译者 | 李睿
审校 | 重楼
事实表明,前端开发伴随着许多挑战。而寻找简化开发过程和加快任务执行的方法是每个开发团队的目标。在开发大型复杂产品时,让开发团队成员在任务上进行协作是非常困难的。值得庆幸的是,微前端为应对这些提供了解决方案。

微前端需要将前端单体拆分为几个更小、更容易管理的部分。这种开发架构非常重要,因为它可以提高开发人员处理前端代码的效率。本文将探讨React中的微前端是什么,以及微前端的优点和缺点、实现选项和微前端架构。还将提供示例,以帮助开发人员在实际层面上掌握所有内容。
什么是微前端?
微前端是一种最新的开发模式,其中Web应用程序用户界面(UI)由自主组件组装而成。
这些组件可以由不同的团队使用不同的技术来构建。微前端的架构类似于后端,后端是使用半独立的微服务构建的。
多年来,微前端逐渐在开发领域得到普及和接受。就像后端的微服务一样,每个应用程序(在微前端)都是单独存在的,具有定义明确的功能或目标。
例如,一个典型的网站有主页、“关于我们”的页面、服务页面、结帐页面、付款页面等等。根据微前端的概念,每个页面都可以作为一个独立的应用程序开发。
软件开发团队也可以分为专门的团队。因此,一个开发团队可以负责编写主页,而另一个开发团队负责编写服务页面,以此类推。
这种方法有很多优点。微前端架构旨在帮助工程师克服当前SPA前端开发的挑战。
使用这种最新的前端开发方法,开发人员可以简化任务,鼓励协作,提高过程的效率,并显著提高生产力。
微前端的简史
微服务在软件架构师于2011年举办的一个活动中得到了解释。微服务在当时是许多公司都在尝试的一种开发风格。随着时间的推移,微服务作为一种后端开发架构的优势变得越来越成功。
出于进化的目的,软件及咨询机构Thought Works公司在2016年11月提出了“微前端”这个术语,这是一种类似于微服务的前端架构。因此,很多企业开始尝试使用新架构创建前端的框架。
2017年11月,Thought Works公司推荐Single Spa实施微前端。而在2019年,Martin Fowler撰写了一篇广受欢迎的文章,其名称为《微前端》,该文章推广了微前端架构。在2020年底,Zack Jackson发布了模块联邦(Module Federation),这是一个包含在Webpack 5中的插件。
模块联邦彻底改变了微前端空间。组织现在已经采用插件将有问题的单片应用程序转移到微前端。也就是说,微型前端仍处于初级阶段,人们可以期待看到更多革命性的变化。
如何开发微前端?
在定义了微前端及了解其简要历史之后,现在探索开发微前端的不同方法。开发人员可以使用以下三种方法构建微前端:
- 使用模块联邦
- 使用Web组件
- 采用IFrames
1.模块联邦
模块联邦是Webpack 5的一个插件,能够开发各种不依赖于彼此的功能。因此,它们可以单独建造和推出。使用该插件,开发商可以快速创建多个函数来组成单个产品。
(1)是什么让模块联邦变得有趣?
模块联邦的一些功能可以满足开发人员的开发需求。以下是开发人员应该使用它的原因:
- 解决依赖性挑战:该插件具有允许开发人员解决依赖性问题的功能。
- 出色的代码共享:它为开发人员提供了更好的代码共享方式。开发人员可以公开Webpack支持的任何应用程序的任何代码。
- 不依赖于环境:可以在不同的平台上应用共享代码。它不依赖于任何环境的事实消除了与不兼容性相关的任何挑战。
(2)模块联邦配置
插件需要配置才能正确使用。开发人员需要知道配置如何工作以充分利用软件。以下是需要熟悉的主要配置选项:
- 名称:这里指暴露容器的的专有名称。即在容器插件时输入的名称,被模块联邦使用,成为容器的相对路径。
- 库:库决定了如何存储和访问公开的代码。库函数允许开发人员进一步配置,以确定名称和类型。
- 文件名:这是输出包的文件名。此外,它还可以作为捆绑包的入口点。
- 远程:远程配置选项与静态远程模块列表有关。本地模块可以访问这些远端模块。
- 共享:这个配置选项允许开发人员共享其节点库。该选项还提供了一系列配置函数,使开发人员能够确定如何共享库。
还需要了解其他Webpack配置功能,包括输出、实验和优化。为了能够正确开发具有模块联合的微型前端,有必要对这些配置选项有充分的了解。
2. Web组件
Web组件是低级浏览器应用程序编程接口,它使开发人员能够使用新组件扩展浏览器。此外,Web组件为定义或确定新组件提供了一个标准接口。
