大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
最近需要需要封装一套字典数据,给团队中的所有项目使用,因为毕竟字典这东西,是很通用的,所以封装一套公用的字典数据,也是很有必要的~

一、字典封装
在项目开发中,字典是不可或缺的一部分,字典一般就是一个不会频繁修改的集合,字典的作用一般是用来做:
- 下拉框选择
- 表格数据的回显
- 其他用处

1.下拉框选择
这个相信是用的最多的,项目中会有许许多多的下拉框,这些下拉框其实基本都是不变的,且可能很多个页面的下拉框都会共用同一个字典

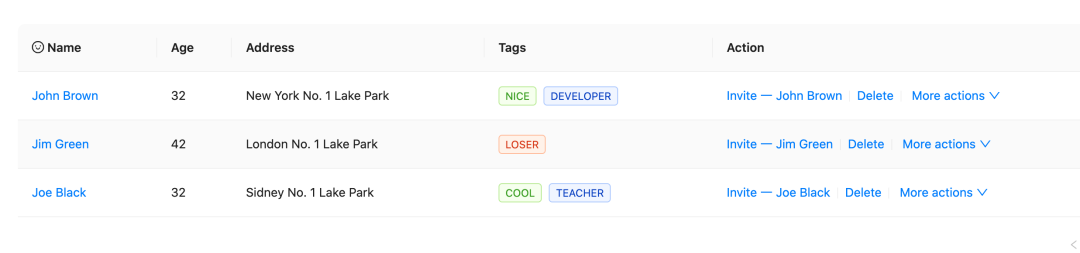
2.表格回显
比如你在添加表格数据的时候,你传的是字典值去后端,那么到时查询表格数据回显时,后端也是给你返回字典值的话,那么这时你需要通过字典值去匹配出字典文本显示在表格上~

3.其他用处
当然字典也有其他用处,比如你需要拿这个字典列表去展示到页面上,或者其他不同的用户。
4.思考
当我们明白字典的用处之后,思考一下,我们需要从字典上获取什么东西,才能实现上面三个功能呢?回顾总结一下三个要求:
- 下拉框列表展示:项目统一格式是{ label: string; value: string }[]
- 字典值匹配字典文本:怎么去匹配呢?其实使用map去匹配性能比较好
- 其他用处:其实我们也不敢保证哪里会用到,所以需要保留字典原始数据
所以其实封装字典,最重要的是封装三个数据:
- 字典原始数据
- 字典option格式数据
- 字典map
并且,每个项目中所需要用到的字典也是不同的,比如 A 项目只需要用到 5 个字典,而 B 项目需要用到 10 个字典,所以也需要提供一个开关,让项目自己去选择需要哪些字典,而不是全量去请求字典
二、存在哪呢?
咱们的字典是需要状态管理的,并响应渲染到对应的页面上。
在现在的 Vue3 项目中,很多项目都会使用Pinia来进行状态管理,小部分 Vue2 迁移 Vue3 的项目还是会继续使用Vuex来进行状态管理。
这两个都是不错的状态管理工具,字典存在里面,其实都能达到我们想要的效果。
但是我们想一个问题,如果我们的字典数据封装是基于Pinia或Vuex去封装的,那就耦合在一起了,万一以后项目用了其他的状态管理工具呢?那是不是我又得基于这个状态管理工具去封装一套?而且就算是只有Pinia和Vuex,我也得封装两套,但是我觉得我只想封装一套就够了,两套的话维护起来成本高。
所以啊,可以选择另外的东西来进行状态管理~我们不要去基于Pinia或Vuex去封装,我们要基于Vue3去封装,那么就只需要封装一套了。
三、effectScope
effectScope是Vue3提供的一个 API ,effectScope 可以有两个作用:
- 收集副作用
- 全局状态管理
第一个作用不是我们本文章的重点,重点是第二个作用。
现在 Vue3 最火的全局状态管理工具肯定是 Pinia 了,那么你们知道 Pinia 的原理是什么吗?原理就是依赖了 effectScope:

所以我们完全可以自己使用 effectScope 来实现自己的局部状态管理,比如我们封装一个通用组件,这个组件层级比较多,并且需要共享一些数据,那么这个时候肯定不会用 Pinia 这种全局状态管理,而是会自己写一个局部的状态管理,这个时候 effectScope 就可以排上用场了。
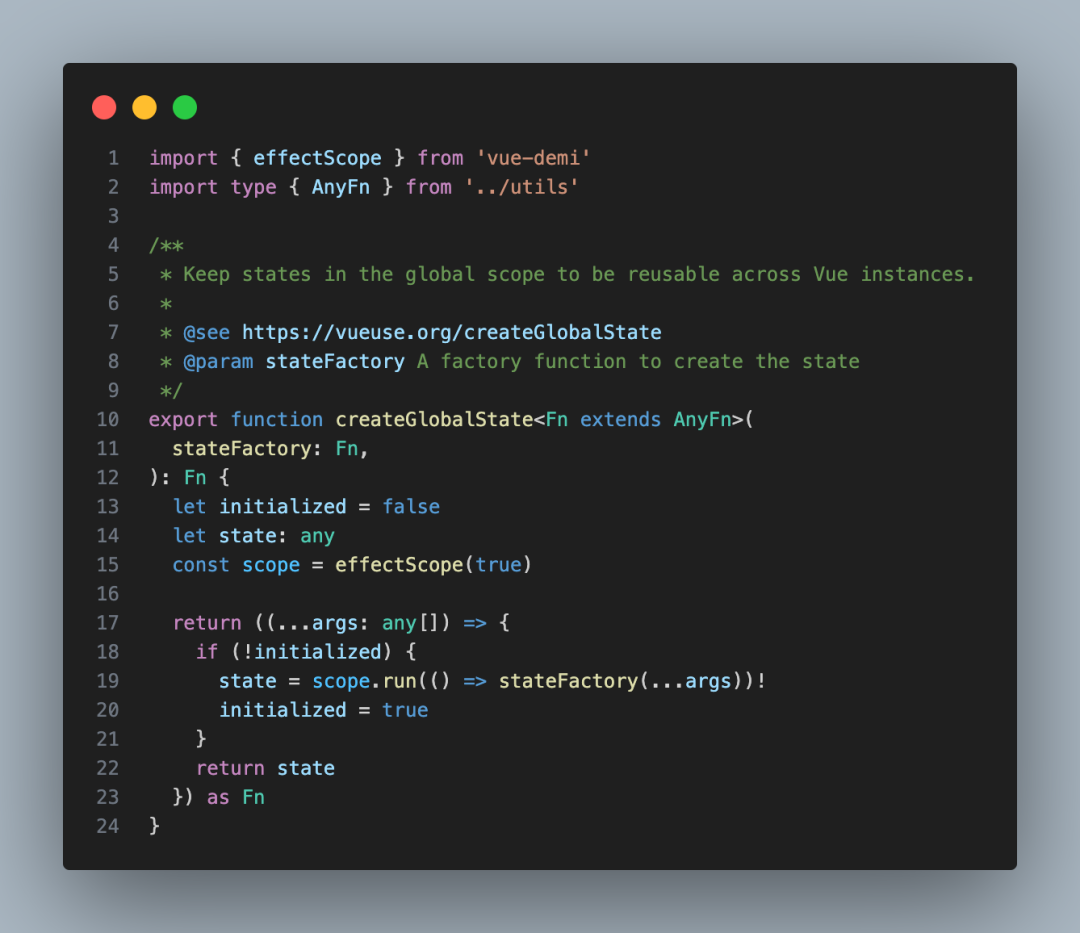
vueuse 中的 createGlobalState 就是为了这个而生:


四、回到字典封装
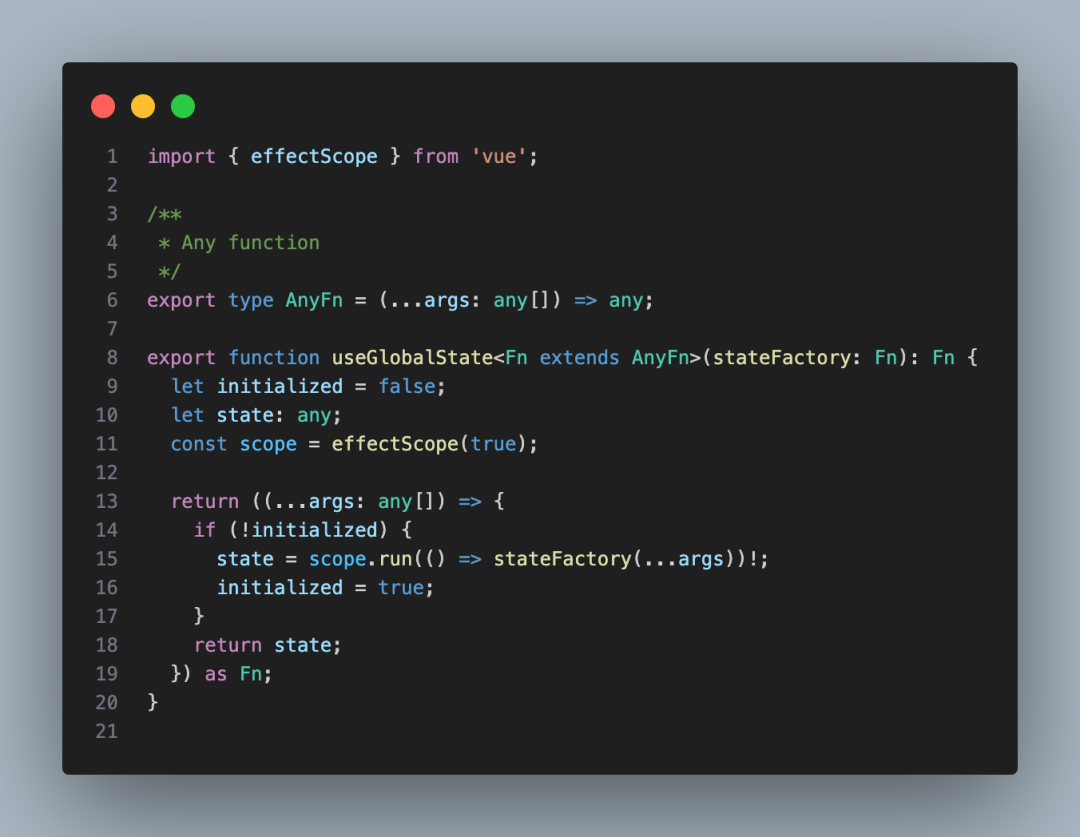
回到字典封装,现在我们可以使用 effectScope来进行状态管理存储了,首先我们自己封装一个useGlobalState

