使用 Container 、 ClipRRect 、 CircleAvatar 、 Card 和 PhysicalModel 实现具有视觉吸引力的图像效果。
在 Flutter 应用 UI 设计中,圆形图像是常见的视觉元素。本博客探讨了使用不同技术实现圆形图像效果的各种方法。无论是使用网络图像、本地文件还是资源,这些方法都可以灵活地创建圆形和圆角形状。
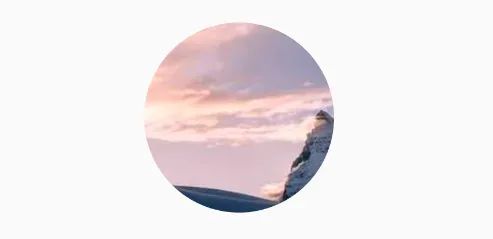
我们来探讨一下Flutter中实现圆形图像的方法:
 图片
图片
Container
您可以使用 Container 小部件在 Flutter 应用中创建圆形图像。这是一个简单的方法:
Container(
width: 120,
height: 120,
clipBehavior: Clip.antiAlias,
decoration: const BoxDecoration(
shape: BoxShape.circle,
),
child: Image.network(
'https://picsum.photos/seed/picsum/200/300',
fit: BoxFit.cover,
),
),通过将 BoxDecoration 与 BoxShape.circle 一起使用,您可以定义容器的圆形形状。但是,为了确保图像完全适合圆圈内,我们添加 clipBehavior: Clip.antiAlias 。这会剪辑图像以匹配圆形形状,从而创建无缝的圆形图像效果。
ClipRRect
ClipRRect(
borderRadius: BorderRadius.circular(120),
child: Image.network(
'https://picsum.photos/seed/picsum/200/300',
fit: BoxFit.cover,
width: 120,
height: 120,
),
),使用 ClipRRect 定义圆角矩形,并通过将 borderRadius 设置为 120 等值,确保角完全圆滑。由于指定的尺寸(宽度和高度),子图像适合此圆角矩形。fit: BoxFit.cover 属性确保图像覆盖整个区域,同时保持其纵横比。这会产生平滑的圆形图像效果。
CircleAvatar
CircleAvatar(
radius: 60,
backgroundImage: NetworkImage(
'https://picsum.photos/seed/904/600',
),
),使用 CircleAvatar 小部件,您所需要做的就是设置 radius 属性来确定圆形头像的大小。此外,您可以使用 backgroundImage 属性指定图像的 URL,小部件将自动创建圆形图像效果。
Card
Card(
shape: const CircleBorder(),
clipBehavior: Clip.antiAlias,
elevation: 5,
child: Image.network(
'https://picsum.photos/seed/904/600',
width: 120,
height: 120,
fit: BoxFit.cover,
),
)通过将 shape 设置为 CircleBorder() ,您可以为 Card 定义圆形形状。clipBehavior: Clip.antiAlias 属性确保子内容被剪裁以匹配圆形形状。这会产生干净的圆形图像效果。除此之外,您还可以指定卡片的不同属性,例如标高、阴影颜色等。
PhysicalModel
PhysicalModel(
color: Colors.transparent,
clipBehavior: Clip.antiAlias,
elevation: 5.0,
shape: BoxShape.circle,
child: Image.network(
'https://picsum.photos/seed/904/600',
width: 120,
height: 120,
fit: BoxFit.cover,
))通过调整 elevation,可以增加图像的深度。shape: BoxShape.circle 确保圆形外观,使用 color: Colors.transparent ,小部件保持半透明。通过设置 borderRadius: BorderRadius.circular(10) ,您可以确定角的曲率。clipBehavior: Clip.antiAlias 确保子内容与圆角对齐。
 图片
图片
原文:https://medium.com/@dudhatkirtan/different-ways-to-creating-rounded-corner-image-and-circular-image-in-flutter-498e0a45b502




































