大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
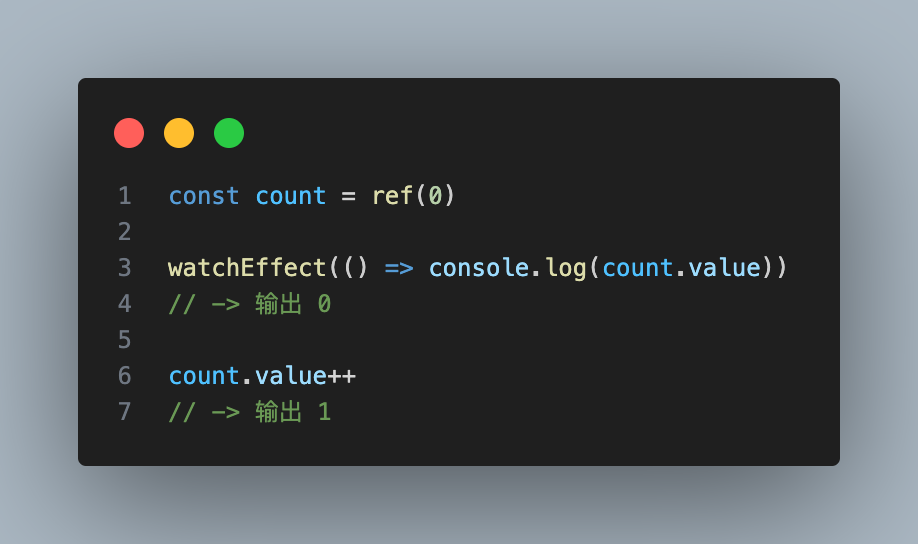
Vue3 有一个 API,可能很多人都用过,那就是 watchEffect,他的功能跟 watch 有点类似,但又有些不一样,用法如下,它会去自动收集依赖的响应式数据,响应式数据一变,就会触发函数的重新执行
 图片
图片
谨慎使用!
我发现组员们很喜欢用watchEffect,他们的意思是watchEffect比较方便,写起来比较爽
其实我个人是很少用 watchEffect 的,因为我感觉:
- watchEffect 的依赖不够明确
- watchEffect 可能有性能问题
可维护性较差
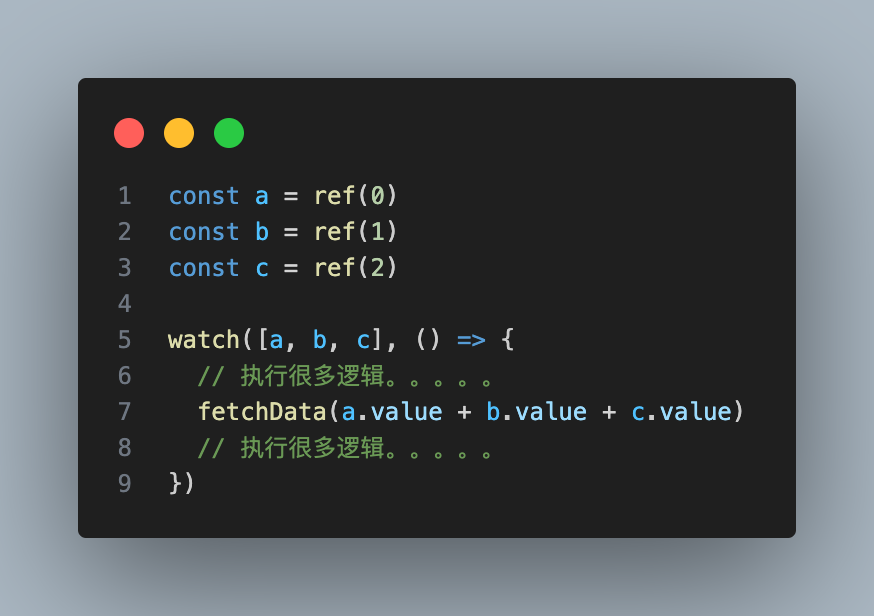
先来说第一点,我举个例子,假如我要监听 a、b、c,然后去执行很多逻辑,如果我是使用 watch,我一眼就能看到,依赖项是 a、b、c 这三个变量,后面接手代码的开发者,也能很明确看到执行这些逻辑的依赖项是什么
 图片
图片
但是如果你使用的是 watchEffect,那么你下次看代码时,你得去这么多逻辑中去自己一个一个找依赖项是什么,是不是感觉代码可维护性变得比较差了?
 图片
图片
性能问题?
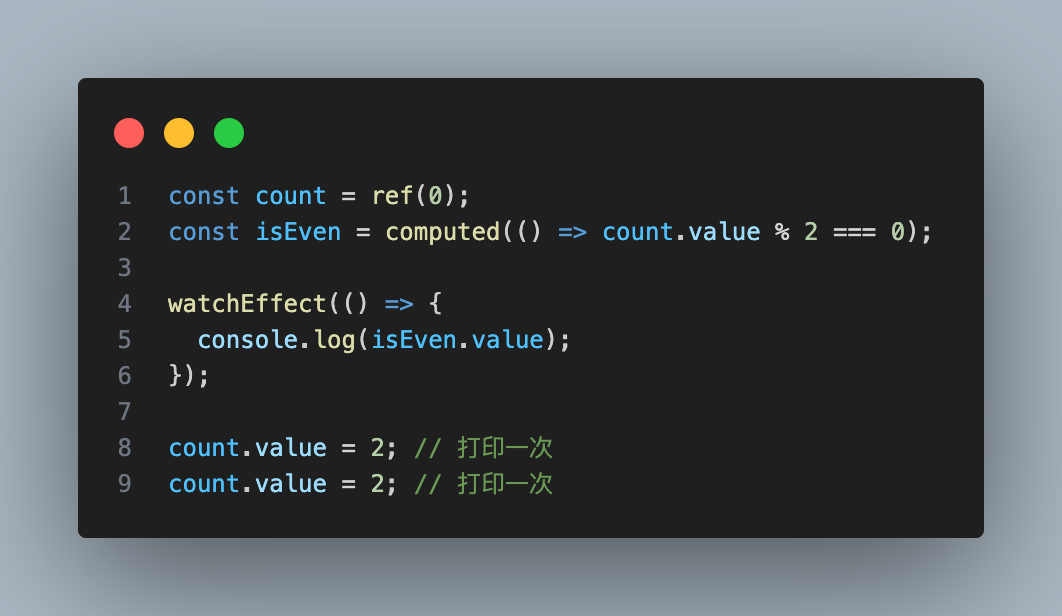
再来说说 watchEffect 可能有性能问题,我们看以下例子
 图片
图片
其实 isEven 自始至终都是 true,所以应该只执行一次函数就行了,但是 watchEffect 没有做惰性处理,也就是只要 isEven.value 被重新赋值,函数就会重新执行一遍,无论 isEven 是否变了,这就会造成无意义的代码执行~
但是如果是用 watch 就不会有这种情况发生



































