在快节奏的数字工作流程世界中,拥有触手可及的正确工具可以发挥重要作用。
有人问我浏览时会用什么扩展,所以我决定编写一个列表,列出我最喜欢的一些扩展,它们对我的工作流程的生产力贡献最大。
无论你是开发人员、设计师还是热衷于多任务处理的人,这些扩展都可能改善你的体验。
我提供了直接链接、描述和视觉效果,以便您可以立即获得每个扩展的初步印象。希望这些对您有用!
1.Hitab (赞助商)

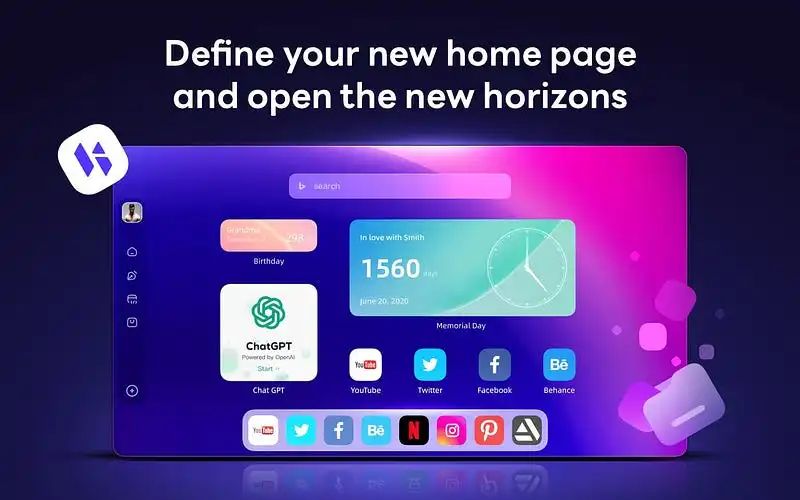
Hitab[1] 是一个多功能的浏览器扩展,旨在增强您的新标签体验。它将您的浏览器的新标签页转换为一个强大的生产力中心,提供超越传统标签管理的功能。
下面是Hitab及其主要功能的详细介绍:
- 个性化仪表板:Hitab 在新标签页上提供可自定义的仪表板,使您可以轻松组织和访问最常访问的网站、书签和小部件。
- 任务管理:使用 Hitab 将任务管理无缝集成到您的浏览体验中。直接从新选项卡创建待办事项列表、设置优先级并保持井井有条。
- 快速访问书签:通过具有视觉吸引力的布局轻松浏览书签。Hitab 确保只需单击一下即可快速访问您喜爱的网站和资源。
- 笔记和提醒:在新标签页中直接记下快速笔记和设置提醒事项,提高工作效率。Hitab 就像一块电子记事板,随时随地记录你的想法。
- 搜索栏和天气小部件:Hitab 包括一个方便的搜索栏,允许您直接从新选项卡执行快速搜索。此外,还可以通过集成的实时信息小部件了解最新天气情况。
Hitab可以在Chrome 、 Edge和Web应用程序中作为扩展使用。
2.OctoTree
OctoTree[2] 是一个GitHub浏览器扩展,提供了一个GitHub代码库的树视图。它简化了代码导航,使其更容易探索和理解GitHub上的大型代码库。

3.ColorZilla
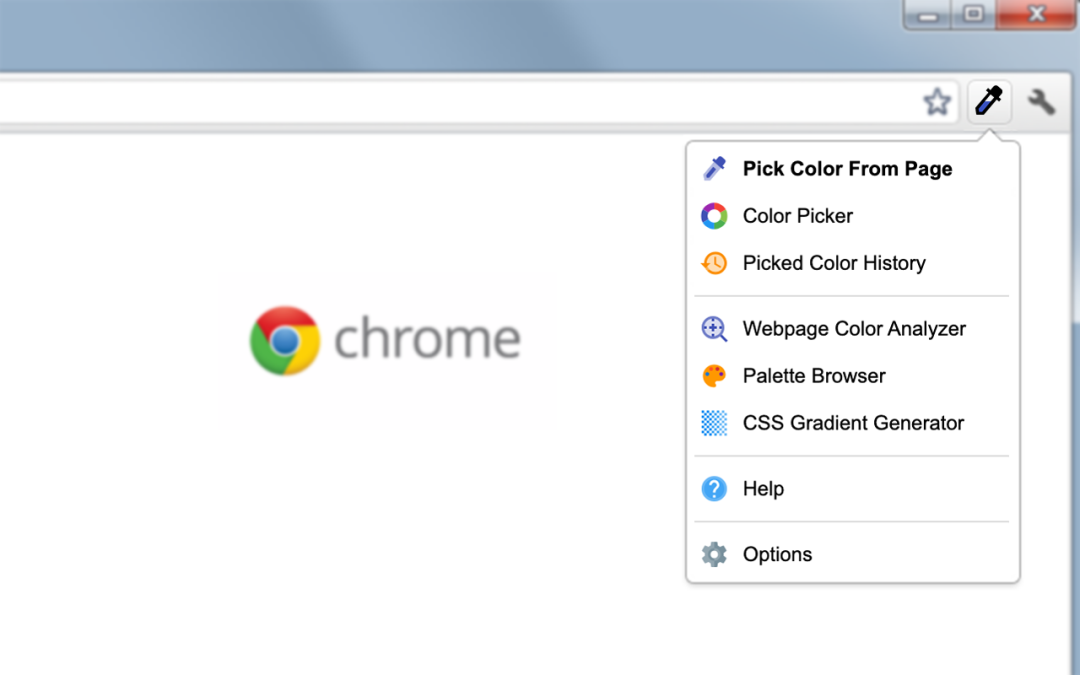
ColorZilla[3] 是一个颜色选择器扩展,允许用户从任何网页识别和复制颜色。它包括用于精确颜色选择的吸管工具和颜色历史记录功能。