这个工具对于当前的Web设计和开发非常有用,因为开发人员可以利用组件来容纳用户界面功能。使用Web组件,可以开发利用其他前端框架使用的HTML和DOM API的组件。
这个实现很有趣,因为开发人员可以在不失去互操作性的情况下享受开发自己组件的灵活性。一旦构建了一个Web组件,就可以把它应用到各种各样的应用程序中,因为Web组件在任何地方都有功能。
Web组件的三个主要概念
开发人员需要理解Web组件的三个概念:
(1)自定义元素:这些JS API使开发人员能够构建自定义HTML元素。在开发自己的HTML元素时,可以准确地规定它们的行为方式。
(2)Shadow DOM:这是指仅对开发人员的组件可用的私有DOM。Shadow DOM能够隔离JS和CSS。
(3)HTML模板:这些HTML标签可以用来为组件构建模板。
3.IFrames
IFrames允许开发人员实现微前端。基本上,IFrames是可以合并到另一个HTML文档中的HTML文档。IFrames之所以受到欢迎,是因为它可以很容易地从独立的子页面中开发出一个主页。当涉及到样式和全局变量不相互影响时,IFrames提供了合理的隔离级别。
尽管IFrames总体上很棒,但它也有一些缺点。IFrames是陈旧的技术,因此不能提供最好的开发人员和用户体验。使用它们会带来影响页面响应性的某些困难。然而,IFrames可以用来开发微前端。
IFrames的一个主要优势是它们能够在微前端之间提供独立性和良好的隔离级别。这使开发人员能够充分利用微前端架构的优势。另一方面,它们使微前端彼此集成变得困难。此外,IFrames缺乏灵活性,难以链接和路由。
微前端的好处和权衡
微前端是一种新的前端架构,它解决了传统的单体前端架构带来的一些主要问题。以下了解微前端的优点和缺点。
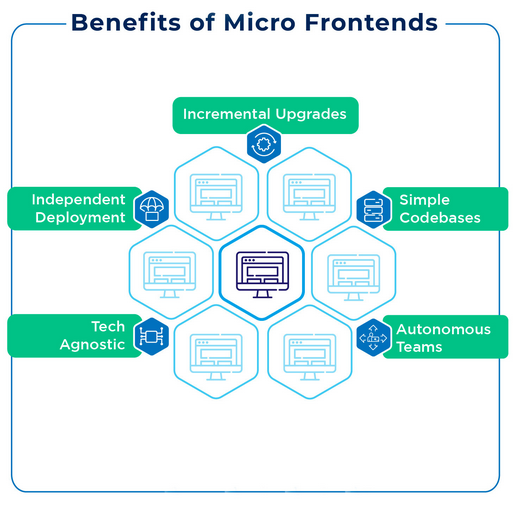
1.微前端的优点
(1)渐进式升级:向大型、陈旧、单一的前端应用添加新功能既麻烦又困难。使用微前端,开发人员的团队可以通过将应用分解成不同的部分来快速升级并提供新功能。与其将前端架构作为单个应用程序来处理,不如将应用程序的不同部分分别处理,并分别交付新功能。
这种方法使团队能够对依赖项、用户体验、加载速度、体系结构等应用增量升级。开发团队可以简化他们的工作,专注于产品的特定部分。这为新技术的全面决策和高质量实施创造了一个平台,而不是必须接近一个庞大而繁琐的前端应用程序。
(2)简单的代码库:开发人员面临的挑战之一是复杂的代码库。处理复杂的代码库本身就是开发人员的一项工作,因为需要格外小心,以避免混淆。开发人员可以用一个微前端把这些都放在过去。这种新方法将事情分解成不同的、更小的代码库,从而为开发人员提供所需的简单性和最佳的清晰度。
在默认情况下,每个前端应用程序的代码将比单体代码更小。因此,它更容易使用。除了提供整洁的代码库之外,还在组件之间设置了适当的边界。因此,开发人员在试图修复错误或更改代码时不太可能感到困惑或沮丧。
(3)独立部署:微前端支持独立部署。由于存在独立构建的多个前端应用程序,可以单独部署每个应用程序。无论代码驻留或托管在哪里,每个微前端都应该有一个开发管道,使开发人员能够构建、测试和部署。
独立部署的能力使开发人员能够更快地发布特性。例如,当使用单体前端应用程序时,必须等到完成应用更改后才能部署。使用微前端方法,产品的单独部分不会阻止开发人员部署已准备好的部分。
(4)自治团队:微前端的模块化允许专注于产品的特定部分。如果有一个较大的团队,可以通过将团队分成小组来提高效率。每组开发人员将负责产品的给定部分,从而提高关注度,使工程师能够以最高效率构建特定功能。
除了鼓励专业化和提高交付代码的质量之外,团队管理和协作也得到了加强。此外,当团队规模较小时,更容易知道谁在做什么。
开发团队负责人还会发现,与规模更大的团队相比,任务分配和监控变得更加容易。总的来说,自主的小团队创造了一个促进协作和技能转移的舒适空间。
(5)技术不可知论:微前端允许开发人员将每个应用程序作为一个模块进行维护,并将它们与其他模块分开。因此,可以使用不同的技术、框架或库来开发每个应用程序。多样化开发技术或框架的能力允许开发人员使用最好的工具构建健壮的产品。
产品的每个部分都是不同的,构建它们所需的工具也是不同的。微前端不再局限于一组给定的框架,而是为开发人员提供了自由探索与每个模块相关的开发工具的灵活性。

