
本文我们将介绍 Swift 中的可选类型、可选绑定和可选链。如果你尚未安装 Xcode 和配置 Swift 开发环境。
我们启动 Xcode,然后选择 "File" > "New" > "Playground"。创建一个新的 Playground 并命名为 "Optionals"。
可选类型
在 Swift 中,可选类型(Optional Types)用于处理可能包含值,也可能不包含值的情况。这对于处理变量可能为 nil 的情况非常有用。
在 Swift 中,可以使用 ? 符号来声明可选类型。而在 TypeScript 中,没有对应的可选类型语法。但可以通过 TypeScript 中的联合类型和 undefined 来模拟可选类型。
Swift Code
var userAge: Int? = 30
var userName: String? = "Semlinker"TypeScript Code
let userAge: number | undefined = 30;
let userName: string | undefined = "Semlinker";可选绑定
在 Swift 中,可选绑定是一种安全的方式来检查可选类型是否包含值,并将其提取出来。而在 TypeScript 中,可以使用条件语句来检查变量是否为 undefined。
可选绑定的语法形式是使用 if let 或 guard let 语句,其中 let 后面跟着一个新的常量或变量的名称,用于存储可选类型中的值。
Swift Code
var userAge: Int? = 30
if let age = userAge {
print("User's age is \(age)")
} else {
print("User's age is unknown")
}
// Output: User's age is 30在以上例子中,if let 语句检查 userAge 是否包含值,如果包含,它将值赋给一个新的常量 age,之后就可以在 if 语句的作用域内使用这个常量。
另一种使用可选绑定的方式是使用 guard let 语句,通常在函数内部使用。guard let 语句要求条件为 true 时继续执行代码,否则执行 else 分支。
Swift Code
func printAge() {
var userAge: Int?
guard let age = userAge else {
print("User's age is unknown")
return
}
print("User's age is \(age)")
}
printAge()
// Output: User's age is unknown在以上示例中,如果 userAge 包含值,它将被赋给常量 age,否则将执行 else 分支。
TypeScript Code
let userAge: number | undefined = 30;
if (userAge !== undefined) {
console.log(`User's age is ${userAge}`);
} else {
console.log("User's age is unknown");
}
// Output: "User's age is 30"隐式展开可空类型
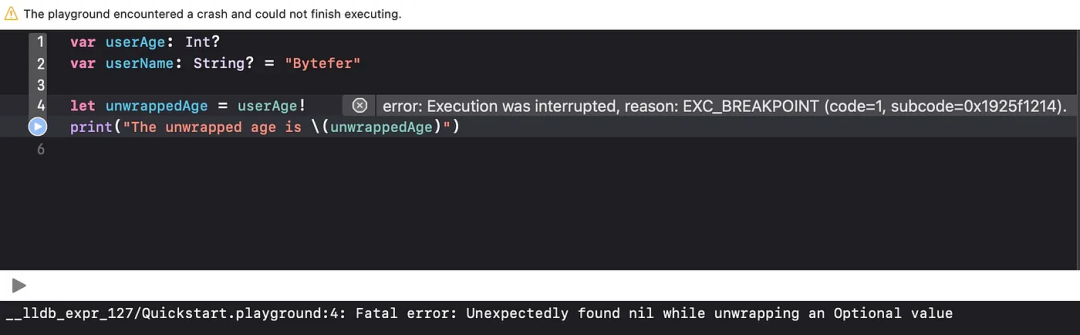
在 Swift 中,如果确定可选类型一定包含值,可以使用 ! 符号进行强制解包。
Swift Code
var userAge: Int? = 30
let unwrappedAge = userAge!
print("The unwrapped age is \(unwrappedAge)")
// Output: The unwrapped age is 30需要注意的是,如果变量的值为 nil,强制展开将导致运行时出现异常。

Nil 合并运算符
Swift 中的 nil 合并运算符 ?? 提供了一种简洁的方式,如果可选类型为 nil,则提供默认值。在 TypeScript 中,通常称为 Nullish Coalescing Operator,也是使用 ?? 符号。
这个运算符与 Swift 中的 nil 合并运算符类似,用于提供一个默认值,只有在变量为 null 或 undefined 时才使用默认值。
Swift Code
var userAge: Int?
let ageToUse = userAge ?? 0
print("Age to use is \(ageToUse)")
// Output: Age to use is 0TypeScript Code
let userAge: number | undefined;
const ageToUse: number = userAge ?? 0;
console.log(`Age to use is ${ageToUse}`);
// Output: "Age to use is 0"可选链
在 Swift 中,可选链允许你在调用属性、方法或下标脚本时处理可能为 nil 的可选类型,而无需进行繁琐的可选绑定。这种机制使得代码更加简洁和可读。比如,在 Swift 中,我们可以对数组使用可选链,以避免数组为 nil 的情况。
Swift Code
let names: [String]? = ["Alice", "Bob", "Semlinker"]
let firstCharacter = names?.first?.first
print(firstCharacter ?? "No names")
// Output: A在以上代码中,names?.first?.first 将首先检查 names 是否为 nil,然后检查数组的第一个元素是否为 nil,最后获取第一个元素的第一个字符。
Swift Code
let names: [String]? = []
let firstCharacter = names?.first?.first
print(firstCharacter ?? "No names")
// Output: No namesTypeScript Code
const names: string[] | undefined = ["Alice", "Bob", "Semlinker"];
const firstCharacter: string | undefined = names?.[0]?.[0];
console.log(firstCharacter ?? "No names");
// Output: "A"本文我们介绍了 Swift 中的可选类型、可选绑定和可选链等相关的内容。通过与 TypeScript 语法的对比,希望能帮助您更好地理解 Swift 的相关特性。



























