1 月 4 日,JavaScript Rising Stars 正式公布 2023 年 JavaScript 明星项目榜单,该榜单提供了 2023 年 JavaScript 生态系统中热门项目的 Github Star 新增情况,shadcn/ui 成功登顶 2023 年最热门前端项目!
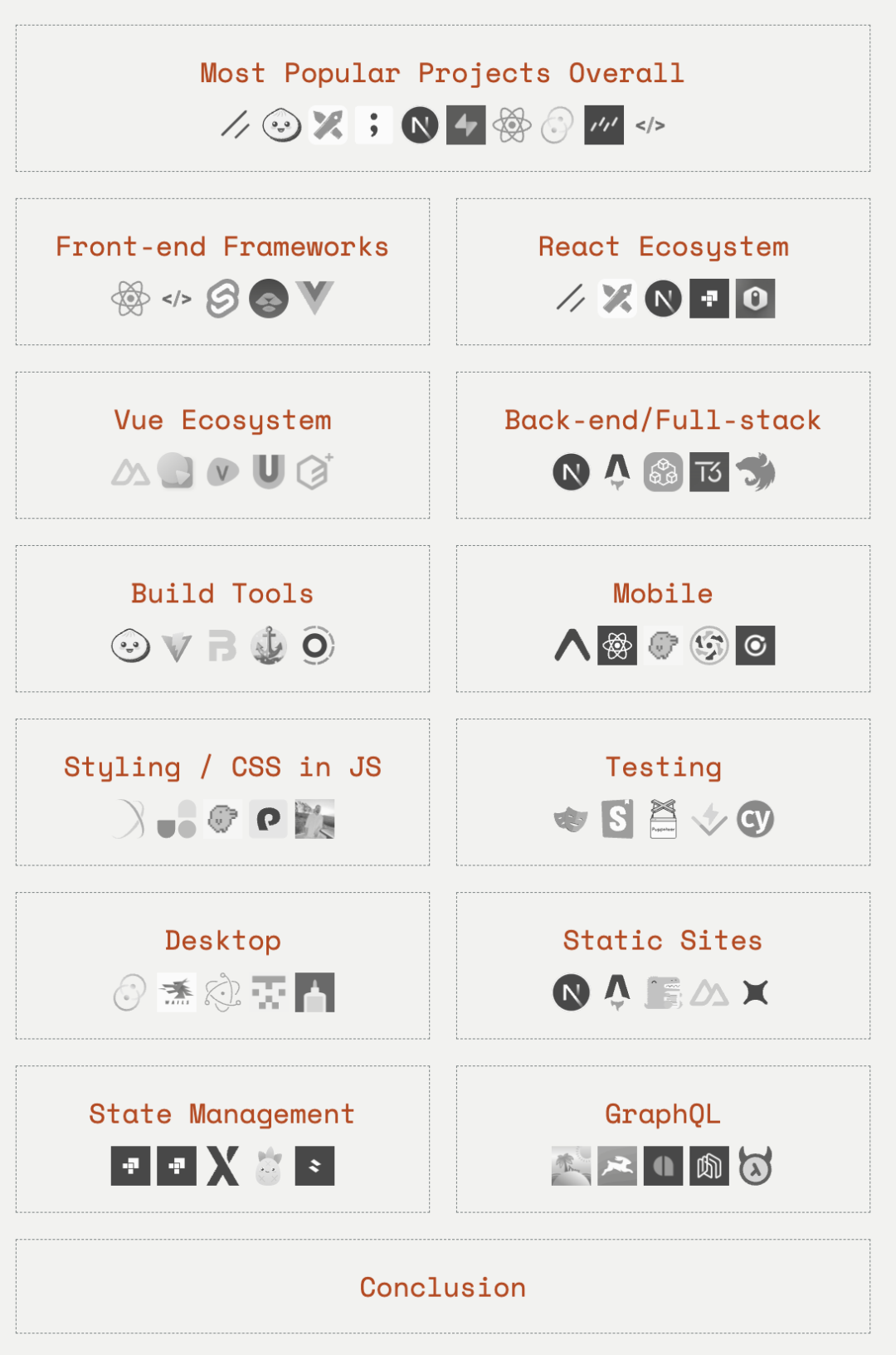
此榜单包含了以下部分:最受欢迎的项目、前端框架、React 生态系统、Vue 生态系统、后端/全栈、构建工具、移动端、CSS in JS、测试工具、桌面端、静态站点、状态管理、GraphQL。
 图片
图片
最受欢迎的项目
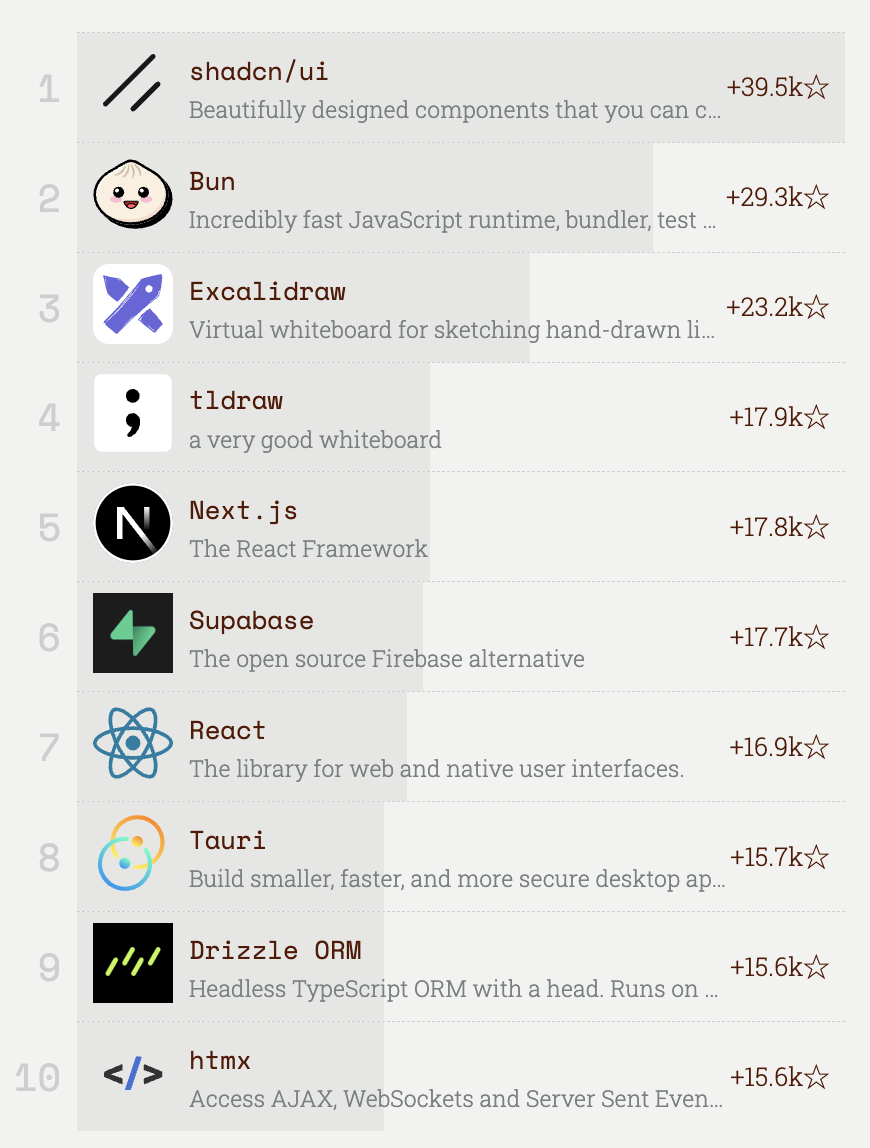
2023 年最受欢迎的 JavaScript 项目 Top 10 如下:
 图片
图片
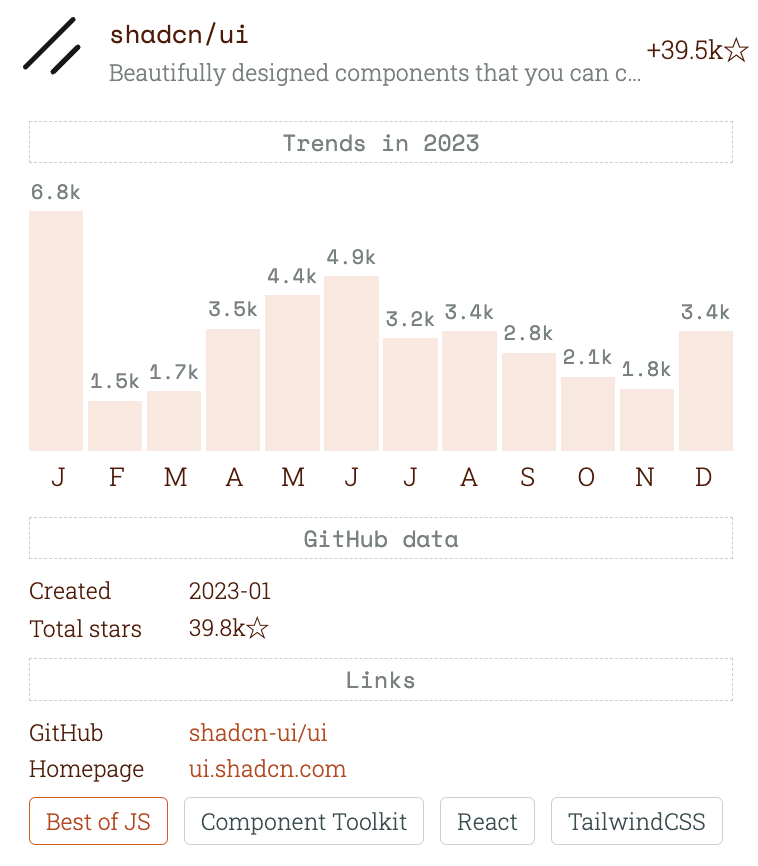
🏆 冠军:shadcn/ui
2023 年的 JavaScript 生态系统中最耀眼的明星项目无疑是 shadcn/ui。这个由 React 构建的 UI 组件集合,凭借 TailwindCSS 的强大定制能力,在众多项目中脱颖而出。
 图片
图片
shadcn/ui 建立在 Radix 基础之上,Radix 作为一组无头组件,为键盘交互和可访问性等基本功能提供了支持。与其他流行的库如 MUI、ChakraUI、React Spectrum 不同,shadcn/ui 并非一个可下载的 NPM 包。用户只需通过一个终端命令,即可将 shadcn/ui 的组件集成到代码库中。这一命令将自动安装底层依赖,并将组件源代码直接复制到项目中,以便进行进一步的定制。
shadcn/ui 的成功,离不开 Tailwind CSS 的广泛采用(其在总排名中位列第 20),与 React Server Components 的兼容性,以及其出色的文档支持。
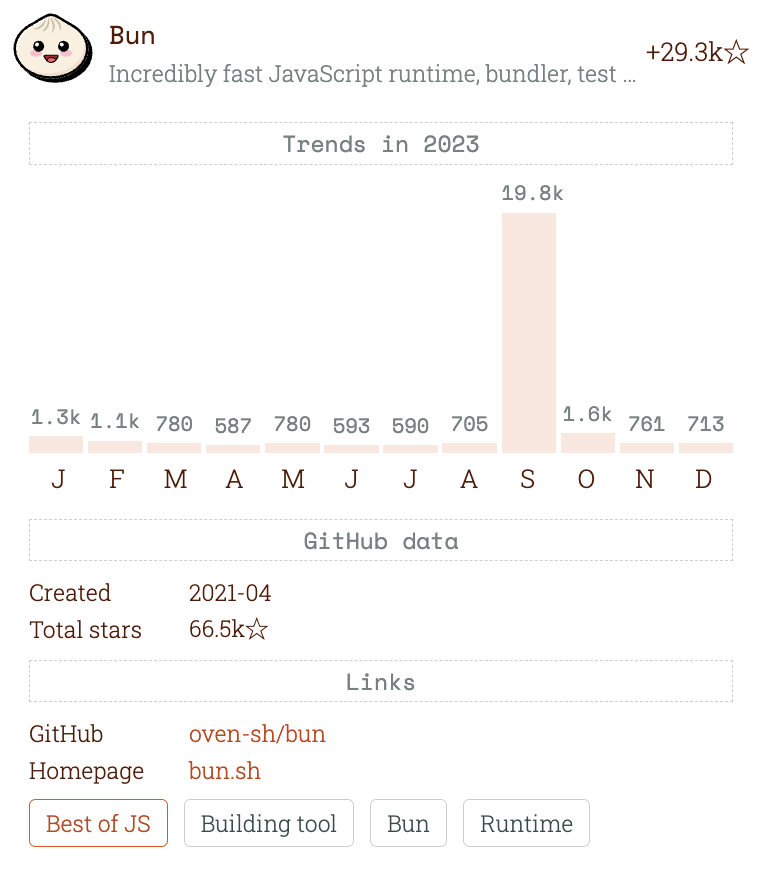
🥈 亚军:Bun
Bun 在 2022 年荣膺冠军后,其势头依然不减。
Bun 的目标是成为一个快速、全能型的工具包,适用于 JavaScript 和 TypeScript 应用的部署、构建、测试和调试。
Bun 于 9 月份发布了 1.0 版本,并宣称已准备好投入生产环境。9 月其 Github 新增数达到了明显的峰值,显示了其受到的广泛关注和认可。
 图片
图片
Bun 的文档提供了大量示例,帮助开发者快速上手并掌握 Bun 的 API 以及常见的任务,如文件操作和处理数据库交互。
在年底,Bun 提出了一个强有力的声明:
- 目标是在 2024 年将默认的 avaScript 运行时从 Node.js 切换到 Bun。
- Bun 与大多数 Node.js 生态系统具有良好的兼容性,包括对旧的 CommonJS 导入方式 require 的支持。此外,Bun 还对主流的全栈框架(如 Next.js、Nuxt、Astro 等)提供支持,这可能为实现这一目标提供了可能性。
前端框架
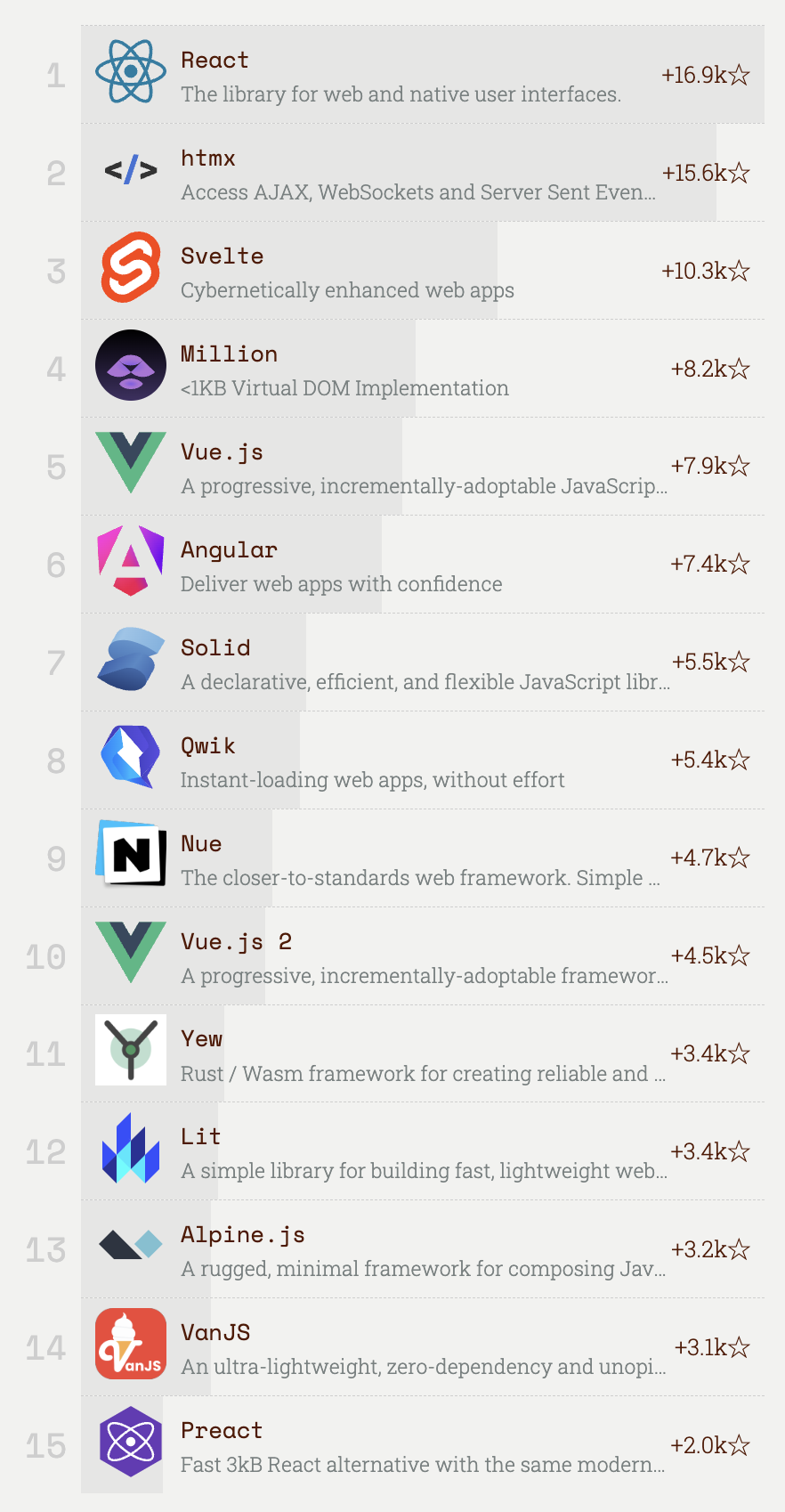
2023 年前端框架中的明星项目 Top 15 如下:
 图片
图片
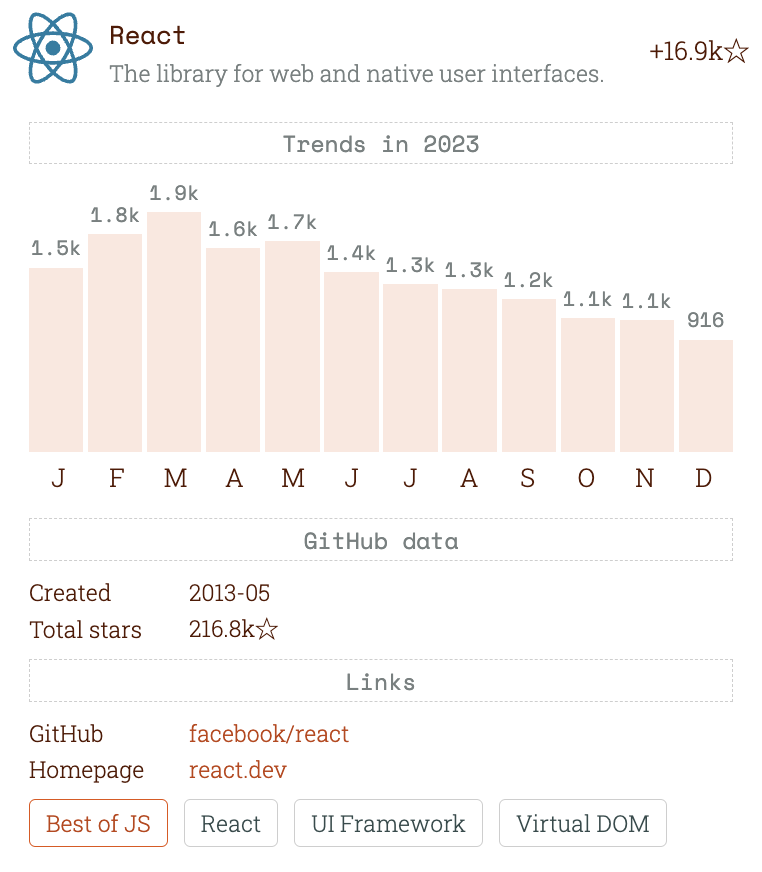
React
2023 年,React 继续在 JavaScript 生态系统中保持领先地位,这一趋势自 2021 年和 2022 年以来一直持续,尽管偶尔会受到批评和争议。
 图片
图片
React 在其成立 10 周年之际,获得了一部纪录片。这一成就充分展示了其在开发者社区中的广泛欢迎和普及程度。
,时长01:18:14然而,React 并非没有质疑和批评的声音。一些人认为它已经成为过去的遗留物。不过,也有许多支持者赞扬 React 的出色适应性和创新能力。
关于 React 的一个争议点是其处理响应机制的缺失,而其他库如 Solid 和 Preact 等已经采用了“信号”这一机制。尽管如此,React 的爱好者们对它提供的数据流的可预测性表示赞赏。
Parcel 的创始人 Devon Govett 在社交媒体上谈到了信号的重要性:当更新流变得不可预测时,UI 作为状态函数的简单性就会丧失。
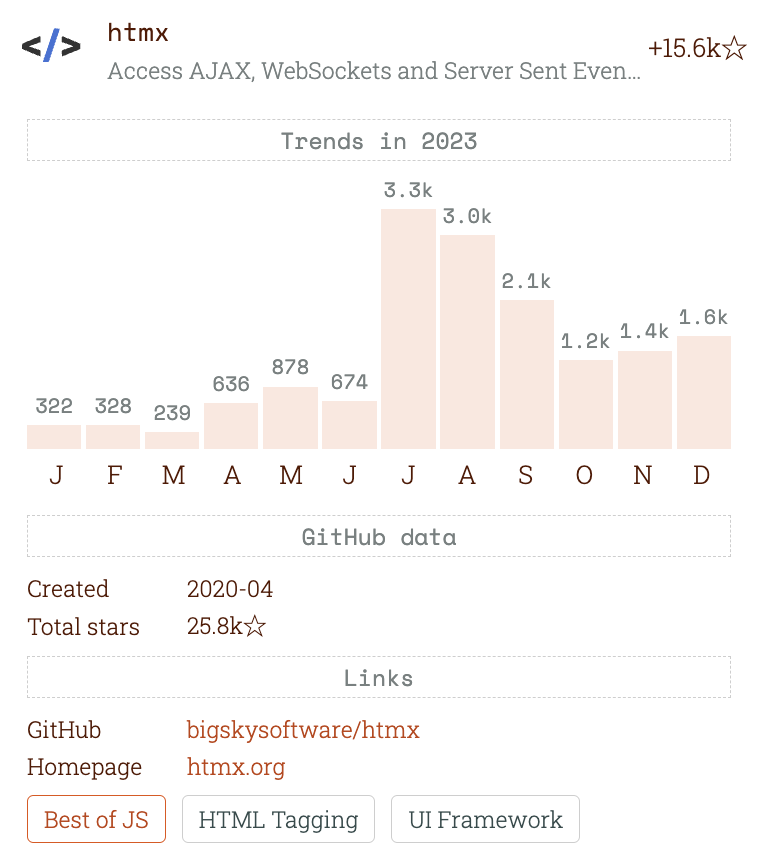
htmx
排名第二的 htmx 是一个独特的库,它为 HTML 页面提供了与众不同的交互性实现方式。开发者通过添加特定属性,而不是编写多行 JavaScript 代码,来增强 HTML,从而实现实时交互和动态更新。
 图片
图片
它因其小巧的文件大小和与现有服务端框架的无缝集成而备受赞誉。这符合“通过线路发送 HTML”的趋势,即要求服务器发送部分 HTML 块,而不是在客户端处理 JSON。
在“HTML 库”领域中,Alpine.js 也是一个备受欢迎的解决方案(今年排名第 13)。
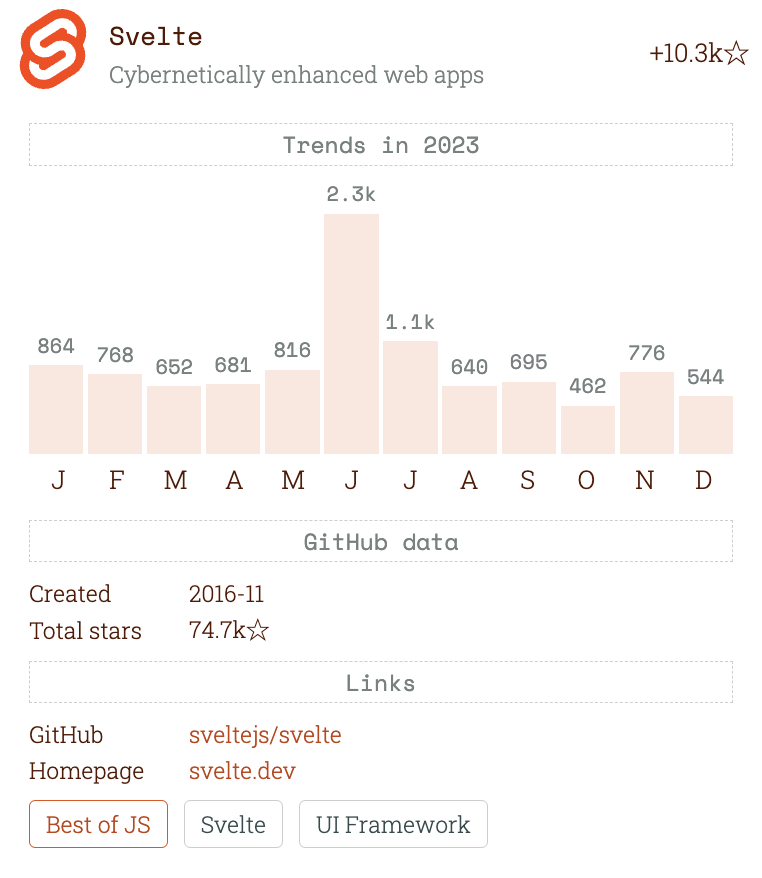
Svelte
Svelte 的受欢迎程度持续上升,被认为是 React 的一个现代替代品。即将到来的 Svelte 5 版本被视为该项目历史上最受期待的版本,它将引入符文来解决处理状态反应时的一些痛点。
 图片
图片
关于 Svelte 的一个故事引起了大量的争论:Svelte 团队决定使用带有 JSDoc 注释的 JavaScript,而不是 TypeScript,以避免额外的复杂性和缺点,同时仍然提供类型安全的好处。
其他框架
- Million 是一个轻量级的库,使“React 组件能够以原始 JavaScript 的速度运行”。
- Angular 17 在性能、更新文档和新的品牌设计方面做出了重大改进
- Quik 在 4 月份达到了 v1。该框架用于构建“可恢复的”应用,这些应用(最初)不使用 JS,同时提供可立即交互的 HTML。
React 生态系统
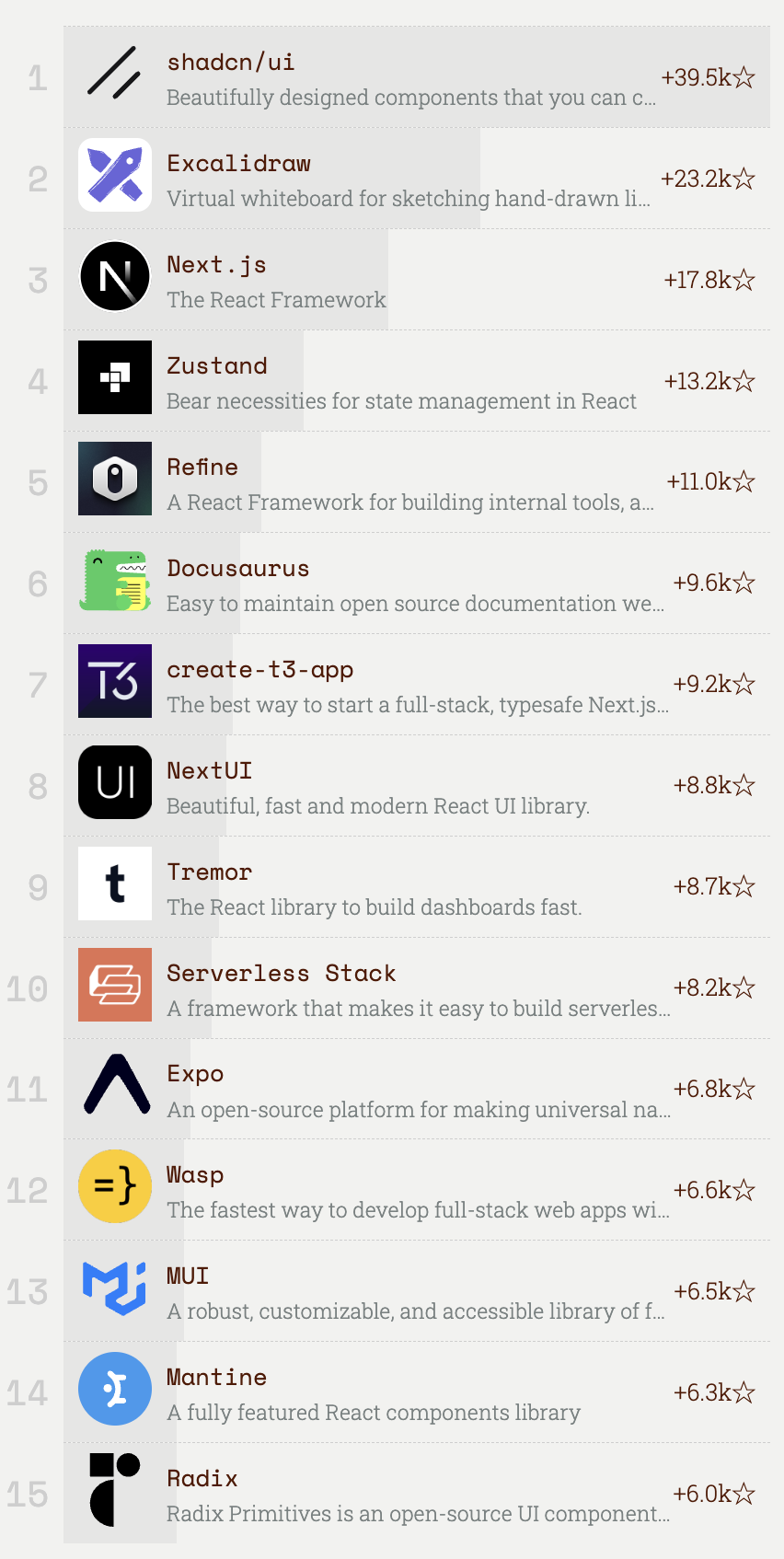
2023 年 React 生态系统中的明星项目 Top 15 如下:
 图片
图片
在 2023 年,随着 React Server Components 的出现,React 正式步入第三个时代。
React 核心团队与 Vercel 合作推出了首个稳定的实现:Next.js 13.4 的 App Router。尽管这一创新带来了诸多令人振奋的突破,并投入了大量资源,但由于 Vercel 与 React 核心团队的特权关系以及对实验性功能的早期访问,它也受到了一些批评。在 2023 年初,我们经常看到新的 React 功能首先在 Next.js 文档中得到记录。社区对某些设计决策表示不满,例如对 fetch() API 的扩展,目前正在回退。同时,也有人对 App Router 的稳定性和开发服务器的性能表示不满。尽管如此,早期采用 React Server Components 的用户报告了许多积极的好处,如更小的捆绑包大小和简化的代码。
React 团队明确了其新实验性功能的立场和推出策略。对于框架来说,采用带有破坏性变更的 canary 版本是可以接受的,并且这些变更将会有文档记录。他们还加紧了文档工作,在年底进行了一次重大的 React 文档更新,全面记录了最新的 API(如useFormState、<form>、'use server'等)。
此外,我们还见证了 Server Actions 的出现,这是一项新的 React 核心功能,首次在 Next.js 14 中作为稳定版本实现,为表单提交和变更提供了无缝的 RPC 调用。与 Remix 的理念类似,Server Actions 的设计考虑了渐进增强。
展望 2024 年,其他框架采纳 React Server Components 将会成为令人期待的事情。特别是:
- Remix 将 React Server Components 纳入其路线图中。
- Expo 引入了服务器端功能,并计划支持跨平台的通用 React Server Components。
- Redwood 全力支持 React Server Components。
- Waku 是一个新型轻量级 React 框架,支持 React Server Components。
- Docusaurus 计划在构建时渲染静态的 React Server Components。
我们翘首期待 React 19 的发布,相信它很快就会到来。
Vue 生态系统
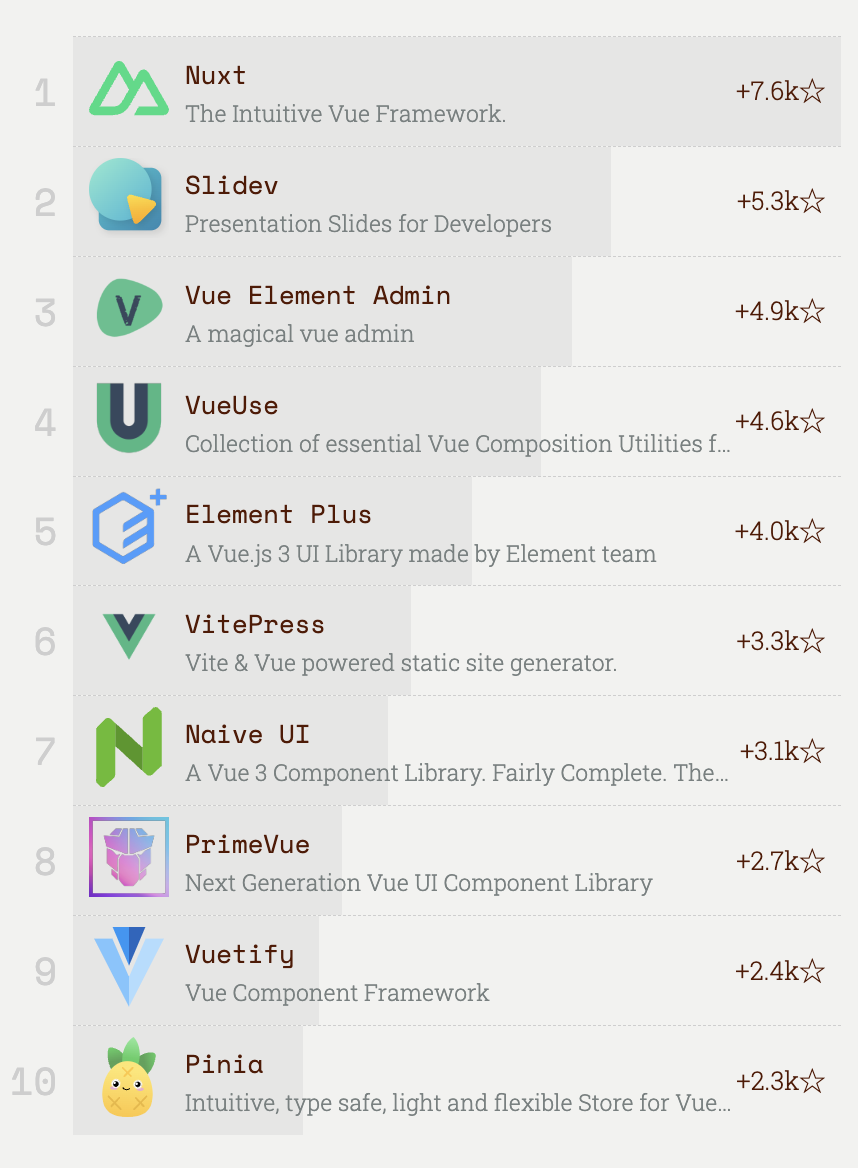
2023 年 Vue 生态系统中的明星项目 Top 10 如下:
 2023 年被视为 Vue 和其社区的转折点,因为 Vue 2 宣布在年底停止维护,许多人开始升级到 Vue 3。
2023 年被视为 Vue 和其社区的转折点,因为 Vue 2 宣布在年底停止维护,许多人开始升级到 Vue 3。
生态系统不断发展,取得了令人瞩目的成果!Nuxt 3 的下载量超过了 Nuxt 2。Vuetify 和 PrimeVue 等 UI 框架更加成熟,可以帮助构建大型和小型应用。VueUse、Pinia 和 TresJS 等库持续壮大和改进,提供了更强大的功能。
开发者体验仍然是重中之重。Vue 3.3 改进了对<script setup>的 TypeScript 支持。Nuxt 发布了 8 个次要版本,并推出了 Nuxt DevTools,这是一个创新而有洞察力的用户界面,可以帮助我们更好地理解和快速开发应用。
展望未来,正如尤雨溪所说,2024 年将是 Vue 的激动人心的一年。Vue 3.4 已经发布,开源的 Vapor 模式也在取得进展。这一切都为新的一年带来更多的性能改进和社区创新。
后端/全栈
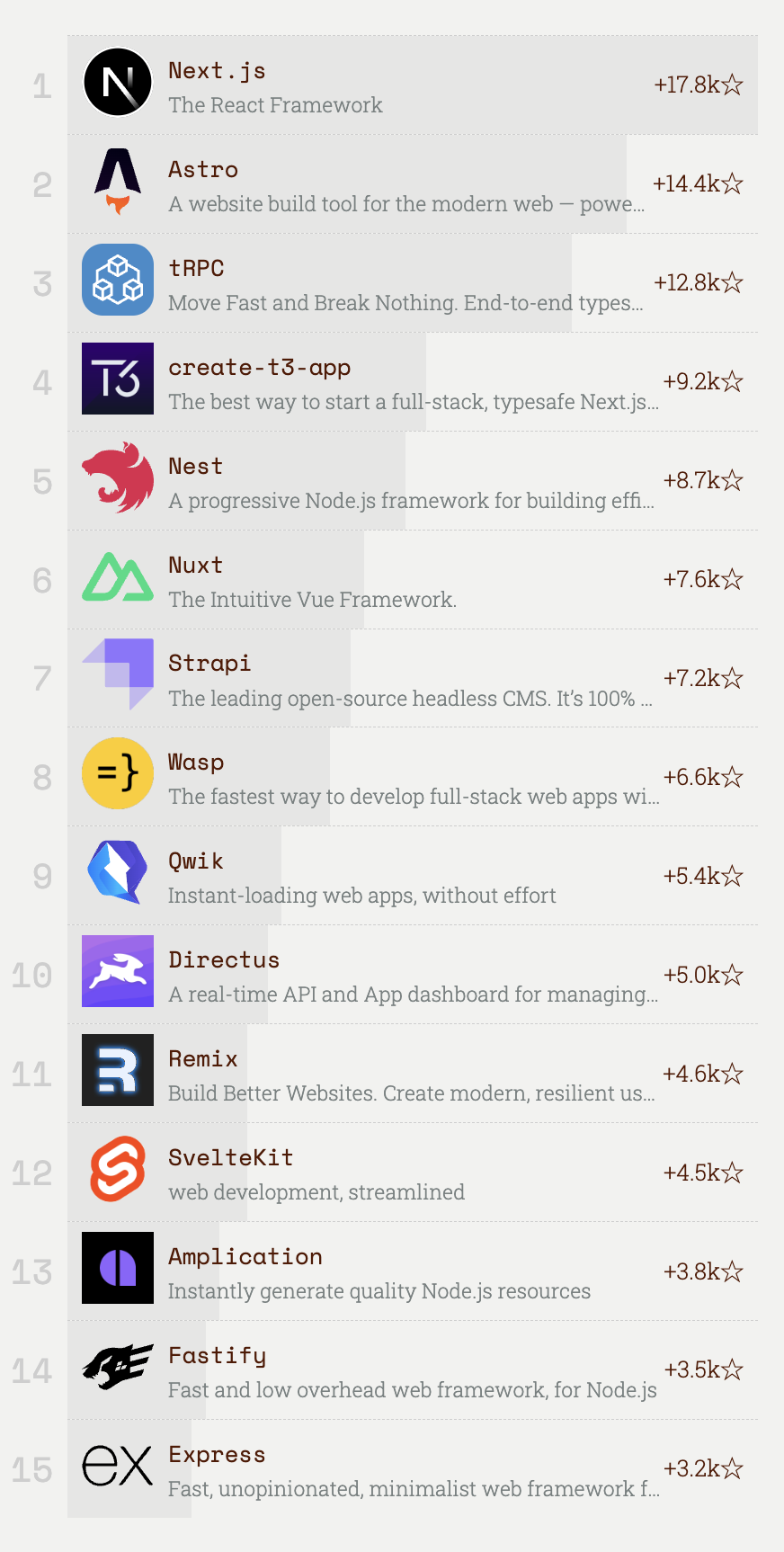
2023 年后端/全栈中的明星项目 Top 15 如下:
 图片
图片
今年,Next.js 在后端/全栈类别中依然占据领先地位。
Next.js 14 专注于提升服务端功能,并引入了全新的 Partial Preview 渲染模式。
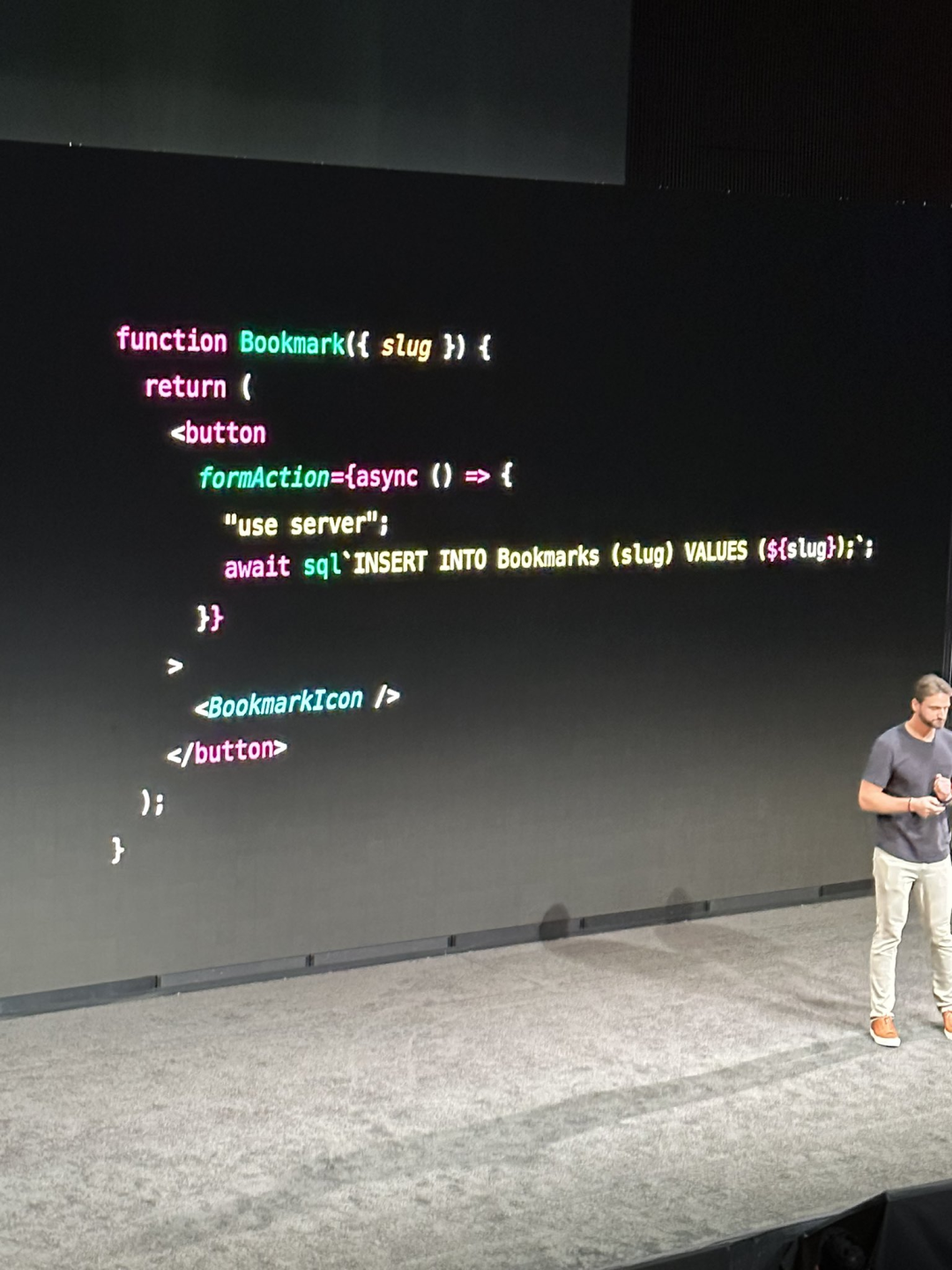
通过 React Server Components,开发人员可以借助新方法构建 Web 应用,大幅简化代码:从异步组件直接获取数据,并通过将表单绑定到服务端操作来改变数据。关于这一功能的演示引发了广泛讨论,演示中展示了如何直接从组件发出 SQL 请求。然而,人们可能忽略了关键点:React Server Components 能 够像自包含组件一样运作,可在应用的任何位置使用,无需复杂的连接过程。
 图片
图片
Astro 的排名也在持续上升。除了其初始概念(生成无需 JavaScript 即可运行的超快静态网站,并使用所选的 UI 框架添加交互性),它还适用于动态生成页面。
Astro 4 引入了一个新的开发工具栏、自动国际化路由和一个新的视图过渡 API,以改善用户体验。
构建工具
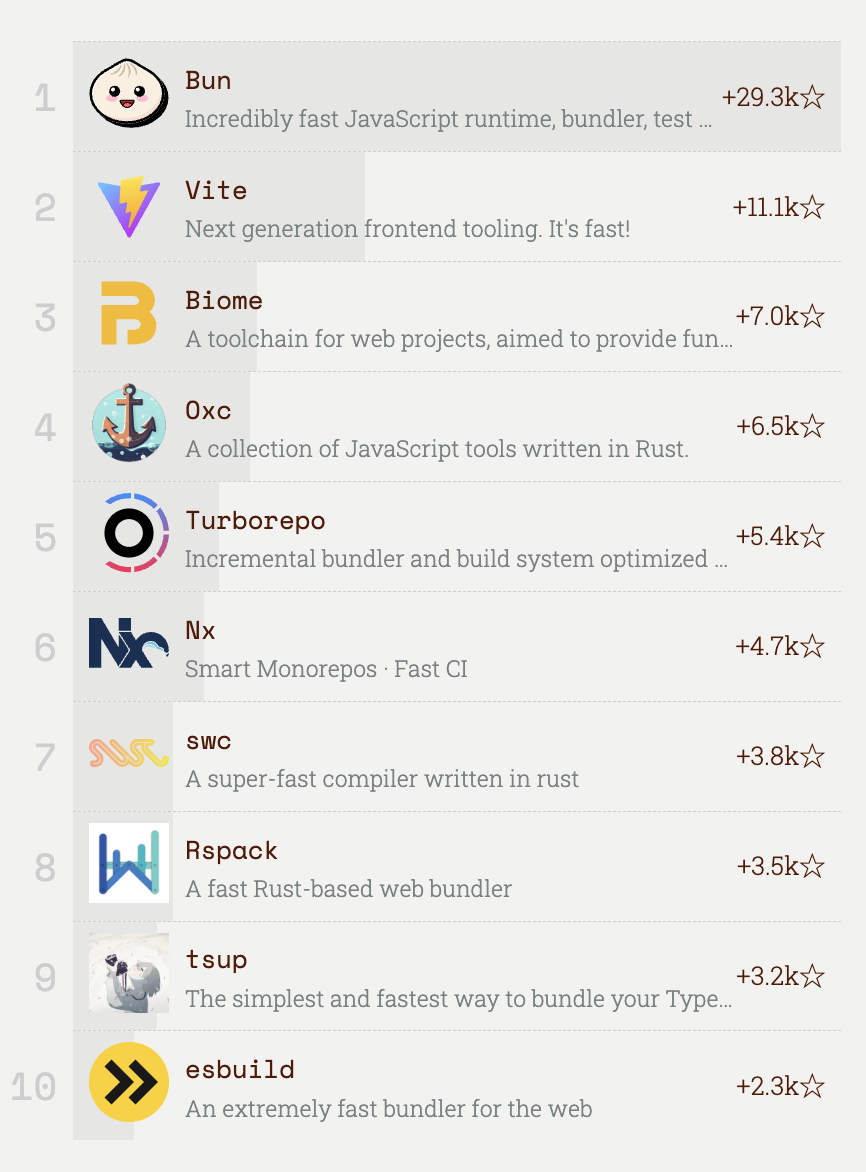
2023 年构建工具中的明星项目 Top 10 如下:
 图片
图片
Bun 作为一个打包工具,今年也被纳入“构建工具”类别。
Vite 作为最受欢迎的多功能打包工具,在 Astro、Nuxt、Remix、SolidStart、SvelteKit 等元框架中得到了广泛应用。11 月发布的 Vite 5 版本基于 Rollup 4 构建,带来了性能上的显著提升。此外,尤雨溪宣布正在开发 Rolldown,这是一个使用 Rust 编写的 Rollup 端口,未来将集成到 Vite 中。这一动态让 Vite 的未来充满期待!
今年的亮点之一是 Biome 的崛起。这与 Rome 的衰落有关,后者是一个旨在统一工具链(编译、linting、格式化、打包、测试)的雄心勃勃的项目。由于背后的公司遭遇困境,该项目在今年停止了。值得庆幸的是,该项目被分叉并以 Biome 的名字重新启动。
11 月,Biome 成功应对了 Prettier 挑战,开发了一个“基于 Rust 的代码格式化工具,通过了 95%以上的 Prettier 测试”。考虑到 Prettier 的地位,可以预期 2024 年将有更多开发者采用 Biome。
谈到 Rust,Oxc 和 Rspack 这两个新晋玩家来自字节跳动团队。Rspack 不仅与 Webpack 兼容,还展现出卓越的性能。自“新兴之星”评选以来,Webpack 首次未出现在排名中,考虑到使用 Webpack 的项目之多,这一现象有点奇怪!
移动端
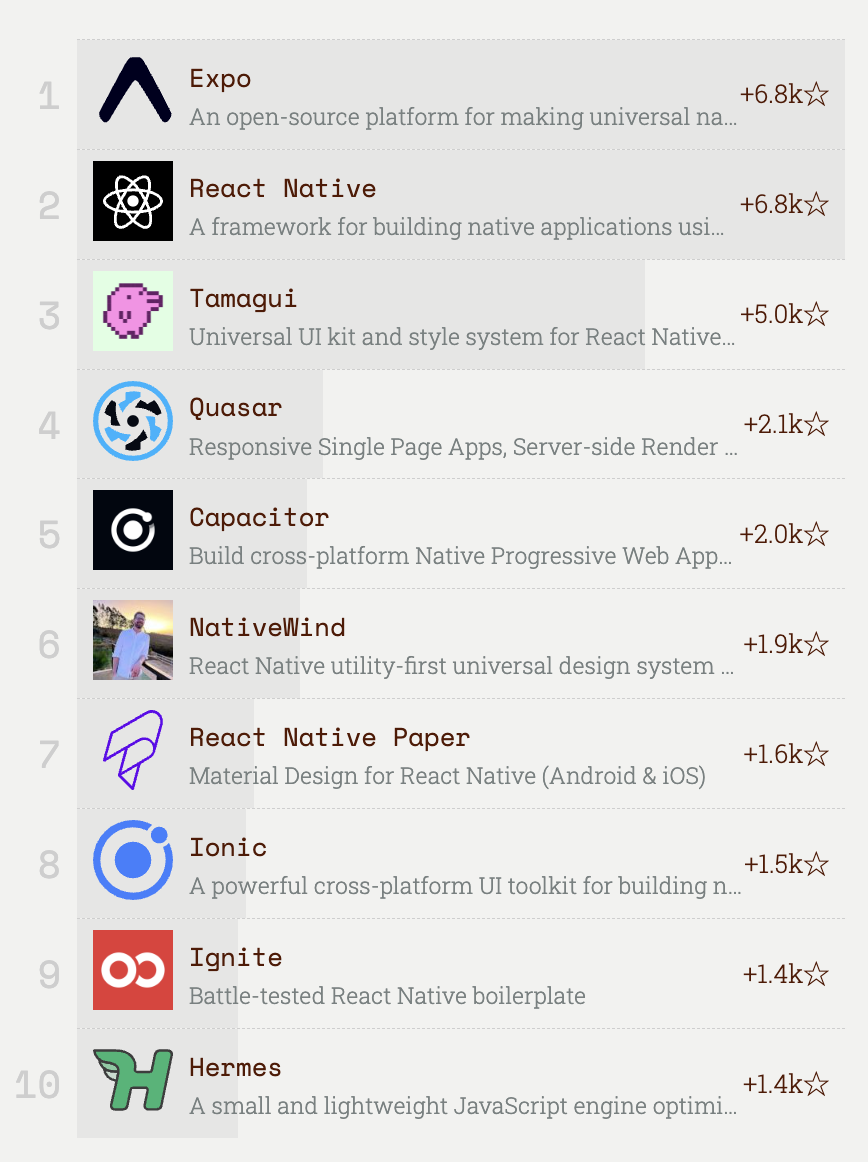
2023 年移动端中的明星项目 Top 10 如下:
 图片
图片
在 2023 年,移动开发领域在统一 Web 与本地开发体验方面取得了显著进展,这一趋势尤其体现在 Expo、Tamagui 和 Nativewind 这三个领先项目中。它们致力于最大限度地重用代码,并提高 Web 开发人员的可访问性。
在 React Native 领域,一种明显的趋势是更好的样式解决方案的出现。Tamagui、Nativewind 和 React Native Paper 在这方面处于领先地位。这与 Web 社区的 shadcn-ui 受到高度欢迎的情况相呼应,预示着这一趋势在 2024 年将得以持续。
从 2022 年开始,React 团队建议从样板解决方案如 Create React App 转向以框架为先的解决方案,如 Remix 和 Next.js。在移动开发领域,我们也看到了类似的转变,像 Expo、Tamagui 和 Ignite 这样的工具在受欢迎程度上逐渐上升。这种转变标志着从无框架的 React Native 向默认情况下更具观点的解决方案的转变,代表着移动开发范式的演进。预计这一趋势将在 2024 年继续发展。
从排名前十的项目中可以看出,React Native 在移动开发中的主导地位,其中七个是基于这个库的。然而,也有三个基于 Webview 的项目,这表明将网站直接部署到应用商店的需求仍然存在。预测 2024 年将是我们看到这两种方法开始融合的一年。
总体而言,对于移动开发来说,2023 年是令人振奋的一年。我预测在 2024 年,人们对 React Native 的样式解决方案的兴趣将持续增长,本地开发将出现更多渲染模式(可能采用 React Server Components 进行本地开发),更好的服务器集成以支持 AI 驱动的应用,并可能出现一些有趣的 visionOS 项目。
CSS in JS
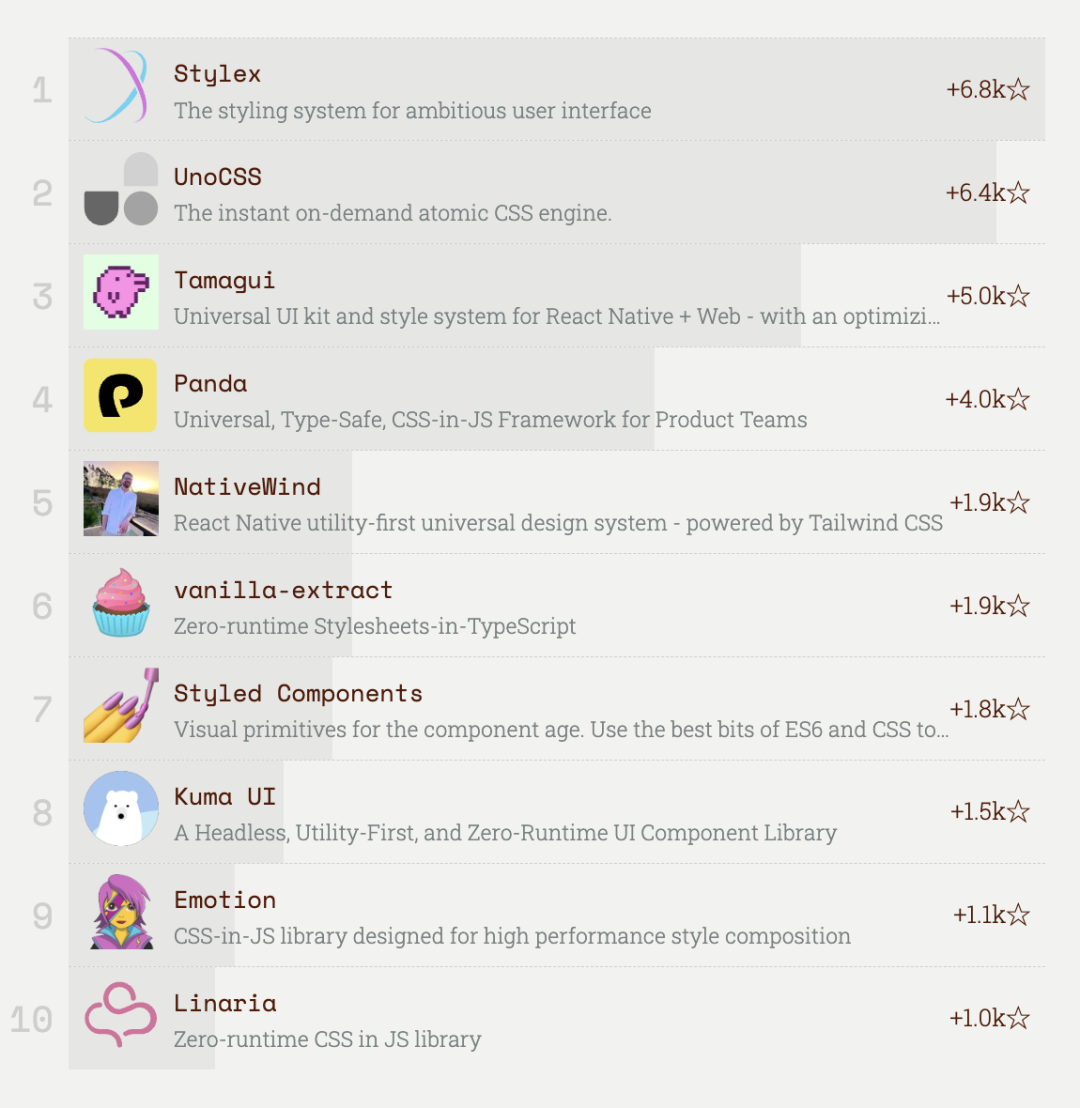
2023 年 CSS in JS 中的明星项目 Top 10 如下:
 图片
图片
测试
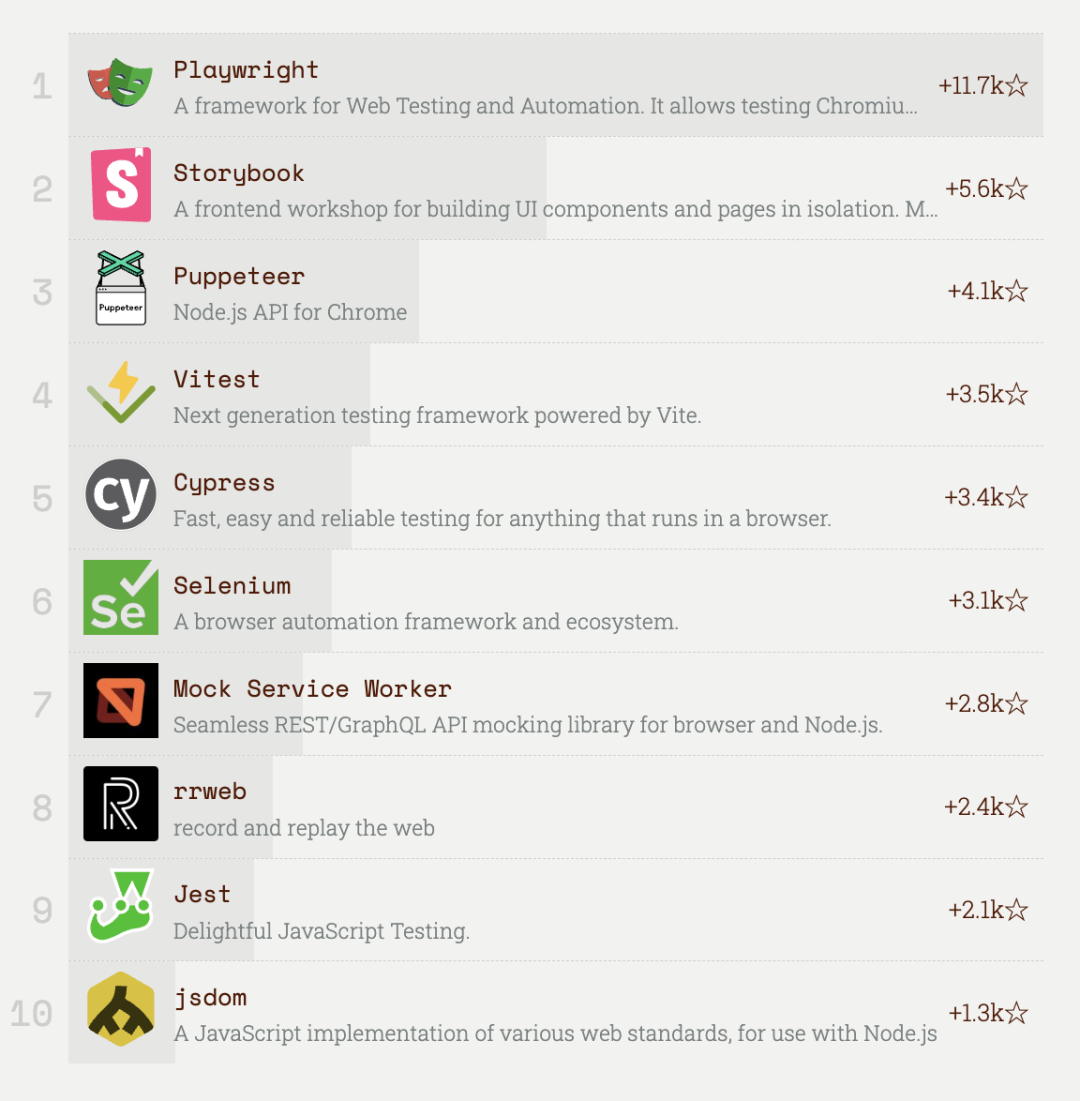
2023 年测试中的明星项目 Top 10 如下:

桌面端
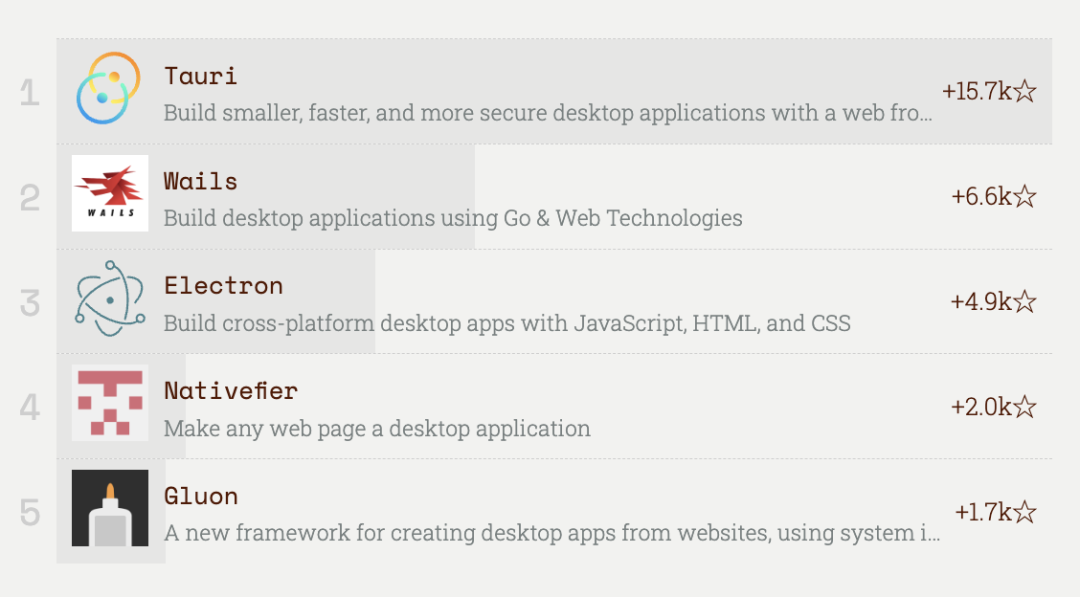
2023 年桌面端中的明星项目 Top 5 如下:
 图片
图片
静态站点生成器
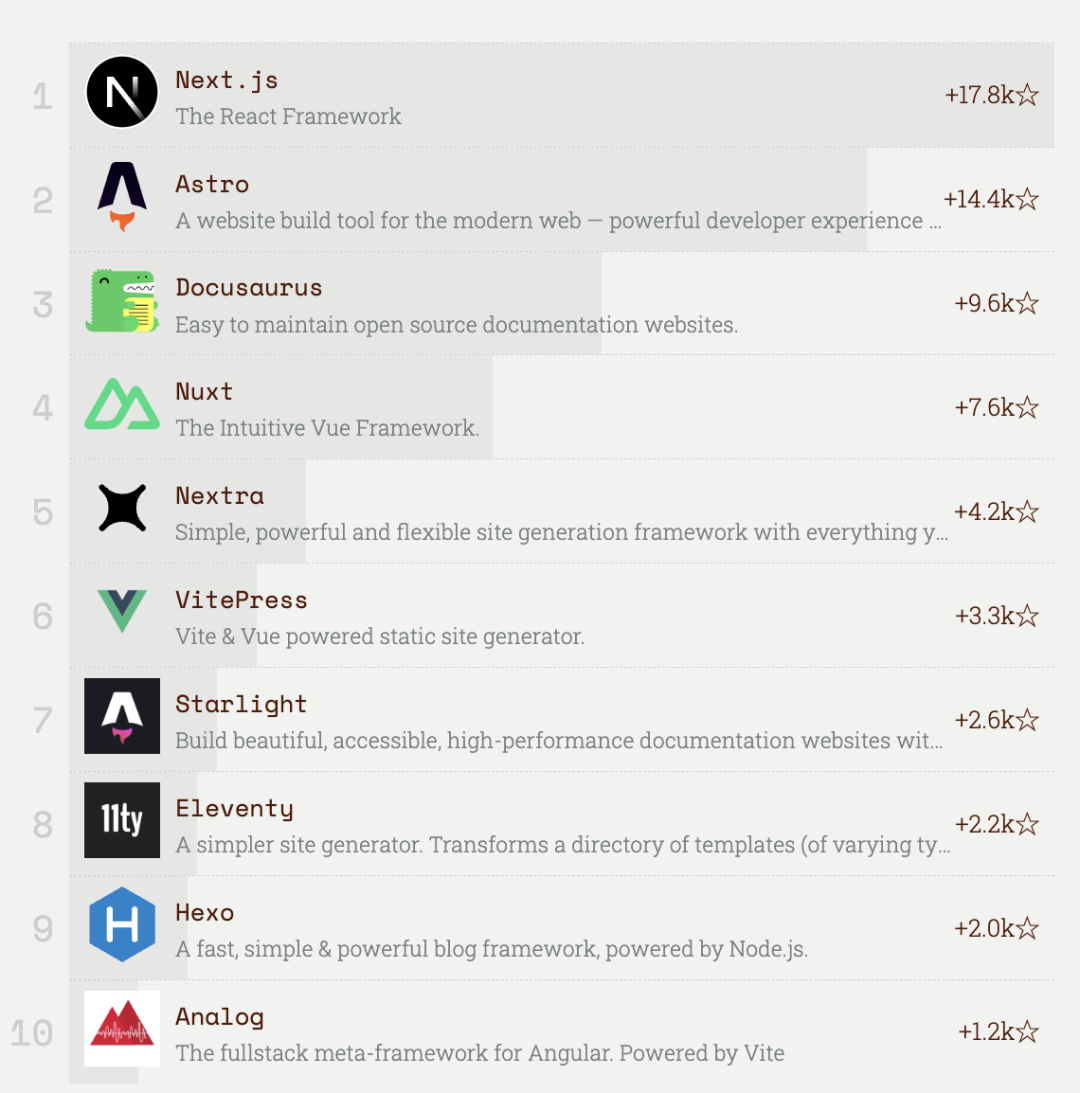
2023 年静态站点生成器中的明星项目 Top 10 如下:
 图片
图片
状态管理
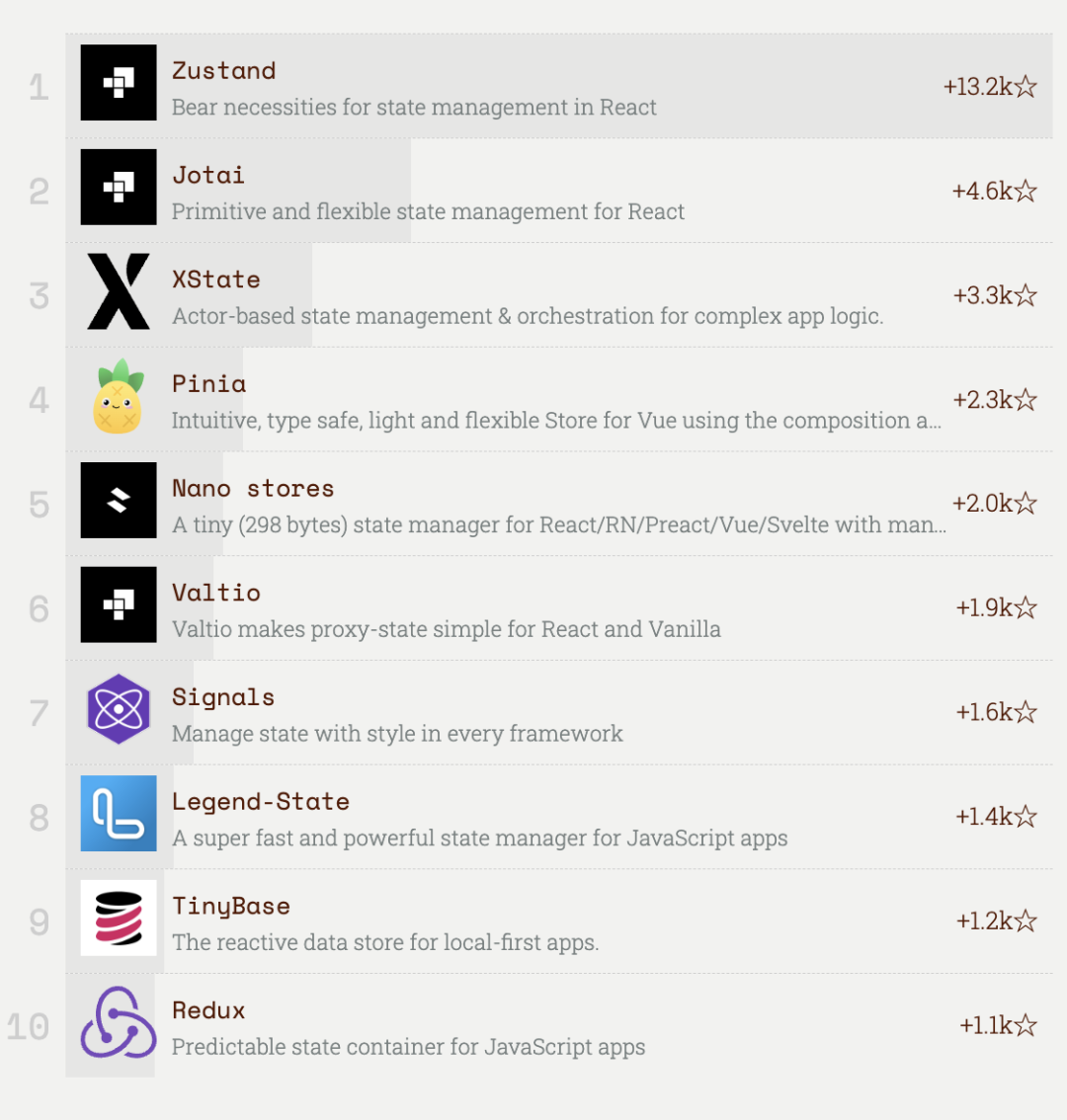
2023 年状态管理中的明星项目 Top 10 如下:
 图片
图片
GraphQL
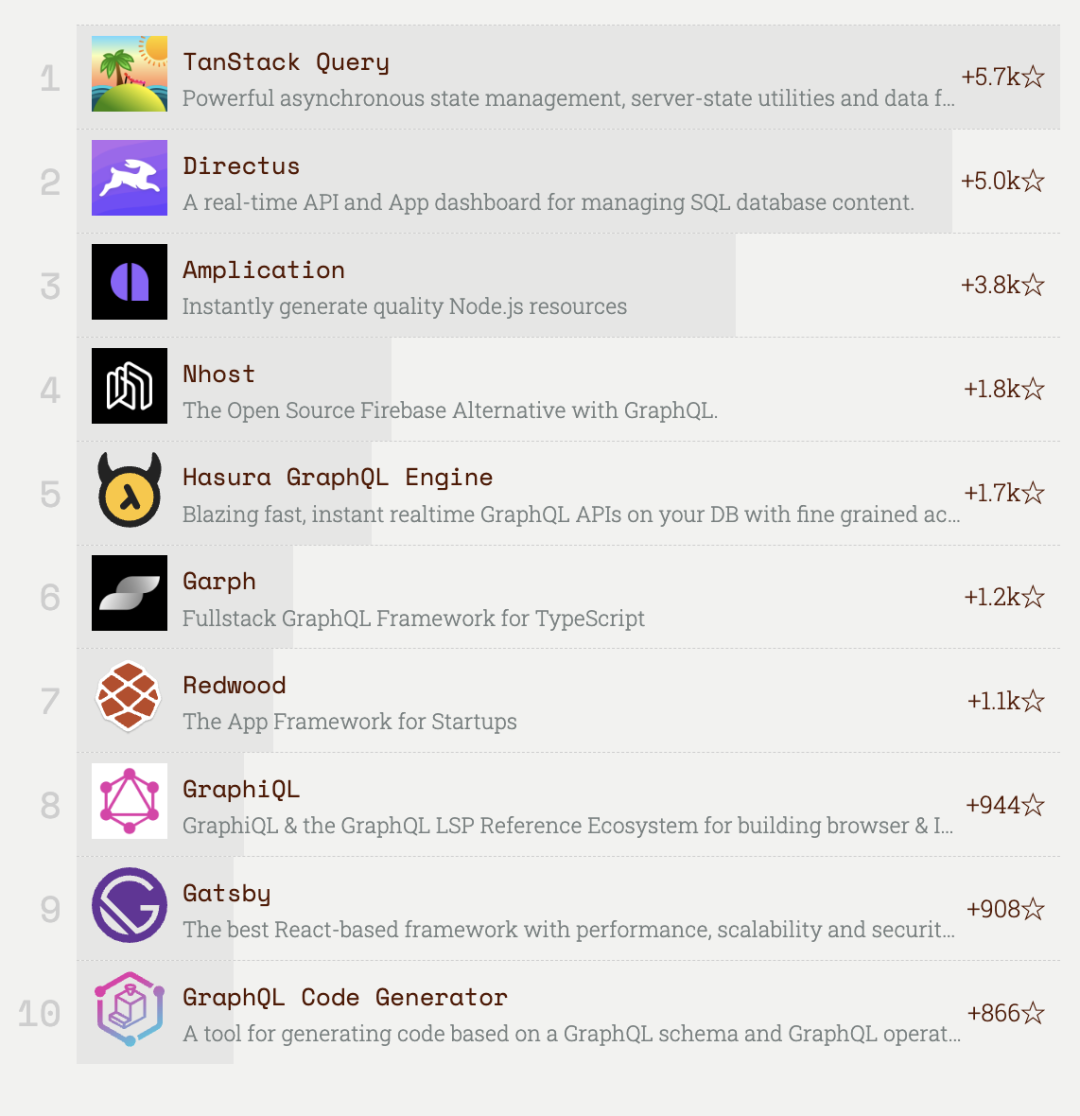
2023 年 GraphQL 中的明星项目 Top 10 如下:
 图片
图片
总结
在 2023 年,前端开发领域经历了许多重要的变革和事件。其中,Svelte 代码库决定放弃使用 TypeScript 文件,但同时确保类型安全性。这一决策引起了业界的关注,并引发了关于语言选择和项目发展趋势的讨论。
此外,围绕 React 的争议持续不断。一些开发者批评 React 过于复杂、过时或类似于 PHP 等。这些争议进一步推动了前端开发社区对其他框架和解决方案的探索和尝试。
值得注意的是,Rome 的衰落和 Biome 的崛起成为 2023 年的一个重要转折点。随着 Rome 项目的终止,Biome 作为新兴的解决方案崭露头角,为前端开发带来了新的机遇和挑战。
同时,Angular 的复兴也是今年的一大亮点。随着新版本的发布和对现代化的关注,Angular 再次成为开发者们的热门选择。
此外,Bun v1 的发布和 Astro 4.0 的发布也引起了广泛关注。Bun 作为一款快速的 JavaScript 打包工具,提供了出色的性能和功能。而 Astro 则以其简洁性和强大的功能吸引了大量用户。
值得一提的是,Meta 开源了 Stylex。这一项目为前端开发者提供了一种强大的新工具,以简化 CSS 的构建和管理。
在 AI 工具方面,2023 年见证了根据提示甚至图像生成 UI 的 AI 工具的崛起。这些工具的快速发展引发了人们对未来几年前端开发人员角色的思考和预测。许多人开始探讨是否随着 AI 技术的进步,前端开发人员的需求将会减少或转变。
总体而言,2023 年是充满变革和机遇的一年。这些故事和事件不仅反映了前端开发的现状,也为未来的发展提供了宝贵的启示和动力。



