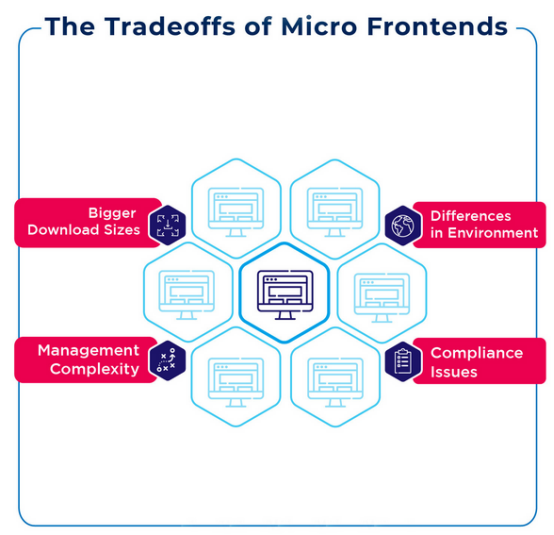
2.微前端与React的权衡
(1)更大的下载大小:重复的依赖关系是微前端导致更大的下载大小的原因。考虑到每个应用程序都是用React构建的,当访问者想要加载页面时,每个应用程序都必须下载依赖项,从而导致更高的下载大小。
例如,微前端React是这样发生的:用户在从一个页面移动到另一个页面时,必须不止一次(多次)下载React——假设每个微前端都有一个React副本。这个主要的架构概念可能会显著影响加载时间,影响用户体验和转化率。
但是,在初始的快速加载速度下,单个页面仍然可以加载得更快。也就是说,后续的导航将会变慢,因为当用户从一个页面移动到另一个页面时,必须重新加载相同的依赖项。
(2)环境差异:如果开发容器与生产容器不同,可能会造成灾难性后果。微前端架构使开发人员能够创建独立的前端应用程序,而不会受到其他开发团队正在构建的微前端的阻碍。这种去中心化的方法使开发更快、更容易。
然而,在不同于生产环境的环境中进行开发会带来一个严重的问题。如果开发时间容器与生产容器不同,则微前端在部署到生产环境后将被破坏或表现不同。这个问题的一个关键敏感部分是全局样式,它可能是容器或其他微前端的一部分。
其补救过程很简单。当在行为与生产环境不同的环境中进行本地构建时,建议定期将微前端集成并部署到类似生产的环境中。
此外,应该定期进行适当的测试,以确保及时发现和修复集成问题。这将显著地减少这种潜在的权衡。开发人员需要为其打算使用微前端执行的每个项目评估集成挑战的风险。
(3)管理复杂性:微前端分散方法通常会导致难以管理的小团队和资源的复杂范围。微前端需要处理更多的事情。根据项目的大小,将会有更多的存储库、工具、开发管道、服务器、域等等。
鉴于上述情况,在采用去中心化开发架构之前,最好考虑一下处理它所带来的责任。开发人员需要有足够的自动化,才能提供和应对资源的激增。
当涉及到管理开发过程时,使用微前端意味着有关工具和编码最佳实践的决策将更加分散,并且将不在中央管理的控制之下。调整微前端需要用户适应对重要决策过程控制较少的情况。
(4)合规性问题:在许多独立的前端代码库之间保持一致性是很困难的。它需要优秀的领导来确保质量、一致性和治理在所有团队中得到维护。如果代码审查和定期监督没有得到正确执行,合规性问题必然会出现。

