今天为大家介绍五个强大的 VS Code 功能技巧,帮助提高工作效率,快速实现编码目标,带来良好的开发体验。

1. 快速发布 GitHub 仓库,只需几秒钟
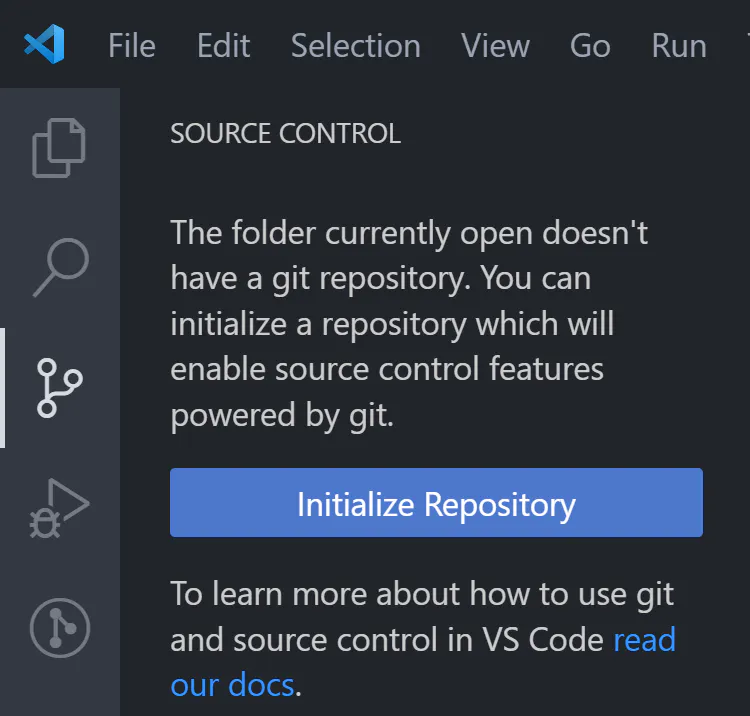
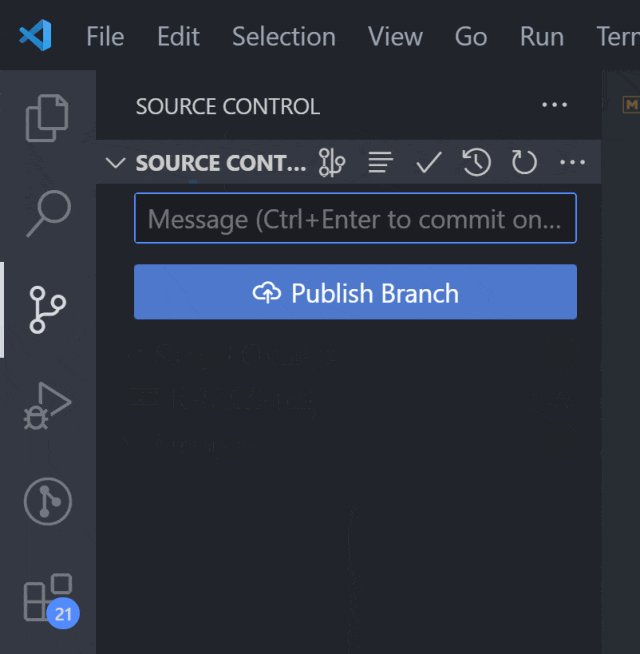
在 VS Code(Visual Studio Code)中,从源代码管理面板,可以快速将本地仓库发布到 GitHub,仅需两次点击就可以完成操作。
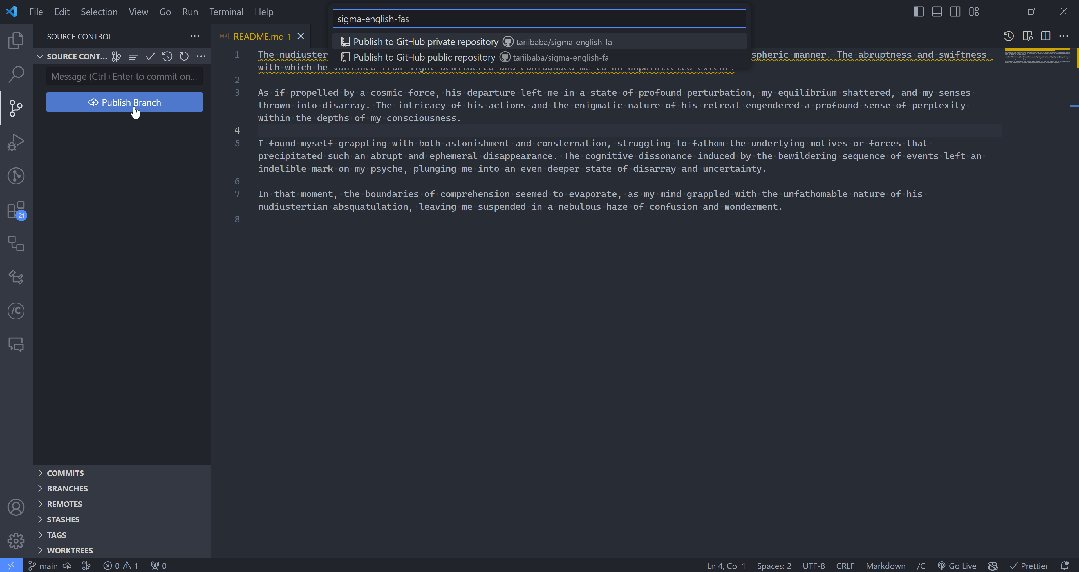
而且不需要使用git init命令初始化本地仓库,创建仓库的操作甚至更简单,单击一下即可:

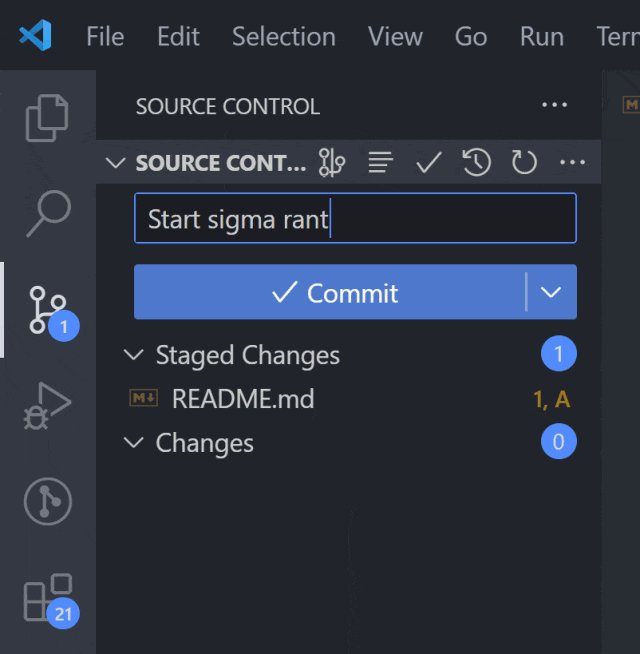
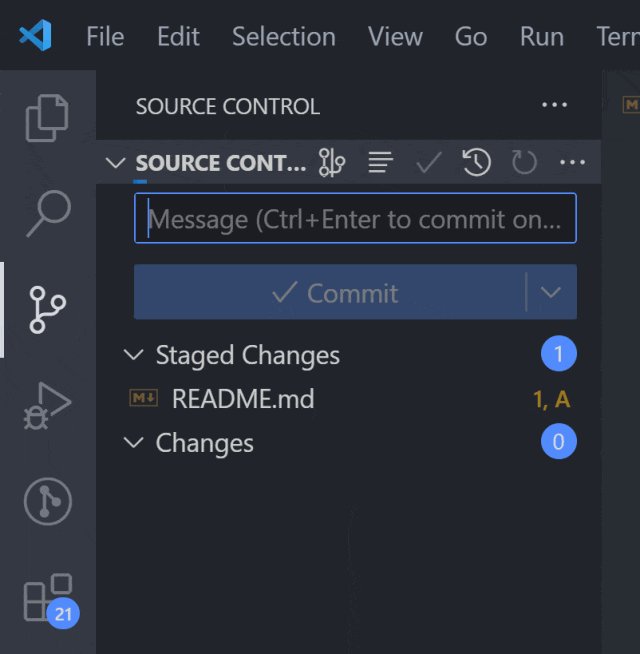
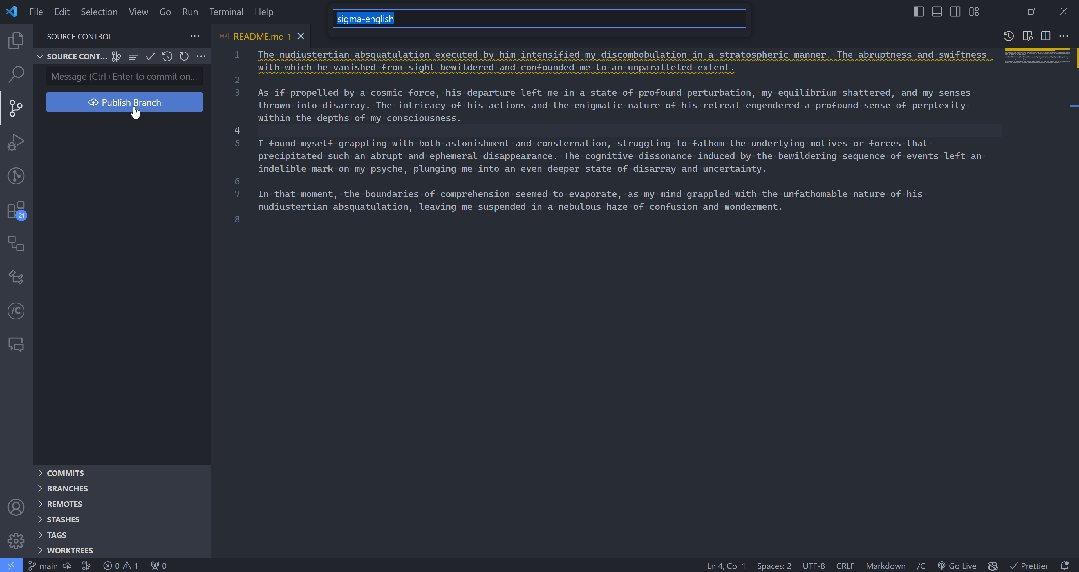
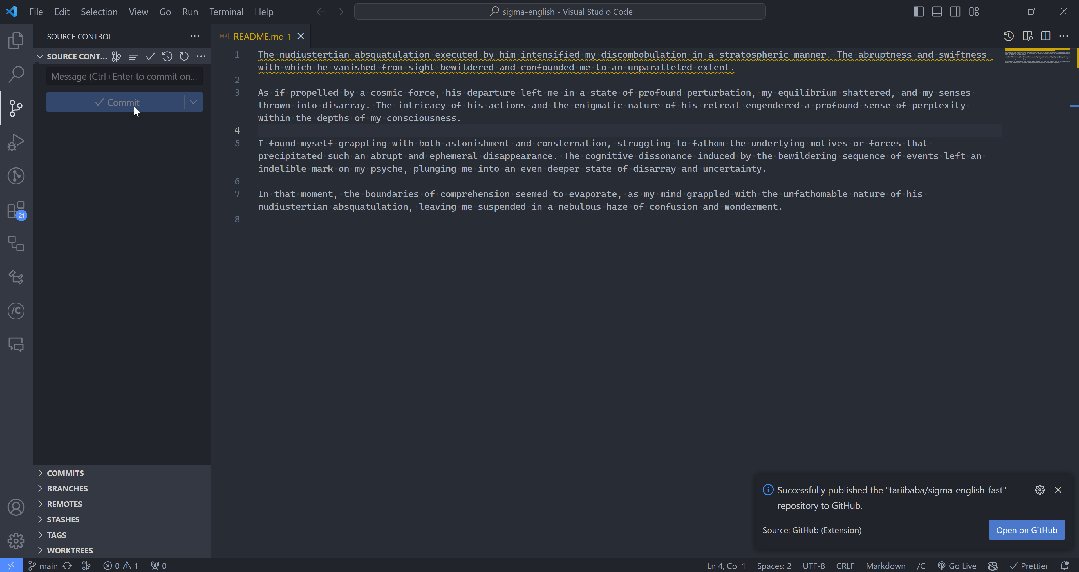
使用 Ctrl + Enter 快速提交:

