
三个月前,Vercel 推出了其 AI 代码生成工具 —— v0(v0.dev),这款工具可以快速生成前端组件代码,引起了前端圈的广泛关注。通过简单的描述,v0能够快速生成前端页面,让AI在前端开发领域的潜力更进一步展现出来,距离 AI 替代前端开发更近一步?在此之后,陆续出现了多个 v0 的替代品,下面就来分享两个好玩又好用的 AI 代码生成工具!
vue0
vue0 是最近刚开源的一个 AI 工具,借助 Open AI 实现。通过简单的描述,就可以快速生成一个 Vue 页面,目前支持 shadcn/vue,但很快就会支持更多的 UI 库。

vue0 的特性如下:
- 编写多遍步骤
- 编写迭代步骤
- 将组件存储在 fs 中
- 渲染生成的代码
- 添加用户功能
- 屏幕截图生成组件
- 简单元数据
- 改进缓存
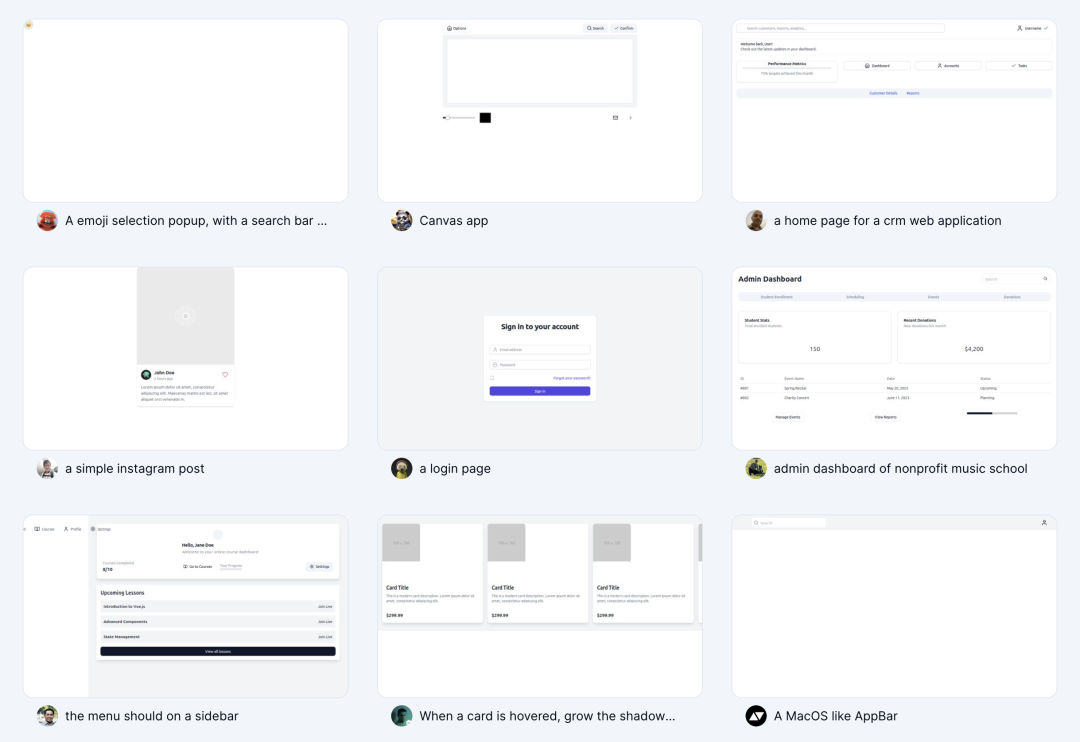
在 vue0 的网站上,有很多已经生成的页面及源码:

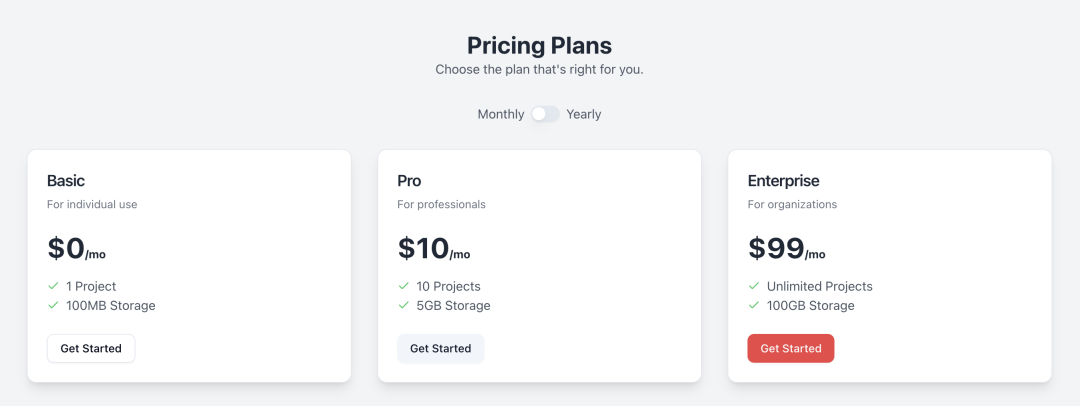
比如,对于以下页面:

生成的代码如下:
<script setup lang="ts">
import { ref } from 'vue';
import { Check } from 'lucide-vue-next';
import { Switch } from '@/components/ui/switch';
import { Card, CardContent, CardDescription, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Button } from '@/components/ui/button';
const isYearly = ref(false);
</script>
<template>
<div class="p-10 bg-gray-100 dark:bg-black">
<div class="max-w-7xl mx-auto">
<div class="text-center mb-8">
<h2 class="text-3xl font-bold text-gray-800 dark:text-white">Pricing Plans</h2>
<p class="text-md text-gray-600 dark:text-gray-300">Choose the plan that's right for you.</p>
</div>
<div class="mb-8 text-center">
<label for="pricing-toggle" class="inline-flex items-center cursor-pointer">
<span class="mr-2 text-gray-600 dark:text-gray-400">Monthly</span>
<Switch
id="pricing-toggle"
v-model="isYearly"
aria-label="Toggle between month/year pricing"
class="mx-auto"
/>
<span class="ml-2 text-gray-600 dark:text-gray-400">Yearly</span>
</label>
</div>
<div class="grid md:grid-cols-3 gap-8">
<!-- Cards will go here with isYearly logic for pricing -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Basic</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For individual use</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$0<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 1 Project
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 100MB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="outline">Get Started</Button>
</CardFooter>
</Card>
<!-- Repeat for other cards -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Pro</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For professionals</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$10<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 10 Projects
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 5GB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="secondary">Get Started</Button>
</CardFooter>
</Card>
<!-- Repeat for other cards -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Enterprise</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For organizations</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$99<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> Unlimited Projects
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 100GB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="destructive">Get Started</Button>
</CardFooter>
</Card>
</div>
</div>
</div>
</template>Github:https://github.com/zernonia/vue0
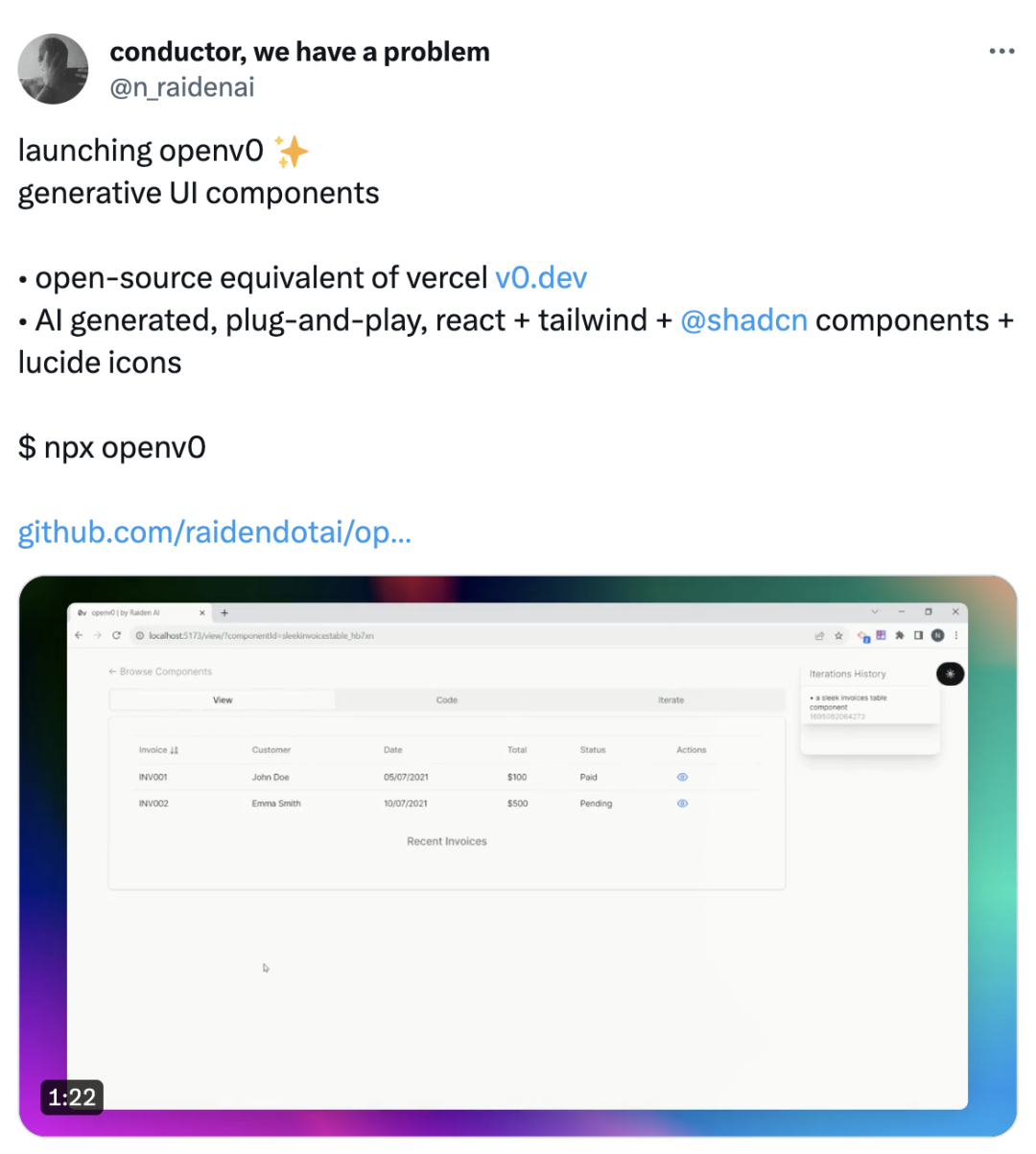
openv0
openv0 是一个生成式UI组件框架,凭借AI技术,可以轻松实现UI组件的实时预览、生成与迭代。它深度整合丰富的开源组件库与图标,为生成式工作流提供一站式资源。其设计核心理念在于高度模块化与精细的生成过程管理,确保流程的灵活与高效。组件生成采用多步骤管道化流程,每一步都由独立插件执行,进一步提升了整个流程的灵活性和效率。

openv0 目前支持的前端框架有:
- React
- Next.js
- Svelte
支持的 UI 库有:
- NextUI
- Flowbite
- Shadcn
Github:https://github.com/raidendotai/openv0/。









































