CSS(层叠样式表)是一个强大的工具,可以让开发人员设计出漂亮的网页。在今天这篇本文章中,我们将分享10个 CSS 高级技巧,它们可以将你的网页设计技能提升到一个新的水平。

那么,我们现在开始探索这些酷酷的CSS技巧吧。
1.使用CSS获取HTML属性值
CSS attr() 函数允许开发人员检索样式表中HTML属性的值。在下面的示例中,我使用 attr() 函数使用其 data-value 属性来显示 span HTML 元素的 ::after 伪类的文本内容。
这个 CSS 属性可以让 JS 轻松更改值,而无需直接操作 HTML 元素的文本内容。

演示地址: https://codepen.io/nweligalla/pen/yLZwoPw
2.使用CSS调整大小
CSS 中的 resize 属性允许用户使用可调整大小的控件(如 textarea HTML 元素)动态调整元素的宽度和高度。您可以水平、垂直或同时启用调整大小。

演示地址:https://codepen.io/nweligalla/pen/jOdJGMN
3.使用CSS增量
CSS 计数器功能自动生成并显示数值,无需开发人员明确提供。为此,你需要 3 个 CSS 属性 counter-reset、counter-increment 和 counter() 函数
1)、counter-reset — 用于创建新计数器或重置当前计数器。默认情况下分配0;
如果你想为计数器设置一个起始数字,你可以这样做:
2)、counter-increment——用于递增当前计数器。默认情况下,它增加 1
如果你想将当前计数器增加一定的数字,你可以这样做。
3)、 counter():获取计数器的当前值
这个示例展示了如何自动将h1元素添加到下面的div中,CSS自动在每个h1标签前面添加数字,无需开发人员手动输入或使用JS。这提供了更清晰的代码。

4.仅使用CSS去除图像的背景
为此,我们可以使用 mix-blend-mode CSS 属性。使用它,我们可以设置元素的内容应如何与其父元素和背景混合。在本例中是一个 img 元素。
在这里,你可以看到我使用了两张图像:一张是彩色的,另一张是黑色的,并且都有白色背景。我将仅使用 CSS 删除图像的背景,而不使用任何图像编辑软件。

要从彩色图像中删除白色背景,你可以使用带有值乘的 mix-blend-mode CSS 属性。两个图层的颜色通过乘以它们的值来混合,从而产生更暗且更混合的外观。当从彩色图像中删除白色背景时,这非常有用,因为白色部分变得透明,显示下面的背景。虽然这会使图像有点暗。
要从黑色图像中删除白色背景,你可以使用带有值 color-burn 的 mix-blend-mode CSS 属性。它通过将元素的颜色与其背景混合来应用变暗效果。此方法增强较暗区域,产生烧焦或阴影的外观。非常适合在这样的情况下使用
应用 CSS 后,最终结果如下所示。

5. 仅在需要的地方向 PNG 添加阴影
要向元素添加阴影,我们通常使用 CSS 属性 box-shadow。此属性在元素的边框周围添加阴影。如果我们将 box-shadow 属性添加到具有透明背景的 PNG 图像,它仍然会在图像周围显示一个背景,显示出方形外观。

但是,如果我们使用带有 drop-shadow() CSS 函数的过滤器 CSS 属性而不是 box-shadow,则可以仅向 PNG 中的实际图像部分添加阴影,而不包括透明背景。
最终结果如下所示。

6.用行截断长文本
你可能已经知道如何使用文本溢出属性使用省略号截断超过一定宽度的较长文本,如下所示,
但是不限制使用宽度属性。还可以根据自己喜欢的行数截断长文本。为此,需要以下 CSS 属性。

演示地址:https://codepen.io/nweligalla/pen/OJdqdRa
7.渐变文字
你可能已经看到许多网站背景中使用的渐变颜色。嗯,它不仅限于背景; 你还可以使用以下 CSS 规则将渐变颜色应用于文本。

