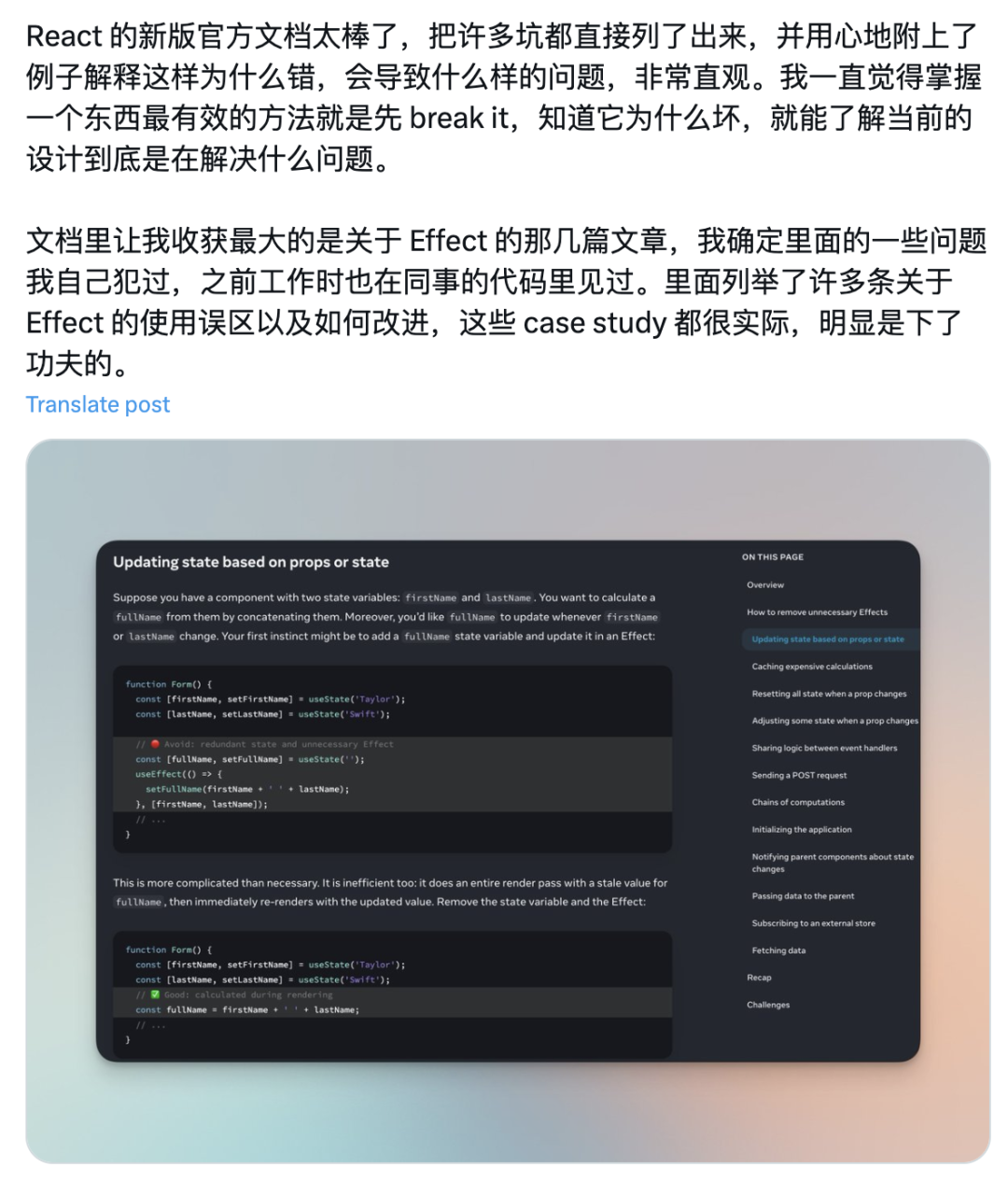
近日,有网友在社交平台表示:React 新文档写的很棒,把使用 React 过程中的许多坑都列举出来了,非常直观。对此,Vue 作者尤雨溪也发表了自己的看法。
 图片
图片
Vue、Vite 的作者尤雨溪表示:
一个框架挖下许多艰深复杂的坑,然后不填这些坑,而是靠文档去解释如何绕开这些坑。用户看了不但不质疑为什么这些坑有存在的必要,反而击节赞叹文档写得太好了。虽然 Dan 的文档写得确实不错… 但这心态真不是被框架 PUA 了吗?