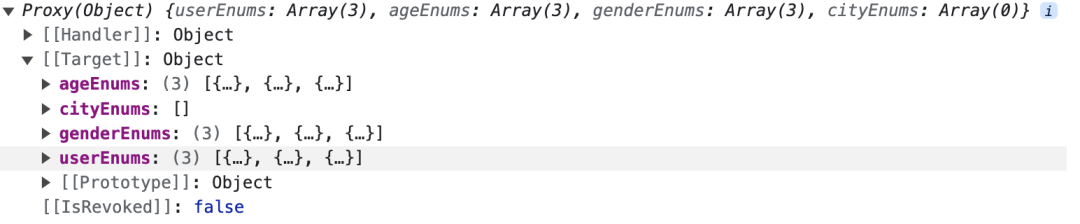
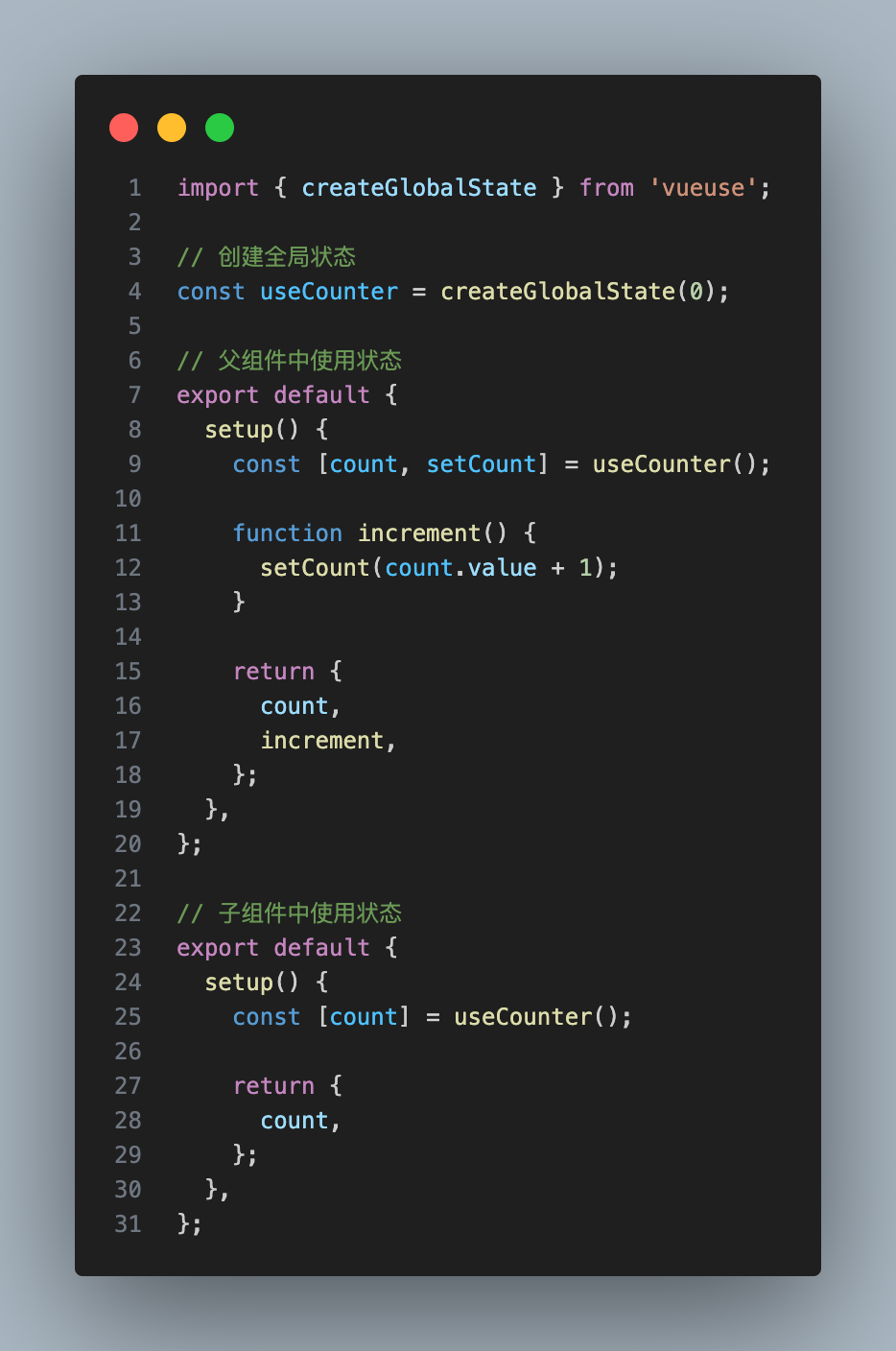
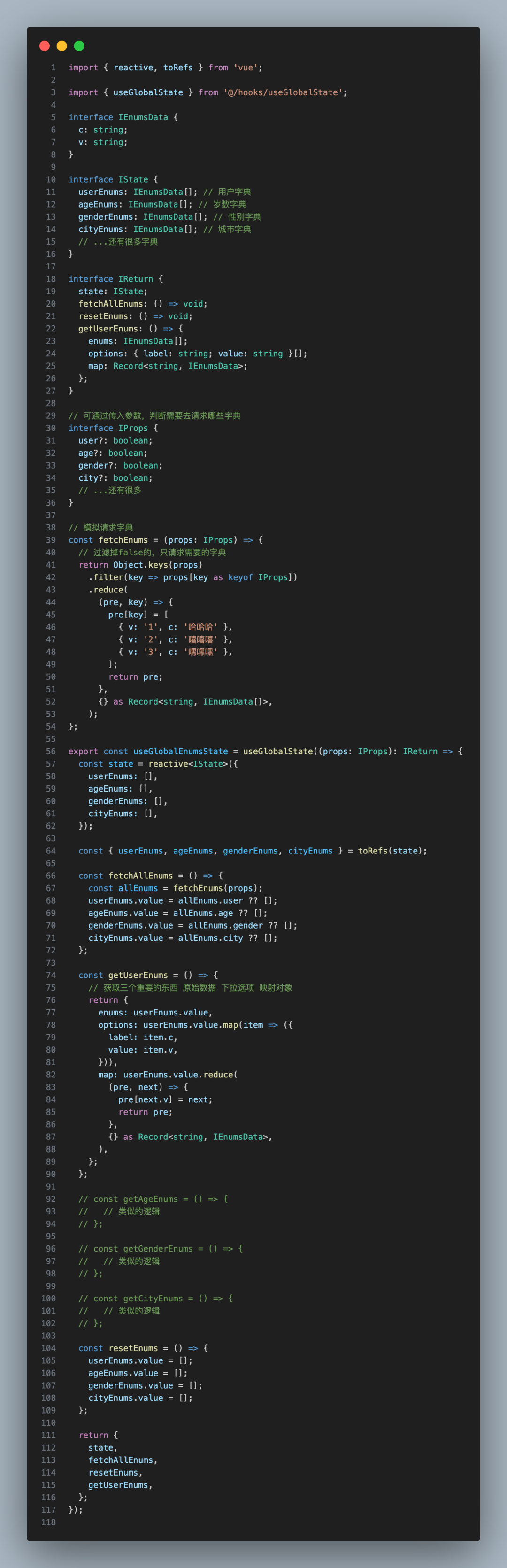
接着需要用这个函数,来创建咱们的字典状态管理,具体代码如下,其实重点就在于,获取某一个字典的时候,需要获取这三个东西:
- 原始数据
- options
- 映射对象map