演示地址:https://codepen.io/nweligalla/pen/rNPRoxR
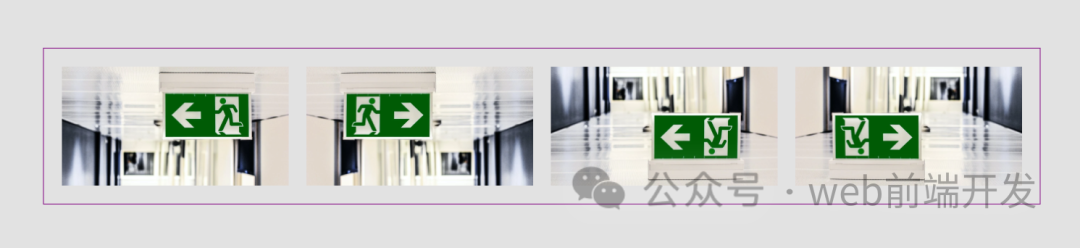
8.使用CSS翻转
你可以使用带有缩放函数的变换属性在 CSS 中水平或垂直翻转图像。
要水平翻转图像,只需使用scaleX(-1)CSS属性并使用scaleY(-1)垂直翻转图像。
要同时水平和垂直翻转图像,请使用scale(-1)
在下面的示例中,你可以看到同一张图像重复了四次。从第二张图像开始,使用 CSS 以各种方式翻转图像。

演示地址:https://codepen.io/nweligalla/pen/wvNOrMO
顺便说一句,可以使用 CSS 中的rotate() 属性将图像旋转到任意角度。
9. 使用CSS的动态对比
你可以通过在视觉上将文本或设计的特定部分与背景区分开来动态地使文本或设计的特定部分脱颖而出,如下图所示。

你可以看到文本在两个不同的部分有两种不同的颜色,具体取决于背景颜色。要实现这种效果,只需使用 1 个 CSS 规则即可将文本颜色与周围背景混合
差异混合模式从背景的颜色值中减去内容的颜色值,创造出引人注目的视觉效果。浅色元素往往在深色背景下脱颖而出,反之亦然。
演示地址:https://codepen.io/nweligalla/pen/rNRNVZQ
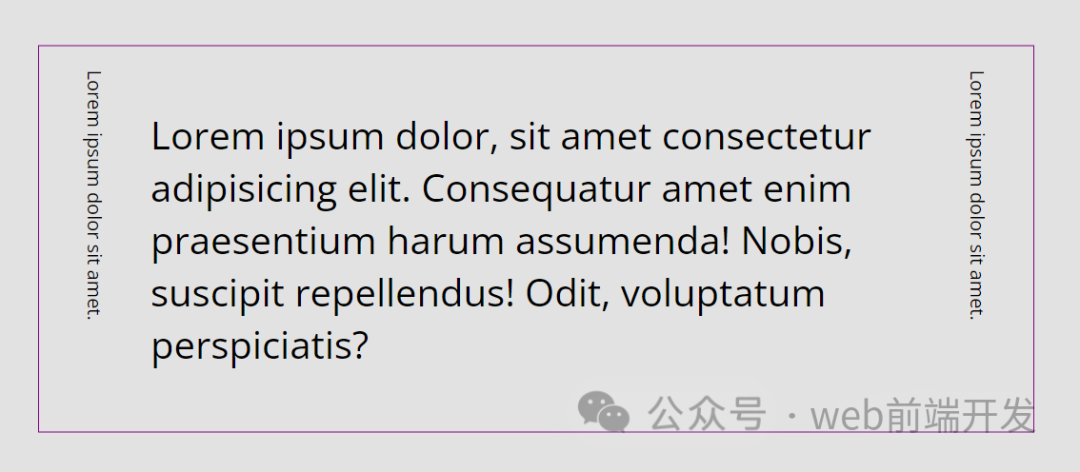
10. 垂直书写文字
过去,如果您希望文本从上到下显示,则必须旋转文本。但现在您可以使用 CSSwriting-mode 属性来指定文本行是水平排列还是垂直排列。

演示地址:https://codepen.io/nweligalla/pen/yLZwoGm
总结
以上就是我今天想与你分享的10个关于CSS的高级技巧,这些技巧我个人觉得非常实用,也希望这些技巧可以帮助到你。
另外,在我们实现开发中,我们如果能够用CSS实现的功能,我们是尽量用CSS,少写JS,这样更加有利于SEO优化。
今天内容就先分享到这里,希望你能从中学习到新的知识技能。



