4.WhatFont
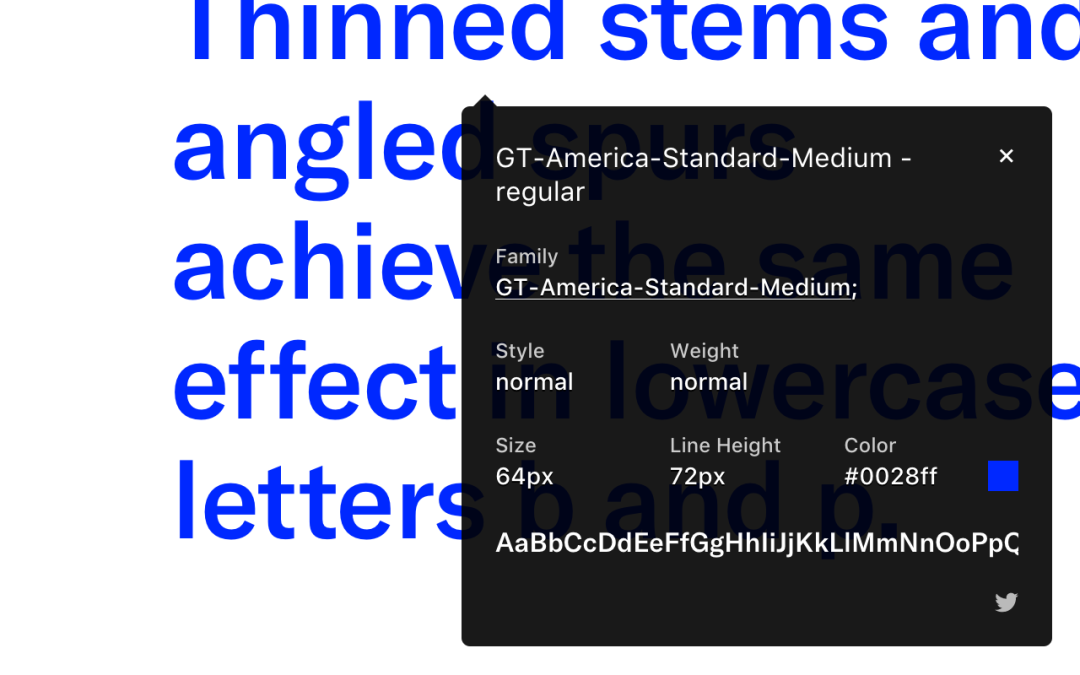
WhatFont[4] 有助于识别网页上使用的字体。只需将鼠标悬停在文本上,它就会提供有关字体类型、大小、行高和颜色的信息,帮助设计人员和开发人员选择字体。

5.JSON Formatter
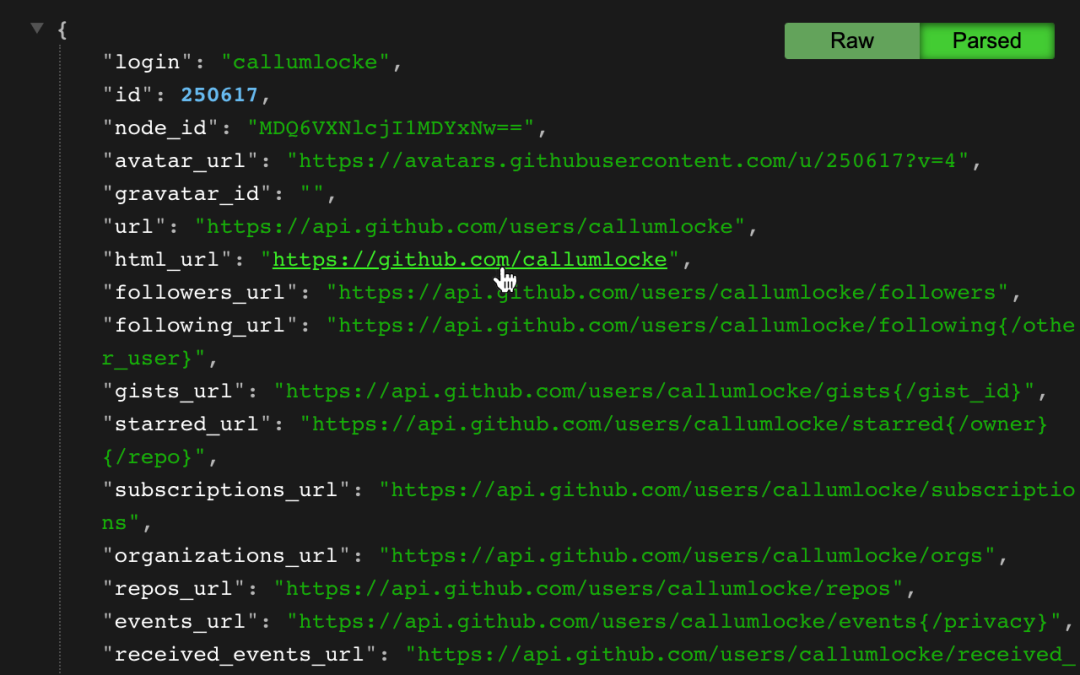
JSON Formatter[5] 是一个美化和格式化 JSON 数据以提高可读性的工具。它以树状结构组织 JSON 对象,使开发人员更容易分析和调试 JSON 内容。