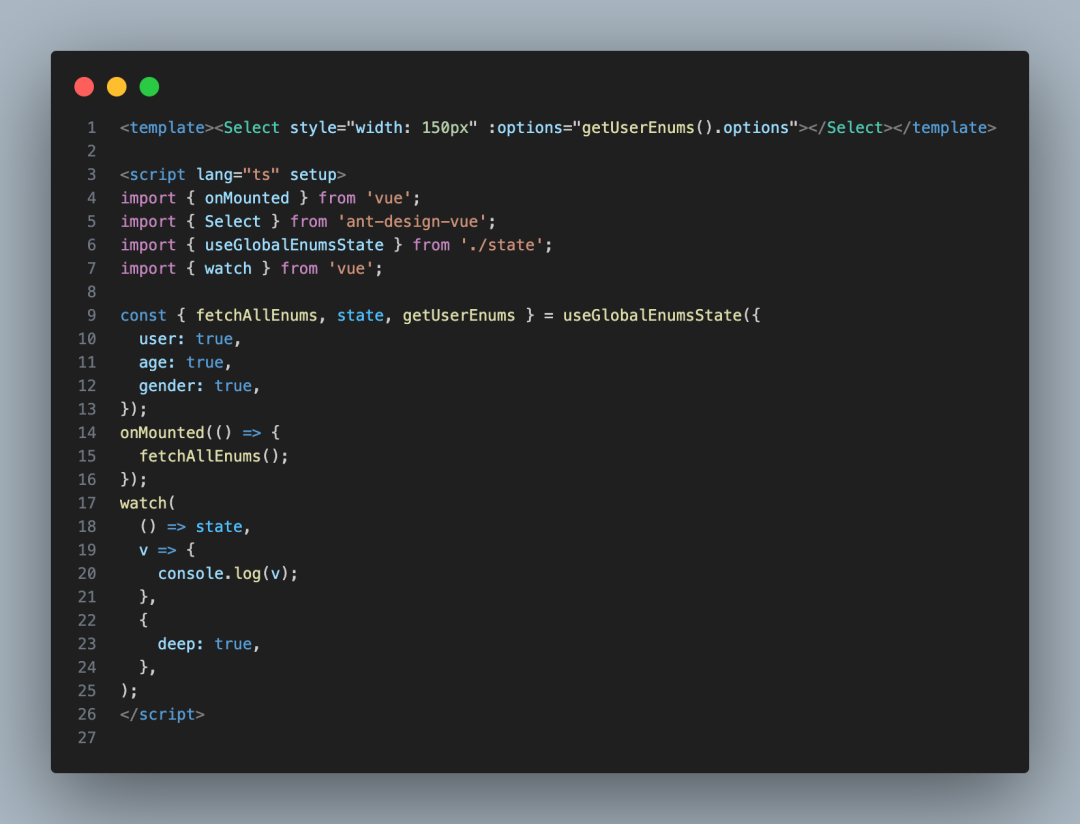
接着,我只需要在适当的时机,去请求字典就行了,一般都是放在初始化的时候去获取的:

可以看出我们获取到了我们想要的字典,并且具备响应式渲染的效果: