为什么按钮效果很重要?将按钮效果集成到简单的按钮中可以为用户提供直观的反馈并引导他们完成界面。

这些效果提供的视觉提示(例如颜色或运动的变化)可以立即传达按钮的交互性,从而减少不确定性并提高用户信心。
一致且精心设计的效果在建立品牌形象方面也发挥着作用,因为用户可能会将特定的动画或风格与特定的品牌联系起来。此外,结合引人入胜的按钮效果可以提高点击率,使用户更有可能与界面交互。
在今天这篇文章中,我们将使用流行的 CSS 框架 Tailwind CSS 探索 20 种不同的按钮效果。这些效果不仅在视觉上令人惊叹,而且功能强大,为用户提供了令人愉悦且引人入胜的界面。
让我们深入研究不同类型的按钮效果。
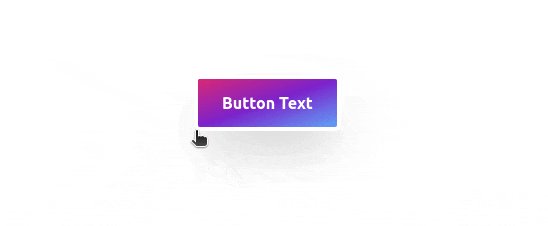
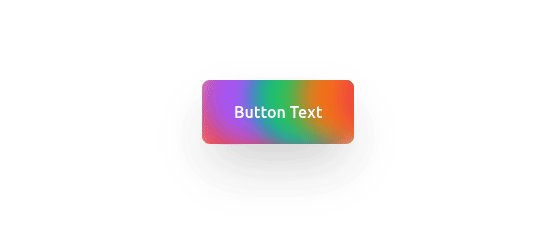
1.渐变悬停效果
此按钮效果利用渐变悬停效果在用户与按钮交互时添加动态且视觉上吸引人的过渡。过渡由过渡和缓出类控制,确保无缝且令人愉悦的效果。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-md border-4 border-double border-black px-6 py-3 font-bold text-black shadow-2xl hover:border-transparent hover:text-white">
<span class="absolute inset-0 h-full w-full bg-gradient-to-br from-pink-600 via-purple-700 to-blue-400 opacity-0 transition duration-300 ease-out group-hover:opacity-100"></span>
<span class="relative">Button Text</span>
</button>
查看的现场演示:https://play.tailwindcss.com/1jWHgDajYF
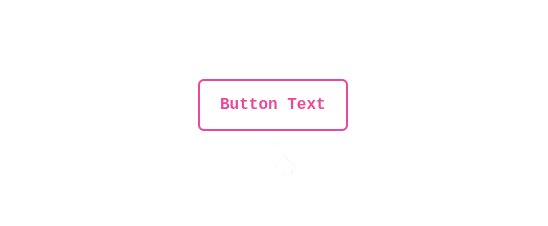
2. 幻灯片和颜色过渡
该按钮具有结合运动和颜色过渡的迷人效果。过渡效果使用transition-all 和duration-300 类进行编排,从而创建无缝且引人入胜的用户交互。
<button class="group relative m-1 cursor-pointer overflow-hidden rounded-md border-2 border-pink-500 px-5 py-3 font-mono font-semibold">
<span class="ease absolute top-1/2 h-0 w-64 origin-center -translate-x-20 rotate-45 bg-pink-500 transition-all duration-300 group-hover:h-64 group-hover:-translate-y-32"></span>
<span class="ease relative text-pink-500 transition duration-300 group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/c63niP25r3
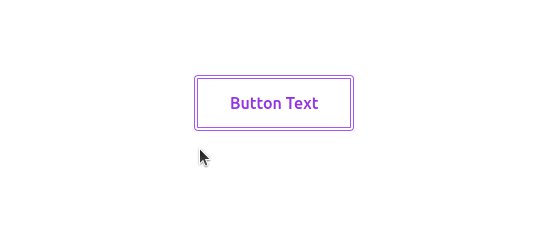
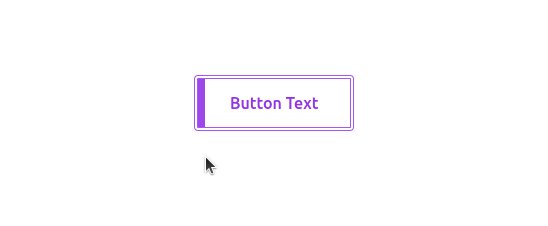
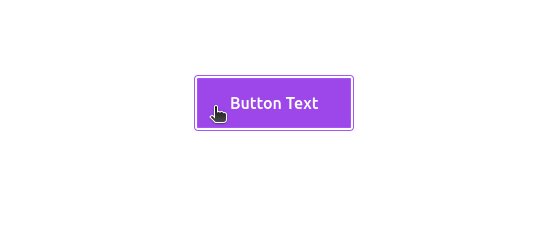
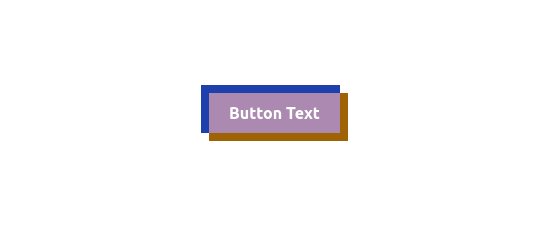
3. 悬停时按钮填充
该按钮引入了一种迷人的效果,悬停时,紫色背景优雅地填充按钮的边框。该效果是通过过渡全部、持续时间 300 和缓出类的组合来实现的,提供平滑且具有视觉吸引力的过渡。
<button class="group relative inline-block overflow-hidden rounded border-4 border-double border-purple-500 px-8 py-3 font-medium text-purple-600">
<span class="absolute left-0 top-0 mb-0 flex h-full w-0 translate-x-0 transform bg-purple-600 opacity-90 transition-all duration-300 ease-out group-hover:w-full"></span>
<span class="relative group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/asqHCy1E6b
4. 揭开阴影和文本过渡的面纱
当用户将鼠标悬停在该按钮上时,该按钮会呈现出独特的效果。旋转的阴影投射元素逐渐显现出来,创造出动态效果。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded-full px-5 py-3 font-bold">
<span class="absolute left-0 top-0 h-32 w-32 -translate-y-2 translate-x-12 rotate-45 bg-black opacity-[3%]"></span>
<span class="absolute left-0 top-0 -mt-1 h-48 w-48 -translate-x-56 -translate-y-24 rotate-45 bg-black opacity-100 transition-all duration-500 ease-in-out group-hover:-translate-x-8"></span>
<span class="relative w-full text-left text-black transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span>
<span class="absolute inset-0 rounded-full border-2 border-black"></span>
</button>
查看演示:https://play.tailwindcss.com/v1UqwSR5E3
5. 悬停时边界反转
该按钮引入了一种时尚的效果,当鼠标悬停时,按钮的边框颜色会迅速反转,形成鲜明的对比。
过渡效果由transition-all、duration-100 和ease-linear 类控制,从而产生视觉上吸引人且响应灵敏的按钮交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded border-2 border-blue-600 bg-blue-600 px-5 py-3 font-medium transition-all hover:bg-white">
<span class="absolute inset-0 rounded border-0 border-white transition-all duration-100 ease-linear group-hover:border-[25px]"></span>
<span class="relative w-full text-left text-white transition-colors duration-200 ease-in-out group-hover:text-blue-600">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/0yFo0zLPqg
6. 悬停时滑动图标
该按钮的背景颜色会发生变化,并且文本会平滑地向右平移。过渡效果由transition-all、duration-300 和ease-out 类控制,从而产生视觉上动态且响应灵敏的按钮交互。
<button class="group relative inline-flex items-center justify-center overflow-hidden border-2 border-purple-500 p-4 px-6 py-3 font-medium text-indigo-600 shadow-md transition duration-300 ease-out hover:border-4 hover:border-double">
<span class="ease absolute inset-0 flex h-full w-full -translate-x-full items-center justify-center bg-purple-500 text-white duration-300 group-hover:translate-x-0">
<svg class="h-6 w-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg>
</span>
<span class="ease absolute flex h-full w-full transform items-center justify-center text-purple-500 transition-all duration-300 group-hover:translate-x-full">Button Text</span>
<span class="invisible relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/lRM1prgN3x
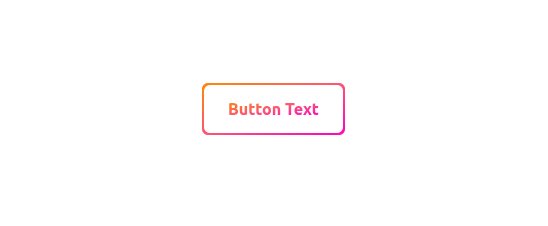
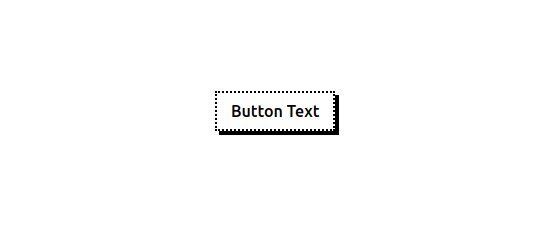
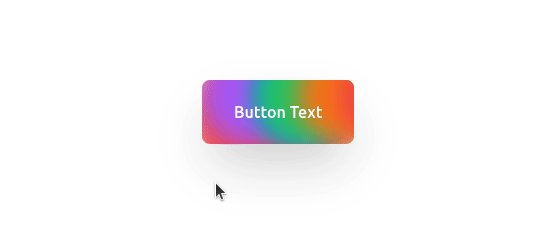
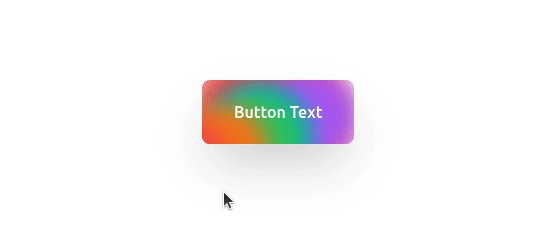
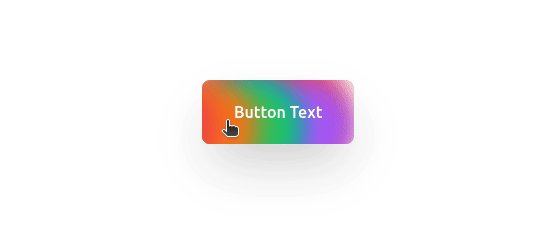
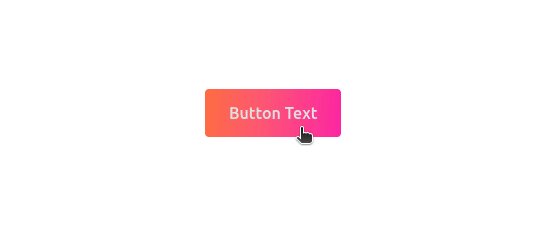
7. 悬停时渐变填充和文本显示
该按钮展示了一种复杂的效果,悬停时,渐变背景优雅地填充按钮。颜色过渡和文本显示效果是使用transition-all、duration-400 和ease-out 类精心编排的。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-md p-0.5 font-bold">
<span class="absolute h-full w-full bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] group-hover:from-[#ff00c6] group-hover:via-[#ff5478] group-hover:to-[#ff8a05]"></span>
<span class="duration-400 relative rounded-md bg-white px-6 py-3 transition-all ease-out group-hover:bg-opacity-0">