6.Window Resizer
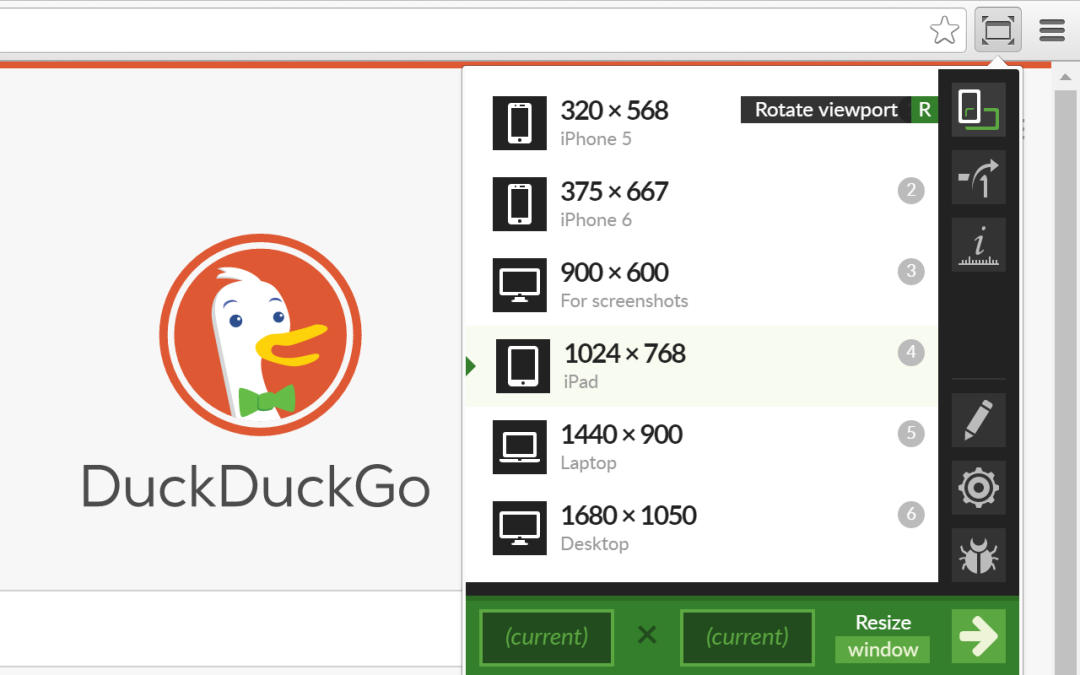
Window Resizer[6] 是一个扩展,允许用户调整浏览器窗口到预定义的尺寸。它有助于开发人员和设计师测试各种屏幕尺寸的响应式设计。

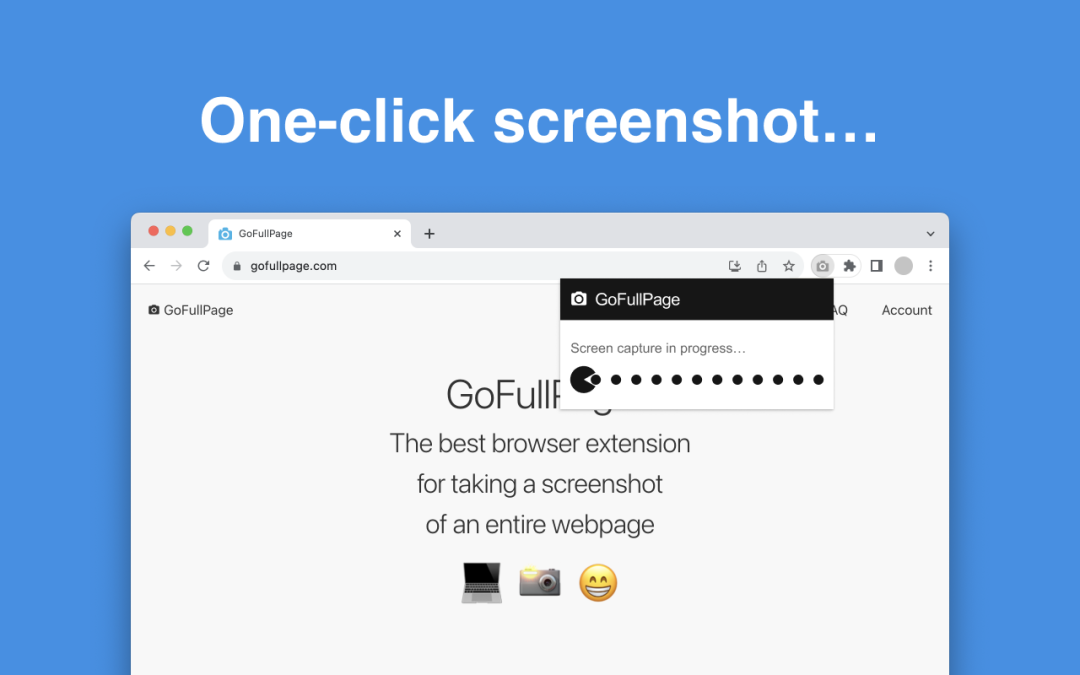
7.GoFullPage
GoFullPage[7] 是一个截图工具,可以捕捉整个网页,甚至那些需要滚动的网页。它对于记录网页内容和与他人分享全页视图很有用。

