最近发现了一款非常容易上手的可视化低代码平台,它能够极大地简化开发过程,提高开发效率。在本文中,我将为大家介绍这款平台的特点、优势以及如何使用它来快速开发大屏,开源作者真的很厉害。通过这个项目,可以使用制作自己的大数据可视化大屏、运营数据大屏、运维监控大屏等等。

Go-view介绍?
GoView 是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担。当然低代码也不是 “银弹”,希望所有人员都能理智看待此技术。
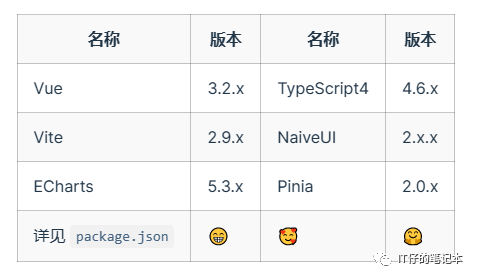
技术栈
技术点:
- 框架:基于 Vue3 框架编写,使用 hooks 写法抽离部分逻辑,使代码结构更加清晰;
- 类型:使用 TypeScript 进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容;
- 性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
- 存储:拥有本地记忆,部分配置项采用 storage 存储本地,提升使用体验;
- 封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等;
- 注意:GoView 是纯前端项目,没有后台系统,已预装 axios,若需后台请自行二次开发;

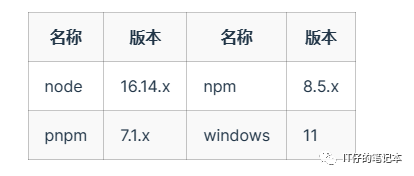
开发环境:

已完成图表:

服务端部署方法
建议使用docker-compose部署,一键部署。
(1) 首先clone源代码后进入项目根目录,
--recursive是必须的否则会缺少源代码。
(2) 运行docker-compose up -d,启动服务后进入后台运行。
(3) 使用浏览器访问http://127.0.0.1:7080/
- 账号密码均为admin
- 注意:数据库未做持久化,如需持久化请挂载卷或宿主机目录(参考yml中被db备注的volume配置)
效果展示

感谢开源作者:奔跑的面条
作者文档地址:https://www.mtruning.club/




