<span class="relative bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] bg-clip-text text-transparent group-hover:text-white">Button Text</span>
</span>
</button>
查看演示:https://play.tailwindcss.com/0Ll4ClY0JA
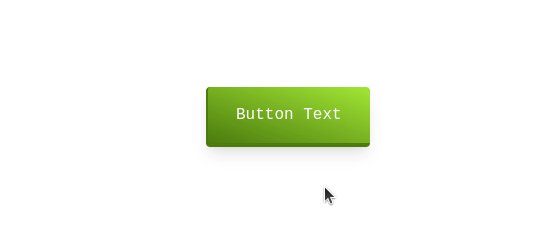
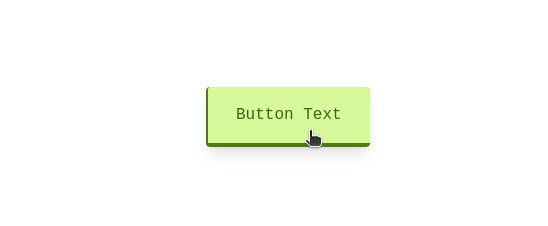
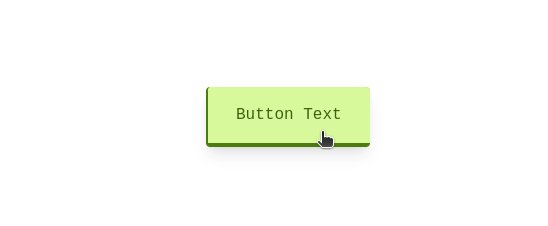
8.悬停时展开渐变边框
此按钮转换由transition-all、duration-200 和ease-out 类控制。展开边框和文本颜色过渡的结合产生了引人入胜且精美的按钮交互。
<button class="group relative m-1 inline-flex cursor-pointer items-center justify-center overflow-hidden rounded border-b-4 border-l-2 border-lime-700 bg-gradient-to-tr from-lime-700 to-lime-400 px-7 py-4 font-mono text-white shadow-lg hover:text-lime-800">
<span class="absolute h-0 w-0 bg-lime-200 transition-all duration-200 ease-out group-hover:h-full group-hover:w-full"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/QzMYYsVnkL
9. 悬停时的双重转换
此按钮在悬停时引入了迷人的双转换效果。转换由transition-all 和duration 类控制,从而实现无缝且精美的按钮交互。
<button class="group relative inline-flex items-center overflow-hidden rounded-full border-2 border-fuchsia-800 px-12 py-3 text-lg font-medium text-fuchsia-800 hover:bg-gray-50 hover:text-white">
<span class="duration-400 ease absolute left-0 top-1/2 block h-0 w-full bg-fuchsia-800 opacity-100 transition-all group-hover:top-0 group-hover:h-full"></span>
<span class="ease absolute right-0 flex h-10 w-10 translate-x-full transform items-center justify-start duration-500 group-hover:-translate-x-2">
<svg class="h-5 w-5" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg>
</span>
<span class="relative transform duration-700 group-hover:-translate-x-3">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/IftYmD7SZt
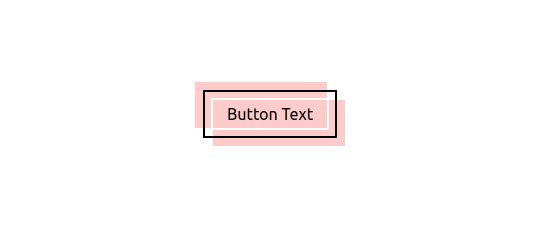
10. 带有边框过渡的 3D 效果
此按钮展示了具有复杂边框过渡的复杂 3D 效果。过渡是通过过渡和缓出类实现的,从而产生视觉上有趣且精美的按钮交互。
<button class="group relative px-6 py-3 text-black">
<span class="absolute inset-0 h-full w-full -translate-x-2 -translate-y-2 transform bg-red-200 transition duration-300 ease-out group-hover:translate-x-0 group-hover:translate-y-0"></span>
<span class="absolute z-[1] h-full w-full -translate-x-8 -translate-y-5 border-b-2 border-e-2 border-white group-hover:border-none"></span>
<span class="absolute inset-0 h-full w-full translate-x-2 translate-y-2 transform border-s-2 border-t-2 border-white bg-red-200 transition duration-300 ease-out group-hover:translate-x-0 group-hover:translate-y-0"></span>
<span class="absolute inset-0 z-[1] h-full w-full border-2 border-black"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/awQ1Ozwlio
11.带有环形和阴影效果的渐变悬停
该按钮在悬停时采用无缝渐变过渡,从纯灰色背景平滑地转换为从灰色到浅色的渐变。过渡效果是通过过渡所有和持续时间类来实现的,增强了整体的美感。