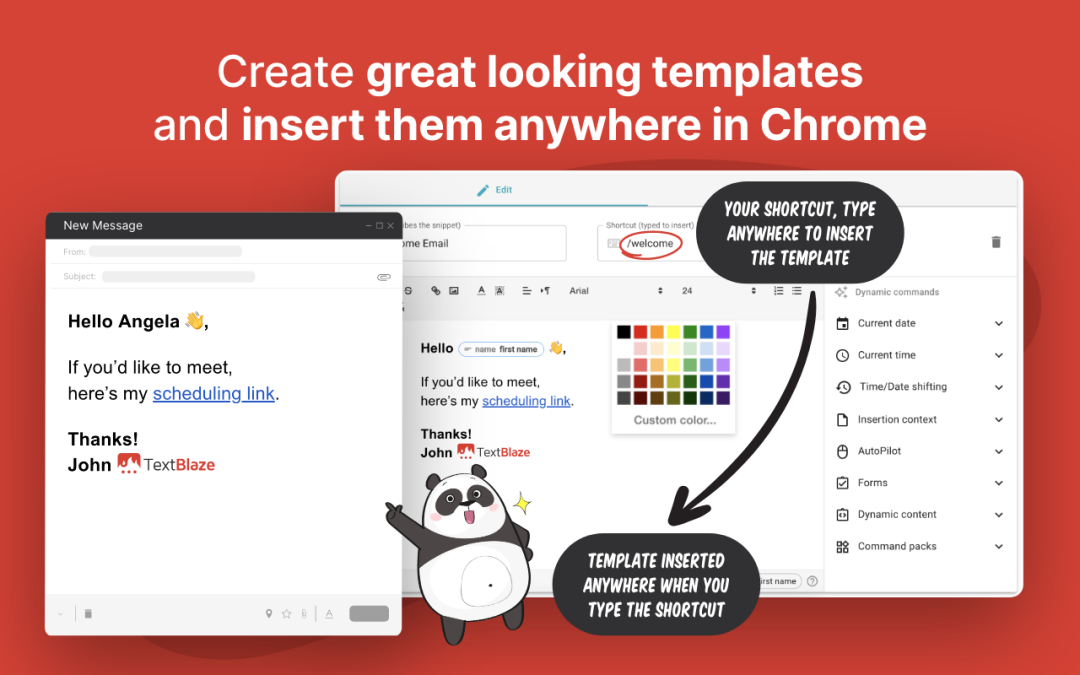
8.TextBlaze
TextBlaze[8] 是一款生产力扩展程序,允许用户创建和使用文本模板、片段和快捷方式以加快打字和沟通速度。它对于重复性任务特别方便。

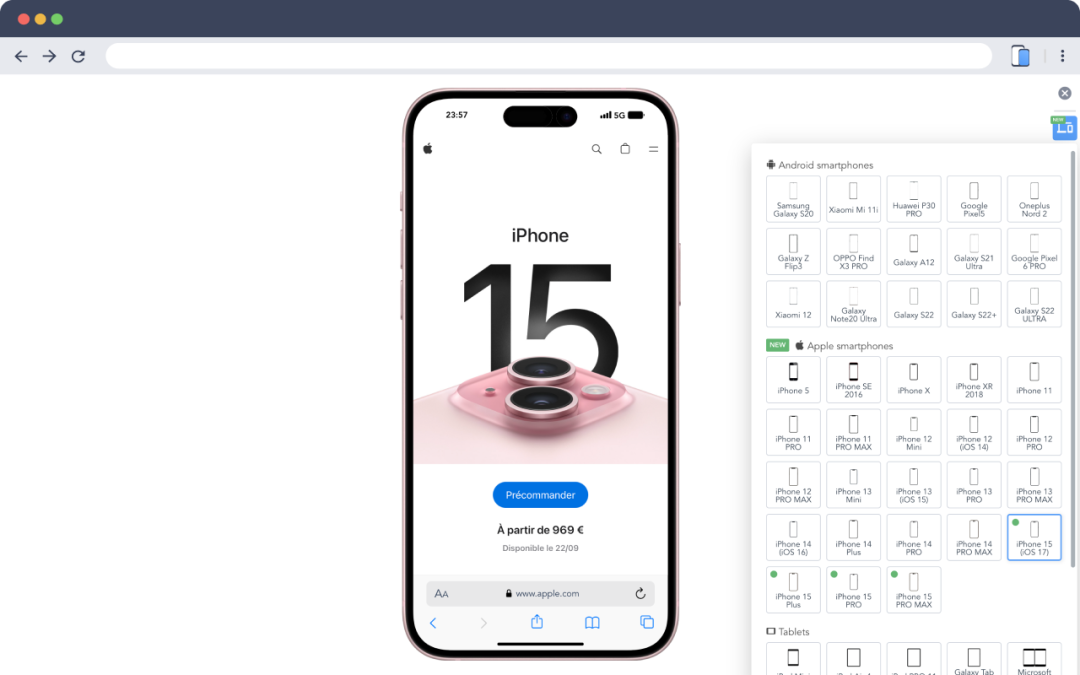
9.Mobile Simulator
Mobile Simulator[9] 是一款响应式设计测试工具,可模拟各种移动设备屏幕,帮助开发人员确保其网站在不同设备上的外观和功能良好。