如何用React构建微前端?
现在已经介绍了微前端是什么,它是如何工作的,开发方法,优点和缺点,现在是学习如何用React构建微前端的时候了。
步骤1:创建三个模块:主机、布局和页面。
步骤2:从布局组件开始
步骤3:创建一些页面
步骤4:把所有的构成元素放到主机模块中
步骤5:运行这三个应用程序,并在浏览器上分别试用。
在示例中,将使用一个食谱网站。觉得Click and Cook这个名字很酷吗?
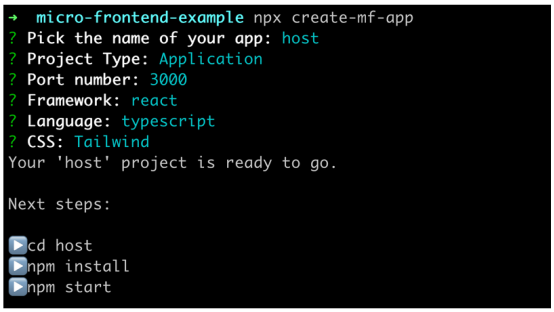
当教如何构建微前端时,将在create-mf-app的帮助下使用Webpack的模块联邦,以加快速度。
1.所涉及的步骤(将假设用户使用Linux/MacOS)
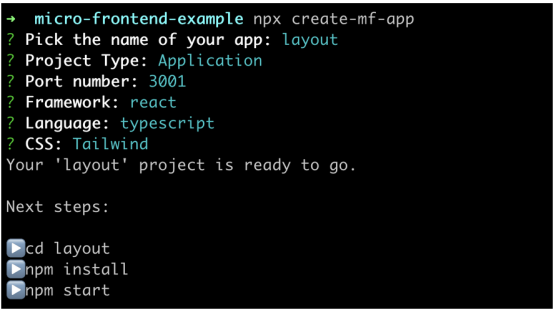
步骤1:创建三个模块:主机、布局和页面。
(1)为项目创建目录并进入该目录。
Mkdir micro-front -example && cd micro-front -example(2)创建主机模块。

(3)创建布局模块。

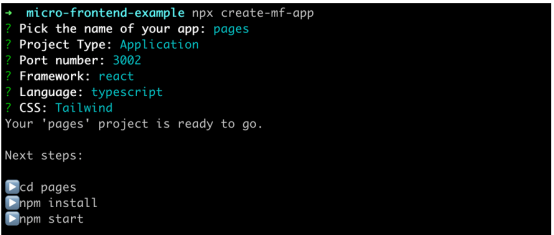
(4)最后,创建页面模块。

步骤2:从布局组件开始(那些在所有页面上共享的组件)。注:将使用Tailwind给组件一些风格。
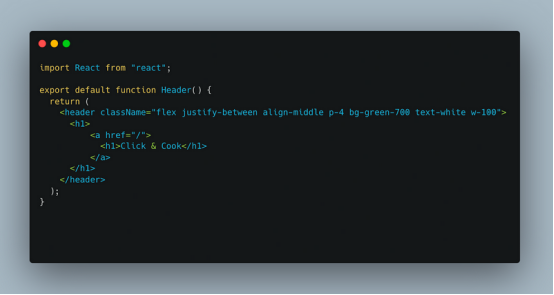
(1)创建Header组件。代码如下:

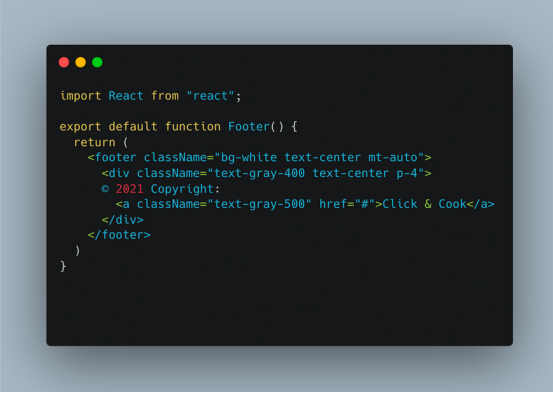
(2)创建Footer组件。代码如下:

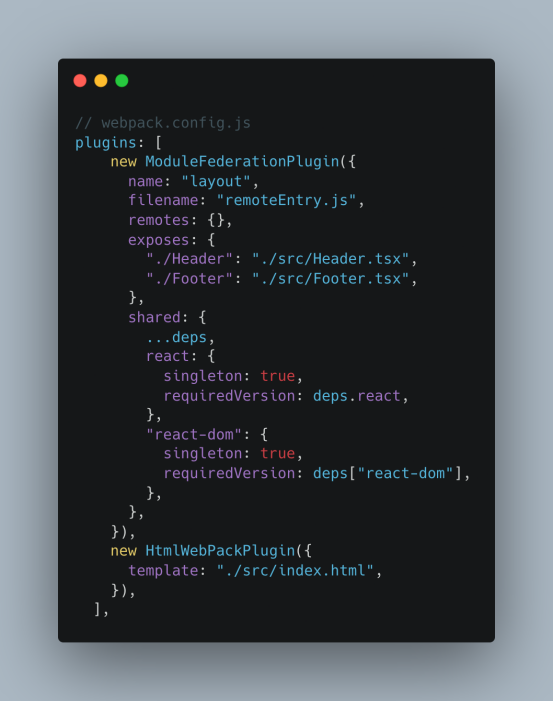
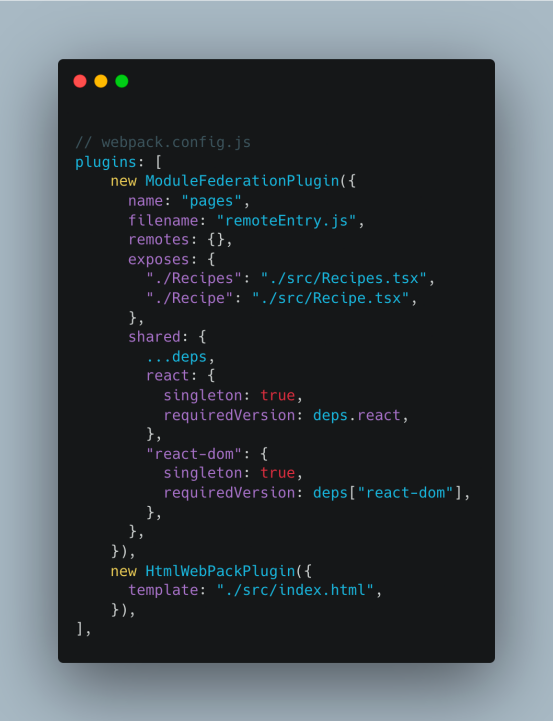
(3)在webpack.config.js文件中公开这两个组件。

步骤3:现在创建一些页面
(1)需要一些路由,所以从在所有模块上安装React路由器开始。
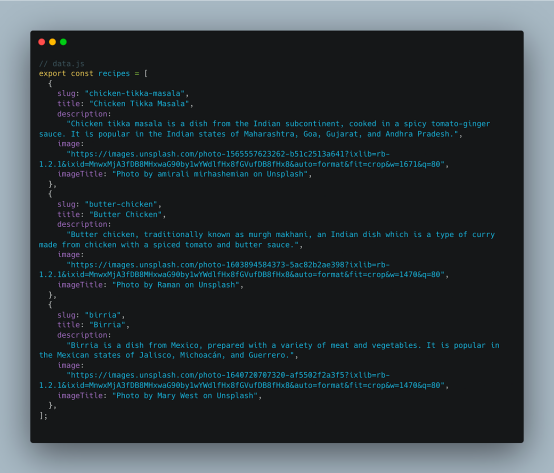
npm install react-router-dom(2)接下来,向JS/JSON文件中添加一些固定的食谱。