<button class="group relative overflow-hidden rounded bg-gray-600 px-8 py-4 text-white transition-all duration-300 ease-out hover:bg-gradient-to-r hover:from-gray-600 hover:to-gray-400 hover:ring-2 hover:ring-gray-600 hover:ring-offset-2">
<span class="ease absolute right-0 -mt-12 h-32 w-8 translate-x-12 rotate-12 transform bg-white opacity-10 transition-all duration-700 group-hover:-translate-x-40"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/94URl02gyK
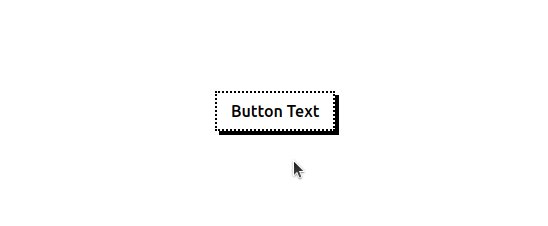
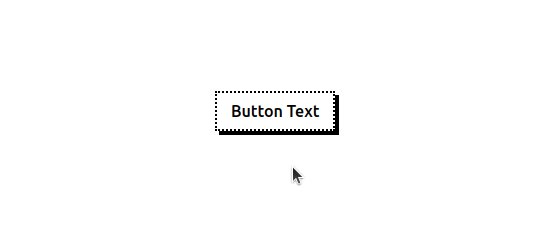
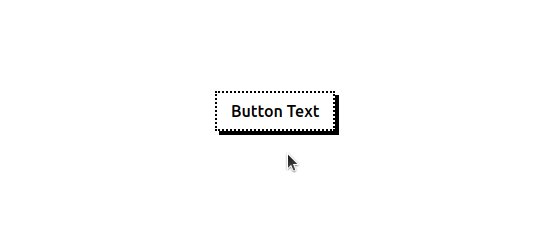
12.悬停时点状边框切换
该按钮的转换由转换和缓出类控制,从而实现平滑且精美的按钮交互。悬停状态下文字颜色也从黑色平滑过渡到白色,增强整体动态感。
<button class="group relative inline-block px-4 py-2 font-medium">
<span class="absolute inset-0 h-full w-full translate-x-1 translate-y-1 transform border-2 border-dotted border-black bg-black transition duration-200 ease-out group-hover:-translate-x-1 group-hover:-translate-y-1 group-hover:bg-white"></span>
<span class="absolute inset-0 h-full w-full border-2 border-dotted border-black bg-white group-hover:bg-black"></span>
<span class="relative text-black group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/VJBSikvFPp
13. 悬停时绽放多彩花朵
这个按钮呈现出令人着迷的效果,就像盛开的花朵。过渡是使用过渡和持续时间类来编排的,确保流畅和愉快的体验。
<button class="group relative inline-block items-center justify-center overflow-hidden rounded-lg px-8 py-5 font-medium text-indigo-600 shadow-2xl">
<span class="ease absolute left-0 top-0 -ml-3 -mt-10 h-40 w-40 rounded-full bg-red-500 blur-md transition-all duration-700"></span>
<span class="ease absolute inset-0 h-full w-full transition duration-700 group-hover:rotate-180">
<span class="absolute bottom-0 left-0 h-24 w-24 rounded-full bg-purple-500 blur-md"></span>
<span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-blue-600 blur-md"></span>
<span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-sky-500 blur-md"></span>
<span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-green-500 blur-md"></span>
<span class="absolute bottom-0 right-0 -mr-10 h-24 w-24 rounded-full bg-orange-500 blur-md"></span>
<span class="absolute bottom-0 right-0 -mr-20 h-24 w-24 rounded-full bg-red-500 blur-md"></span>
</span>
<span class="relative text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/pXEw9wgbk6
14. 悬停时滑动并展开
此按钮具有复杂的效果,悬停时文本容器会平滑滑动以显示渐变背景。使用过渡和持续时间类来编排过渡,确保无缝且精美的按钮交互。
<button class="group relative inline-block font-mono text-lg">
<span class="relative z-10 block overflow-hidden rounded-lg border border-blue-900 px-5 py-3 font-medium leading-tight text-blue-800 transition-colors duration-300 ease-out group-hover:border-transparent group-hover:text-white">
<span class="absolute inset-0 h-full w-full rounded-lg bg-blue-50 px-5 py-3"></span>
<span class="ease absolute left-0 -ml-2 h-48 w-48 origin-top-right -translate-x-full translate-y-12 -rotate-90 bg-gradient-to-br from-blue-500 to-blue-900 transition-all duration-300 group-hover:-rotate-180"></span>
<span class="relative">Button Text</span>
</span>
<span class="absolute bottom-0 right-0 -mb-1 -mr-1 h-12 w-full rounded-lg bg-blue-900 transition-all duration-200 ease-linear group-hover:mb-0 group-hover:mr-0 group-hover:bg-transparent" data-rounded="rounded-lg"></span>
</button>
查看演示:https://play.tailwindcss.com/zfZ2dbZyrs
15. 悬停时的幻灯片和图标转换
此按钮具有时尚的效果,悬停时,文本容器会平滑滑动以显示背景颜色变化。使用过渡和持续时间类来编排过渡,确保无缝且精美的按钮交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded bg-indigo-50 py-3 pl-6 pr-16 font-semibold text-indigo-600 transition-all duration-150 ease-in-out hover:pl-16 hover:pr-6">
<span class="absolute bottom-0 left-0 h-1 w-full bg-indigo-600 transition-all duration-150 ease-in-out group-hover:h-full"></span>
<span class="absolute right-0 pr-7 duration-200 ease-out group-hover:translate-x-12">
<svg class="h-5 w-5 text-green-400" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg>
</span>
<span class="absolute left-0 -translate-x-12 pl-7 duration-200 ease-out group-hover:translate-x-0">
<svg class="h-5 w-5 text-green-400" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg>
</span>
<span class="relative w-full text-left transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/P6CyJmaXSM
16.悬停时倾斜背景
该按钮的倾斜效果由transition-all、duration-300 和ease-out 类控制,从而产生完美且无缝的按钮交互。悬停状态下文字颜色也会变成黄色,增强整体现代感和活力。
<button class="group relative px-7 py-2 font-medium text-white hover:text-yellow-900">
<span class="absolute inset-0 h-full w-full translate-x-0 -skew-x-12 transform bg-yellow-400 transition-all duration-300 ease-out group-hover:skew-x-0 group-hover:bg-yellow-700"></span>
<span class="absolute inset-0 h-full w-full skew-x-12 transform bg-yellow-700 transition-all duration-300 ease-out group-hover:-skew-x-0 group-hover:bg-yellow-400"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/5em7GUV6NG
17. 折叠角和悬停滑动
该按钮呈现动态效果,悬停时右上角会平滑折叠,露出白色三角形元素。使用transition-all、duration 和ease-in-out 类来编排过渡,从而产生精美且具有视觉吸引力的按钮交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded-xl bg-red-500 px-8 py-4 font-medium transition-all">
<span class="absolute right-0 top-0 inline-block h-4 w-4 rounded bg-red-700 transition-all duration-500 ease-in-out group-hover:-mr-4 group-hover:-mt-4">
<span class="absolute right-0 top-0 h-5 w-5 -translate-y-1/2 translate-x-1/2 rotate-45 bg-white"></span>
</span>
<span class="absolute bottom-0 left-0 h-full w-full -translate-x-full translate-y-full rounded-2xl bg-red-600 transition-all delay-200 duration-500 ease-in-out group-hover:mb-14 group-hover:translate-x-0"></span>
<span class="relative w-full text-left text-white transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/tfNFvLpxHe
18.悬停时的双背景混合
该按钮具有迷人的效果,悬停时,双背景无缝地融入视图中。过渡由过渡和持续时间 300 类控制,确保平滑和精美的按钮交互。
<button class="group relative rounded-lg px-6 py-3 font-bold text-white">
<span class="ease absolute inset-0 h-full w-full -translate-x-1 -translate-y-1 transform bg-blue-800 transition duration-300 group-hover:translate-x-0 group-hover:translate-y-0"></span>
<span class="ease absolute inset-0 h-full w-full translate-x-1 translate-y-1 transform bg-yellow-700 mix-blend-screen transition duration-300 group-hover:translate-x-0 group-hover:translate-y-0"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/thLDGOm8Ya
19. 对角滑动和渐变悬停
此按钮引入了视觉动态效果,悬停时,对角渐变背景会从左下角优雅地滑入视图。过渡由transition-all、duration 和ease-out 类控制,从而产生精美且引人入胜的按钮交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded bg-white px-6 py-3 font-medium transition-all hover:bg-white">
<span class="absolute bottom-0 left-0 mb-9 ml-9 h-48 w-48 -translate-x-full translate-y-full rotate-[-40deg] rounded bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] transition-all duration-500 ease-out group-hover:mb-32 group-hover:ml-0 group-hover:translate-x-0"></span>
<span class="relative w-full text-left text-black transition-colors duration-300 ease-in-out group-hover:text-white">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/BHjNo4zUiJ
20. 悬停时的渐变显示和圆圈扩展
此按钮展示了一种优雅的效果,悬停时,渐变背景逐渐从顶部显露出来,创建平滑的过渡效果。过渡由transition-all、duration-500 和ease-out 类控制,从而产生精美且引人入胜的按钮交互。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-lg bg-blue-800 px-10 py-4 font-mono font-medium tracking-tighter text-white">
<span class="absolute h-0 w-0 rounded-full bg-green-500 transition-all duration-500 ease-out group-hover:h-56 group-hover:w-56"></span>
<span class="absolute inset-0 -mt-0 h-full w-full rounded-lg bg-gradient-to-b from-transparent to-gray-700"></span>
<span class="relative">Button Text</span>
</button>
查看演示:https://play.tailwindcss.com/rJ51kypb8m
结论
以上就是我今天想与你分享的20个用CSS框架实现的动画效果,这些效果在网页设计的动态视觉中是非常有用的,按钮效果的作用远远超出了单纯的美观。所展示的多样性,从渐变填充和边框反转到滑动图标和 3D 变换,强调了按钮效果的多功能性。