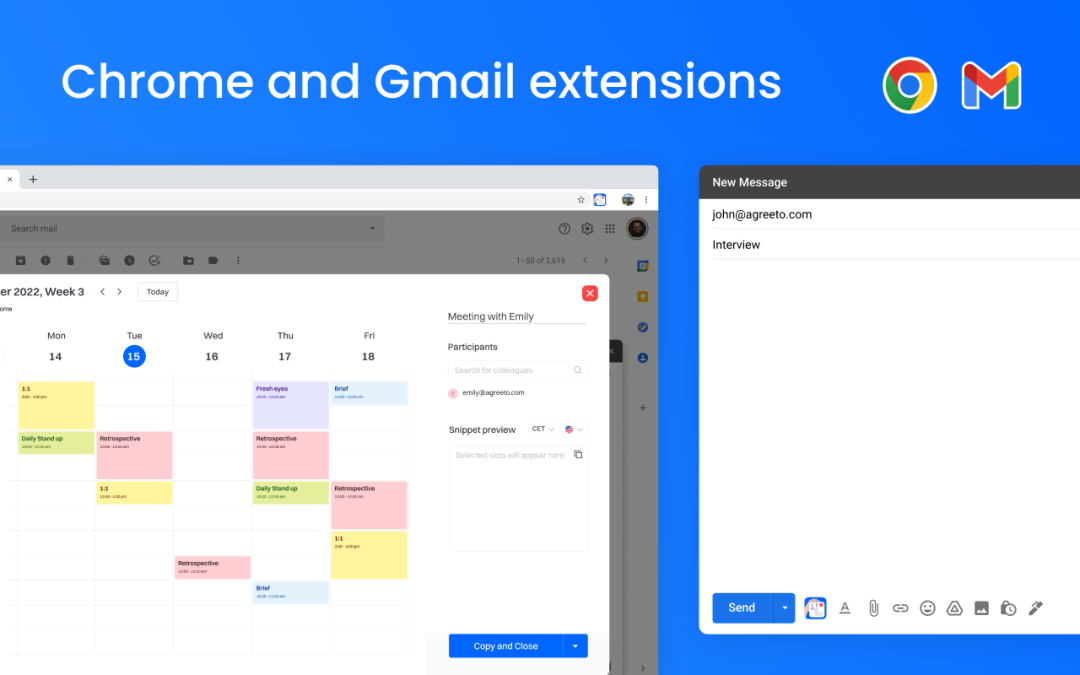
10.AgreeTo
AgreeTo[10] 是一个专为日程安排目的而设计的扩展。它通过显示参与者的可用性来简化寻找合适会议时间的过程。

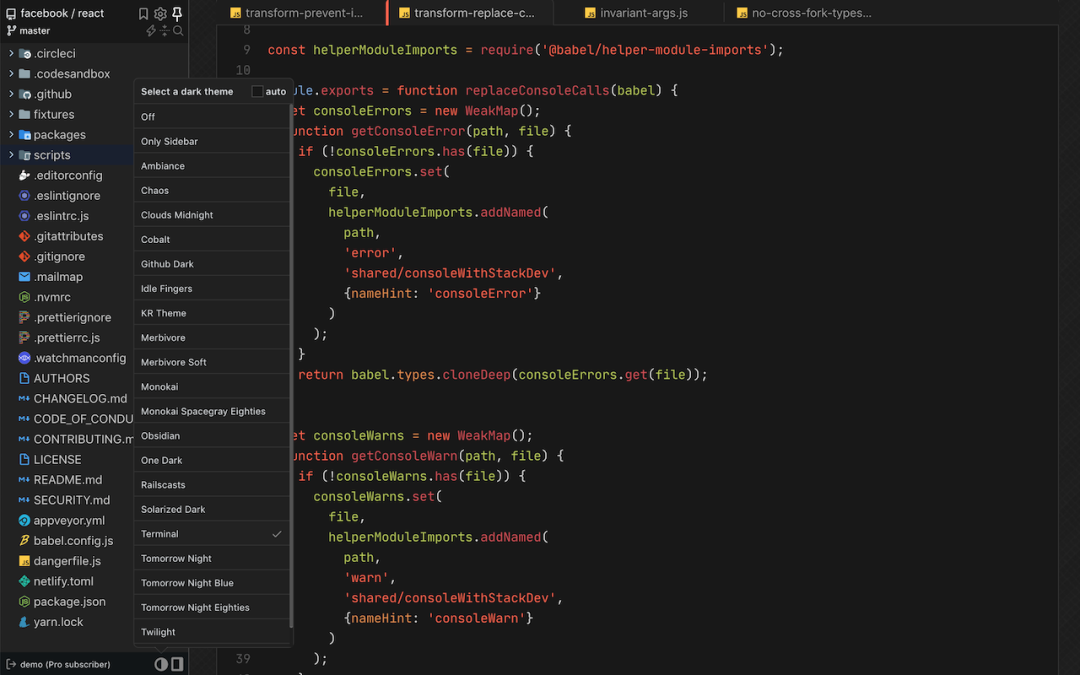
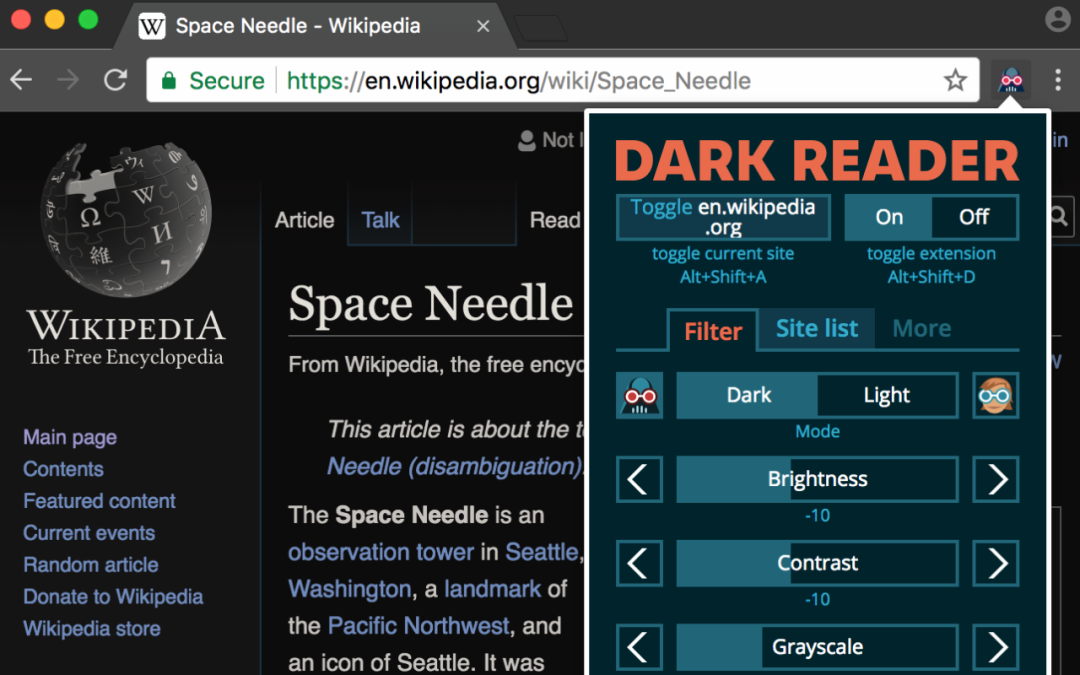
11.Dark Reader
Dark Reader[11] 是一个浏览器扩展,可以在网站上启用黑暗模式,减少低光环境下的眼睛疲劳。它提供了一个可定制的黑暗主题,以改善浏览体验。

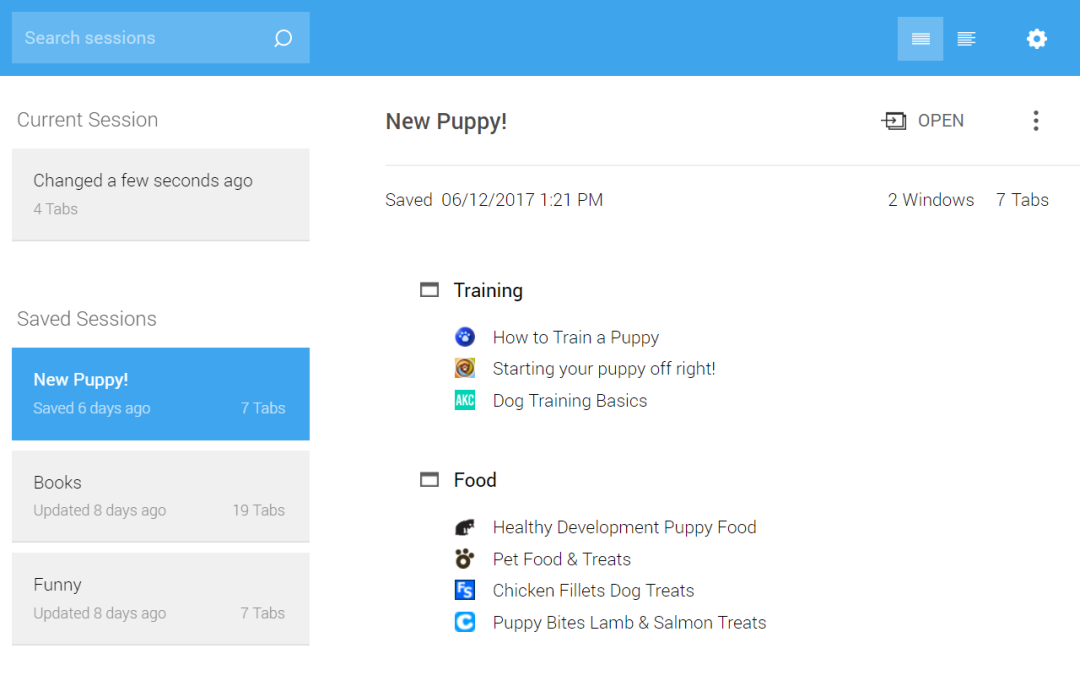
12.Session Buddy
Session Buddy[12] 是一个会话管理器,允许用户保存、恢复和组织浏览器会话。对于那些使用多个打开的选项卡并希望有效管理浏览会话的人来说,这非常有用。

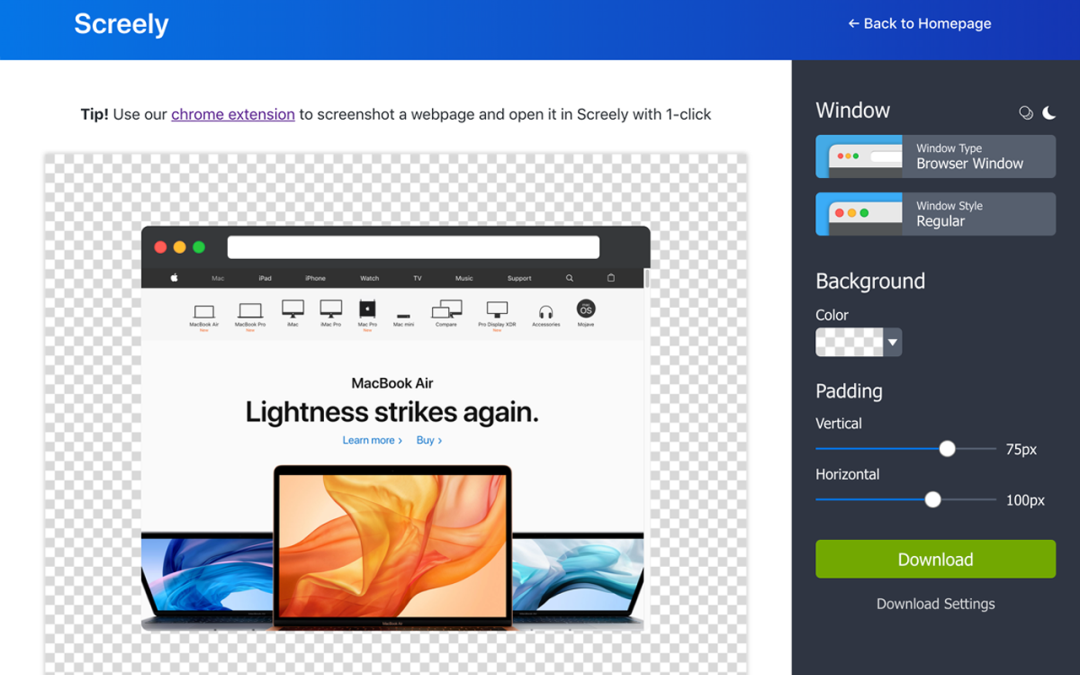
13.Screely
Screely[13] 是一款即时浏览器模拟工具。它能捕捉屏幕截图并添加设备框架和背景特效,为网页设计或应用程序创建具有视觉吸引力的模型。

14.Loom
Loom[14] 是一个屏幕录制器扩展,允许用户创建和分享他们的屏幕录像。它经常用于教程,演示或协作工作。

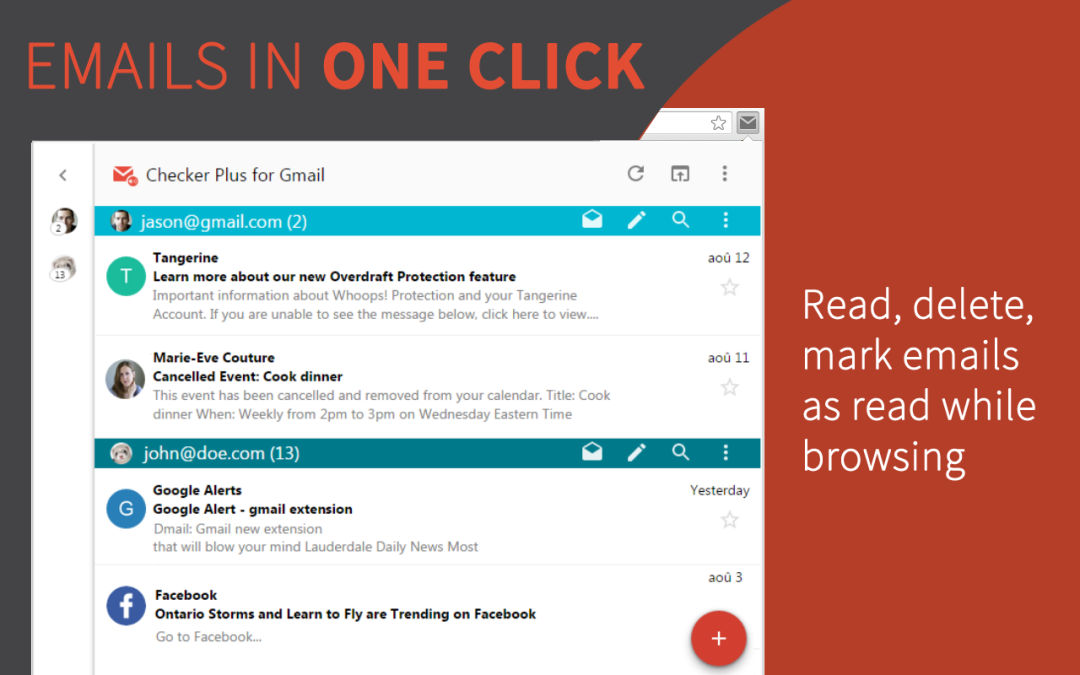
15.CheckerPlus
CheckerPlus for Gmail[15] 是一个扩展,增强Gmail管理。它提供桌面通知,快速电子邮件访问,以及其他功能来简化Gmail的使用。

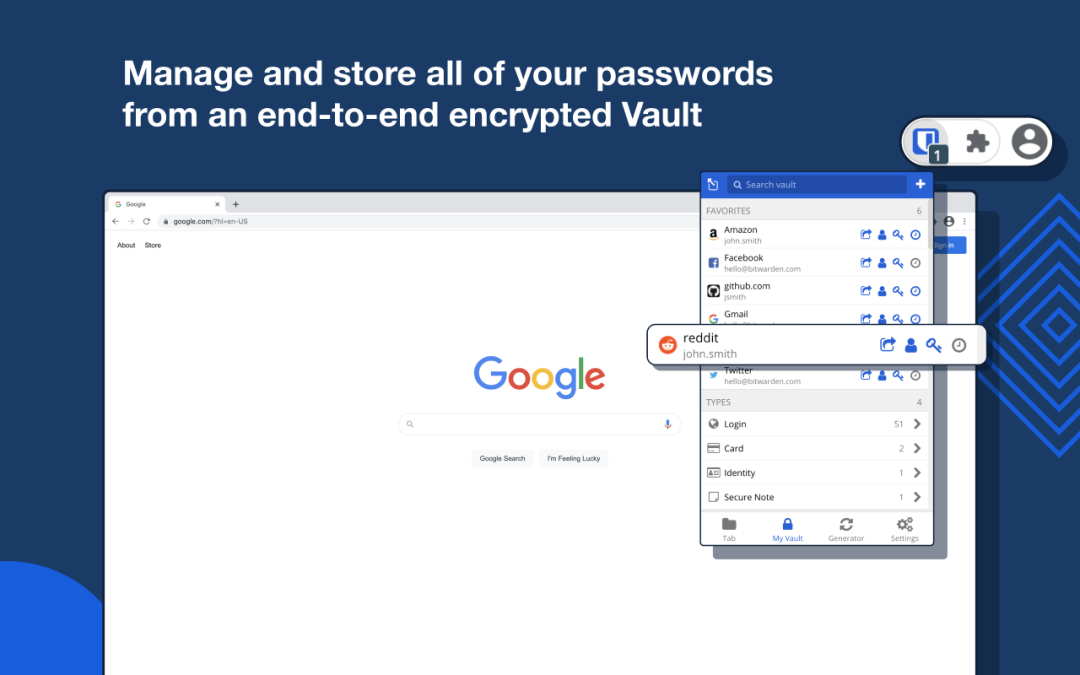
16.Bitwarden
Bitwarden[16] 是一个免费的密码管理器,可以帮助用户安全地存储和管理他们的密码。它提供了诸如密码生成和跨设备同步等功能,以提高密码安全性。

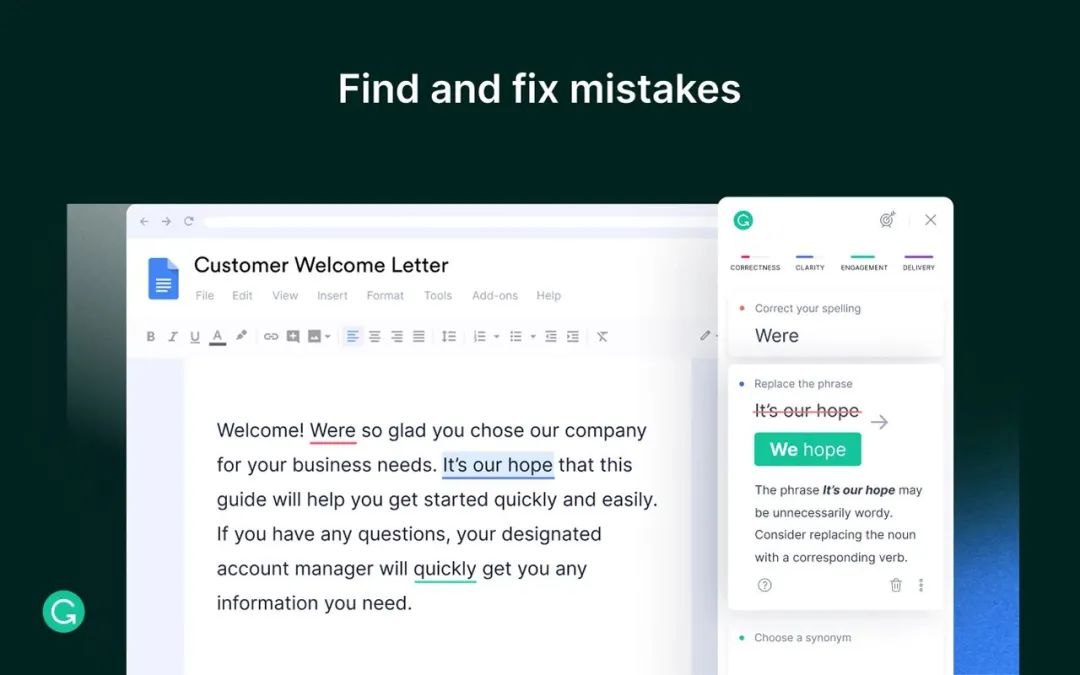
17.Grammarly
Grammarly for Chrome[17] 是一款写作辅助工具,可以在用户输入时检查拼写、语法和标点符号。它有助于提高书面内容和交流的质量。