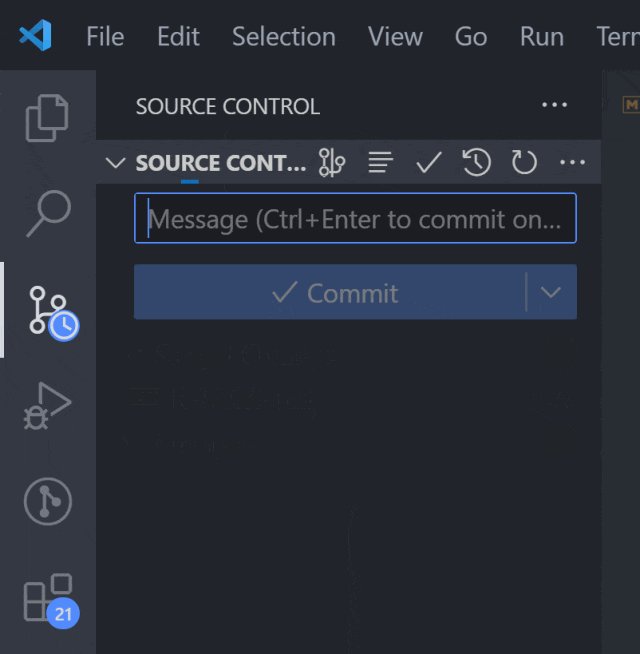
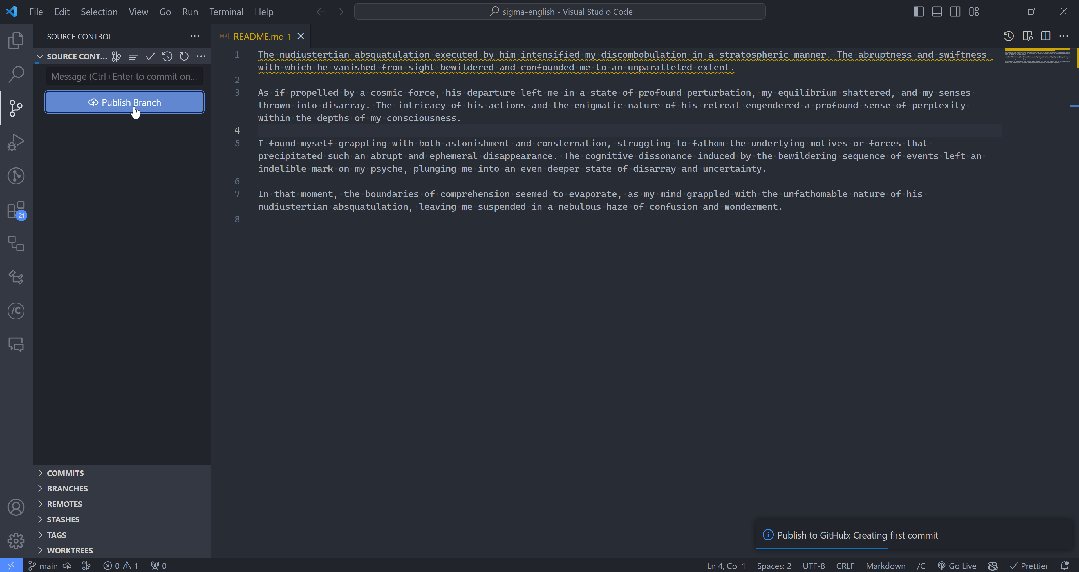
可以在几秒钟内轻松发布:

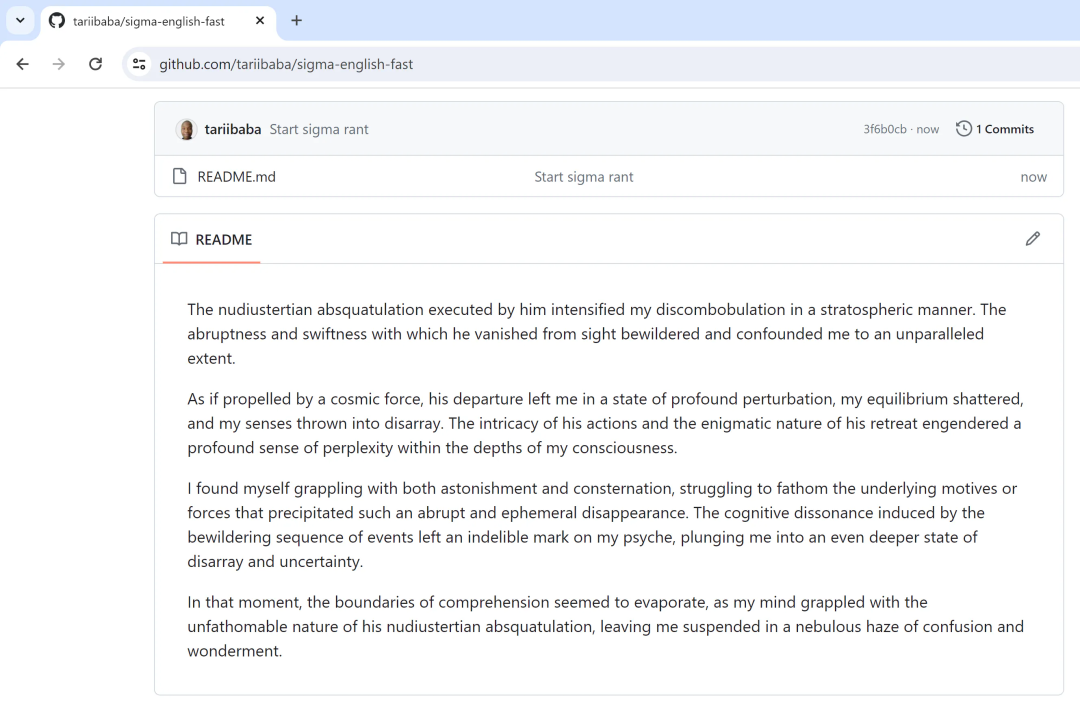
现在可以直接在 GitHub 上查看和使用发布的内容:

2. 工作区用于多代码库编码
当你的项目拥有多个相互连接的代码库,而这些代码库又分布在不同的文件夹中时,切换文件夹的痛苦是无法避免的。比如,你需要在多个打开的 VS Code 窗口中来回切换,在这里、那里打开终端,在错误的代码库中搜索错误的文件,甚至会混淆 Alt + Tab 序列,与其他打开的应用程序产生冲突,每次切换应用程序都会带来心理上的困扰和延迟。
因此我们需要工作区,工作区是一个包含你需要的所有文件和子文件夹的窗口,能够大大减少切换文件夹带来的痛苦。
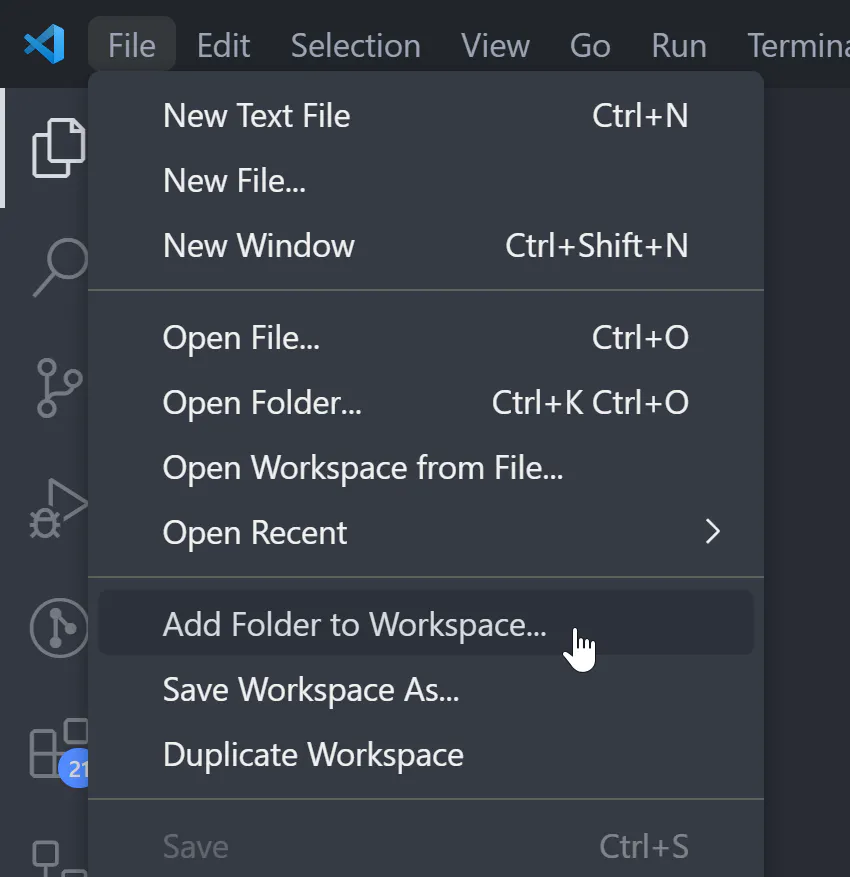
在 VS Code 中,每个文件夹都可以作为一个独立的工作区。可以通过使用“文件 > 向工作区添加文件夹...”菜单来很方便地为工作区添加更多文件夹。:

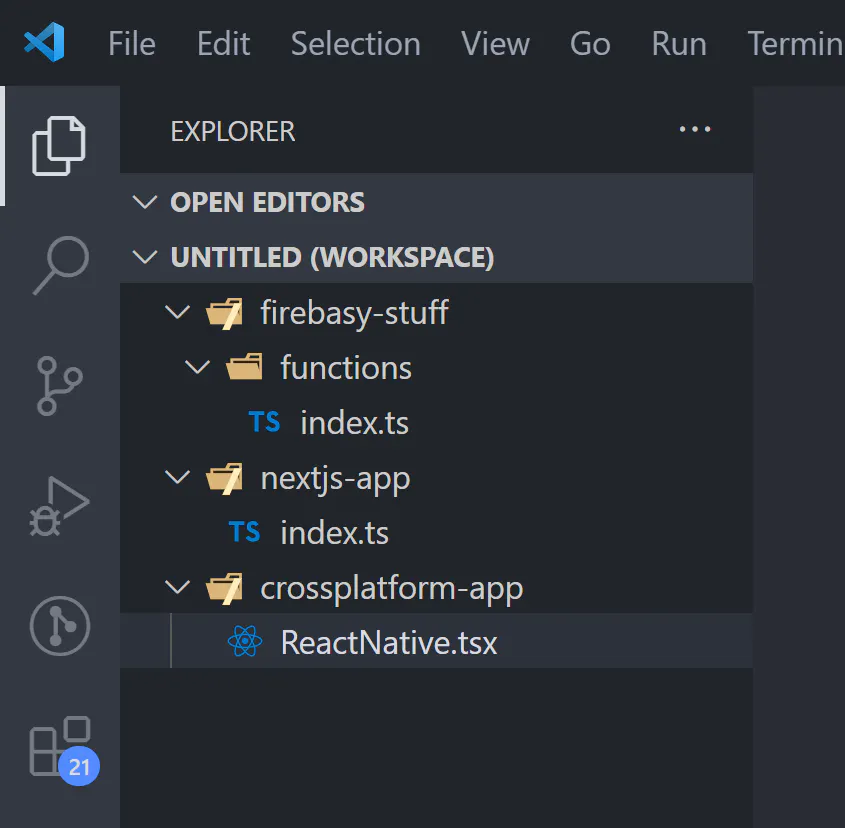
当所有工作完成后,在文件资源管理器窗格中拥有所需的所有文件夹和文件:

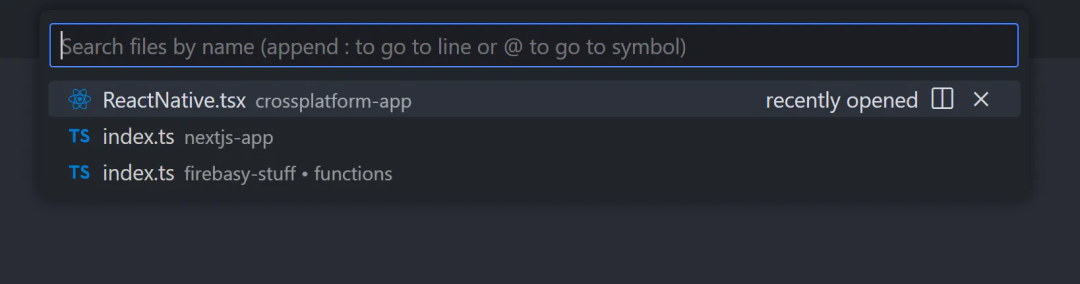
使用 Ctrl + P 或 Ctrl + Shift + F 搜索文件时,将应用于所有文件夹中的所有文件:

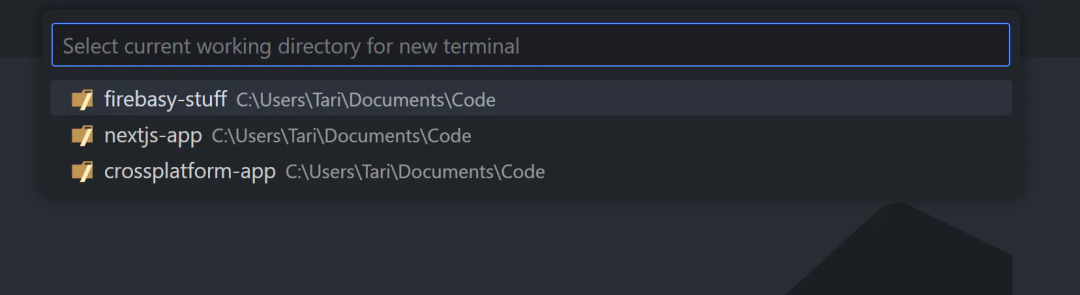
还可以快速创建任何文件夹的工作目录的新终端。

有了工作区功能和 Win 11 22H2 的标签页功能,现在轻松地将打开的窗口数量减半了。
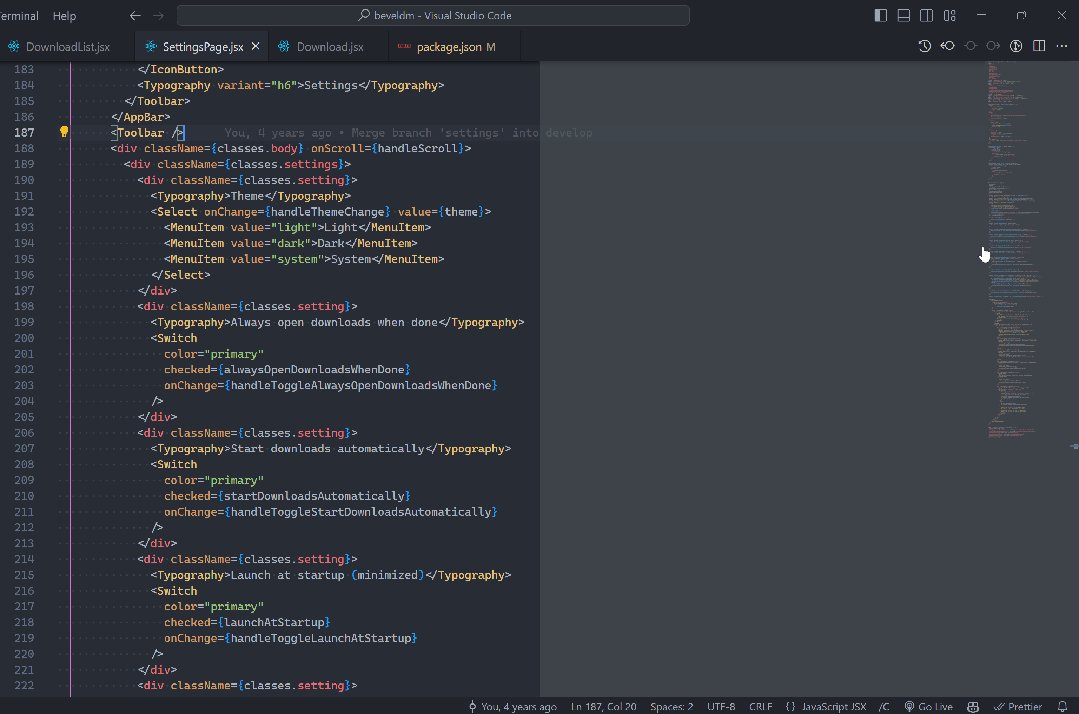
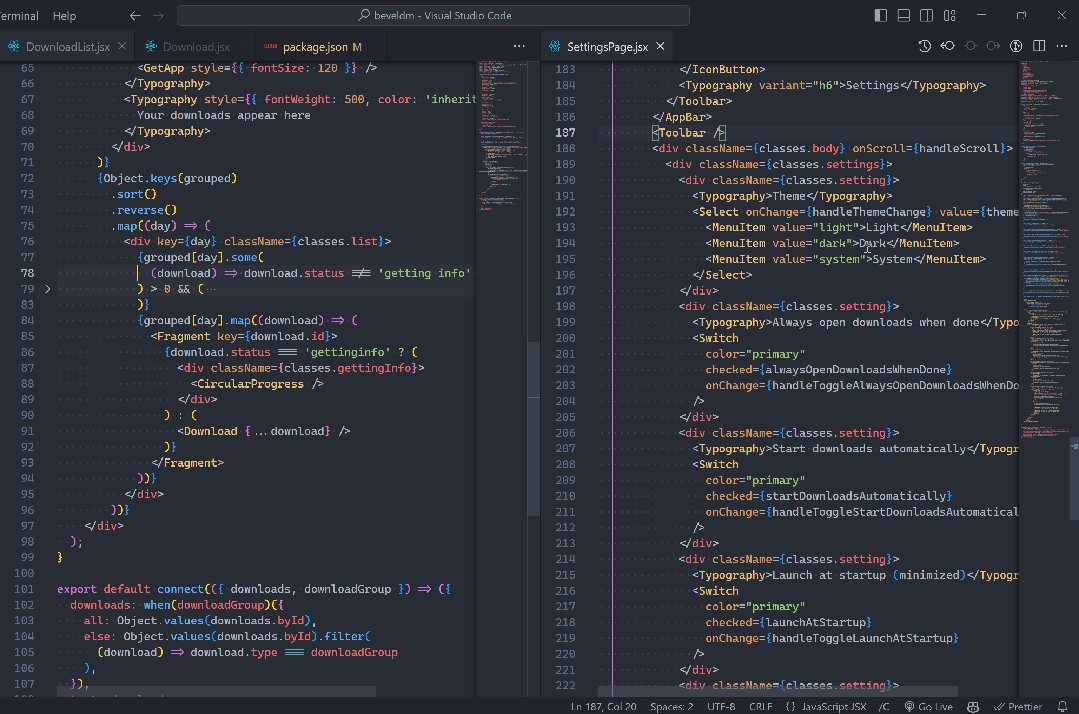
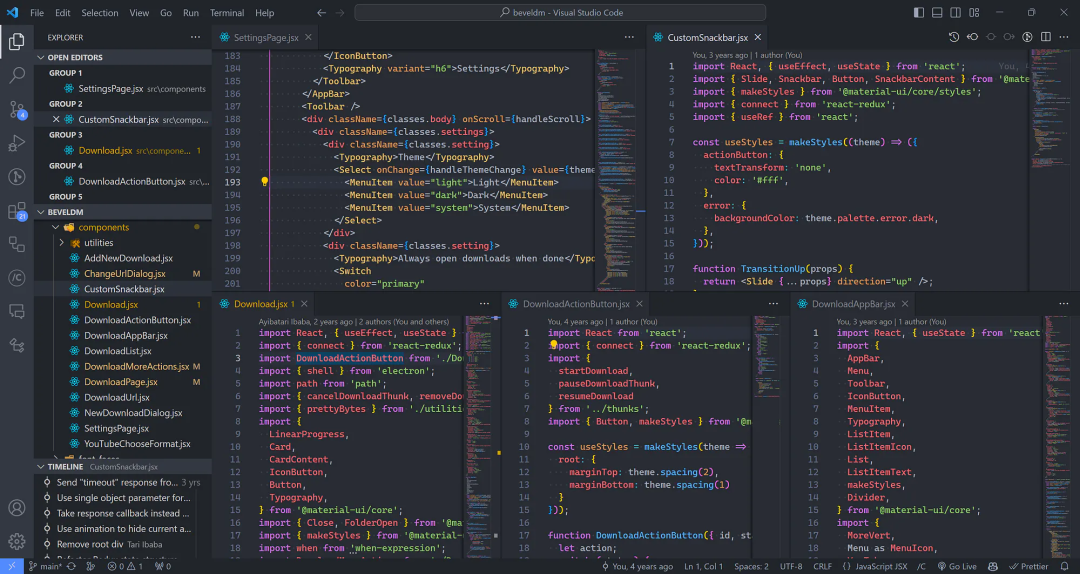
3. 使用并排视图进行强大编辑
当需要同时处理多个工作区文件时,分割模式将会提供帮助。

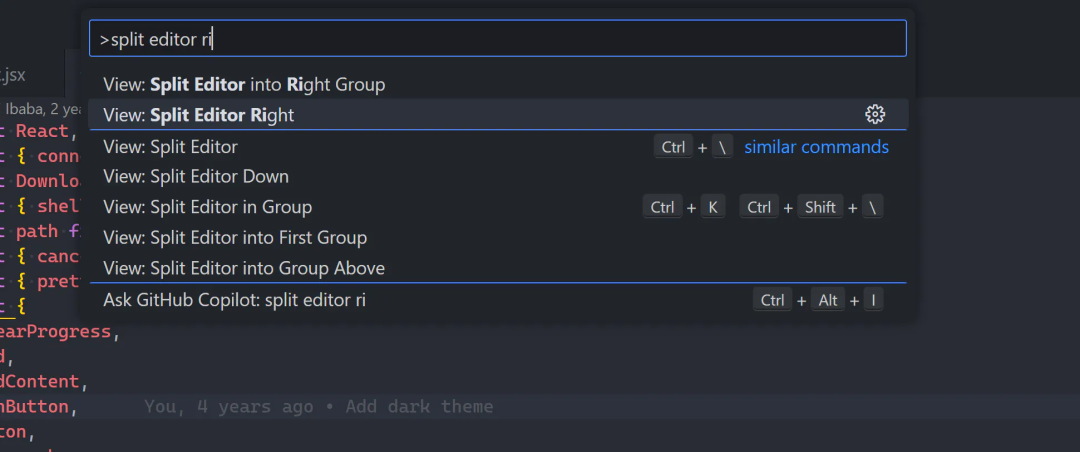
也可以使用View: Split Editor...命令来完成这个操作。

水平分割或垂直分割:

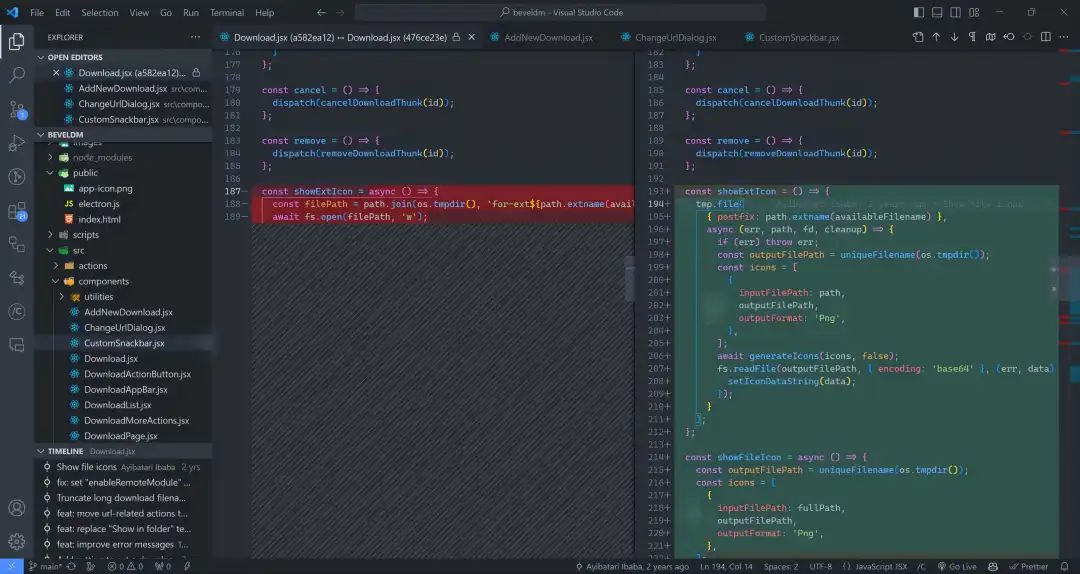
VS Code 还在时间轴视图或源代码控制中使用分割视图,来显示不同文件版本之间的更改。

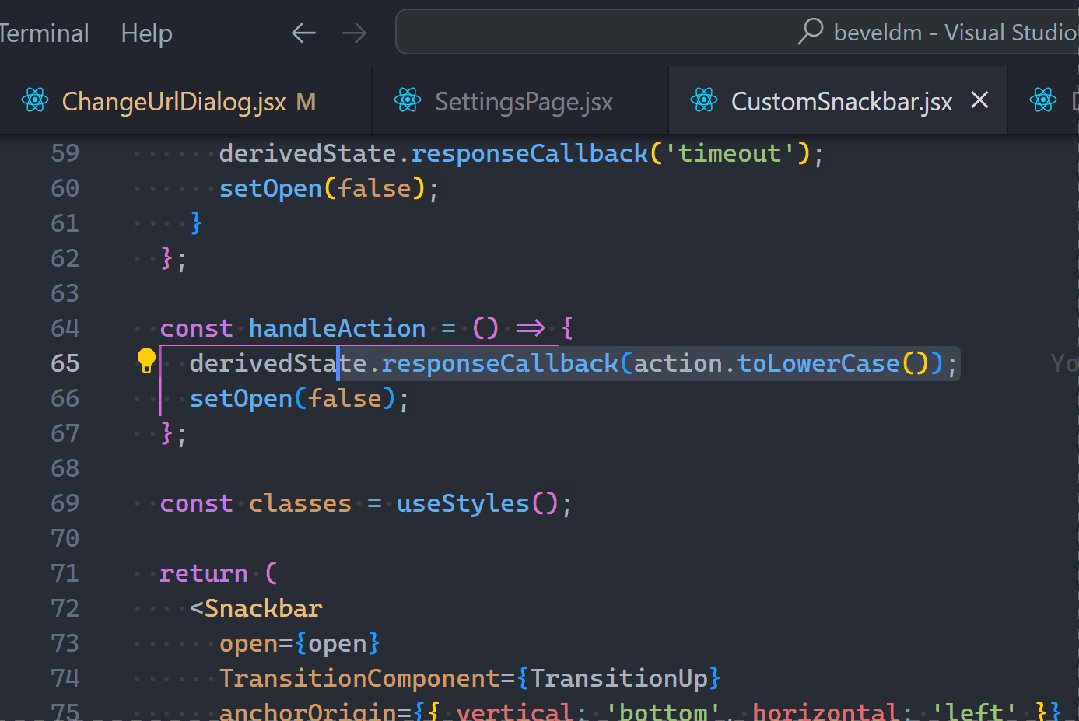
4. 快速复制任何行
在大多数文本编辑器中,通常会使用鼠标来拖动光标选中一整行文本,然后按下 Ctrl + C 来复制。
但是,VS Code 不同于大多数文本编辑器。它是一款具有高生产力和干净界面的编辑器。
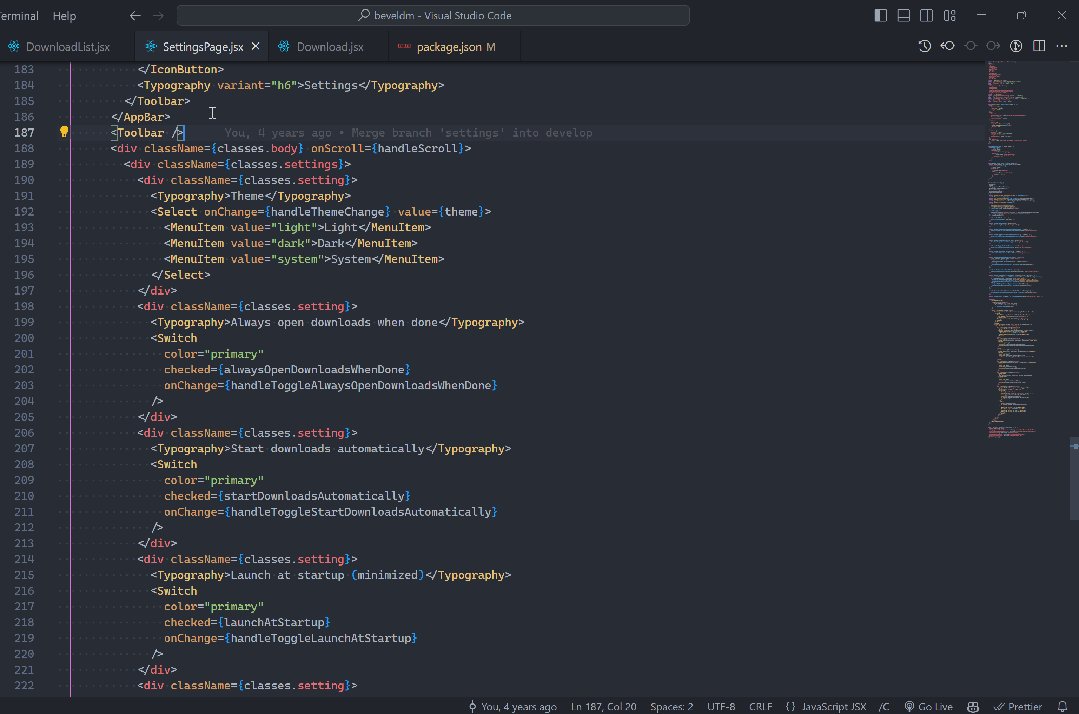
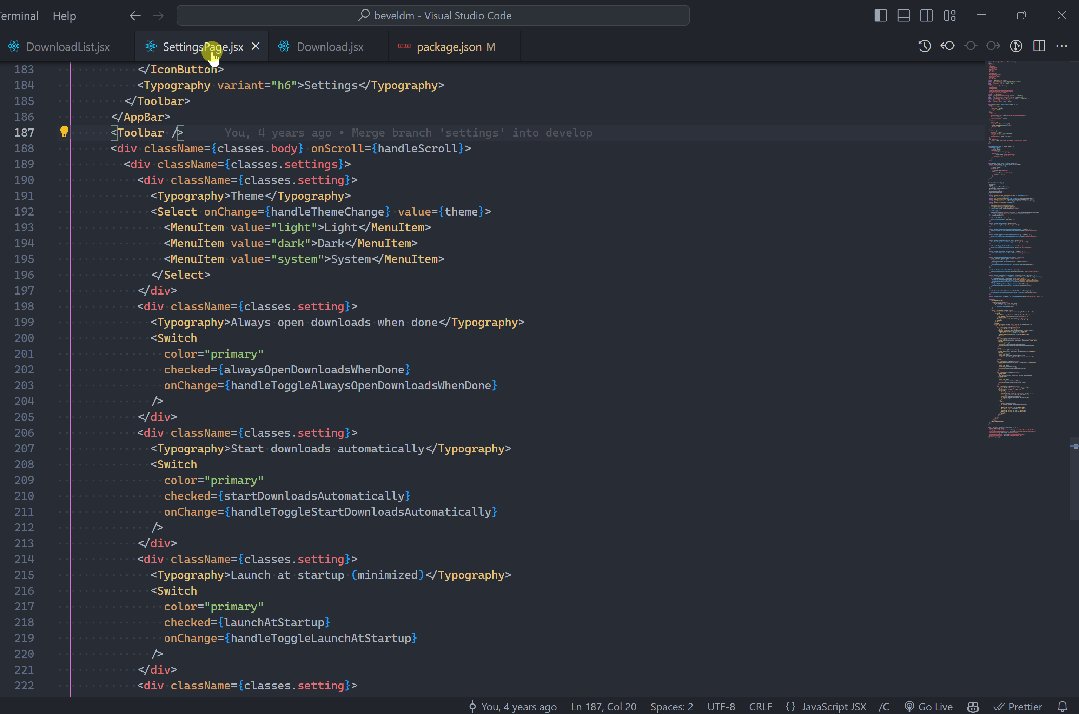
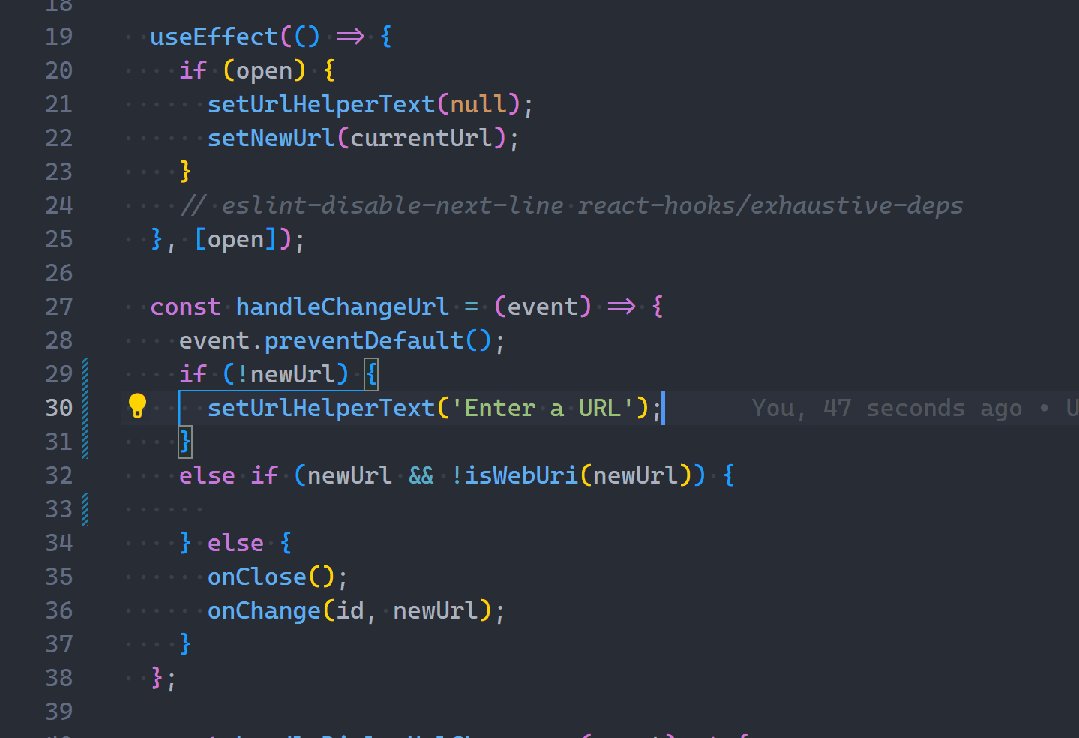
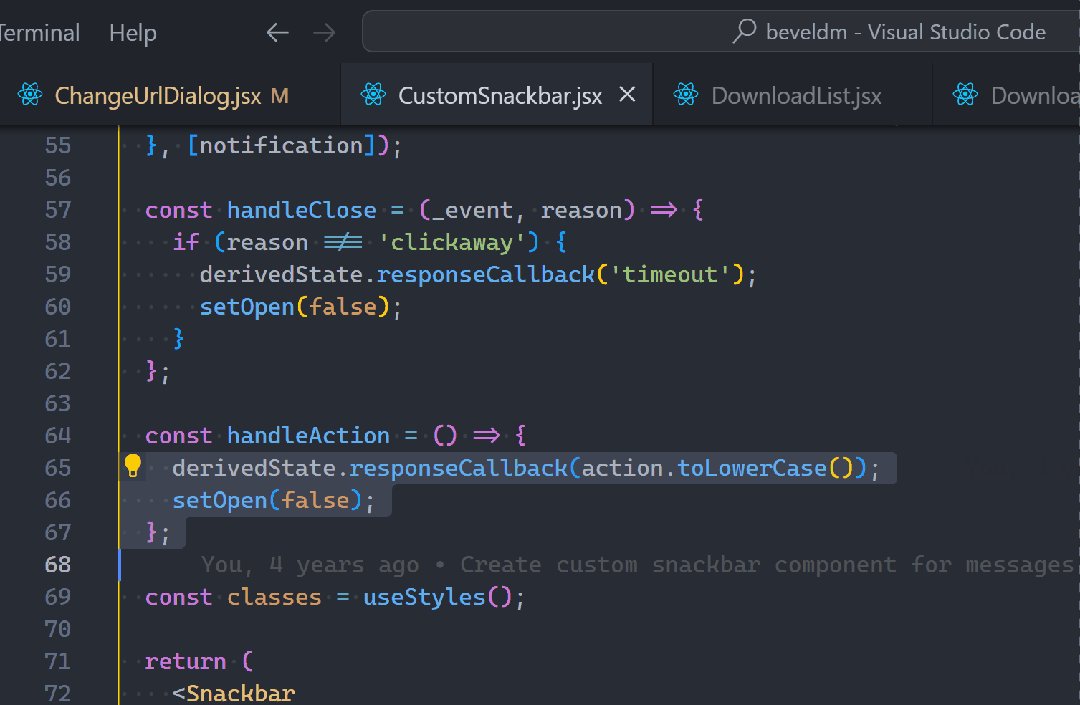
在 VS Code 中,要复制一行文本,只需将光标移动到该行上方,然后按下 Ctrl + C 即可。