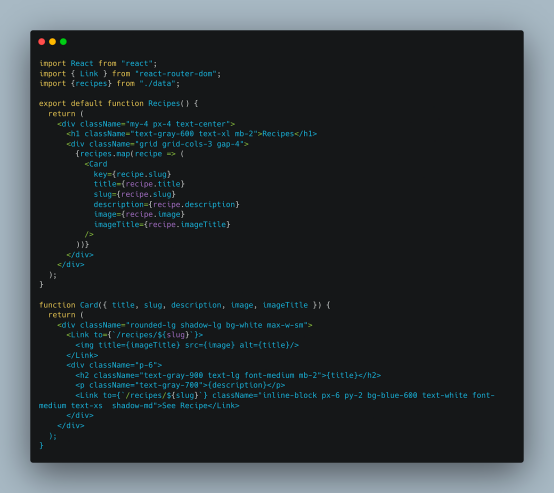
(3)现在,创建一个页面来列出所有食谱。

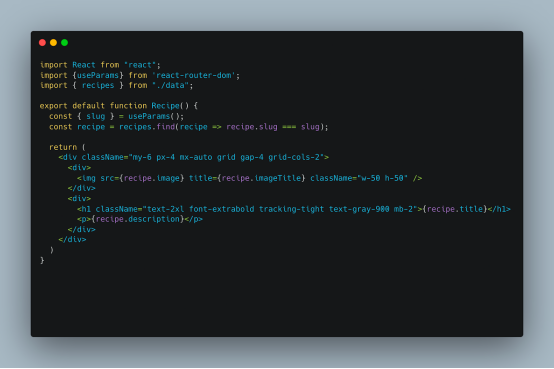
(4)创建一个页面来显示单个配方的详细信息。

(5)在webpack配置文件中显示这两个组件。

步骤4:把所有构成元素放在Host模块中。
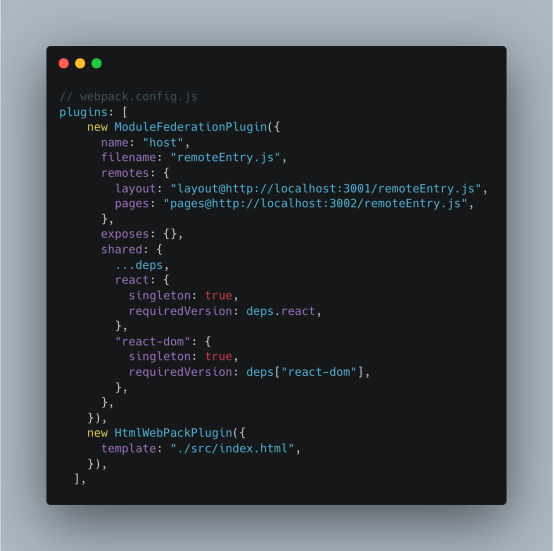
(1)在主机模块的webpack.config.js文件中添加Pages和Layout模块。

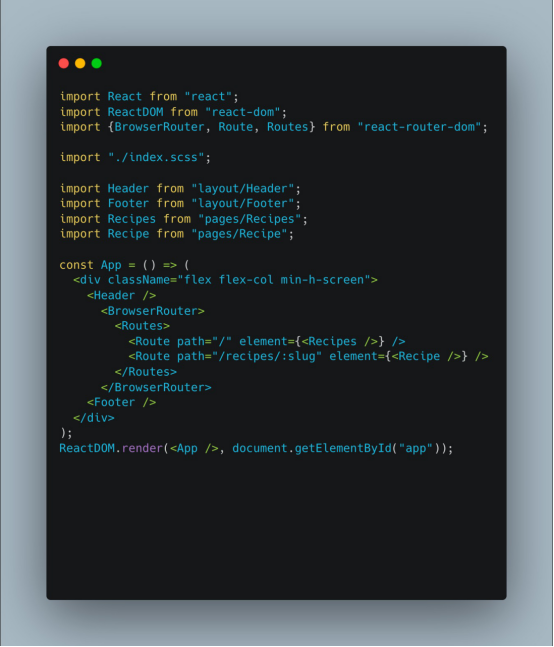
(2)在将组件和路由添加到App.tsx中。

步骤5:运行这三个应用程序,并在浏览器上分别试用。
- 在每个模块中运行' npm start '命令,然后到localhost:3000测试结果!
注:要查看完整的示例,请访问GitHub。
结论
微前端无疑是一种革命性的架构,它解决了一些与单体前端应用相关的问题。使用微前端,开发人员可以享受快速的开发过程、改进的效率、增量升级、简单的代码库、独立部署、自治团队等等。
在采用微前端架构之前,需要确保考虑自动化需求、操作和治理复杂性、质量、一致性和其他重要因素。
原文标题:Micro-frontends Using React: The Complete Guide,作者:Alfonso Valdes







