Vue 也难免有坑,但我如果看到用户以知道怎么绕开 Vue 的坑而得意,我心里是很羞愧的,因为我觉得框架应该努力去减少心智负担而不是让用户去研究回字有几种写法。
往更高一点的层面说:当然可以 argue 心智负担存在于不同的抽象层次,内在复杂度总量不变,React 的日常心智负担是为了解决更高层面的问题,simple !== easy 等等… 但事实上绝大部分人相信这些的原因也无非是“既然 react 团队这么做了一定有他们的理由。”
这里就不得不说 React 最成功的地方在于塑造了一种几近于 cult 的凝聚力,在长期 over-promise & under-deliver 的情况下依然能让大量用户相信它没有在一个错误的方向越走越远。典型的例子在于当其理念和宿主语言不合时,用户会责怪语言不力而不是 react 在不合适的语言上霸王硬上弓。
需要强调的是我一点也不否认早期的 react 带来的开创性和其社区强大旺盛的创造力,正是这两点让 react 拥有了现在的一切。我只是觉得有些用户们给予了今天的 react 过分的信任和宽容。
有人说:
我们每天用那么多 framework 和 library,这些都是认知的负担。当某一个领域的心智负担膨胀到如此之大,连官方文档都需要把这些“技巧”作为框架知识体系一部分传授给新人的时候,你不可能再靠这个框架对抗复杂性了。
要让事物简化,就必须有所取舍。这就意味着为了获得更大的价值,你需要放弃一些本身也很有价值的东西。没有牺牲,就无法应对复杂性。这正是概念压缩(conceptual compression)的核心所在。
说直接点,多学习框架无关的知识,多尝试一些新的范式,多接触一些其他框架(比如 Vue),就不会被某个框架绑架。然后,通过消灭复杂性的方式,解决复杂性暴涨的问题。
我并不是说 React 不好,相反,我也是 React 用户。
我尝试了大部分流行框架,比如 svelte、vue、angular、emberjs、htmx 等。我感觉,对我来说,最顺手的还是 React。因为我不太习惯在 html 里面写那些 directive。使用 Js 生成 Html 最符合我的习惯。
我想表达的是:
- 在 web 开发中,不能被流行所绑架。当我们了解一个事物的来源之后,就不会迷信。这就是为什么我在用 Rails+hotwire 做新项目,我想尝试不使用 React 做出来同样或者接近的效果。
- 框架开发者应该致力于减轻使用者认知负担。所以我更推荐 remix 而不是 nextjs。
有人说:
有些时候,无法避免的问题其实是违反了设计的初衷。就像有些人喜欢把扳手当锤子来使用,但我们不能因此就把扳手设计得更像一个锤子。像截图中的问题并不需要在框架层面去解决,因为这样的解决方案往往会增加不必要的复杂性,从而让框架产生许多意料之外的行为
有人说:
有道理,以前vue2和react都用得比较多,感觉react比vue2更灵活一些,当然心智负担也会更重,现在在用vue3,感觉对于使用者来说,相比于react的灵活性,大幅降低的心智负担比灵活性要更实用的多
总结:
首先,对于框架的设计,其核心目标应该是提供一种简单、直观的方式来帮助开发者解决他们的问题,而不是给开发者制造更多的麻烦。正如尤雨溪所说,一个好的框架应该努力减少用户的心智负担,而不是让他们去研究如何避开框架自身的问题。
然而,框架的复杂性是一个无法避免的问题。在提供更多功能和灵活性的同时,框架必然会带来更高的学习曲线和更多的心智负担。因此,如何平衡简单性和功能性,是每一个框架都需要面临的挑战。
对于用户来说,他们需要的不仅仅是一个好用的工具,更需要的是一个能够帮助他们解决问题的方案。因此,对于一些违反框架设计初衷的行为,有时候我们并不能简单地指责用户。相反,作为框架的开发者,我们应该更多地思考如何通过改进框架的设计,使得用户能够更自然、更直观地使用我们的工具。
此外,对于一些无法避免的复杂性,我们可以通过提供更好的文档和教程来帮助用户理解和使用我们的工具。但是,这并不意味着我们可以把所有的问题都推给用户自己去解决。作为开发者,我们有责任为用户提供一个简单、有效的解决方案,而不是让他们自己去探索如何避开框架的问题。
总之,一个好的框架应该尽可能地减少用户的心智负担,提供简单、直观的解决方案,同时也要允许用户有一定的定制化和扩展性。作为开发者,需要不断地反思和改进工具,以便更好地满足用户的需求。




