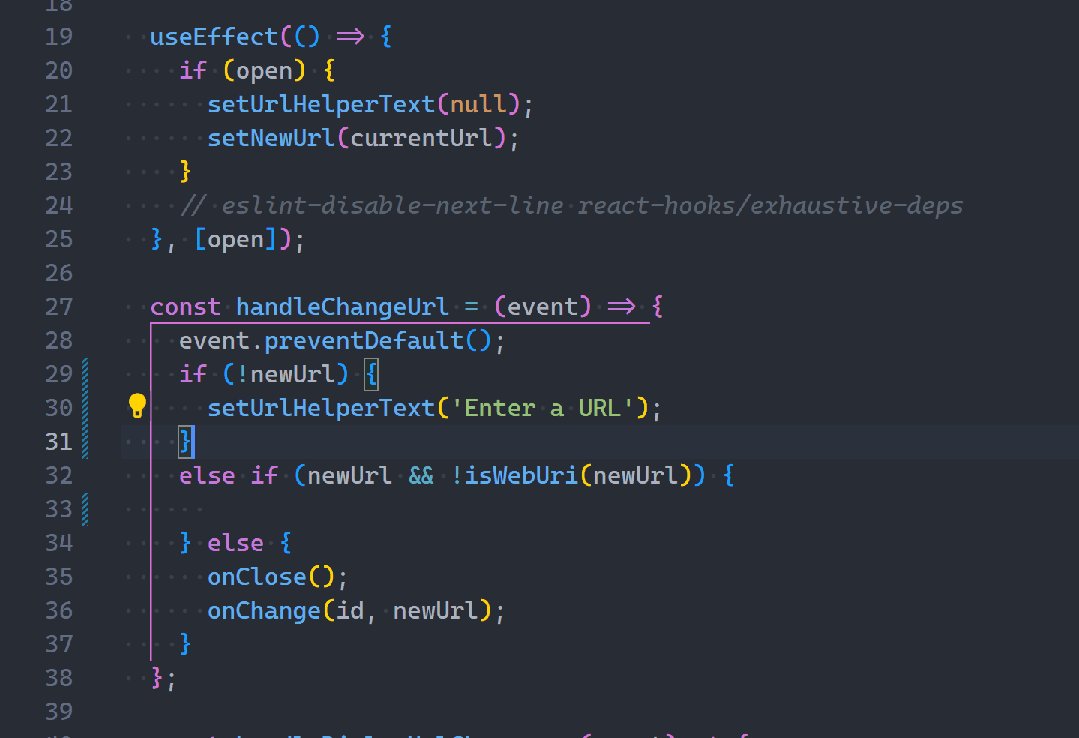
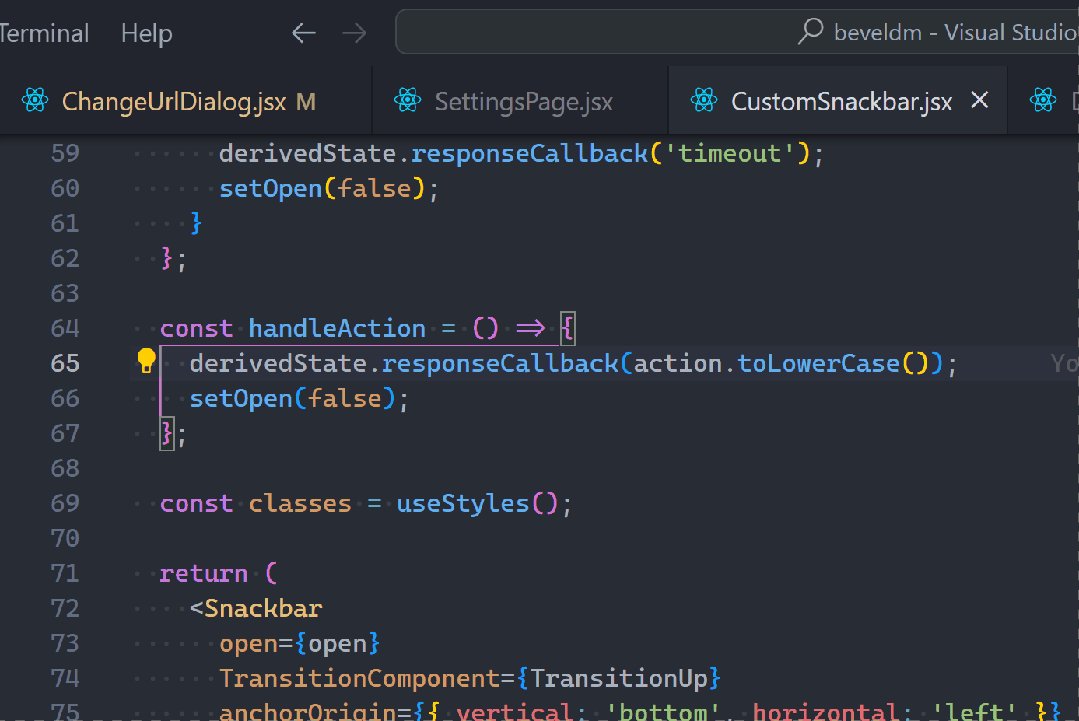
当需要高亮显示整行时,使用 Ctrl + L:

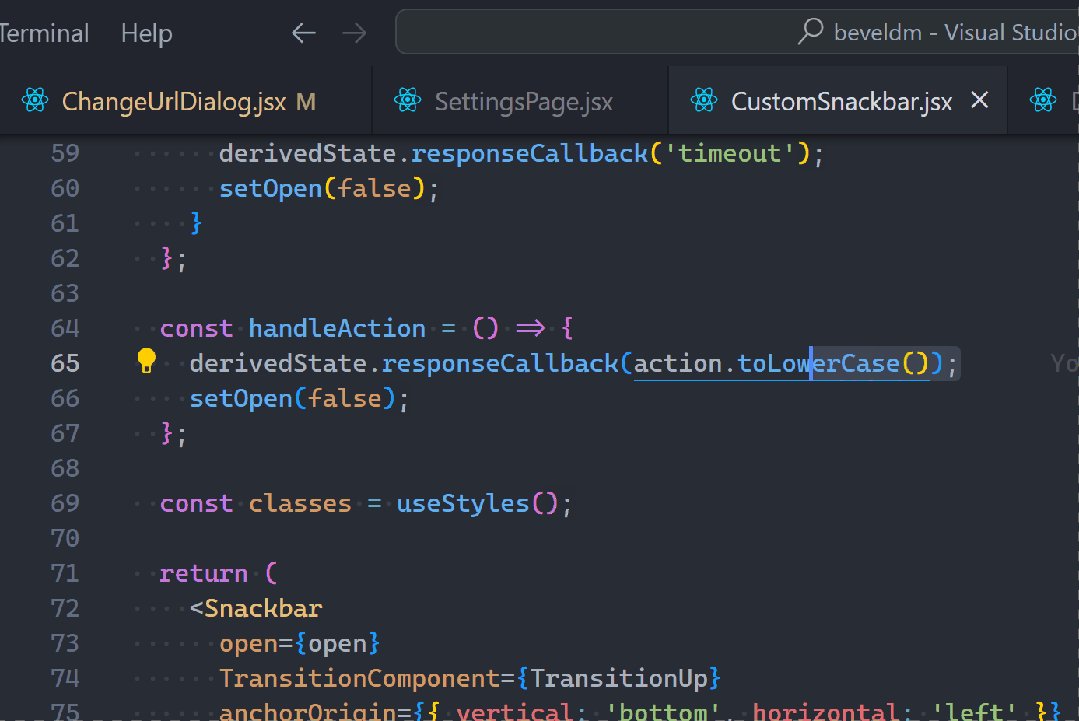
如果只想高亮显示一部分行,可以使用 Shift + Left / Right 来高亮一个方向。

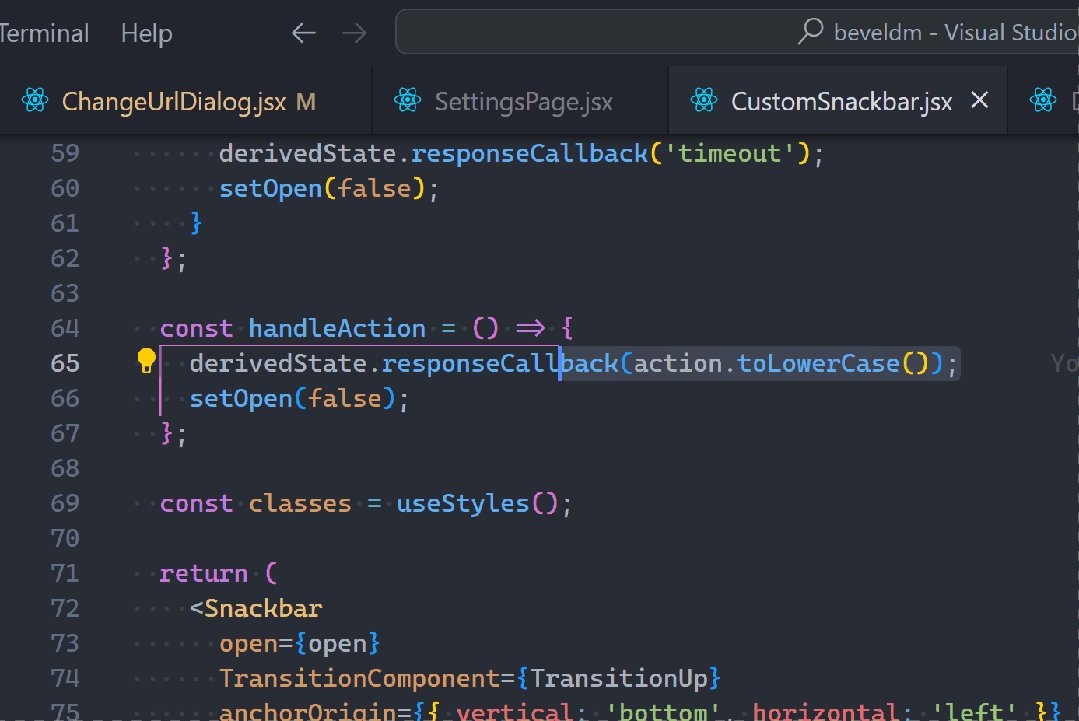
也可以使用 Ctrl + X 快速剪切光标所在处的整行,无需进行高亮显示。
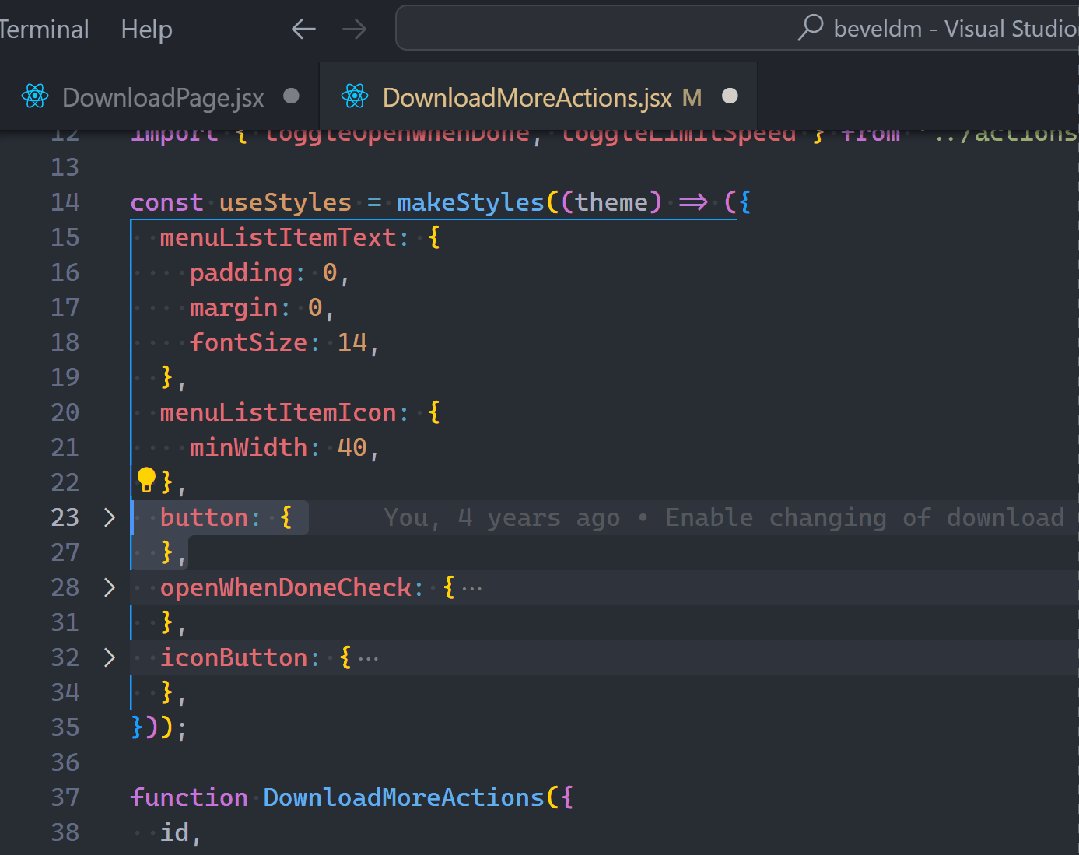
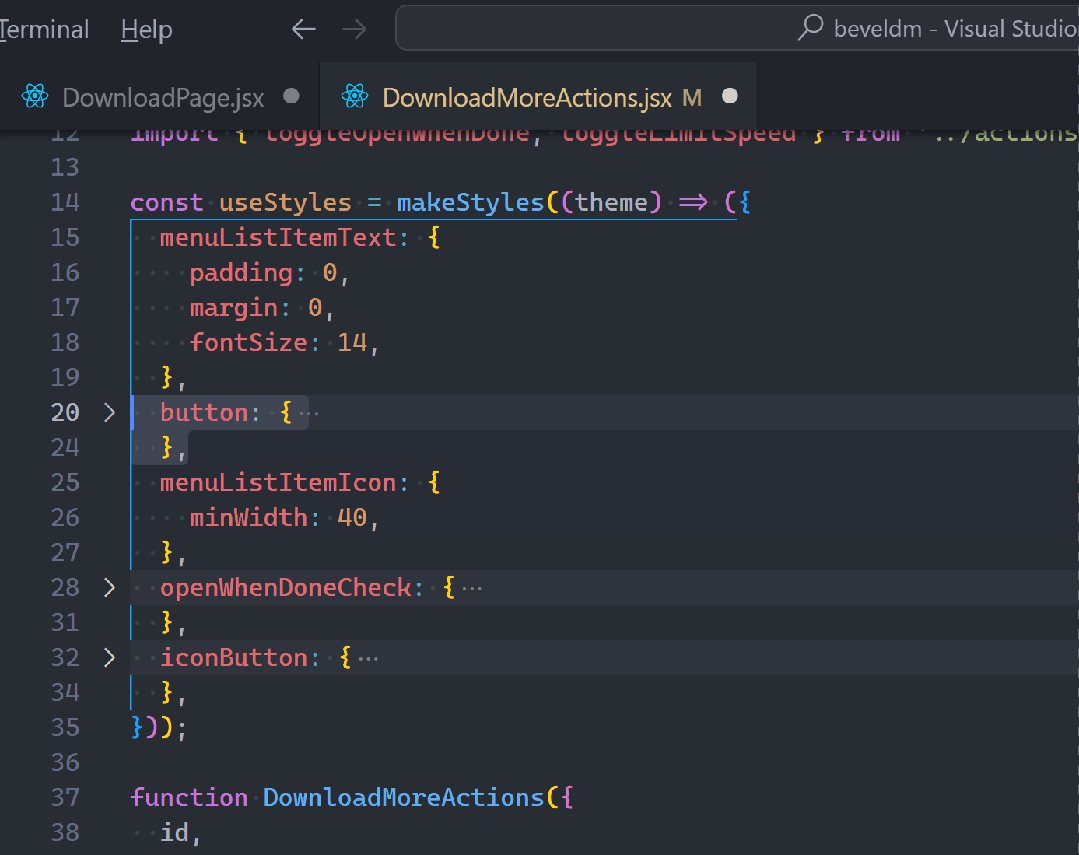
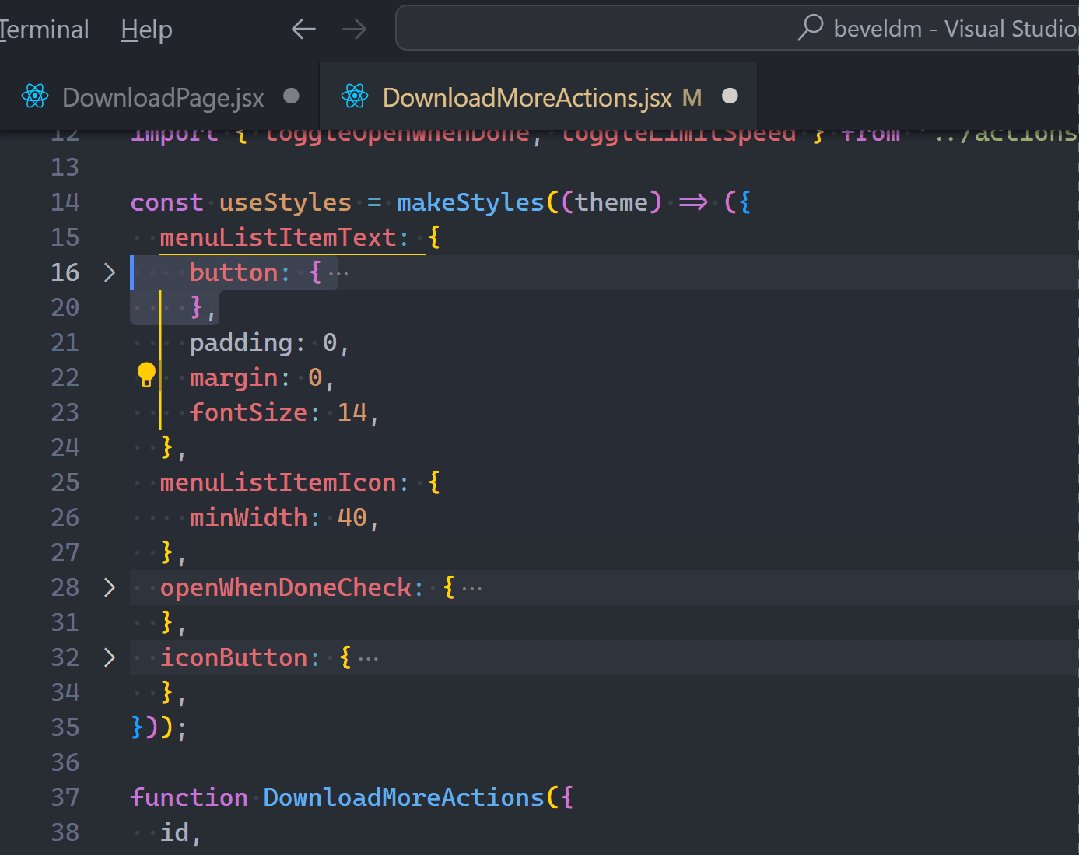
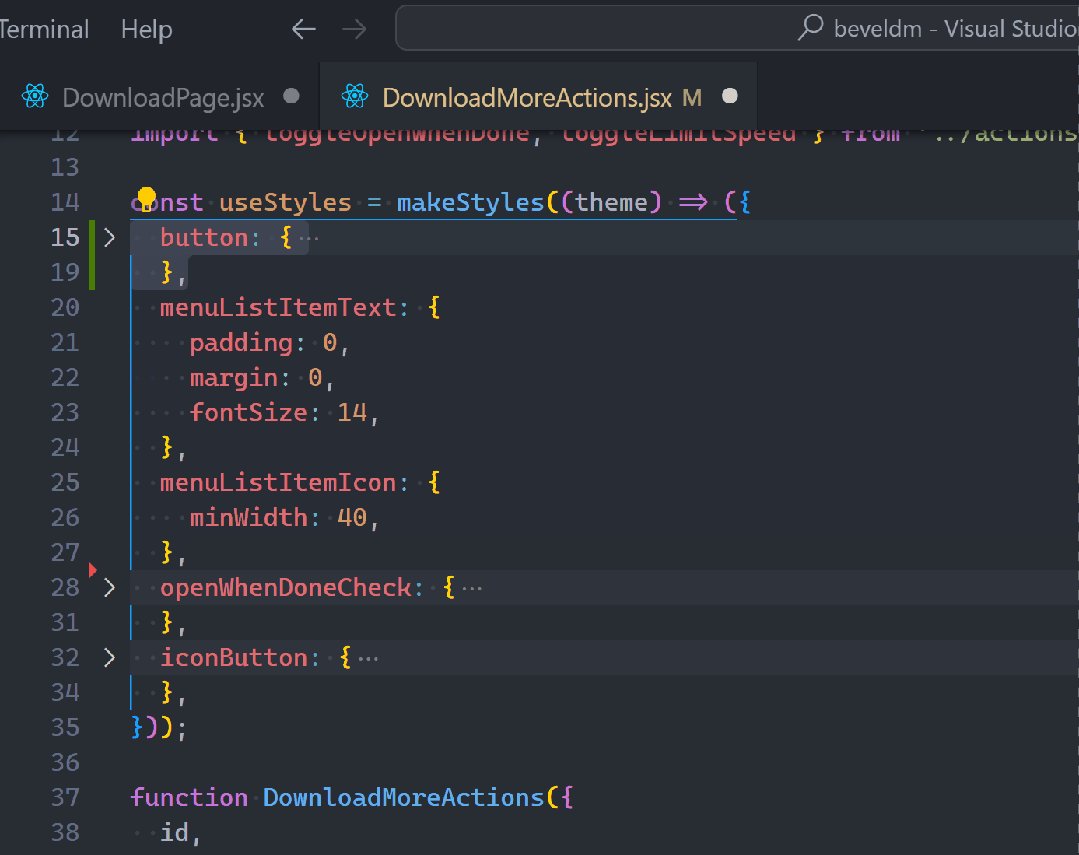
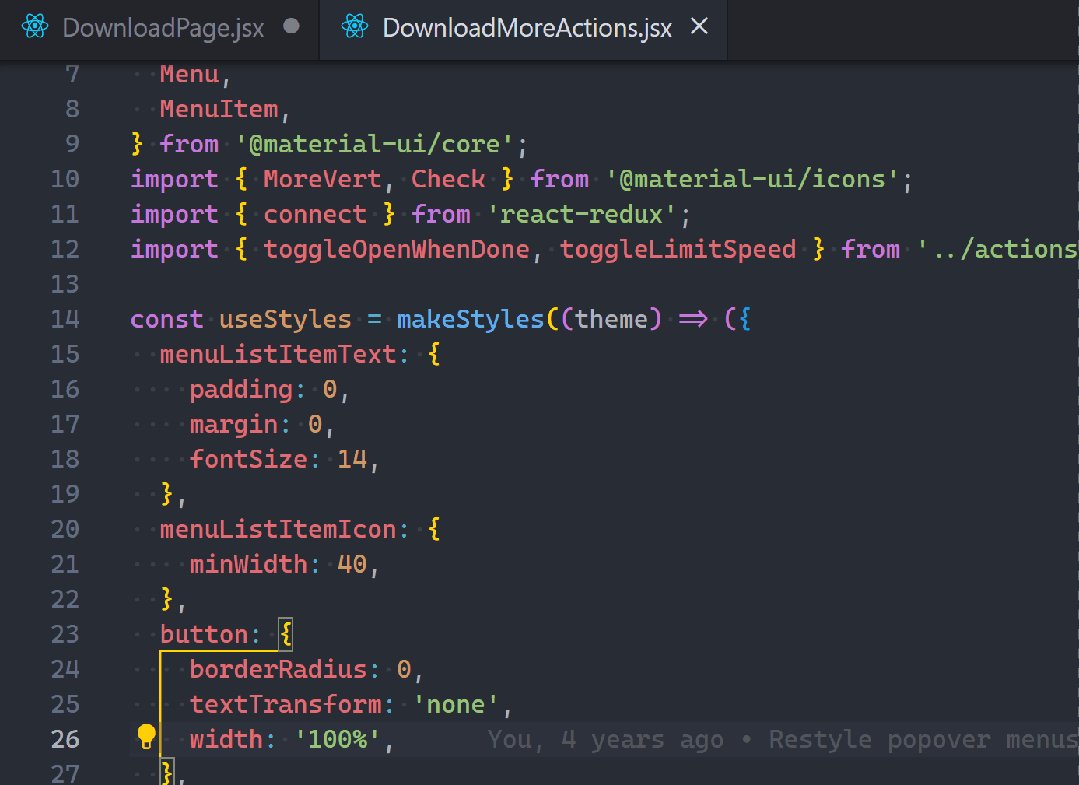
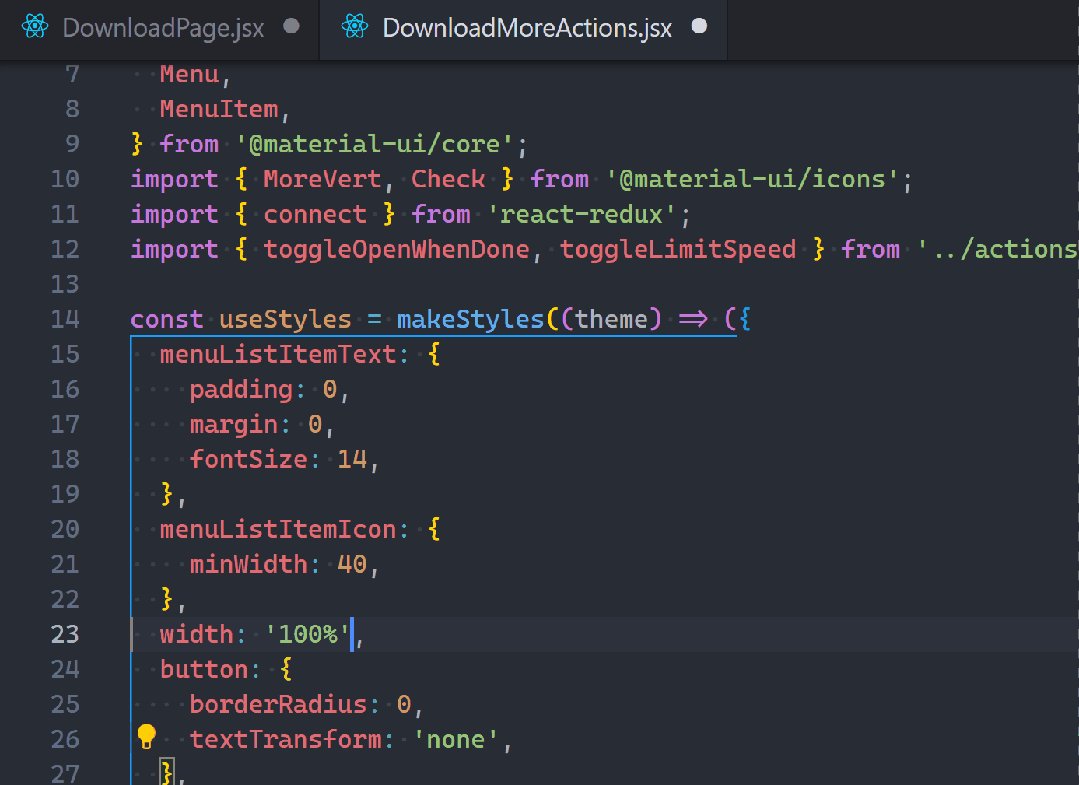
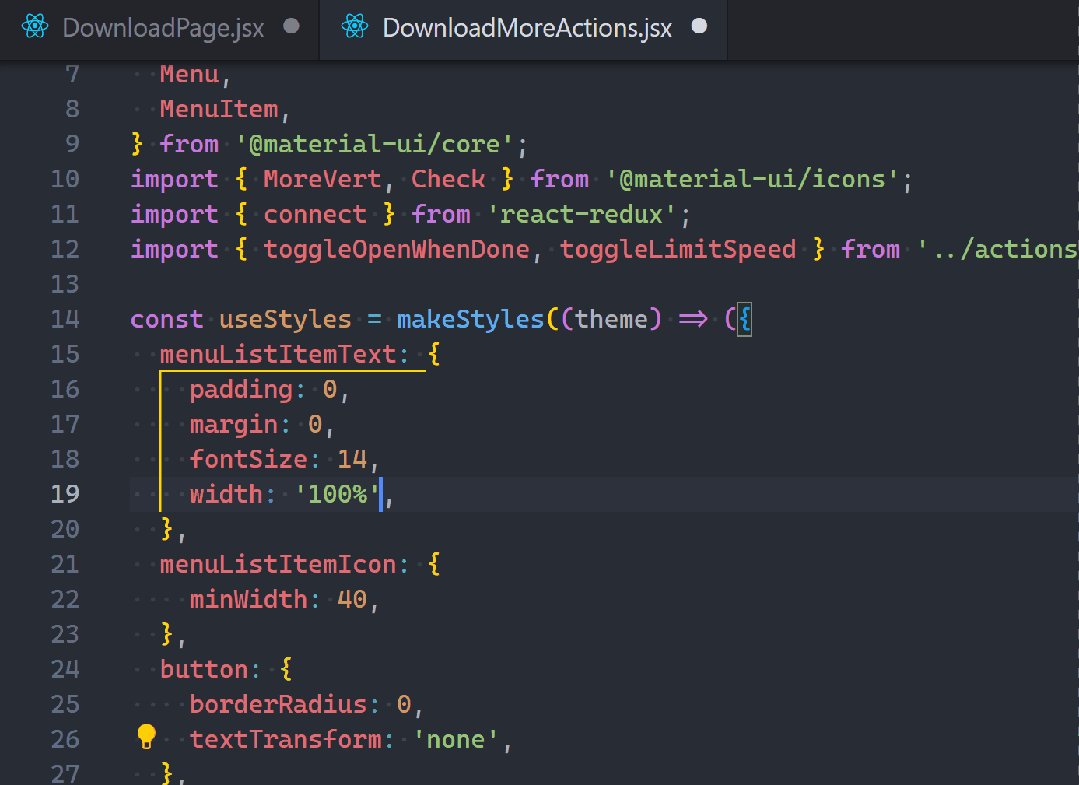
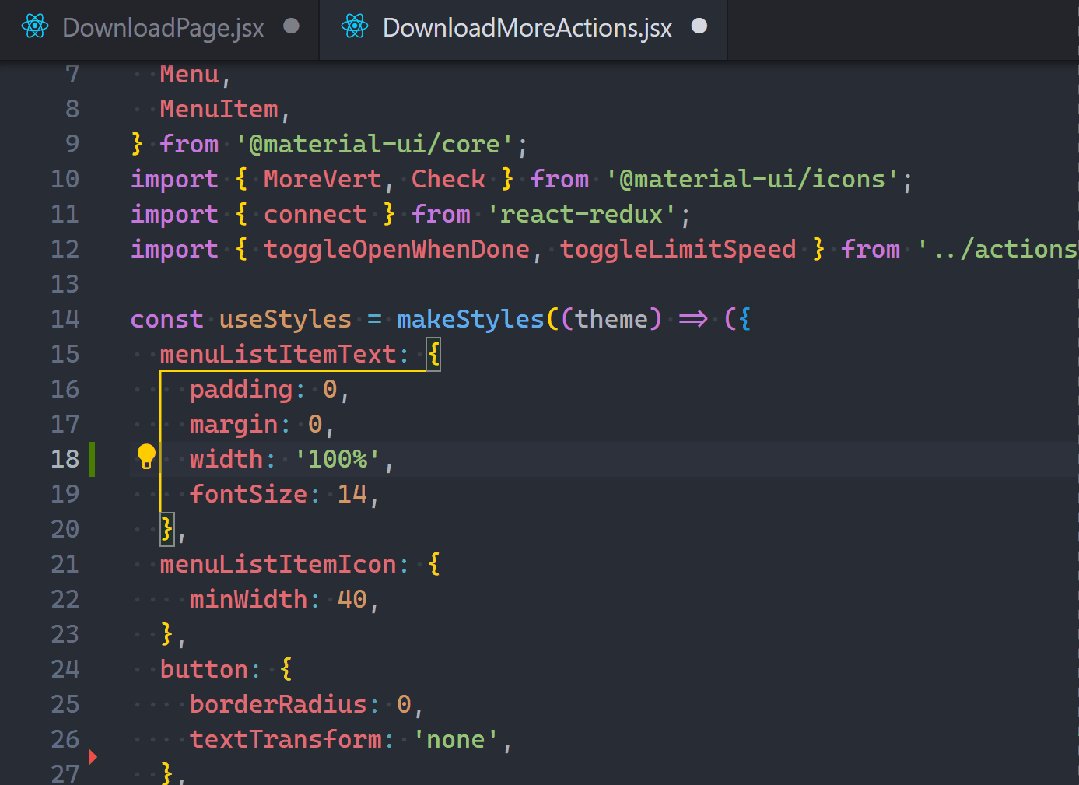
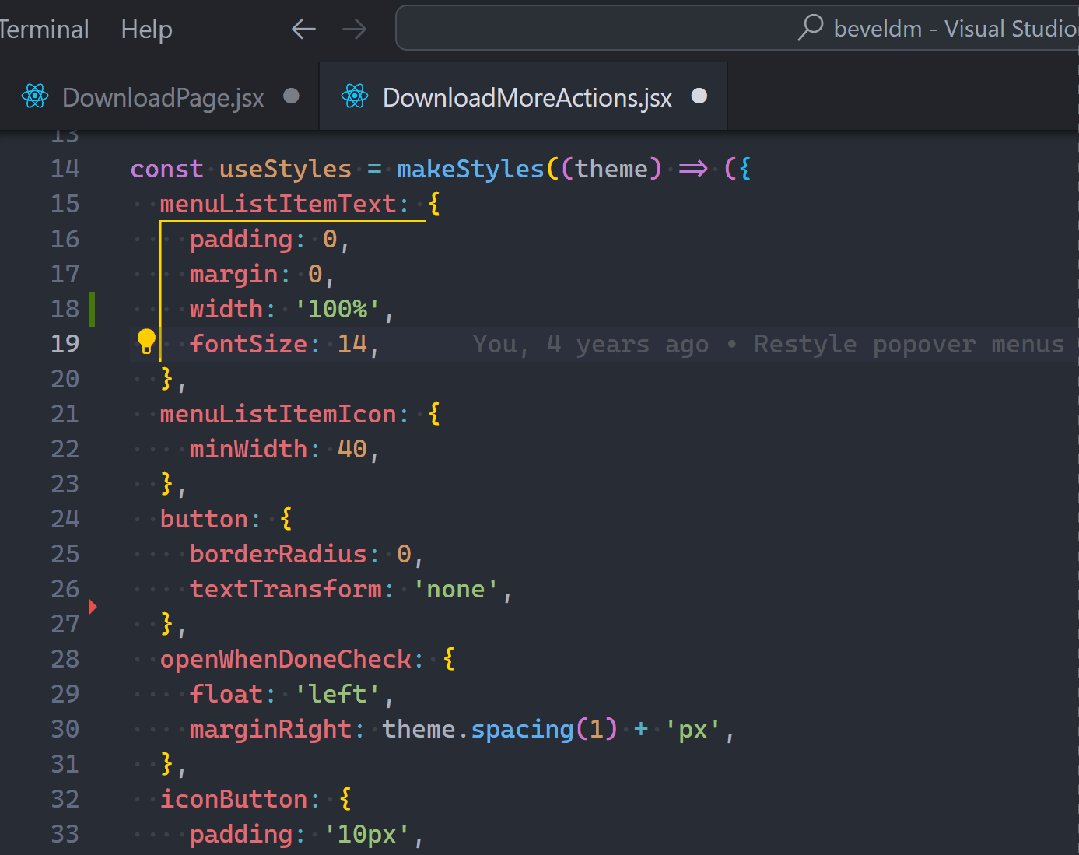
5. 移动行向上/向下
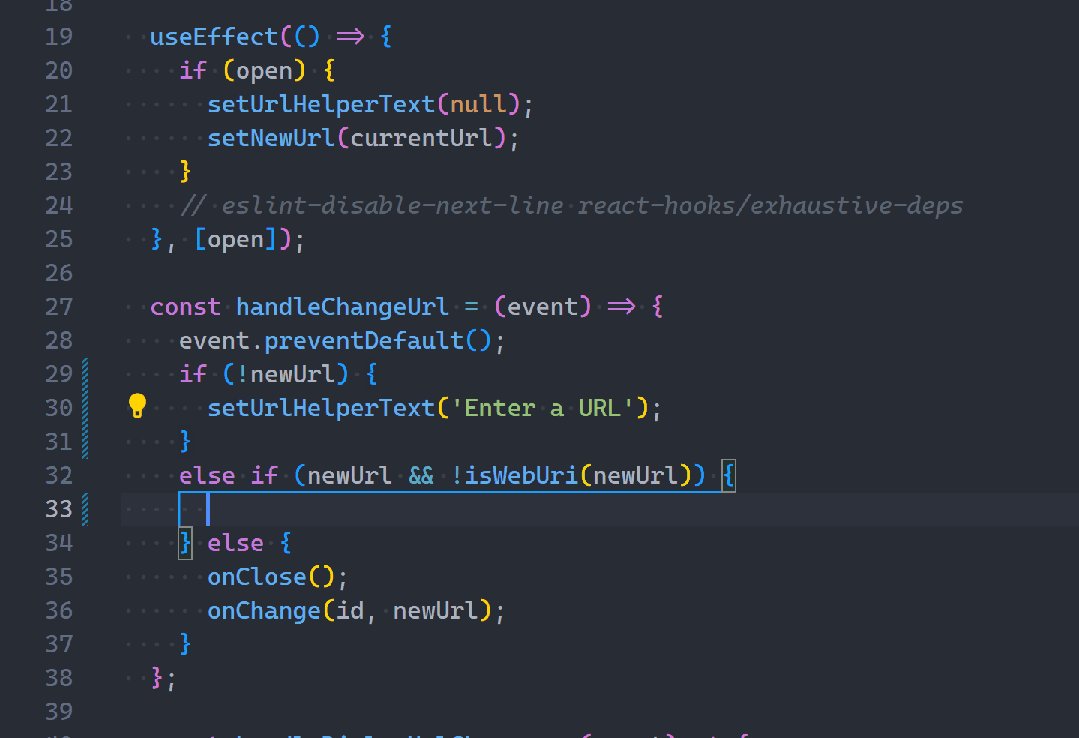
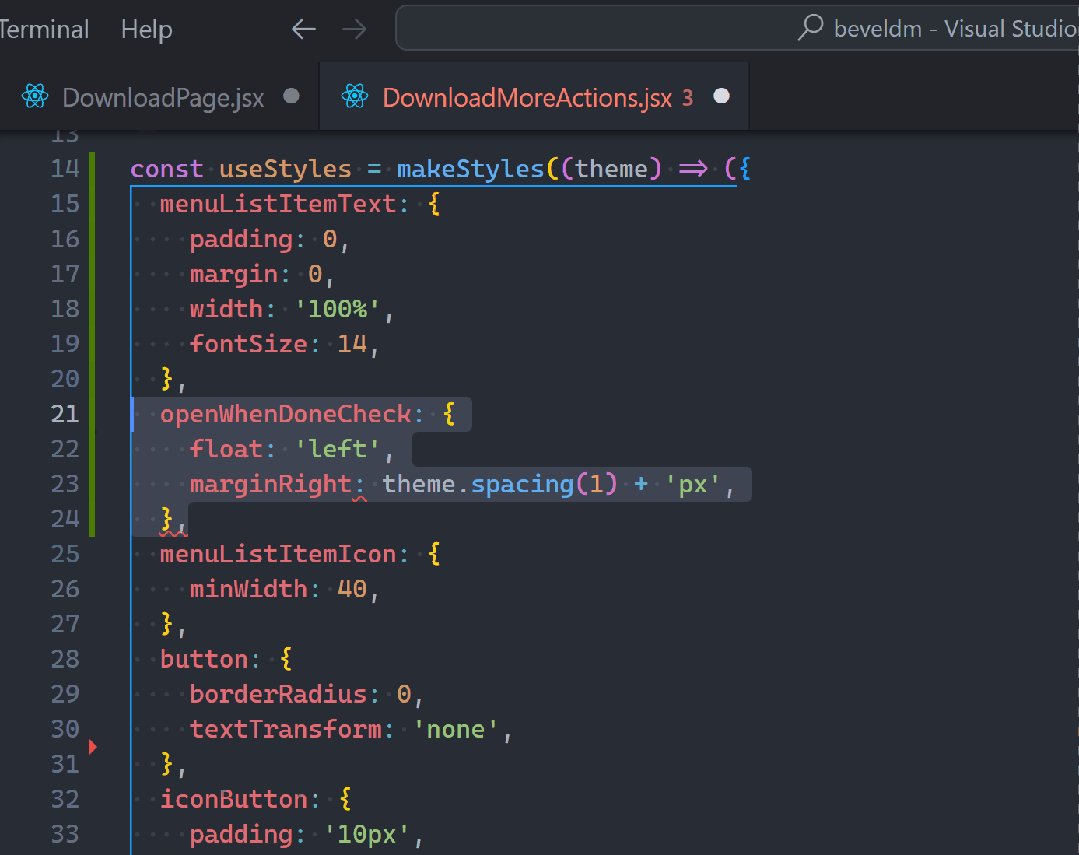
如果只是在同一个文件内移动行,而不是粘贴到其他地方,那么没有必要使用剪贴板。只需使用快捷键 Alt + Up/Down 即可将行移动到想要的位置:

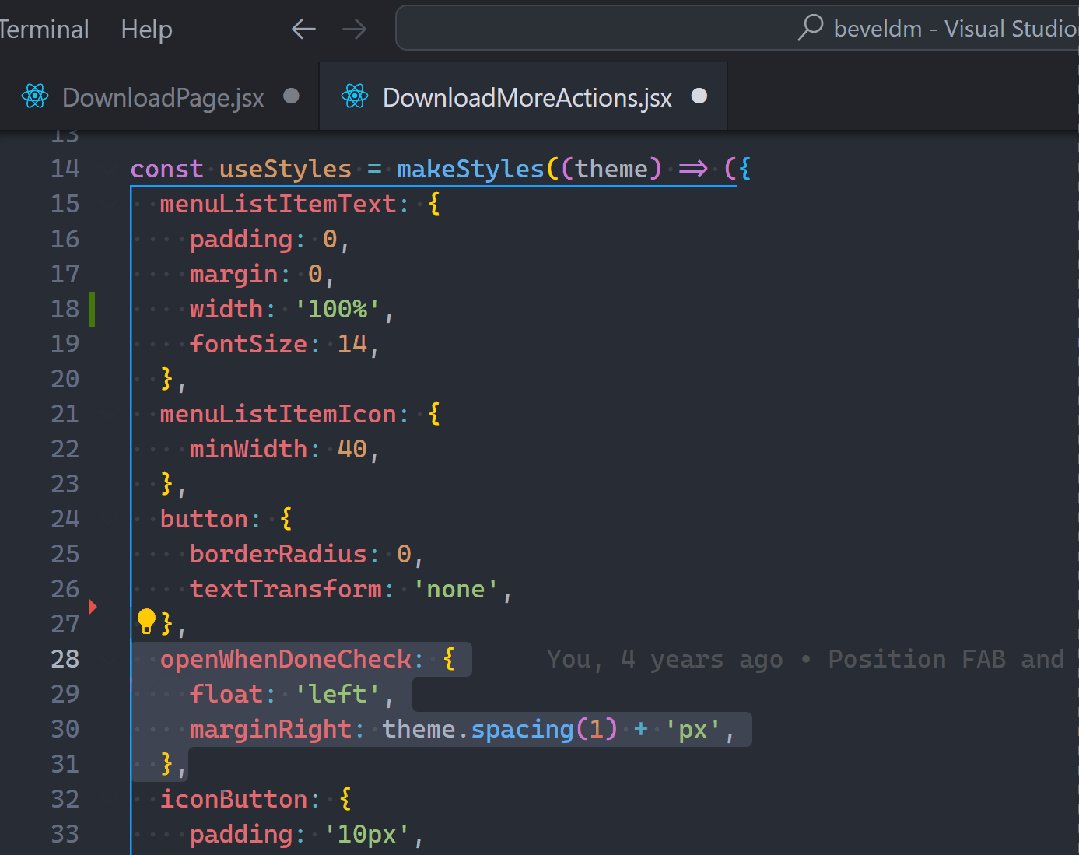
甚至可以将多行选择移动到上方和下方:

包括代码折叠: