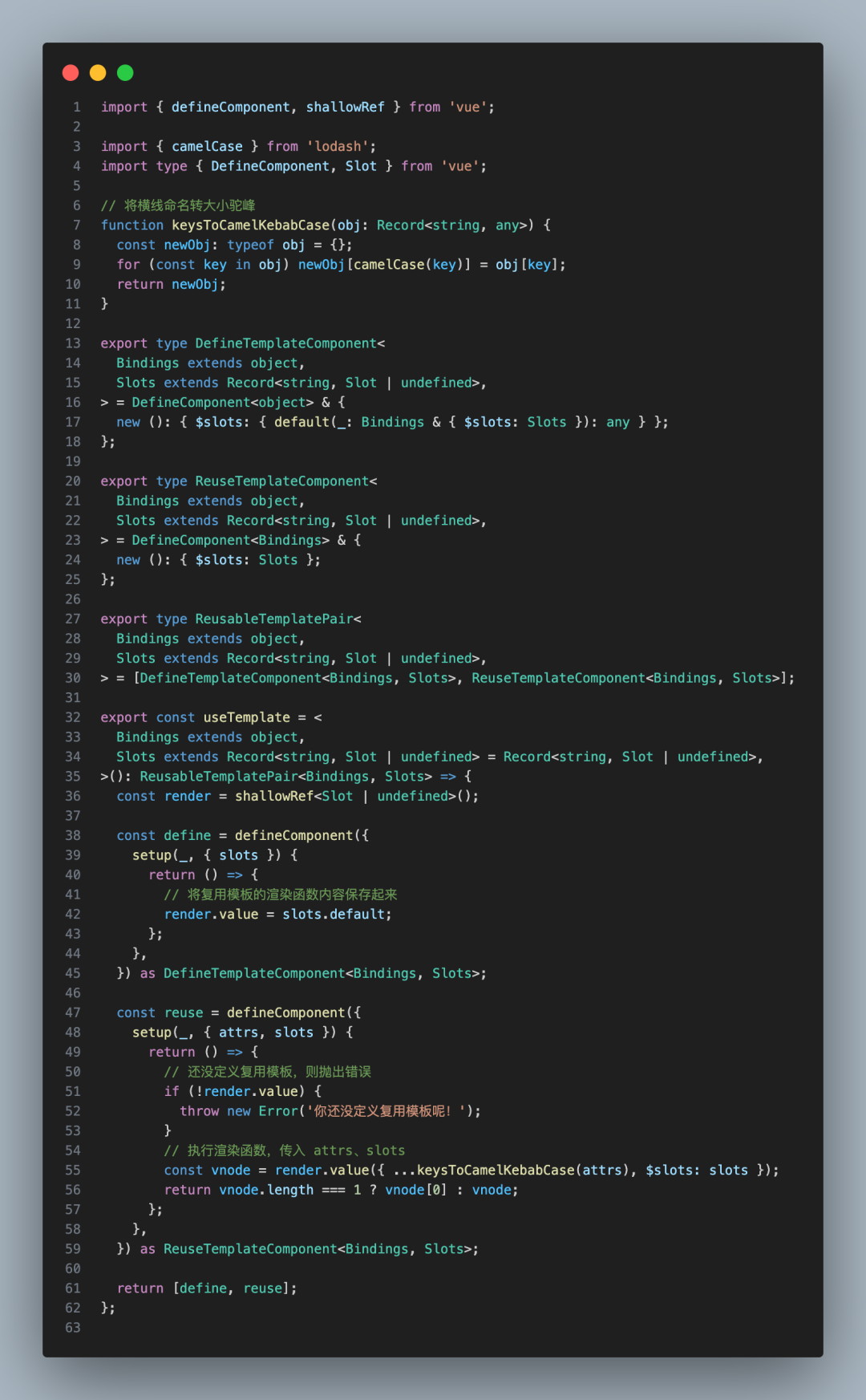
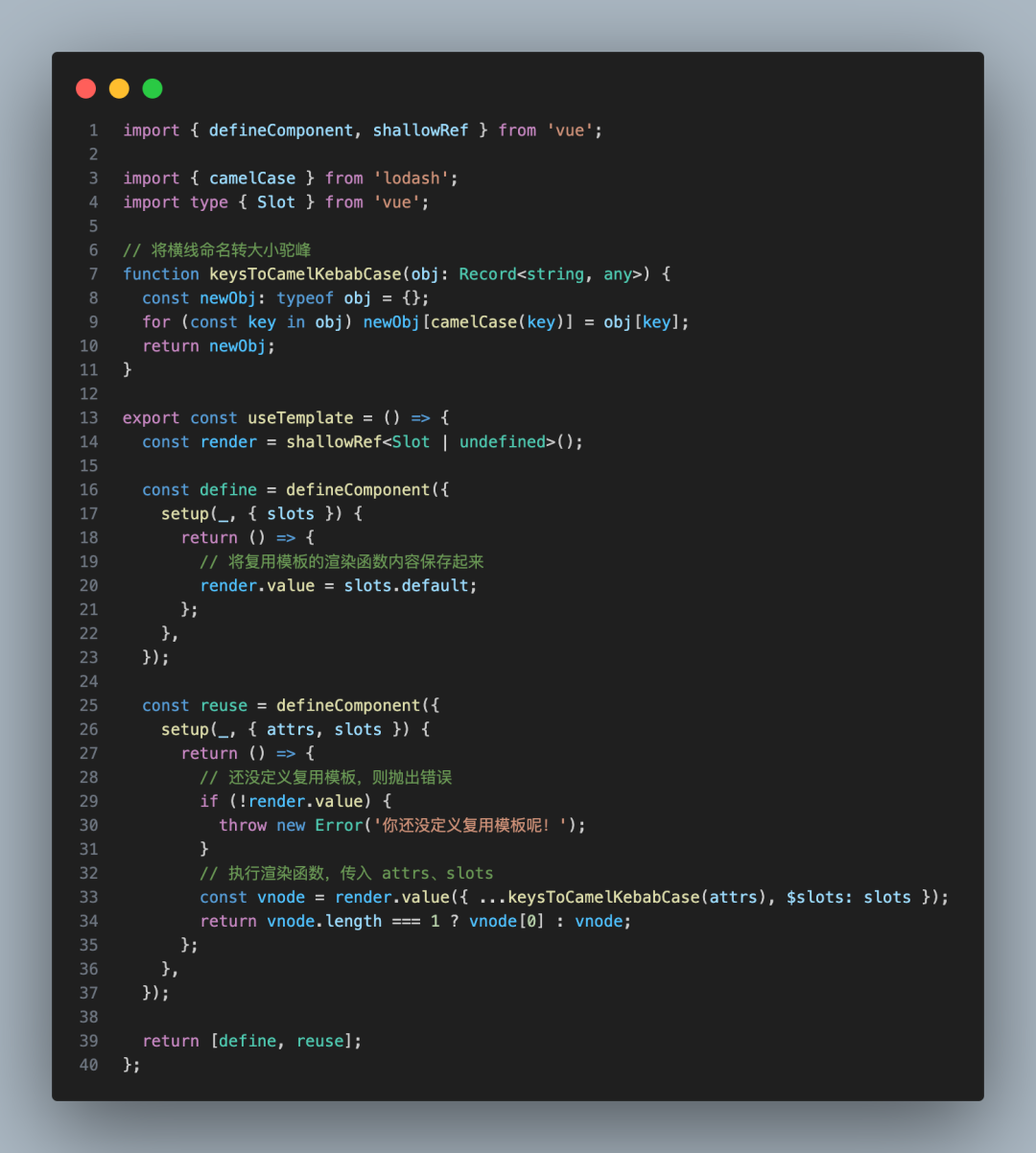
想到这,马上行动起来,需要封装一个 useTemplate来实现这个功能:

用的不爽
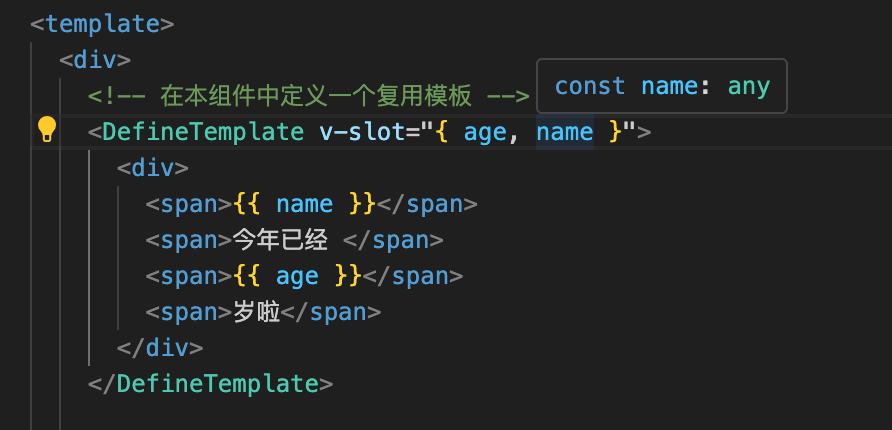
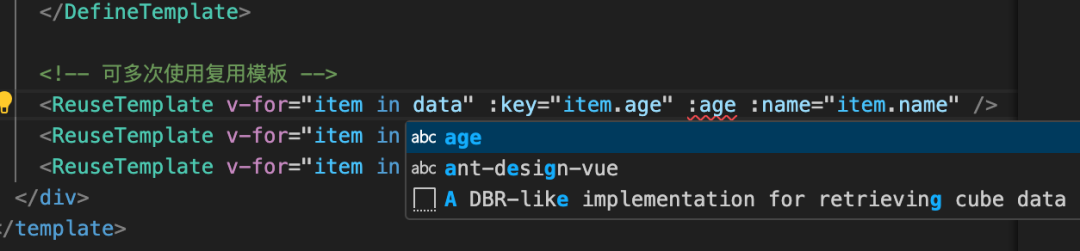
尽管做到这个地步,我还是觉得用的不爽,因为没有类型提示:


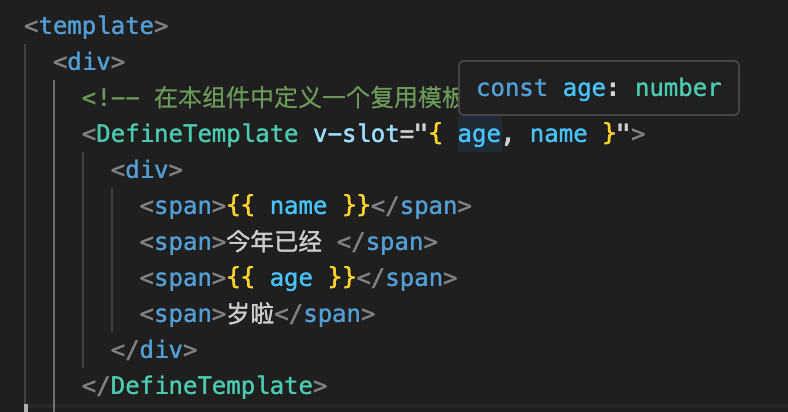
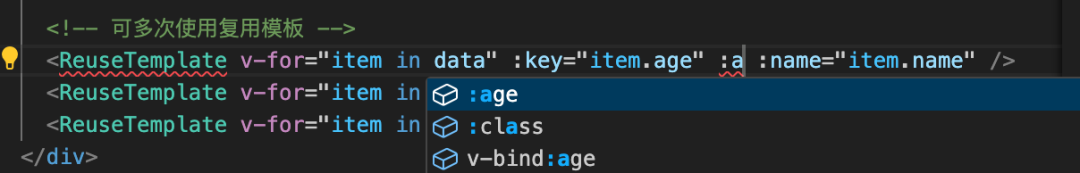
我们想要的是比较爽的使用,那肯定得把类型的提示给支持上啊!!!于是给 useTemplate 加上泛型!!加上之后就有类型提示啦~~~~


加上泛型后的 useTemplate 代码如下: